일반적인 React App을 만들때 환경변수 파일을 사용하는 법은 간단하다.
// .env
REACT_APP_API_PATH=https://api.stage...
// usage
const API_PATH = process.env.REACT_APP_API_PATH;그렇지만 사용하면서 마주친 불편한 점들이 있었다.
- 타입이
string | undefind로 추론된다. - 함께 개발하다보면 추가된 환경변수 값을 빼먹었는지 확인하기 어렵다.
환경변수를 추가할 때마다 개인의 로컬에 추가됐다고 값을 알려주어야하고,
빌드 환경에서도 데이터를 수정해야한다.
팀원들이 종종 최신의 .env 파일을 쓰지 않은 채로 빌드해 에러를 마주치고 원인을 늦게 파악할 때가 있어서 간단한 해결책을 생각해보았다.
const checkEnvVar = (name: string) => {
const envVar = process.env[name];
if (!envVar) {
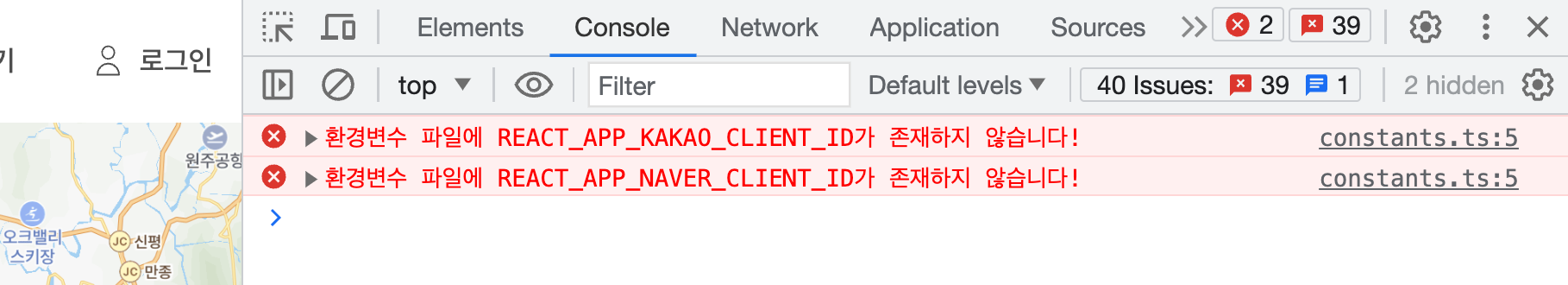
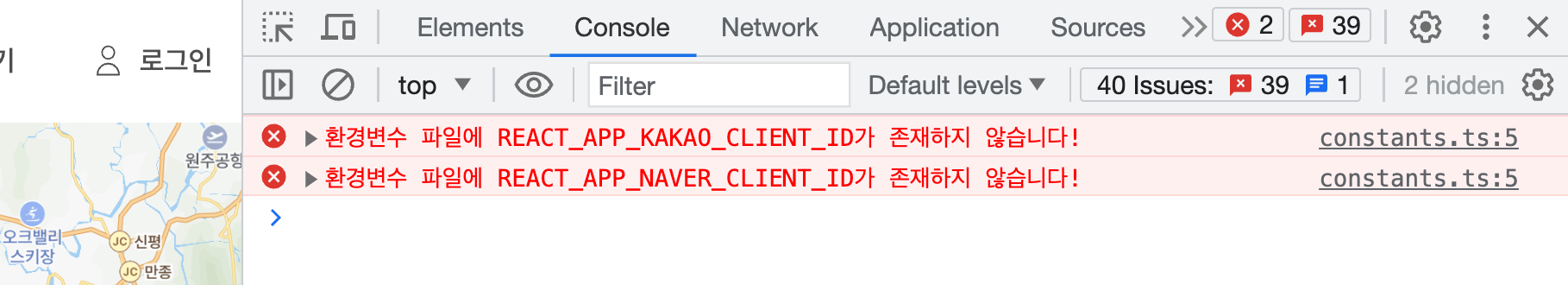
console.error(`환경변수 파일에 ${name}가 존재하지 않습니다!`);
return '';
}
return envVar;
};
// constant.ts
export const API_PATH = checkEnvVar('REACT_APP_API_PATH');
export const SERVER_LOGIN_REDIRECT_URL = checkEnvVar('REACT_APP_SERVER_LOGIN_REDIRECT_URL');프로젝트에서 사용되는 환경변수 값들을 한 파일에 모아 export 하되, checkEnvVar 함수를 통해 반환된 값을 이용함으로써 빠진 경우 콘솔에 에러가 찍히고, 반환되는 타입을 string 으로 고정시킬 수 있었다.

여기에 name 인자의 타입을 정의하거나 zod 등을 추가해 런타임에 검사하는 방식을 추가하면 더욱 typefully하게 사용할 수 있을 것이다.


글 잘 봤습니다.