1) 학습한 내용
CSS 배경
CSS에서 사용할 수 있는 background 속성은 다음과 같다.
-
background-color(HTML요소의 배경색을 설정한다.)
-
background-image(HTML요소의 배경 이미지를 설정한다.)
-
background-repeat(설정된 배경 이미지의 반복 유무를 설정한다.)
-
background-position(반복되지 않는 배경 이미지의 상대 위치를 설정한다.)
-
background-attachment(위치가 설정된 배경 이미지를 해당 위치에 고정시킨다.)
박스모델
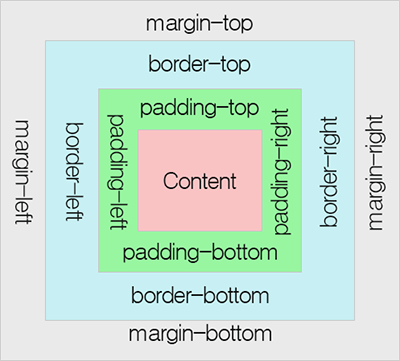
박스 모델(box model)은 모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다. 박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.

패딩(padding)
padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정한다.
이러한 패딩 영역은 background-color 속성으로 설정하는 배경색의 영향을 함께 받는다.
CSS를 사용하면 패딩 영역의 크기를 방향별로 따로 설정할 수 있다.
테두리(border)
border 속성은 내용(content)과 패딩(padding) 영역을 둘러싸는 테두리의 스타일을 설정한다.
마진(Margin)
margin 속성은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정한다.
이러한 마진 영역은 패딩 영역과는 달리 background-color 속성으로 설정하는 배경색의 영향을 받지 않는다.
CSS를 사용하면 마진 영역의 크기를 방향별로 따로 설정할 수 있다.
아웃라인(Outline)
outline 속성은 HTML 요소의 가장 바깥 부분을 둘러싸고 있는 아웃라인 부분의 스타일을 설정한다.
이 속성은 border 속성과 마찬가지로 style, width, color 속성을 가진다.
하지만 outline 속성은 border 속성과는 달리 HTML 요소의 전체 크기에는 포함되지 않는다.
HTML 요소의 높이나 너비는 outline의 두께에 전혀 영향을 받지 않는다.
CSS 텍스트
-
color
-
direction
-
letter-spacing
-
word-spacing
-
text-indent
-
text-align
-
text-decoration
-
text-transform
-
line-height
-
text-shadow
2) 학습내용 중 어려웠던 점
CSS는 주로 명령어를 외워둬야 한다. HTML은 골격을 익히는 것이라면 CSS는 화장할 물감을 고르는 것이며 Javascript는 웹페이지를 작동시키는 프로그래밍언어다.
3) 해결방법
결국 연습만이 살 길이다.
4) 학습소감
오늘은 할 말이 별로 없다.
