코딩일지
1.2022/03/23

3월 23일이번 수업은 구글의 아날리틱스를 내가 수업할 때 만들던 페이지에 옮겨야 했을 때, 나는 구글의 아날리틱스에 등록해서 그걸 문구 안에 넣어야 했었고 코딩을 할 때, 코드가 꼬이지 않도록 주의를 해야 했었다. 이번 수업은 자바스크립트에 대한 수업이다. 자바스크
2.2022/03/24

오늘은 Javascript의 문구 중의 if절을 배우게 되었다. 복습이야 언제나 중요하지만 버튼 2개를 하나로 합치는 것을 CSS 방식이 아닌 Javascript 방식으로 배우는 것이다. Javascript가 C언어를 기반으로 한 것이기 때문에 익숙해지는데에는 크게 어
3.2022/03/25

오늘도
4.2022/03/28

1) 학습한 내용 파이썬은 귀도 반 로섬(Guido van Rossum)이 심심해서 만든 프로그래밍 언어로 이름은 몬티 파이썬에서 따온 프로그래밍 언어다. 이 프로그래밍 언어의 장점은 배우기가 쉽고 간단해서 전공 분야가 아닌 사람들이 프로그래밍 입문에 매우 좋은 프로
5.2022/03/29

1) 학습한 내용 비주얼 스튜디오에서 파일을 찾아보는 방법 비주얼스튜디오 코드에서 파일 목록을 살펴보려면 dir을 입력해야 한다. 그 다음에는 나와있는 목록을 살펴본 다음에 목록에 찾으려고 하는 파일의 위치를 통해서 들어가면 된다. Python의 배열 1. 문자 입력
6.2022/03/30

1) 학습한 내용 백엔드 백엔드는 웹사이트나 웹 애플리케이션 또는 모바일 솔루션의 프로세스와 관련된 서버 측(Server-side)과 데이터베이스를 관리해 주는 기술로, 프론트엔드가 눈에 직접 보이는 영역이었다면, 백엔드는 눈에 보이지 않는 서버에서 작용하는 기술을
7.2022/03/31

1) 학습한 내용 데이터베이스 데이터베이스(영어: database, DB)는 여러 사람이 공유하여 사용할 목적으로 체계화해 통합, 관리하는 데이터의 집합이다. 작성된 목록으로써 여러 응용 시스템들의 통합된 정보들을 저장하여 운영할 수 있는 공용 데이터들의 묶음이
8.2022/04/01

그러면 sqlite가 열리는데 여기에 데이터베이스를 작성했다.그리고 새로운 걸 추가할 때는 다음과 같은 코드를 작성했다.여기서, 작성했던 sqlite의 내용을 확인한다면 아래의 코드를 작성한다.그러면 아래의 코드가 출력된다.sqlite를 나갈때는 아래의 코드를 작성한다
9.2022/04/04

이 시기를 인공지능 태동기라고 한다.그 이후 인공지능 황금기가 도래했는데, 대표적으로 1957년 프랑크 로젠블라트Frank Rosenblatt가 로지스틱 회귀의 초기 버전으로 볼 수 있는 퍼셉트론Perceptron을 발표했다. 1959년에는 데이비드 허블David Hu
10.2022/04/05

ps. 오퍼핏과 언더핏여기서 wi 는 모델의 가중치 파라미터를 의미하고, 편향(bias)은 x0=1 이기 때문에 w0 이 됩니다. 간단하게 하기 위해서, 선형 회귀(linear regression)의 경우와 같이 제곱 손실(squared loss)을 사용하겠
11.2022/04/06

사물 인식 소스 코드아래는 사물 인식 이후에 태그를 다는 코드다.draw = ImageDraw.Draw(img)objects = detectionResult'objects'for obj in objects: print(obj)
12.2022/04/07

먼저 넘파이를 사용하기 위해서는 아래와 같은 코드로 numpy를 import해야 한다.사실상, 넘파이를 설치하고 단순히 import numpy 만 해도 되지만, 이를 코드에서 보다 편하게 사용하기 위해 as np 를 붙임으로써 np라는 이름으로 넘파이를 사용한다.N
13.2022/04/08

1) 학습한 내용 위의 코드는 미국인의 출산율 통계를 바탕으로 한 것으로 뒤의 숫자를 빼려면 // 기호를 누른 뒤에 10 * 10을 입력하면 된다. // 기호는 Juypter notebook에서는 주석이 아니라 나누고 난 뒤의 뒤의 값을 뺀다는 의미로 쓰인다.
14.2022/04/11

아래는 위에 사용되는 공식이다.Min-Max 스케일링Standard Scalingz-score 라고 부르는 데이터를 통계적으로 표준정규분포화 시켜 스케일링 하는 방식 \-데이터의 평균이 0, \-표준 편차가 1이 되도록 스케일링 함.사용하는 방식은 Min-M
15.2022/04/12

1) 학습한 내용 최근접 알고리즘 2) 학습내용 중 어려웠던 점 3) 해결방법 4) 학습소감
16.2022/04/13

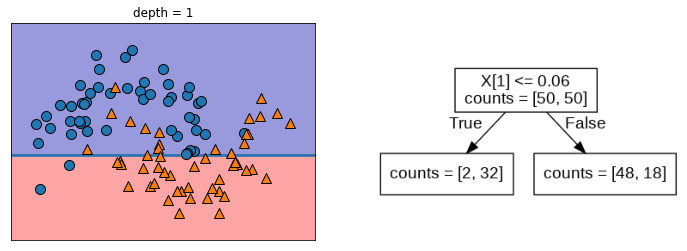
Random Forest는 feature space를 랜덤하게 쪼갠다음, 쪼개진 sub feature space를 다시 디시전 트리를 이용해 격자 형태의 decision boundary를 갖도록 분류한다. 이렇게 학습한 N개의 디시전 트리를 앙상블하여 최종 infere
17.2022/04/14

지수함수y = ax ( a!=0)(기본형)y = ex (e = 2.71828..)역함수 관계y = x 대칭함수 조작y = -log(x)와 y = -l미분 어떤 함수를 나타내는 그래프에서 한 점의 미분값(미분계수)을 구하는 것은 해당 점에서의 접선을 의미편미분변수가 1개
18.2022/04/15

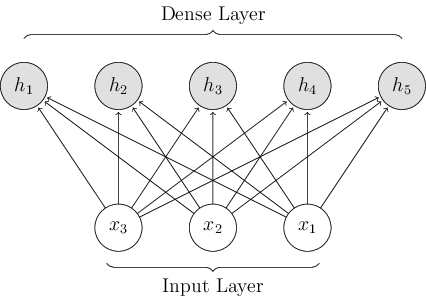
ANN은 입력 값을 이용하여 인공 뉴런의 출력 값을 계산하고, 인공 뉴런이 계산한 출력 값과 사용자가 기대하는 출력 값을 비교한다. 이때 기대하는 출력 값을 생성할 수 있도록 가중치를 조절한다. 그러나 ANN은 이러한 학습 과정에서 최적의 파라미터를 찾기 어렵고 학습
19.2022/04/18

1) 학습한 내용 2) 학습내용 중 어려웠던 점 이번 수업은 다소 불만스러웠다. 강사가 준비를 해왔다기보다는 뭔가 그때그때 맞춰지는 느낌이 들었다. 강사 역시 사람이라서 그렇다 하더라도 강사라면 미리 준비해둬야 하는 게 아닐까 하고 생각이 든다. 특히, 대용량의
20.2022/04/19

1) 학습한 내용 클라우딩 컴퓨터 클라우드 컹퓨팅의 이점 On-premises Cloud 고가용성 가용성을 높이기 위해 많은 리소스 투입 SLA를 지원하여 가용성 보장 확장성 리소스
21.2022/04/20

1) 학습한 내용 Token 프로그래밍 언어에서의 토큰은, 문법적으로 더 이상 나눌 수 없는 기본적인 언어요소를 말하는데, 예를 들어 하나의 키워드나 연산자 또는 구두점 등이 토큰이 될수 있다. 네트웍에서 말하는 토큰이란, 토큰링 네트웍을 따라 돌아다니는 일련의 특별한 비트열이다. 컴퓨터들은 네트웍을 따라 순환하는 토큰을 자신이 잡았을 때만 네트웍...
22.2022/04/21

스토리지 액세스모든 개체에는 계정 이름과 스토리지 유형에 따른 고유한 URL 주소가 있습니다Blob Storage 액세스용 사용자 지정 도메인을 구성하는 두 가지 방법:• 직접 CNAME 매핑• asverify를 사용한 중간 매핑
23.2022/04/22

DevOps는 애플리케이션과 서비스를 빠른 속도로 제공할 수 있도록 조직의 역량을 향상시키는 문화 철학, 방식 및 도구의 조합이다. 기존의 소프트웨어 개발 및 인프라 관리 프로세스를 사용하는 조직보다 제품을 더 빠르게 혁신하고 개선할 수 있다. 이러한 빠른 속도를 통해
24.2022/04/25

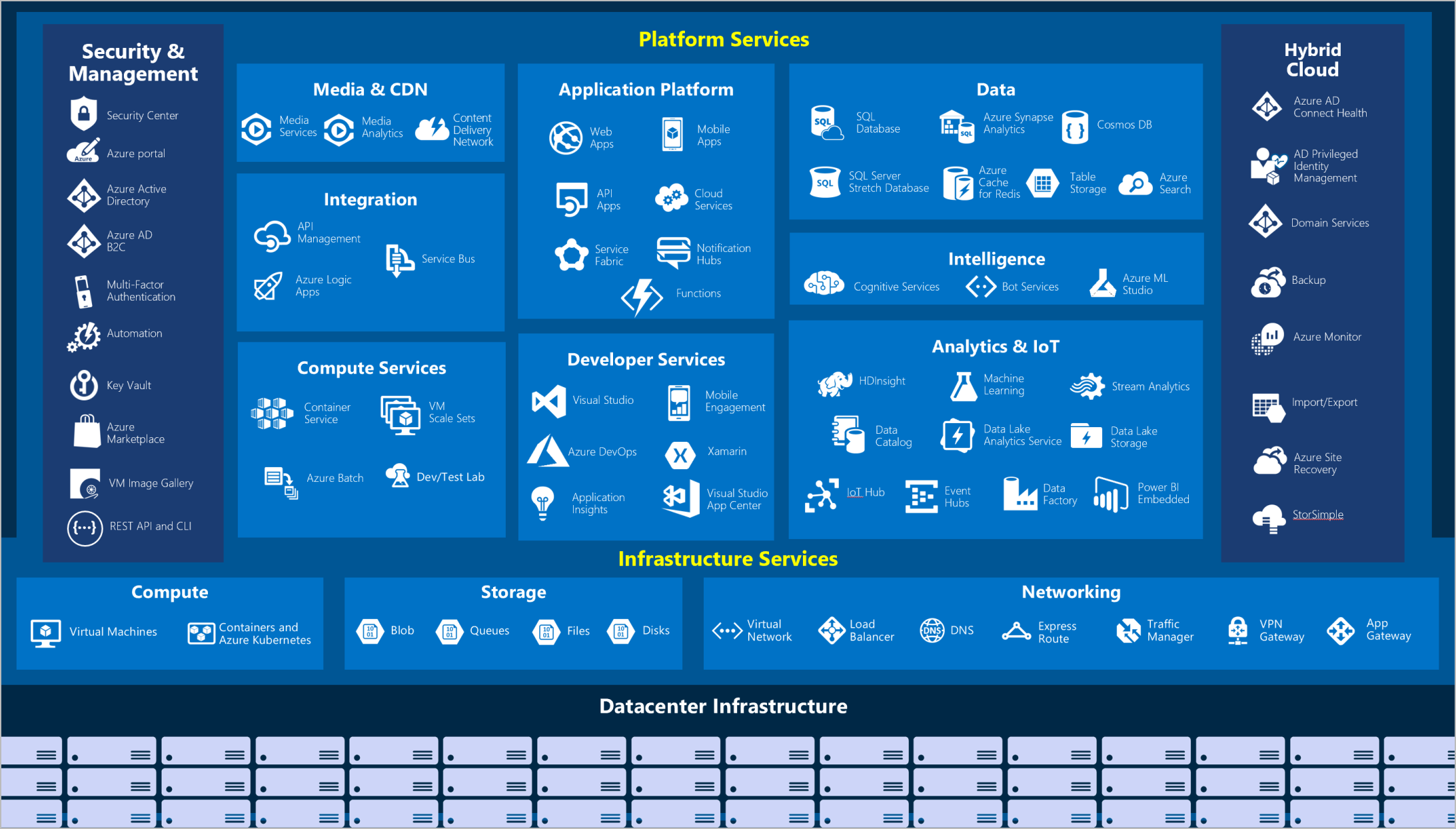
아래의 것은 시험공부를 위해서 영어 원문을 그대로 갖다 붙여놓았다.Azure Virtual MachinesWindows or Linux virtual machines (VMs) hosted in Azure.Azure Virtual Machine Scale SetsSca
25.2022/04/26

1) 학습한 내용 리소스와 리소스 그룹 관리 Azure 구독 ,리소스 그룹, 리소스 순으로 이뤄진다. 리소스와 태그 논리적으로 분류 체계를 구성하는 방법 리소스를 보다 정교하게 필터링하고 사용량 보고서를 생성할 수 있다. 태그 이름/값의 쌍은 최대 50개까지 부여 가능 태그 이름의 길이는 최대 512자 값은 최대 256자 특수문자는 포함 할...
26.2022/04/27

1) 학습한 내용 1.머신러닝 데이터로부터 학습하도록 컴퓨터를 프로그래밍하는 과학으로, Arthur Samuel에 따르면 명시적인 프로그래밍 없이 컴퓨터가 스스로 학습한느 능력을 갖게 하는 연구 분야다. 과거 경험에서 학습을 통해 얻은 지식을 미래의 결정에 이용하는 컴퓨터 과학의 한 분야로 관측된 패턴을 일반화 하거나 주어진 샘플을 통해 새로운 규칙을 생성...
27.2022/04/28

1) 학습한 내용 1990년에는 PC통신 2000년대는 WWW 2010년에는 모바일 2020년에는 메타버스 순으로 발전되었다. 이번 강의에 보여주는 것은 시대별로 따른 컨텐츠의 발전과 생성을 보여주었다. SF영화는 그 당시의 사람들이 생각하는 기술의 발전을 상상하고 보여주었다. 메타버스 메타버스(metaverse) 또는 확장 가상 세계는 가상, 초월을 의미...
28.2022/04/29

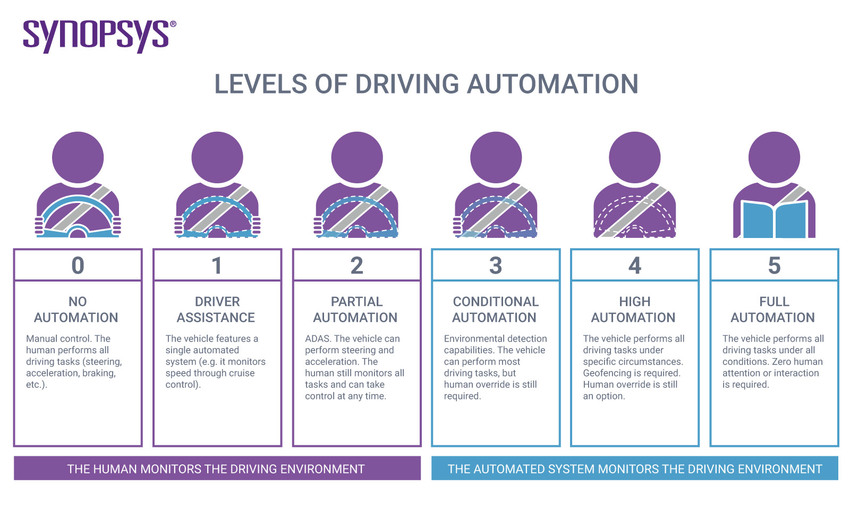
자율저행의 단계Level 1, 운전자 보조(Driver Assistance)다음 1단계에서는 자율주행 시스템이 운전자를 조금씩 도와주기 시작한다. 자동차의 속도와 거리를 유지하고 차선 이탈을 방지하는 등의 보조 역할을 한다. 아직은 운전자가 운전대를 반드시 잡고 조종해
29.2022/05/52

1) 학습한 내용웹 퍼블리셔는 HTML마크업, cSS스타일링, 웹표준성, 웹 표준성/웹 접근성, 간단한 jQuery 그리고 javaScript로 구성되어 있다. 웹은 프론트엔드와 백엔드로 나뉘어지며 이 두가지를 둘 다 할 줄 안다면 이를 풀스택이라고 한다.웹 디자이너,
30.2022/05/06

1) 학습한 내용 2) 학습내용 중 어려웠던 점 3) 해결방법 4) 학습소감
31.2022/05/09

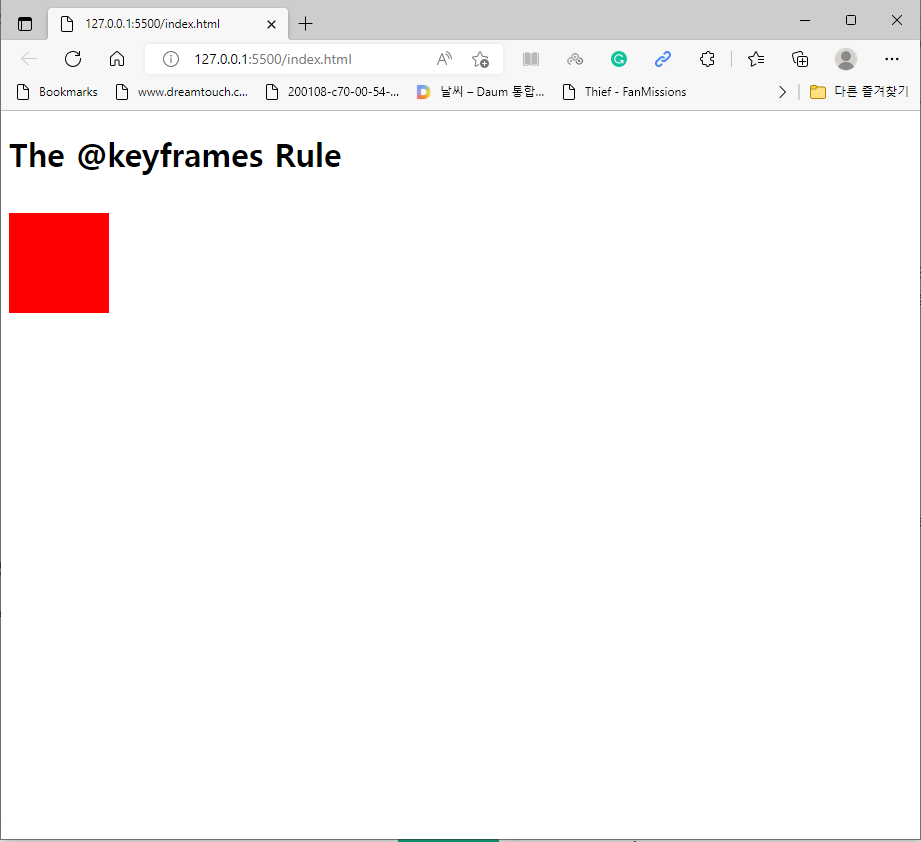
위의 예시를 해석하면 h1이란 태그에 글자색과 글자 크기를 정하며 글자색을 빨간색으로 폰트 사이즈를 5em으로 정하는 걸 의미한다. 그리고, h1 뒤에 있는 중괄호({})는 그 안에 속성과 값 쌍의 형태를 취하는 하나의 선언이다.스타일 상속으로는 캐스케이딩(cascad
32.2022/05/10

1) 학습한 내용위의 코드를 그대로 적용하면 아래와 같다.text-decoration : none | underline | overline | line-throughtext-decoration은 글자에 선을 추가시키는 기능을 제공한다.text-transform은 대/소
33.2022/05/11

background-color(HTML요소의 배경색을 설정한다.)background-image(HTML요소의 배경 이미지를 설정한다.)background-repeat(설정된 배경 이미지의 반복 유무를 설정한다.)background-position(반복되지 않는 배경 이
34.2022/05/13

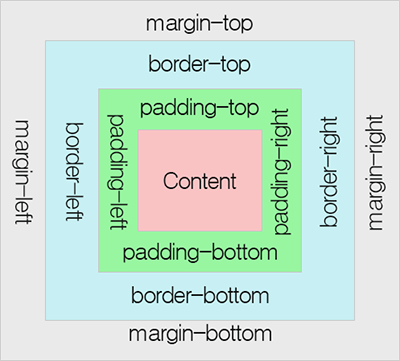
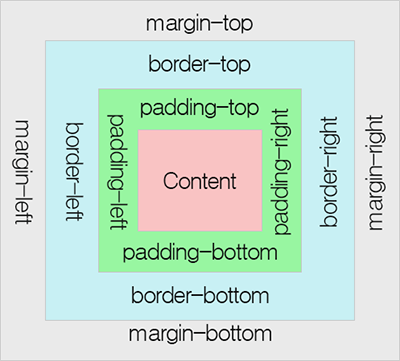
Box-sizing의 예시box-sizing
35.2022/05/16

1) 학습한 내용 static static은 고정적인이라는 뜻이지만, css -position에서는 '원래 위치'란 뜻으로 원래 위치에서 이탈하지 않고, 문서의 흐름을 그대로 따른다는 의미이다. static은 기본값이다. static은 항상 문서 배열 순서를 지킨다.
36.2022/05/17

1) 학습한 내용 깃 명령어 $ cd 홈 디렉토리로 이동 $ mkdir [디렉토리명] 새 디렉토리에 디렉토리명을 생성 $ cd .. 부모 디렉토리로 이동 $ pwd 현재 경로를 출력 // print working directory $ ls 디렉토리의 내용을 출력 $ ls -l 디렉토리의 폴더 상세 정보까지 출력 $ ls -a 디렉토리의 숨김 ...
37.2022/5/12

1) 학습한 내용 :hover hover는 html에서 요소에 마우스를 올렸을 때 반응하게 하는 css요소이다. #ex{transition: font-size 3s} #ex:hover{font-size: 200%;} #exam{font-weight: bol
38.2022/05/18

1) 학습한 내용 2) 학습내용 중 어려웠던 점 3) 해결방법 4) 학습소감
39.2022/05/19

CSS 적용 순서속성 값 뒤에 !important 를 붙인 속성HTML에서 style을 직접 지정한 속성.클래스, :추상클래스 로 지정한 속성태그이름 으로 지정한 속성상위 객체에 의해 상속된 속성같은 우선 순위에 있는 경우, 부모-자식 관계가 많은 경우가 우선되며, 모
40.2022/05/20

HTML에 CSS 파일을 연결시키면서 적용시키는 것이 가능하다.여기서 메뉴창을 만드는 코드는 아래와 같다.이건 과제에 제출해야 할 코드 중의 하나이지만 학습과 관련이 있기 때문에 여기에 올려보았다. 아래의 코드는 오늘 수업에 사용된 코드 중의 일부이다. 그 전에 여기에
41.2022/05/23

웹 디자인 기법 중 하나. 디바이스의 디스플레이의 종류에 반응하여 그에 맞도록 적절하게 UI 요소들이 유기적으로 배치되도록 설계된 웹을 말한다.반응형 웹이 등장하면서 웹사이트를 이용하는 사람들에게 모든 기기에서 최적화된 웹사이트를 제공할 수 있게 되었고, PC 버전의
42.2022/05/24

1) 학습한 내용 간혹 HTML 작업을 하다 보면 다른 언어를 작성을 하다가 글자가 깨지는 현상이 벌어지기도 하는데 이는 다양한 국가에서 컴퓨터를 사용하게되면서, 나라마다 자기들만의 인코딩 방식(대응 규칙)을 만들어서 사용하면서 발생한 것이다. 인코딩 방식이 다르다보니
43.2022/05/25

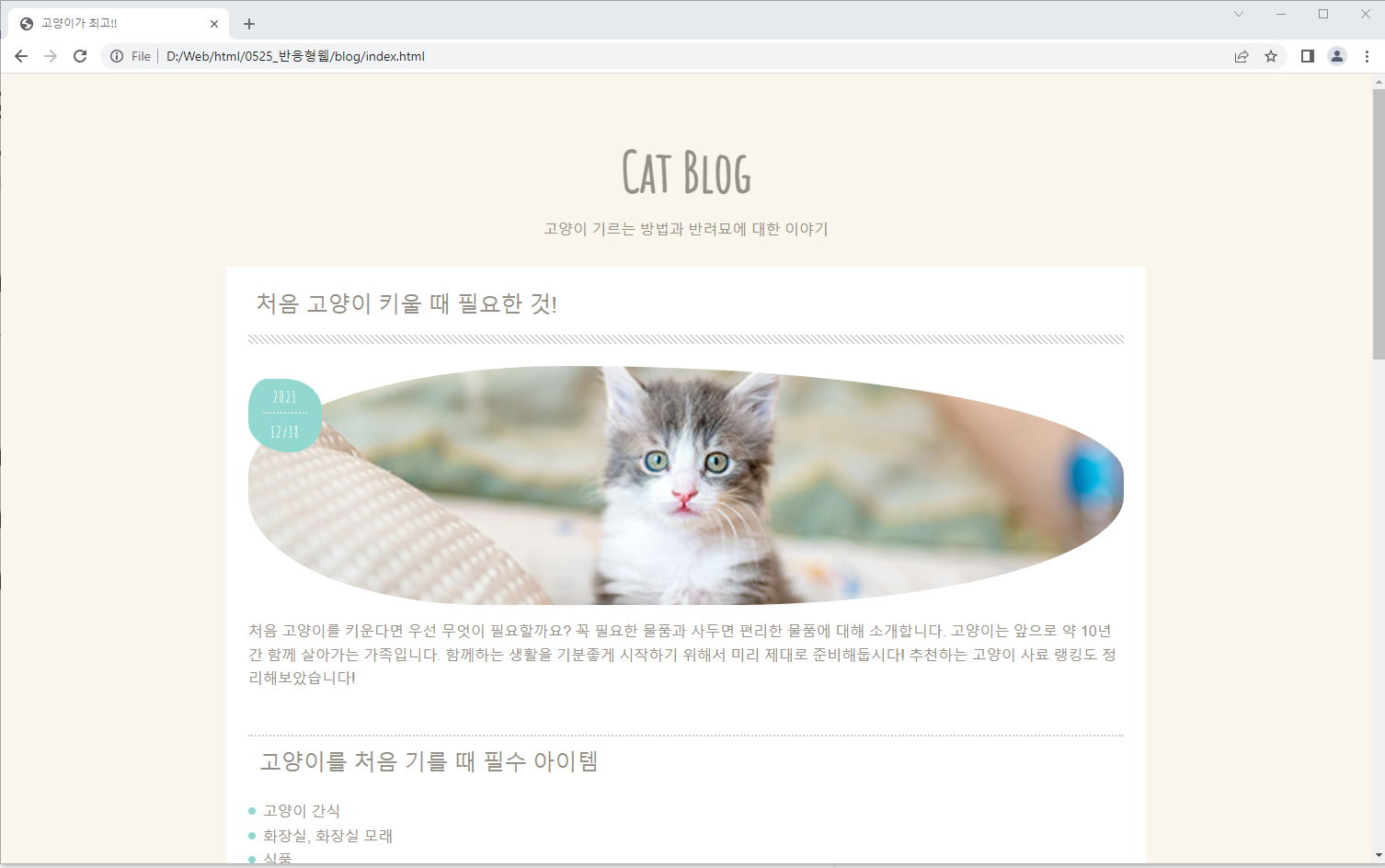
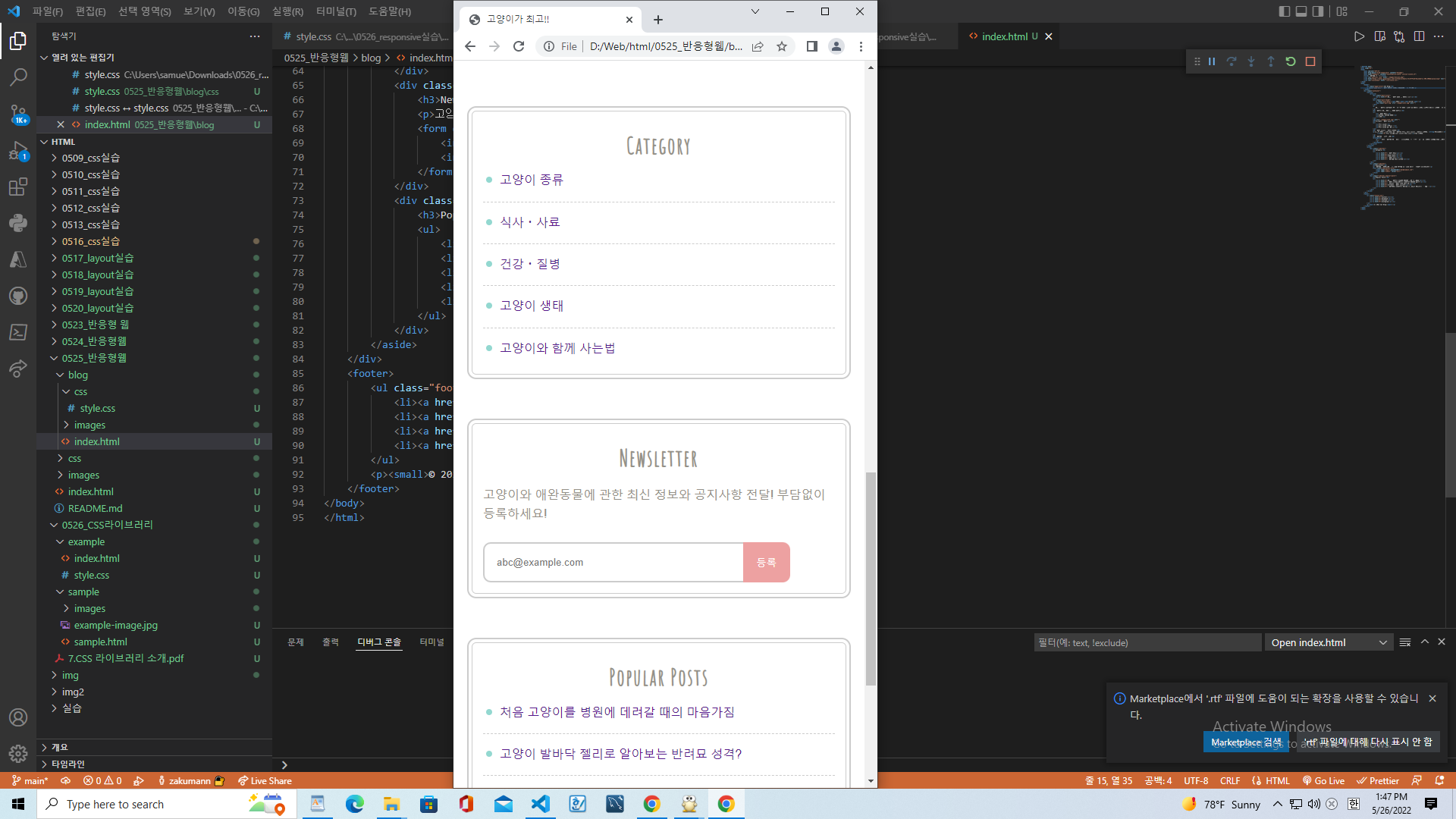
고양이 블로그 만들기이번 수업에 들었던 것은 고양이 블로그 만들기를 통해서 반응형 웹페이지를 만드는 것을 했다. 소스코드는 HTML과 CSS를 공개할 것이다.HTMLCSS헤더 구간을 꾸미는 데에 사용된 CSS 코드다. 최대 크기를 1000px으로 정하고 margin을
44.2022/05/26

어제 수업에 진행하다 시간 관계상 미완성된 부분에서 다시 이어서 작성한 코드다.크기를 늘리기 전에 웹페이지 모습으로 사이드바가 아래에 위치에 있다.여기에 크기를 늘리면 사이드바가 본문 옆으로 위치를 옮기긴다. 여기에, footer 영역도 추가한다.HTMLCSStip :
45.20220527

1) 학습한 내용 Bootstrap 프론트엔드 오픈 소스 툴킷으로 Sass 변수와 믹스인, 반응형 그리드 시스템, 광범위한 사전 제작된 컴포넌트, 그리고 강력한 JavaScript 플러그인이 있는 Bootstrap으로 반응형 모바일 우선 사이트를 디자인하도록 나왔다
46.2022/05/30

1) 학습한 내용 부츠스트랩 클론 페이지 
웹 서버(web server)는 HTTP 또는 HTTPS를 통해 웹 브라우저에서 요청하는 HTML 문서나 오브젝트(이미지 파일 등)을 전송해주는 서비스 프로그램을 말한다. 웹 서버 소프트웨어를 구동하는 하드웨어도 웹 서버라고 해서 혼동하는 경우가 간혹 있다.위의 출처는
48.20220602

PHP 기반이며 라이선스는 GNU GPL v2. 설치형 블로그 WordPress.org는 비영리 재단에서, 가입형 블로그 WordPress.com은 영리 기업에서 소유 중이지만 WordPress.com의 개발자도 본 프로젝트에 적극적으로 참여하고 있다. 오픈소스를 기반
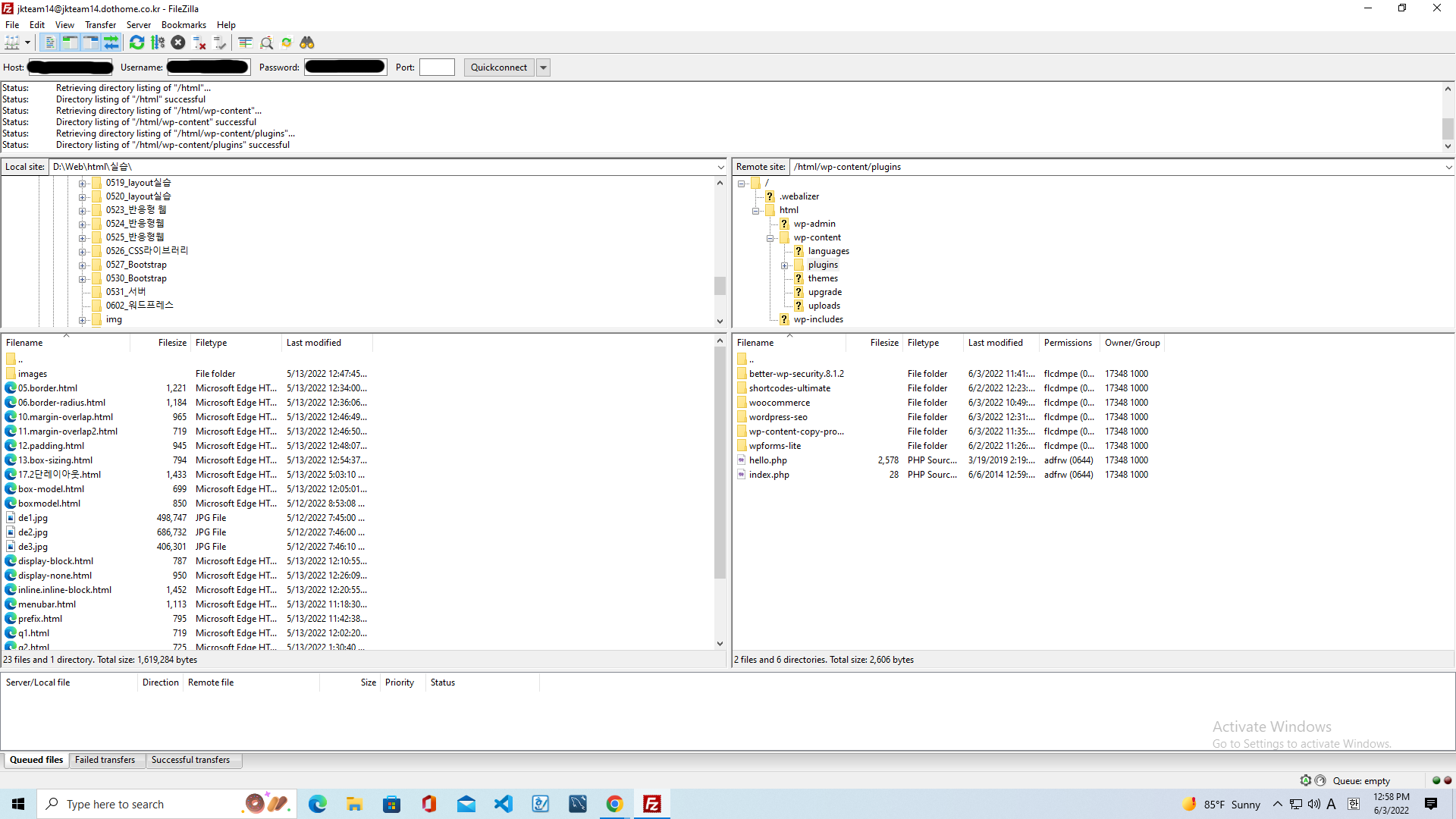
49.20220603

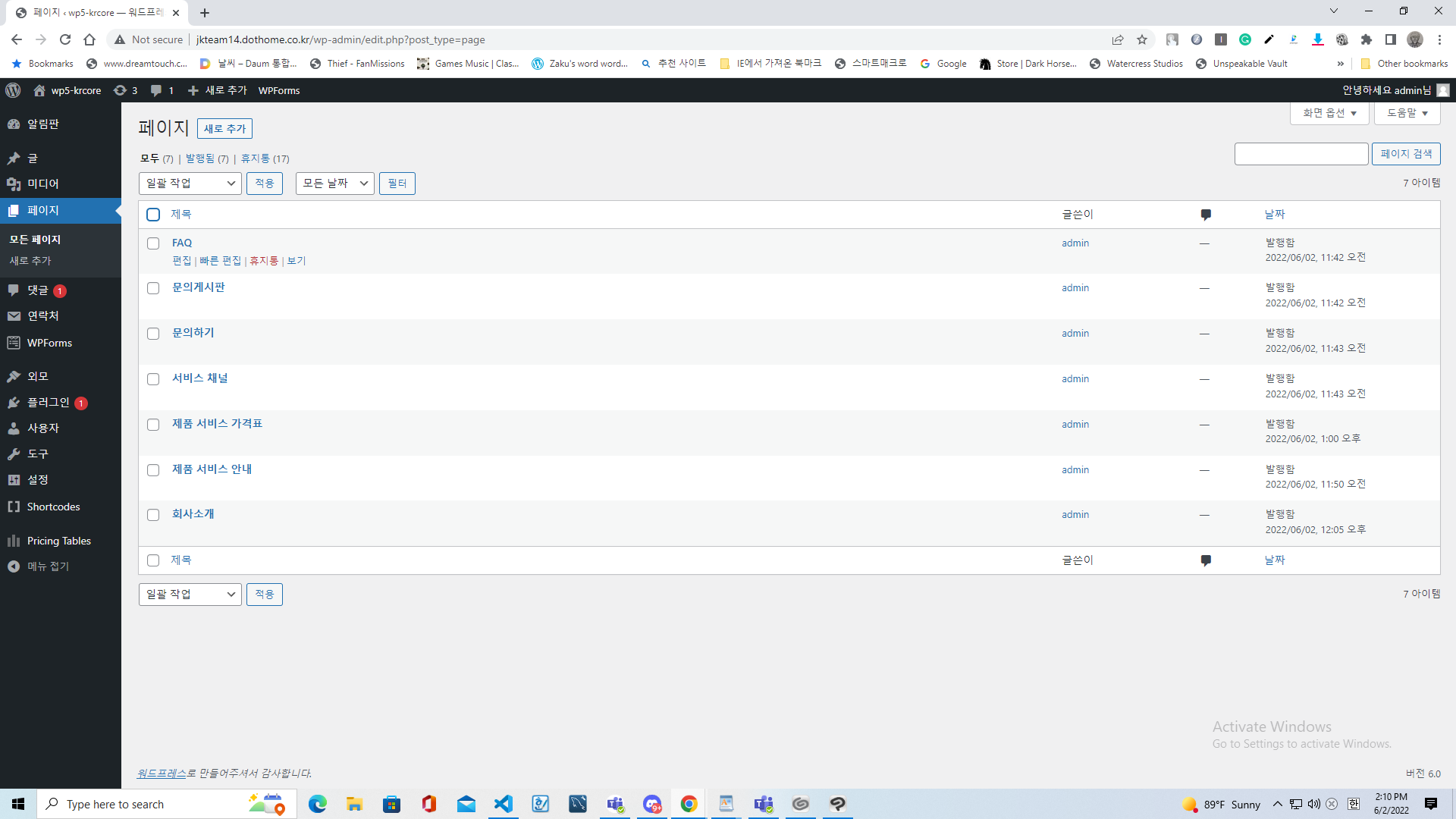
워드 프레스는 플러그인을 통해서 홈페이지에 여러 기능을 추가할 수가 있다. 대체적으로 "플러그인"->"새로 추가"를 통해서 기능을 추가시킬 수가 있으나 간혹, 설치가 실패가 나오는 상황이 나온다. 두 가지 경우가 있다.하나는 "플러그인"으로 들어가서, "새로 추가"를
50.20220607

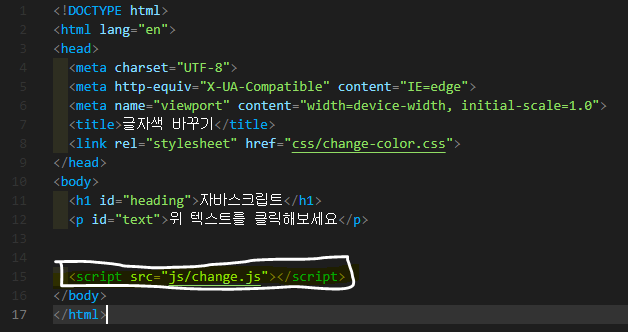
자바스크립트에 querySelector() 는 특정 name,id,class를 제한하지 않고 css선택자를 사용하여 요소를 찾는다. 같은 id 또는 class 일 경우 스크립트의 최상단 요소만 로직에 포함한다.querySelector와 사용 방법은 동일하며 선택자를 선
51.20220608

boolean(불리언)참과 거짓(true/false)을 &&(AND)값이 둘 다 일치해야 true가 나온다.true&&true 일시에만 true가 출력되며, 그 이외에는 false가 출력된다.||(OR)값이 둘 중 하나라도 일치하면 true가 나온다.단, false |
52.20220609

배열은 리스트와 비슷한 객체로서 순회와 변형 작업을 수행하는 메서드를 갖는다. JavaScript 배열은 길이도, 각 요소의 자료형도 고정되어 있지 않는다. 배열의 길이가 언제든지 늘어나거나 줄어들 수 있고 데이터를 연속적이지 않은 곳에 저장할 수 있으므로, JavaS
53.20220610

위의 코드는 confirm 함수를 통해서 확인을 하면 i요소가 1씩 더해지면서 'i'에서 1씩 증가한다.간혹, 논리적 오류를 통해서 진행이 이뤄지는 경우가 있다.if문구 아래에 true 값 영역에 break를 넣음으로써 논리적 오류가 발생하는 경우가 있다. 이 경우에는
54.20220613

함수(function)란 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록을 의미한다.각 명령의 시작과 끝을 명확하게 구별할 수 있다.함수에 별도의 이름을 붙이면 같은 기능이 필요할 때마다 해당 함수를 실행할 수 있다.함수가 어떤 명령을 처리해야 할지 미리
55.20220614

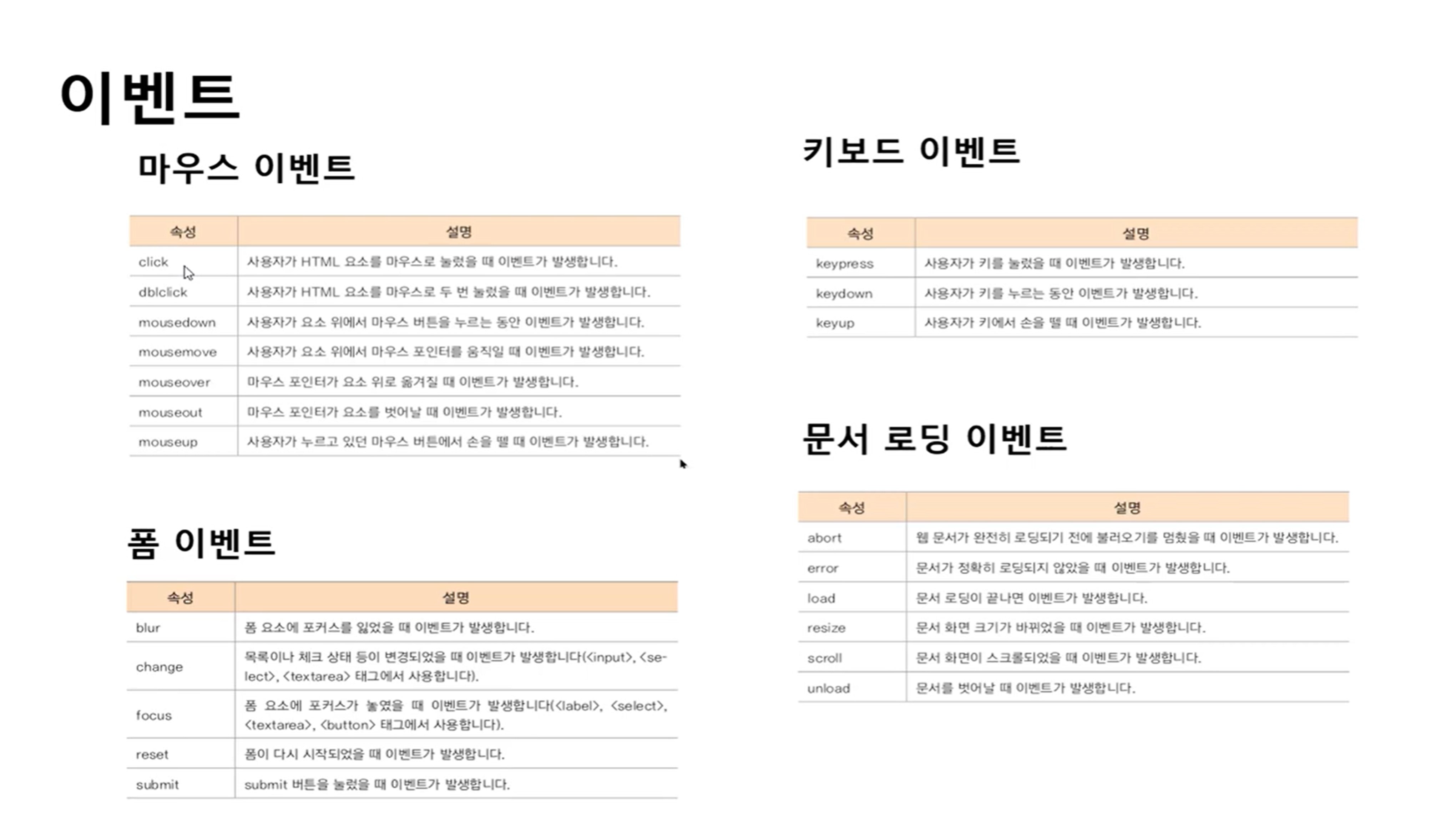
웹 브라우저나 사용자가 행하는 동작사용자가 웹 문서 영역을 벗어나 하는 동작은 이벤트가 아님이벤트가 발생했을 때 어떤 함수를 실행할지 알려줌.태그 안에서 이벤트를 처리할 때는 "on"+"이벤트명"사용 (예, 클릭하면 onclick 사용)이벤트란?사건, 어떤 일이 일어났
56.20220615

Array 객체는 배열에 활용하는 많은 속성과 함수가 미리 정의되어 있는 객체둘 이상의 배열을 연결하는 concat() 함수기존의 배열에 또 다른 배열이나 값을 합쳐서 새로운 배열을 만드는 함수concat() 함수는 새로운 배열을 만들기 때문에 기존의 nums나 cha
57.20220616

id 값이나 class 값을 사용해 폼 요소에 접근하기id 값이나 class 값을 사용해 폼 요소에 접근하는 방법은 querySelector() 함수나 querySelectorAll() 함수를 사용해서 특정 id 값이나 class 값을 가진 요소에 접근할 수 있다.Na
58.20220617

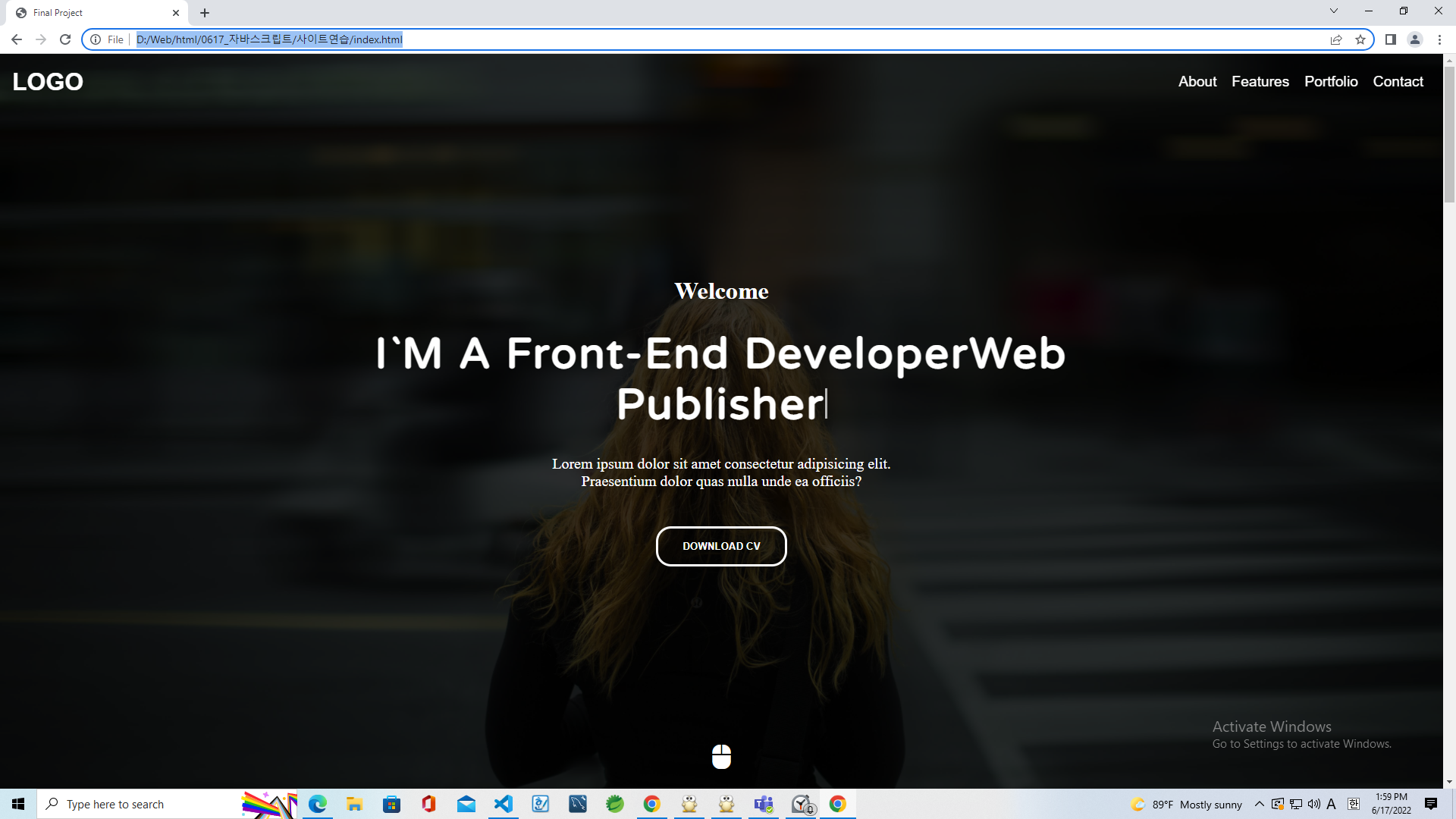
이번에 만들었던 웹페이지의 전체적인 모습이다. HTML을 통해서 웹 페이지의 구조를 만들고 CSS를 통해서 외형을 설정한 다음에 자바스크립트를 통해서 대문에 있는 글자를 자동으로 출력하게 만드는 걸 재현하는 것이다.'style.css''script.js'이번 수업은 지
59.20220620

모든 브라우저에서 실행되는 크라이언트 프로그래밍 언어2006년 존 레식이 뉴욕 시 바 캠프에서 공식적으로 소개간략, 강력하게 사용할 수 있도록 설계가장 인기있는 JavaScript 라이브러리jQuery의 주요기능CSS 설렉터를 활용한 태그 접근이벤트 처리특수 효과 및
60.20200621

javaScript의 window.onload와 흡사Window.onload는 태그 객체가 모두 생성되면 발생되는 이벤트로 웹 화면이 처음 나타날 때 필요한 작업이 있다면 여기서 구현Ready도 동일한 시점에 동작차이점은 window.onload는 여러 개 있을 경우
61.20220622

Form 태그 내부의 입력에 관련된 태그들에 대한 선택자:input : 모든 입력에 관련된 태그들을 선택:text : type 속성이 text인 input 태그를 선택:password : type 속성이 password인 input 태그를 선택:radio : type
62.20220623

jQuery는 태그의 css를 제어할 수 있는 함수를 제공addClass : clss class를 설정removeClass : css class를 제거toggleClass : 지정된 클래스가 없으면 설정하고 있으면 제거css : css 속성을 가져오거나 설정jQuery
63.20220624

프론트엔드 프레임워크 중 하나로, 리액트(React), 앵귤러(angular), 뷰제이에스(vue.js) 중에서 2022년 기점으로 많이 사용되는 프레임워크다.페이스 개발에 사용한 기술공개 소프트웨어화면 출력에 특화된 프레임워크컴포넌트를 조립하여 화면 구성게임 엔진 원
64.20220627

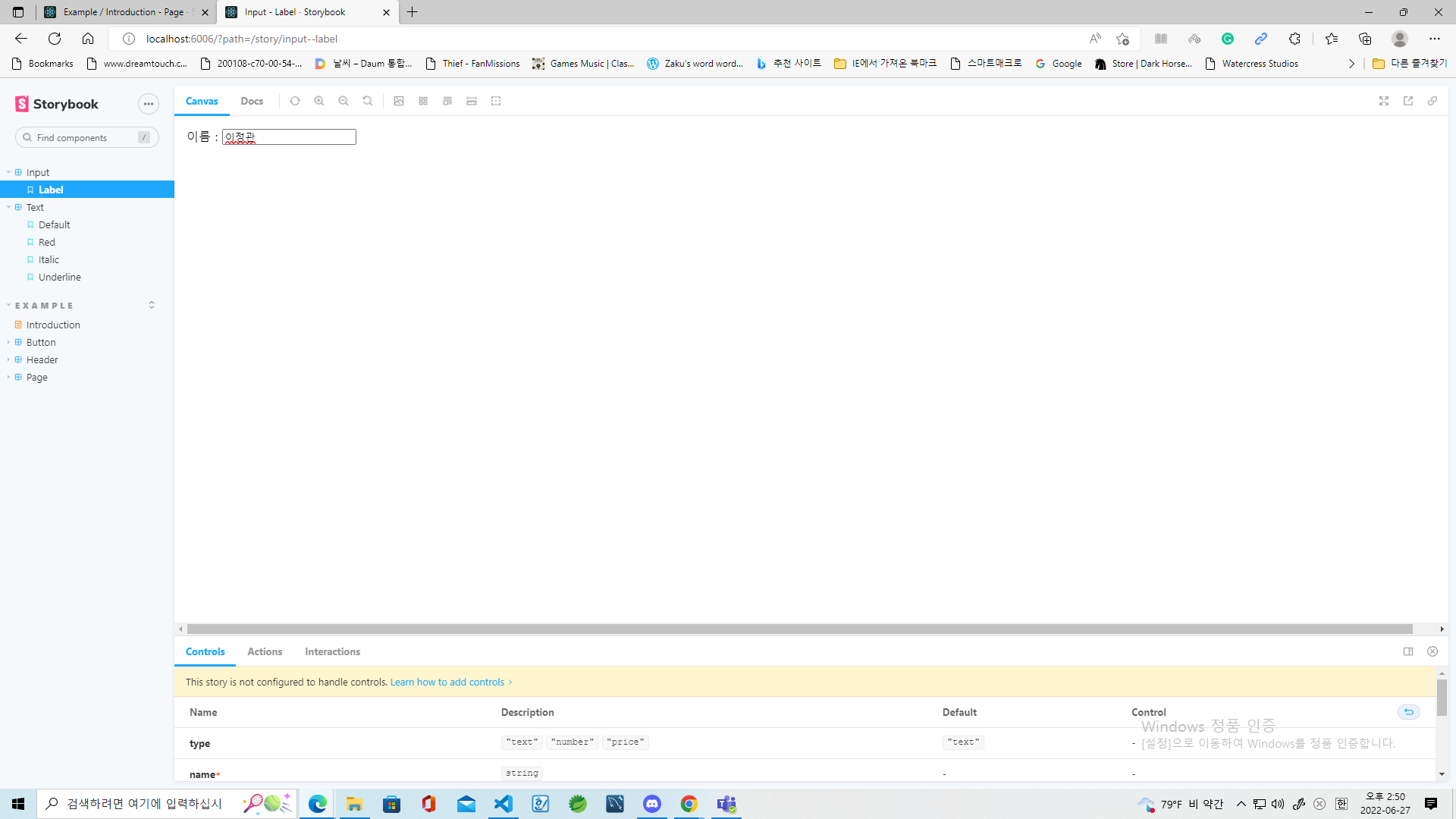
1) 학습한 내용 에어비앤비 디자인 시스템 따라하기 스토리북(Storyboook) : UI컴포넌트 개발 도구 데모용 코드를 작성하는 데 도움을 주고 공통적으로 사용될 컴포넌트를 팀원들과 편리하게 공유한느 도구로 활용 구성단위는 스토리(Story) 하나의 UI컴
65.20220628

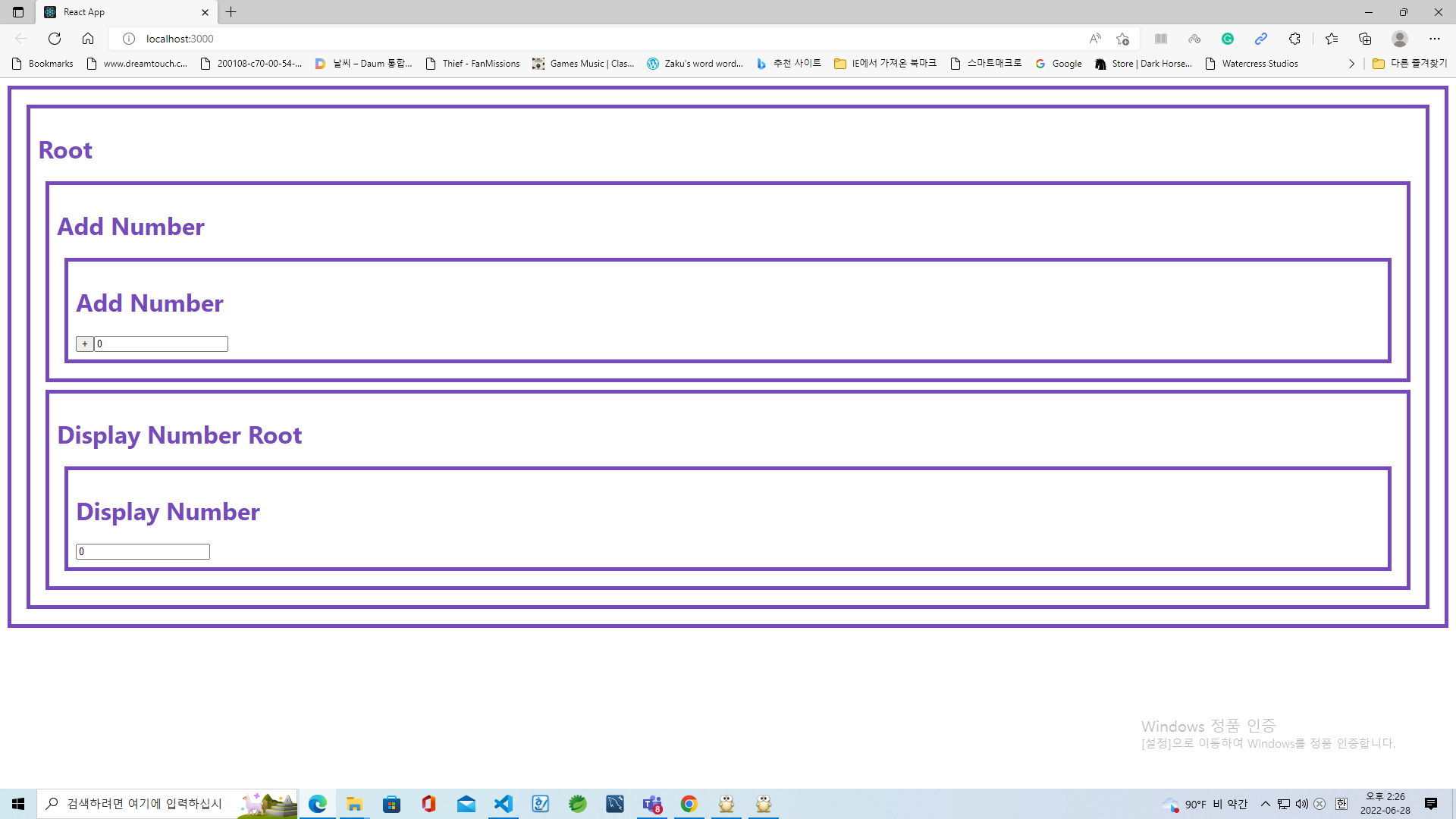
어떤 컴포넌트 트리 내에서 최상위 컴포넌트부터 최말단 컴포넌트에 걸쳐 전역으로 관리해야 할 데이터가 필요리액트 콘텍스트는 전역 데이터를 좀 더 단순하지만 체계적인 방식으로 접근할 수 있도록 도와준다.컨슈머로 콘텍스트 접근유즈콘텍스트로 콘텍스트 접근콘텍스트타입으로 콘텐스
66.20220629

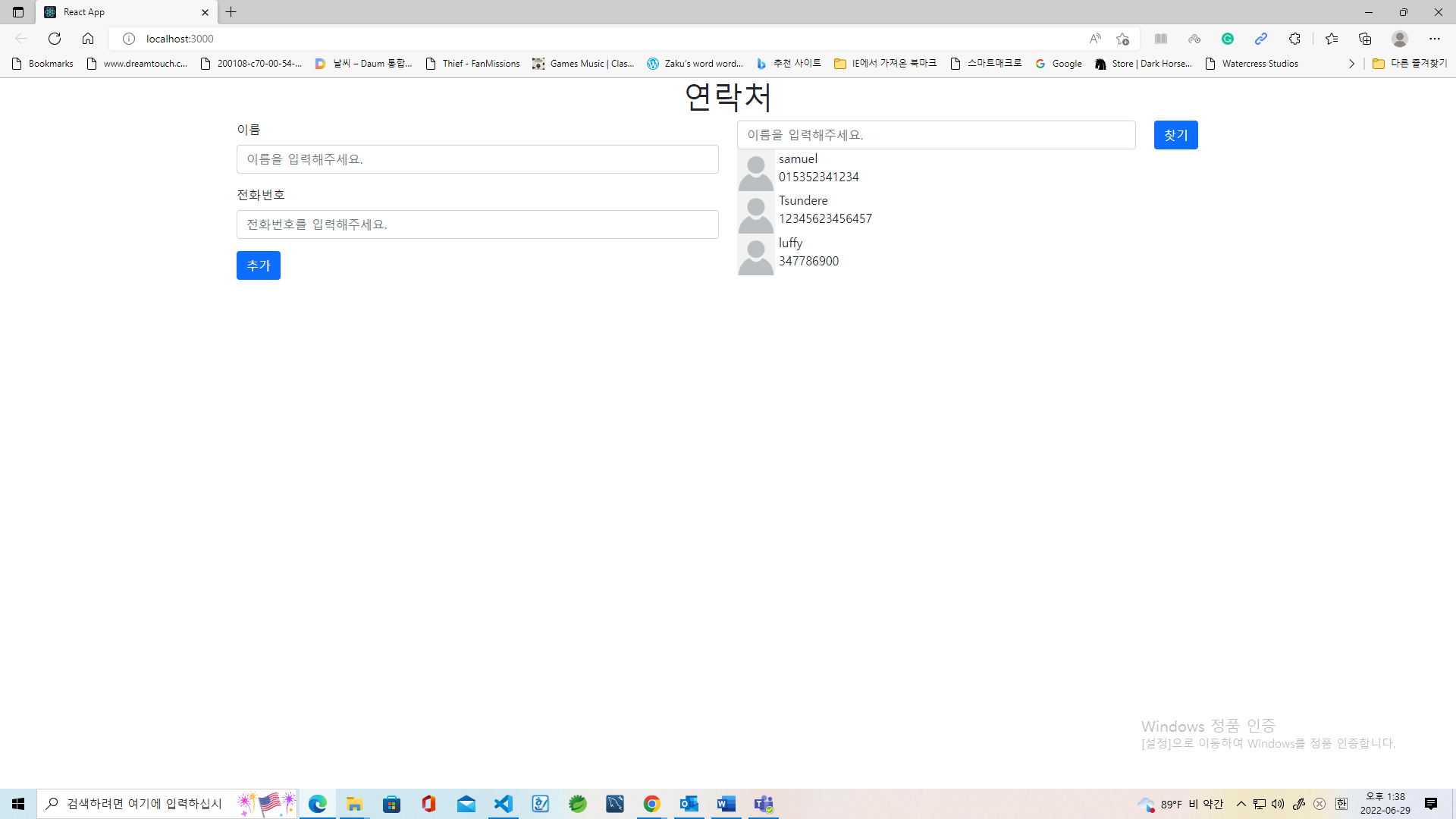
리덕스(redux)javaScript 상태관리 라이브러리Node.js 모듈상태관리 틀 종류 \- React ContextReduxMobx상태 관리Component간의 정보 공유 \- 자식 컴포넌트들 간의 다이렉트 데이터 전달은 불가능 \- 자식 컴포넌트들 간의
67.20220630

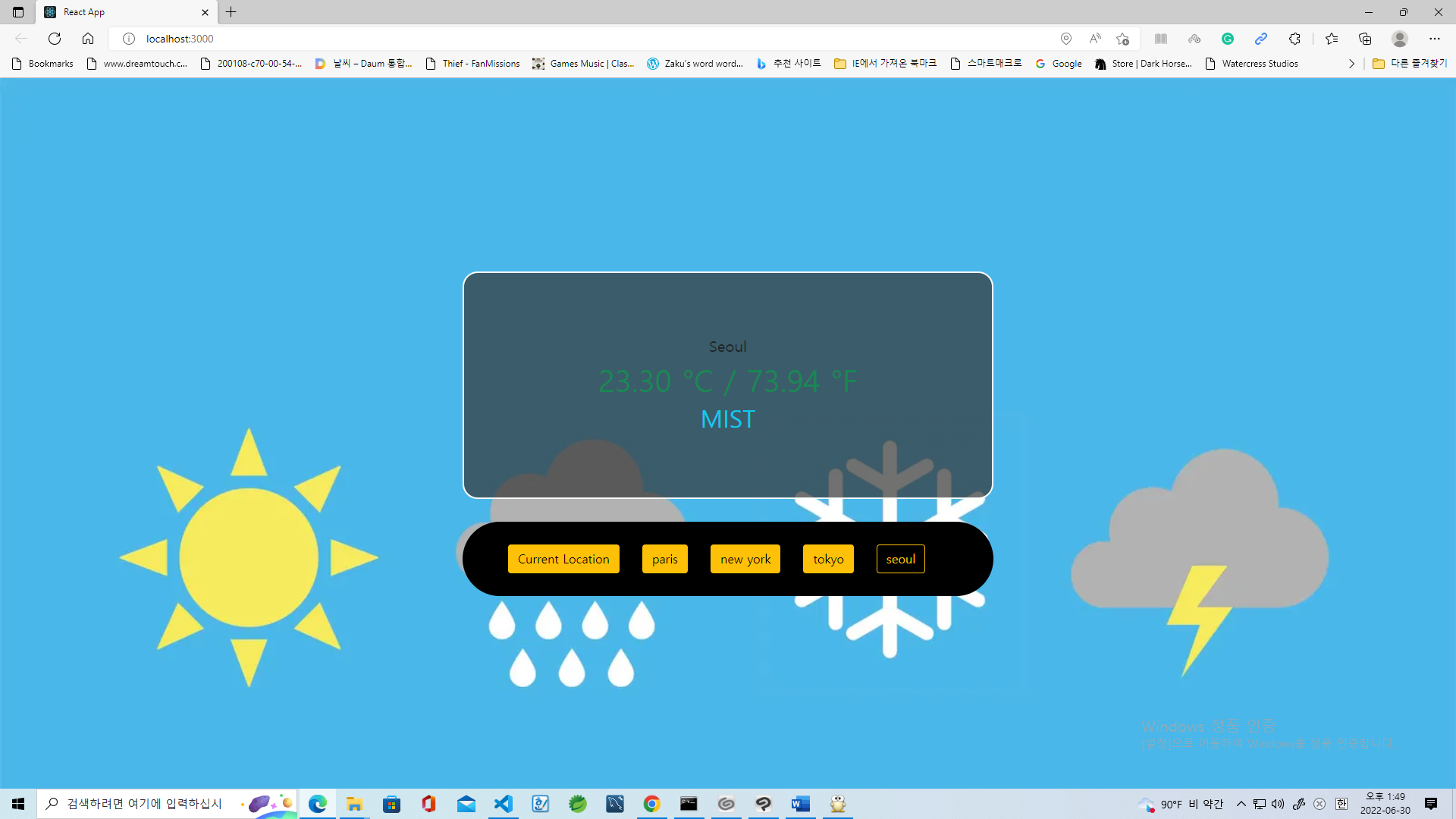
이번에는 날씨 상황을 보여주는 화면을 만들기 위해서는 아래와 같은 코드로 작성했었다.우선 기상 상황판을 만들기 전에 https://home.openweathermap.org/ 사이트에 접속해서 회원가입을 한 다음에 API키를 준비해야 한다. 그 다음에는 리액트
68.20220701

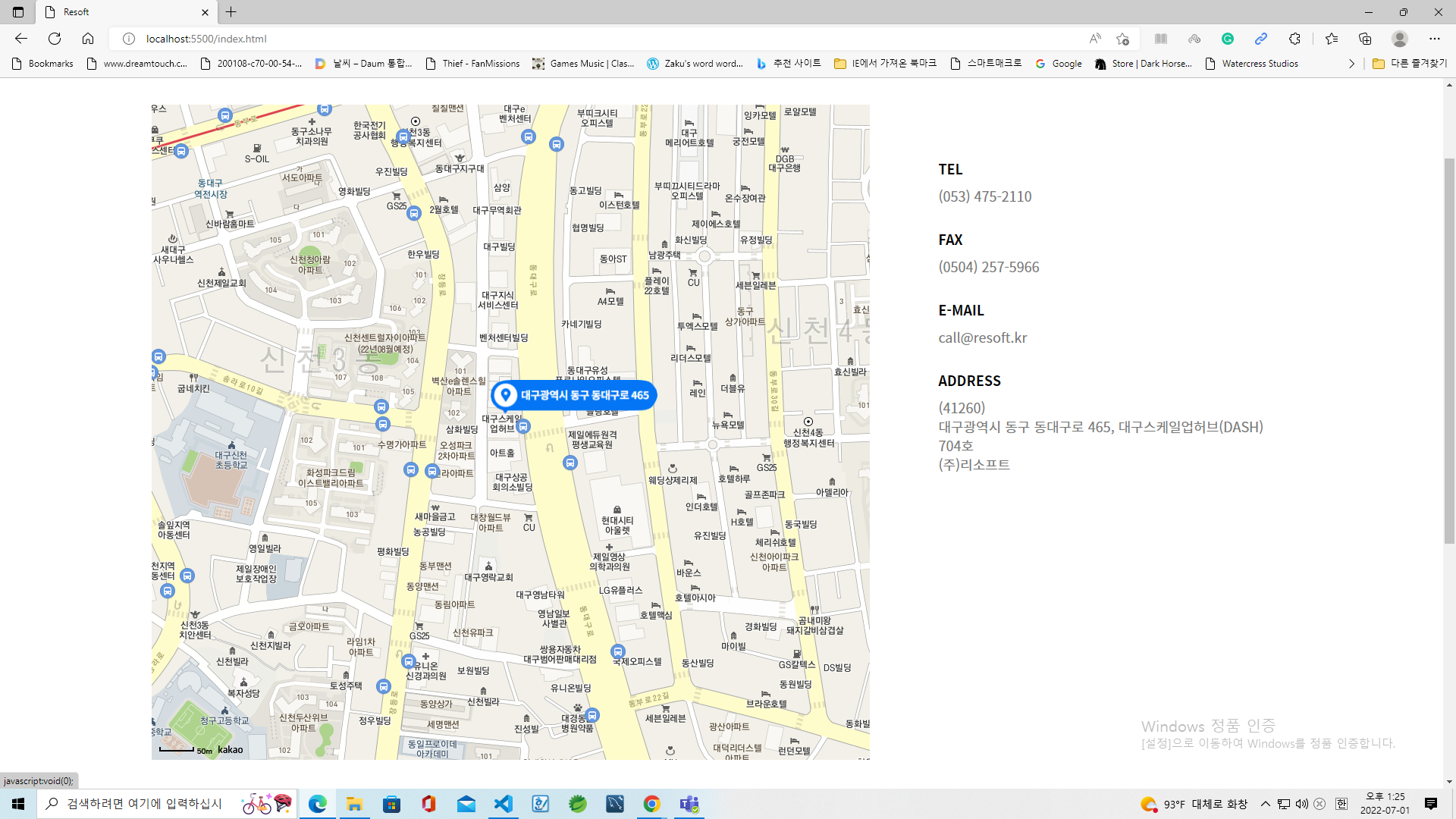
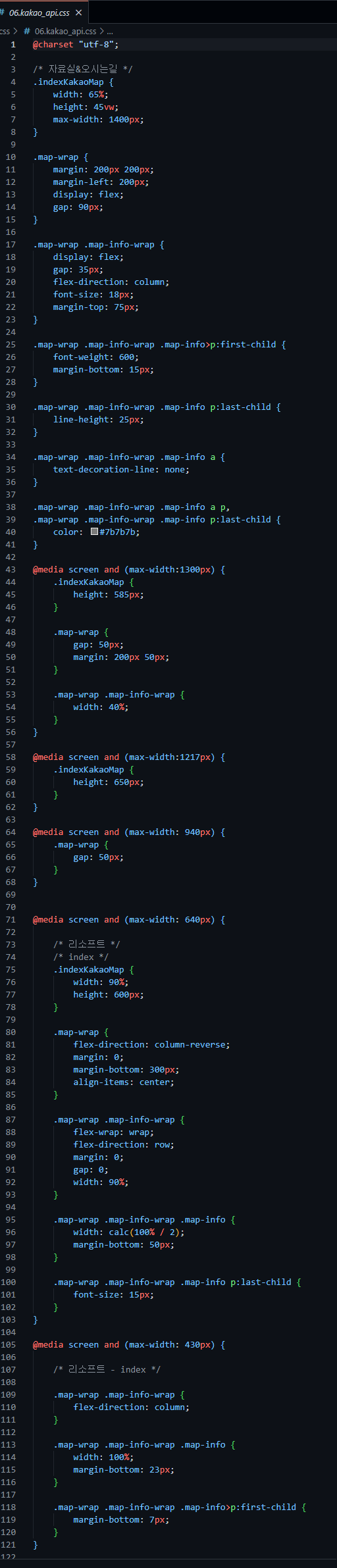
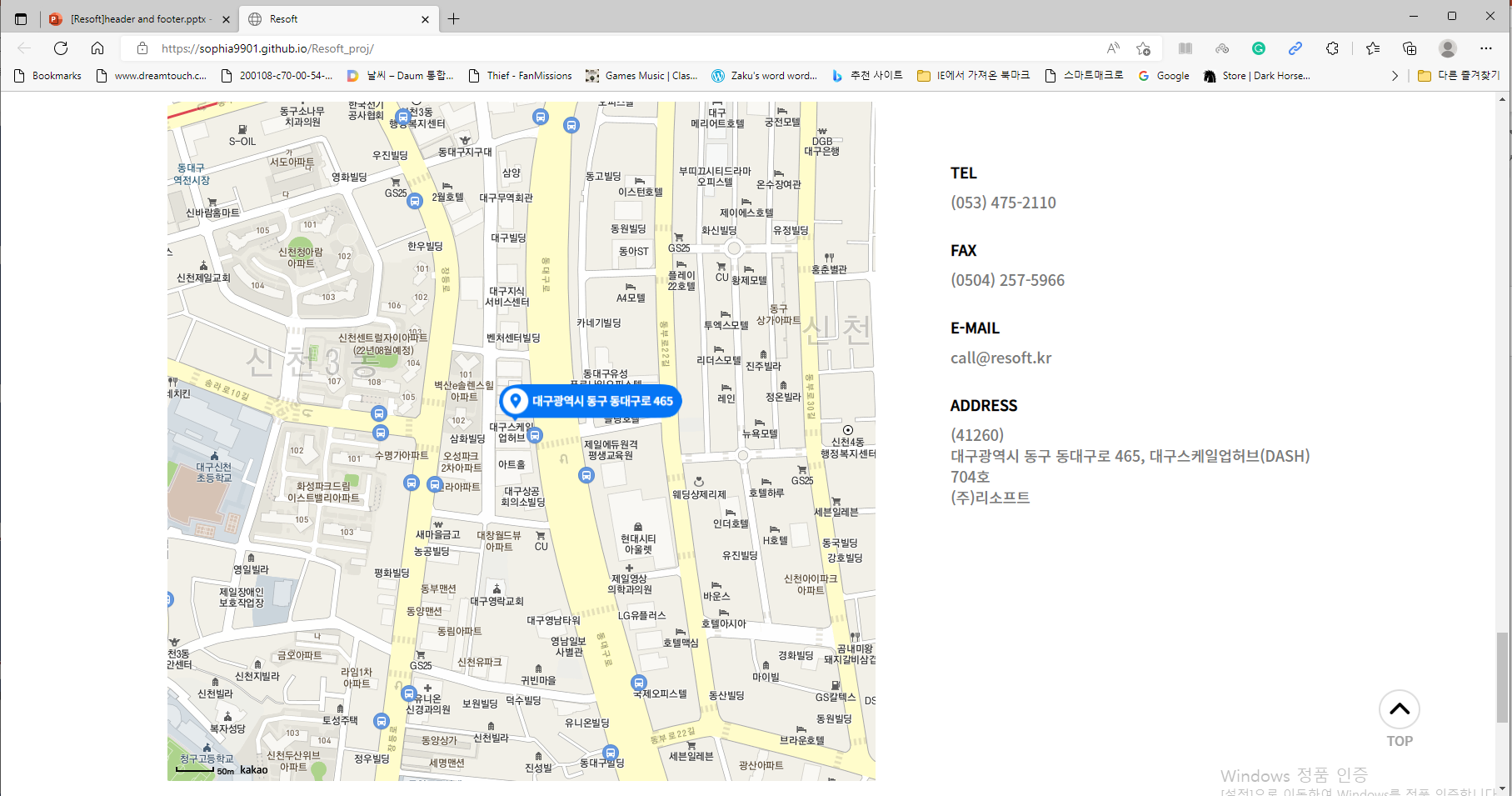
팀 프로젝트에서 내가 맡은 역할은 지도 API와 옆에 있는 글자를 맡았다.주의사항만약에 디버깅하는데 사이트의 주소가 localhost:5500인데, API 키 도메인의 주소가 localhost:5500이 아닌 다른 주소일 경우, 카카오 지도 API는 제대로 구현되지 않
69.20220705

연가을씨는 이번에 작업했던 파일을 업로드했다. 연가을 씨는 인덱스 부분에 CSS파일에 미디어쿼리를 적용시켜서 반응형 웹을 만들어냈다. 김용훈, 오종인 씨는 아이콘이 차례대로 나타나는 애니메이션 작업을 진행했었다. 나타나는 방법은 위에서 부터 차례대로 나타내는 효과를 부
70.20220706

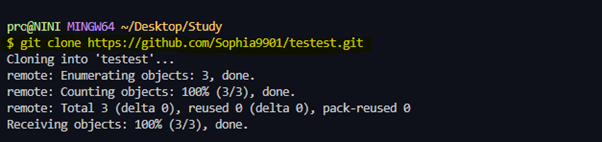
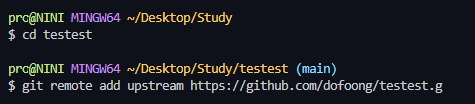
깃허브는 개발자들에게 있어 필수적으로 배워야한다.깃허브를 처음사용한다면 외워야 할 명령문git config --global user.name "유저명"git config --global user.email "깃허브 이메일 주소"git initgit add .git co
71.20220707

Git 설치 (32bit 설치 안됌)저장할 폴더 미리 생성 후 경로 생성명령 프롬포트 실행 > cd “폴더 경로”Git 엔터 후 설치 확인git config --global user.name 계정명git config --global user.email 본인이메일 입력g
72.20220708

리소프트 클론 코딩은 대부분 완성되었다. 통합 과정에서 소스코드를 정리하는 과정이 있다. 이는 기존에 중구난방이었던 소스코드를 하나의 홈페이지로 통합하는데 의견 조율을 거쳐서 다른 팀원들에 맞춰서 소스코드를 정리하는 과정이다.기존의 Css 파일 두개 였던 것을 소스코드
73.20220711

1.원페이지 구현을 다했다고 어떻게 말할 수 있을까?\-> 테스트 문서 만들기(문서에다가 테스트 문서 만들어서 체크해야할 사항을 리스트로 모은다. 한명씩 타인(본인)의 페이지를 체크해본다.) 모두 패스가 되면 1차적으로 다한거임.2\. a태그에 3. VS 소스 콘트롤이
74.20220712

이번 회의는 클론 홈페이지의 완성도를 점검하는 구간으로 원본 홈페이지와 유사한 정도를 점검하는 시간이었다.헤더 - 원본과 비슷함.카드 플립 - 원본과 비슷함.slick-cus - 반응형이 적용되지 않았음.iconP - 원본과 차이가 있지만 비슷하게 되었음.kakao_a
75.20220713

마우스 오버시 계속 돌아가는 오류.해결방안 : 남은 기간동안 html문서부터 다시 구조 잡고 스타일 넣은 후 기능 구현브라우져 크기가 아니닌 적용된 div 기준으로 중단점이 되고 있는지 확인작업 필요웹 이랑 앱 분야의 전망 및 비전가장 수요가많은 부분 웹웹사이트를 만드
76.20220714

1) 학습한 내용 오전 회의(10시 30분) 클론 홈페이지 점검이 있었다. 클론 홈페이지는 원본 홈페이지와 비슷하게 나올 거라는 생각과는 다르게 좋게 말해서 어레인지 되어서 홈페이지가 만들어 졌었다. 그러나, 회의 결과 원본과 똑같이 하는 것이 맞다는 결론을 내렸고
77.20220715

이번 회의에서 나온 대화는 완성된 홈페이지에 관한 마지막 점검과 감상평이었다. 홈페이지에 오류가 없다는 것과 제출해도 문제가 없다고 확인한 이후, 제출할 것을 동의했었다. 그리고, 어제와 마찬가지로 각자가 맡았던 부분들을 하기로 했었다. 발표 방식은 홈페이지 제작으로
78.20220718

본래 구상대로면 1조가 해야 할 차례인데, 1조가 발표를 하지 않자 2조가 먼저 진행하게 되었다. 다른 프로젝트 BD의 멤버들은 안정적으로 발표를 이어나가다가 내 차례가 왔었다. 나는 내가 발표할 문장을 외웠으나 막상 내 차례가 오자 목소리가 떨렸다. 나는 짧고 말이
79.20220719

오늘은 회의 시간이 2분 늦었다. 이번 회의는 공통 Css class 공유 할 것이라고 했었다. 그리고, 공유가 된 것을 확인한 다음에, 앞으로 프로젝트 진행을 어떻게 할 것인지를 논의했었다. 각자가 맡은 페이지를 하다가 막히거나 도저히 구현이 힘들경우 서로가 도움을
80.20220720

박용 강사는 팀 프로젝트를 하면서 나온 소감을 말하라는 시간이 있었다. 나는 말을 짧고 핵심만 말하면서 빠르게 넘겼다.그리고, 멘토링을 하면서 팀원 중 한 사람이 별찍기를 언급하자 나는 코딩 연습이 떠올랐었다.팀 전체 퍼센트와 개인 퍼센트에 대해 적어가면서 할 것을 자
81.20220721

김소연님이 이번에 하차하게 됨으로써 연가을님이 대신 팀장을 맡게 되었다. 그리고, Project BD에서는 연가을님이 대신 팀장을 맡게 되었다.그리고, 팀원들이 fork 과정을 하면서 본인들이 맡은 파트들(미완성본을 포함해서)을 푸쉬해달라는 말이 나왔다. 나는 작업한
82.20220722

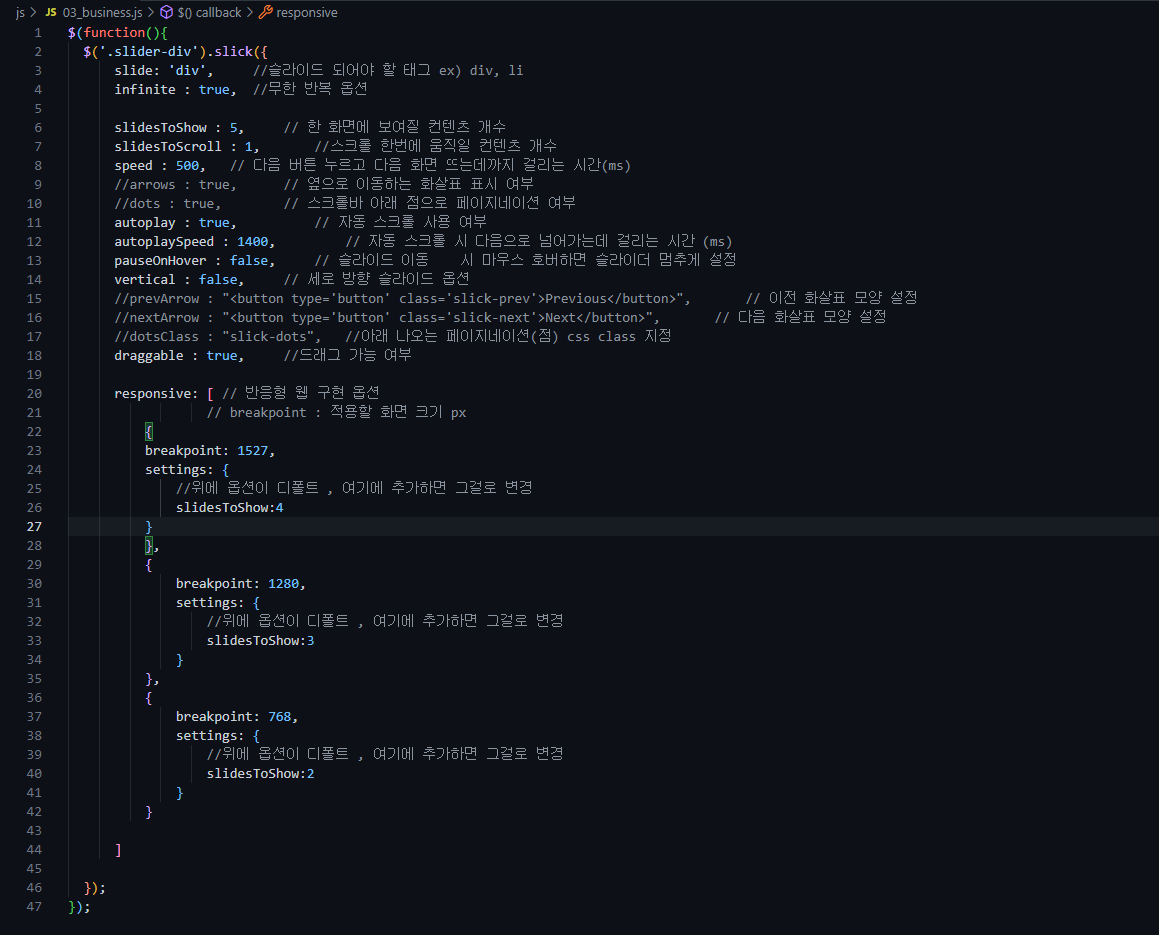
새 팀장 연가을님이 앞으로의 계획과 멘토링에 관한 설명을 강사 앞에서 말했다. 29일 전까지는 index를 만들 것이라고 했었다.연가을님이 박용 강사한테 메인 페이지 구현과 슬라이드 구현에 관한 조언을 받았다. 그 부분은 자바스크립트로 구현하라는 조언을 받았다.신유지
83.20220725

박용 강사에 의해서 3조에서 맡았던 부분들을 모두 감수한 결과, css쪽을 제대로 손 본다면, 바로 반응형으로 들어가도 손색이 없다고 했었다. 물론, 그 이전에 css 수정 작업은 제대로 이뤄졌다는 전제 하에 이뤄지는 것이다.작업은 주로 에코스와 모아두를 중심으로 했었
84.20220726

에코스 파트는 일단 강사가 조언했던 대로 했었다.모아두 파트는 강사와 오종인 님의 조언을 토대로 어떻게 해서든 완성을 하려고 했지만, 불행하게도 여기에서 계속 난항을 보였고 나는 연가을님한테 푸쉬해달라는 말을 듣고 푸쉬를 했었다.오후 1시오랜 시간 끝에 나는 배경화면을
85.20220727

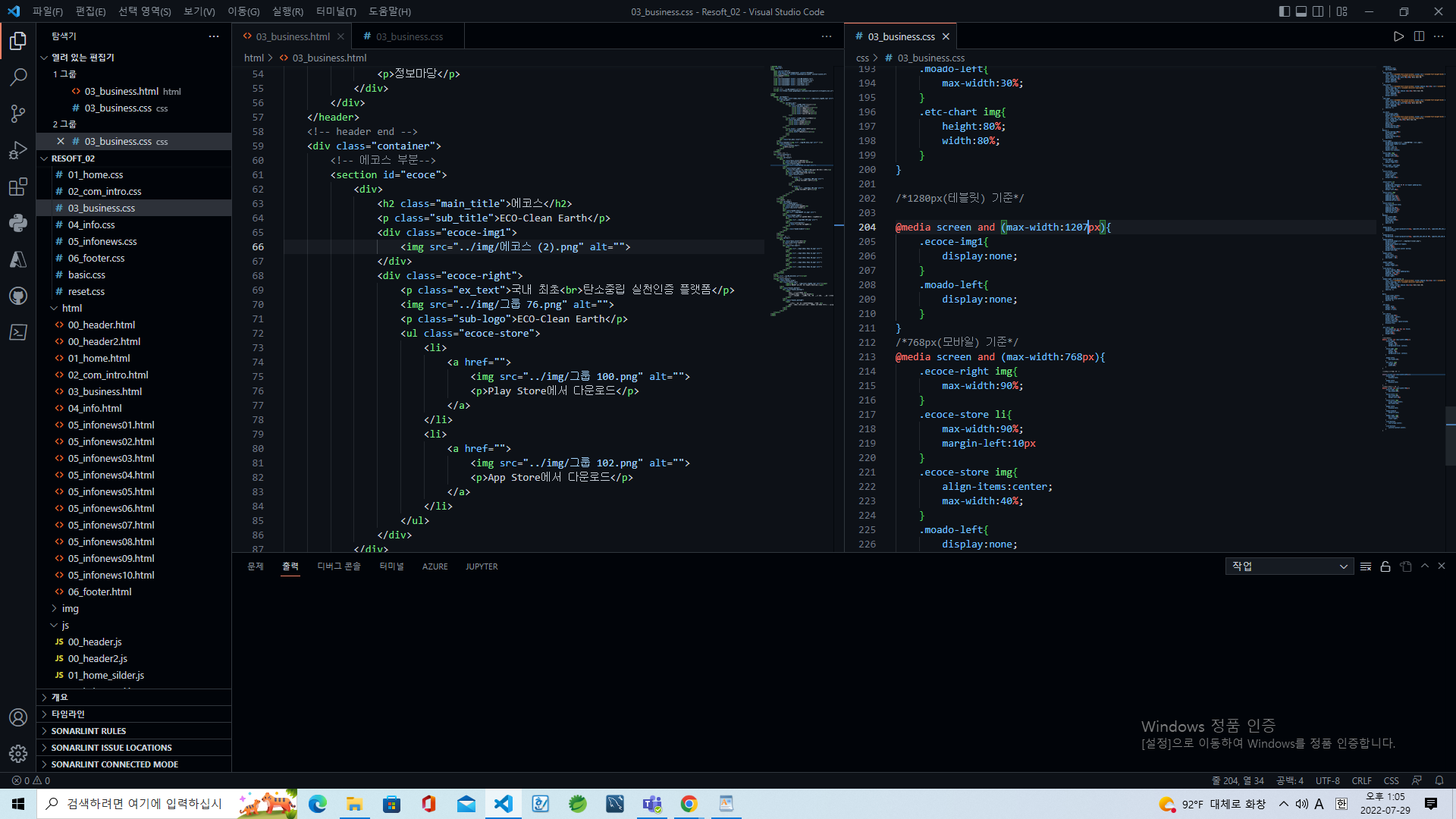
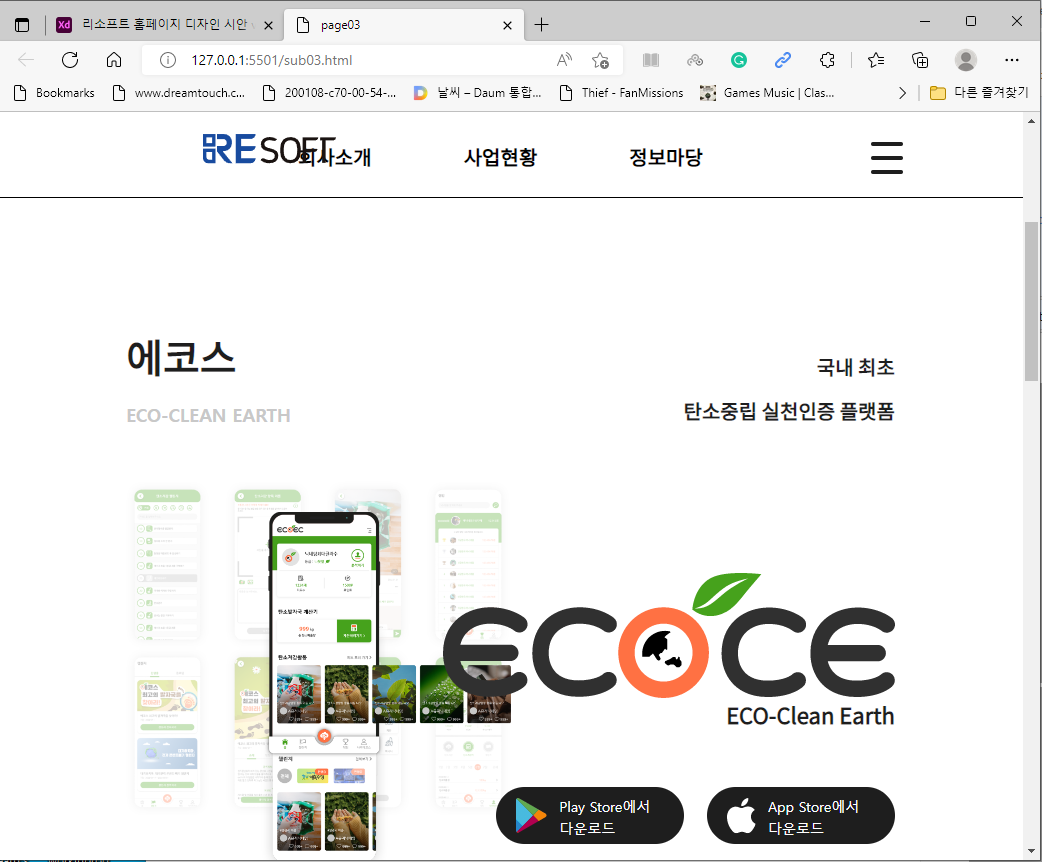
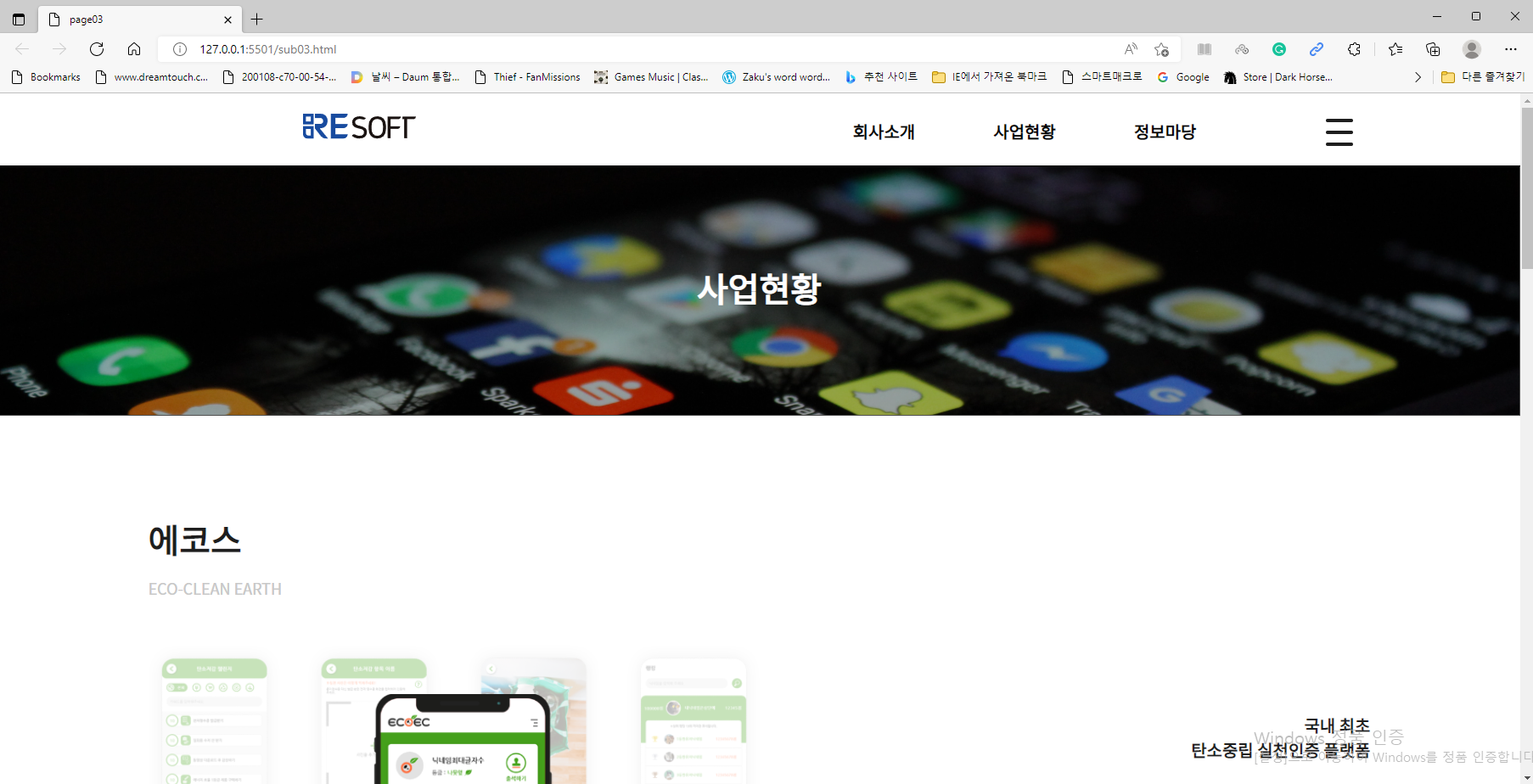
내가 맡았던 3페이지 부분은 디자인적으로는 완성되었다는 말을 들었지만, 배경 부분에 윗선이 너무 명확하게 보이고 디자인 사안과 다른 점이 있어서 그 부분을 수정할 것을 주문 받았다.오늘은 모아두 파트의 배경을 집중적으로 했었다.그리고, 모아두 파트 배경을 작업을 하는
86.20220728

내가 디자인 시안을 봤을 때, 반응형 부분을 봤을 때, 요구되는 사항은 모바일은 768 × 1870태블릿은 1280 × 2272PC는 1920 × 1080로 나왔다.처음에 내가 반응형을 처음 적용했을 때는 임의로 적용시켰지만 디자인 시안에 요구되는 반응형으로 수정하는
87.20220729

오늘은 내가 맡은 부분의 반응형 웹을 테스트 해보았는데, 웹페이지는 대부분 디자인 시안과 비슷하게 나왔다. 태블릿은 들고 다니는 컴퓨터라는 말이 나오는 것이라 어떻게든 최대한 pc판과 비슷한 모습으로 구현시켜야 할 필요가 있다.사실, 디자인 시안에서 정해진 대로라지만
88.20220801

2조 차례가 되었을 때, 나는 내가 한 말을 지키지 못한 것에 대한 책임감을 가지고, 나는 작업했었던 것들을 뒤로 하고 2팀에서 진행했던 것으로 진행했었다.멘토링을 맡은 박용 강사는 빠르면 일주일 내로 끝날 수 있다는 말을 했었고 나는 3페이지를 전면 수정하고 배경도
89.20220802

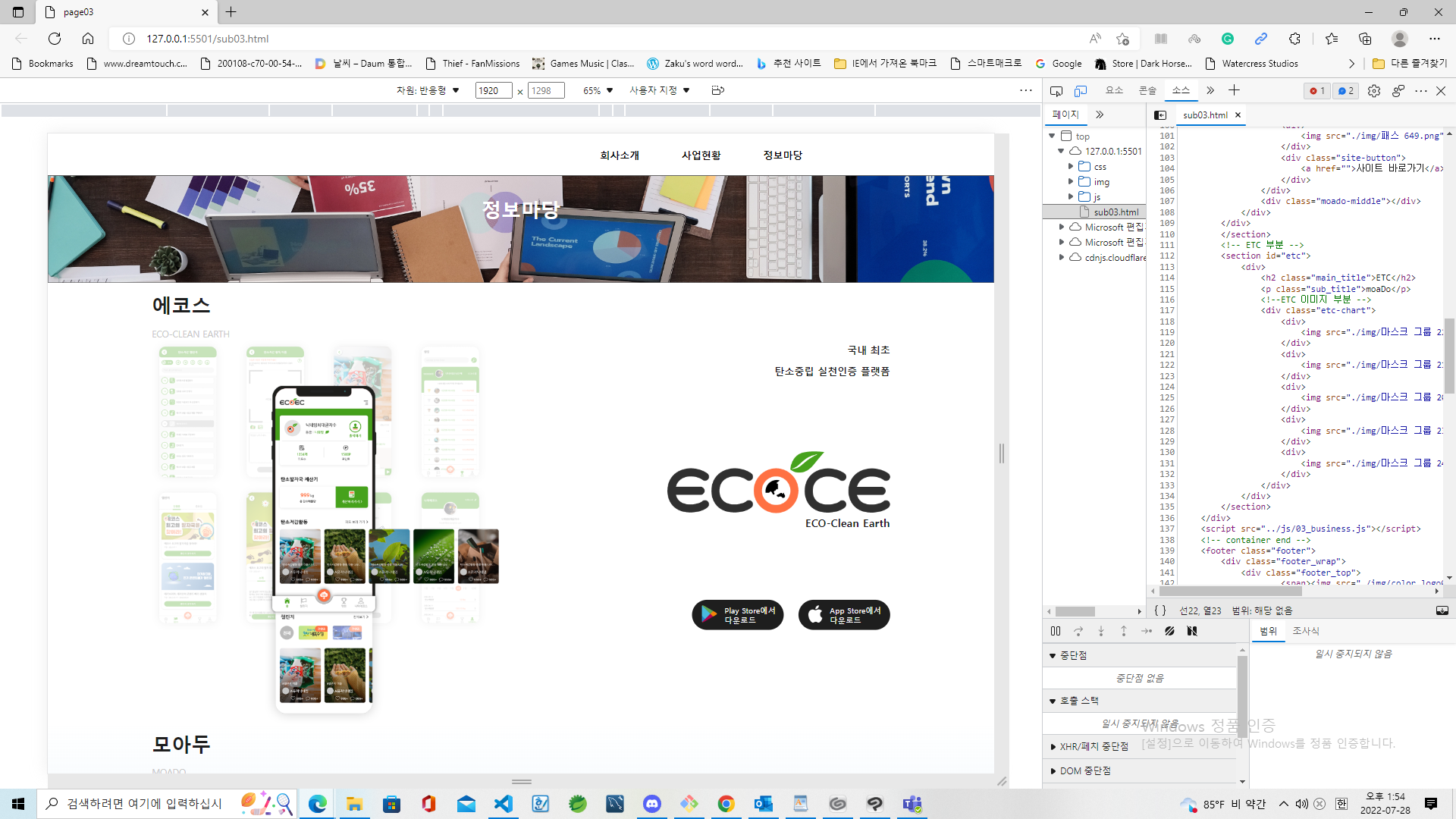
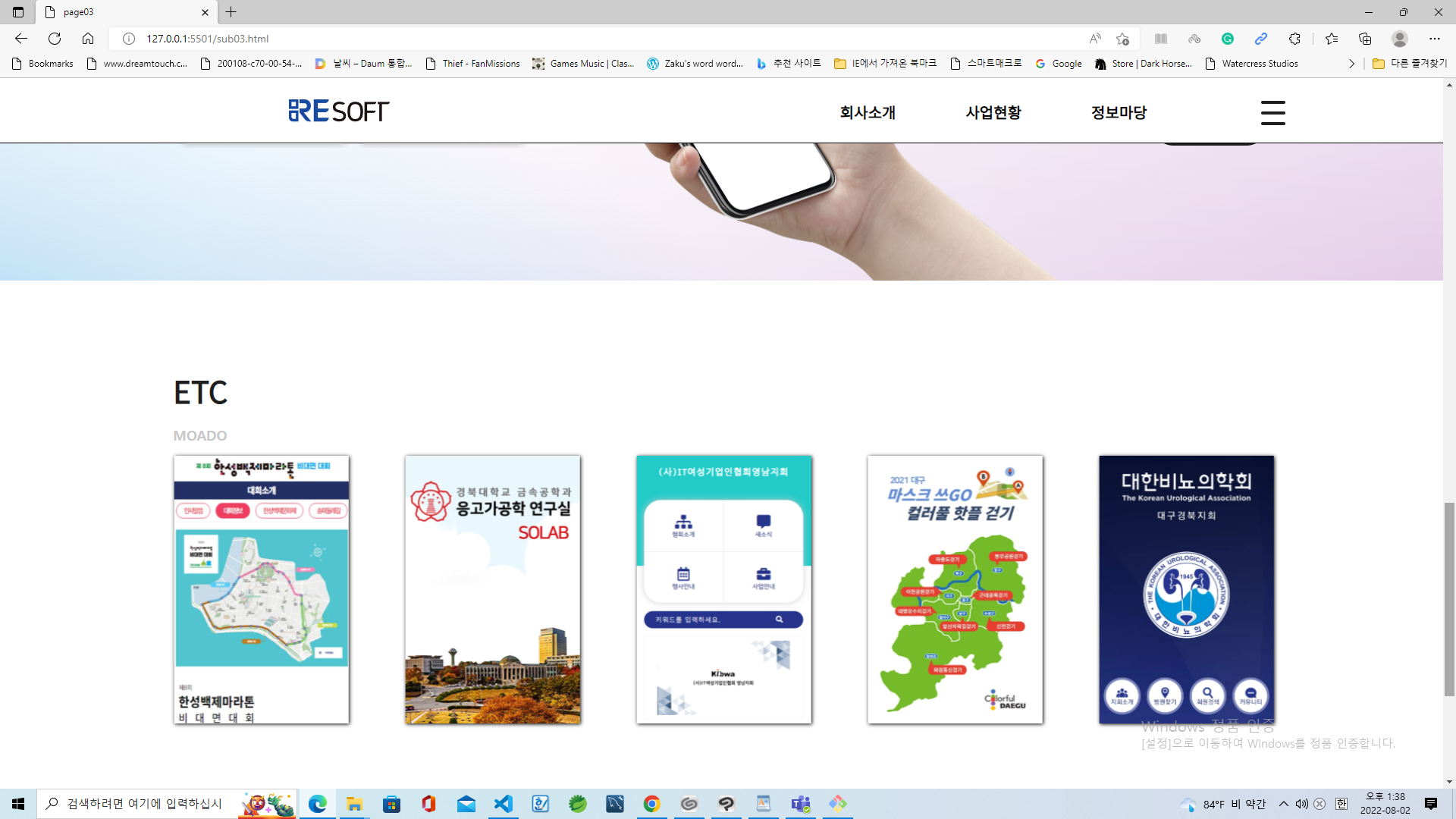
1) 학습한 내용 etc 부분 작업 etc 부분은 오랜 고민 끝에 이전에 작업했었던 부분을 발췌해서 살짝 변형시켜서 올렸다. 발췌했던 부분의 코드는 이전 슬라이드에서 사용되었던 코드다. etc에 사용된 코드들 etc에 쓰인 코드 자바스크립트에 쓰인 코드 그
90.20220803

멘토링을 시작하기 전에 홈페이지를 합쳤다. 도중에, 문제가 생겼지만, 테스트를 하면서 피드백이 들어왔었고 홈페이지를 빠르게 수정했다.그리고, 멘토링을 하면서 반응형의 여백을 신경써 달라는 말을 했었다. 여기에는 높이를 지정해서 일정하게 유지시킬 필요가 있다.로 지정되었
91.20220804

오늘 회의는 홈페이지 중간 점검을 거치는 날이다. 그런데, 어제 내가 로고 이미지를 최대한 비슷하게 하겠다고 했다가 오히려 일이 틀어지게 한게 아닌가라는 생각이 들었다. 이럴 때면 괜히 나섰다가 일을 망친게 아닌가라는 생각이 들기도 한다.내가 맡은 것은 여백을 명확하게
92.20220805

오늘은 Nav 바를 만들기 위해서 시간을 대부분 할당해야 할 상황인지라 일지를 쓸 것이 별로 많지 않지만 현재 따라 만들고 있는 nav 바 코드를 올려보기로 했다.!youtubeX91jsJyZofw자바스크립트로 메뉴바를 만들어내는 것은 내가 프로그래밍을 단순히 계산기로
93.20220808

1) 학습한 내용 멘토링을 하면서 1차 마감날까지 오류를 점검하고 있다고 말했다. 그리고, 오류를 점검하면서 다음과 같은 것이 나왔다.전체 폰트 작업은 우선, CSS 적용법에 따라서 내가 내가 작성했었던 CSS가 공통 CSS와 중복되는지를 확인하고 진행했었다. 그리고,
94.20220809

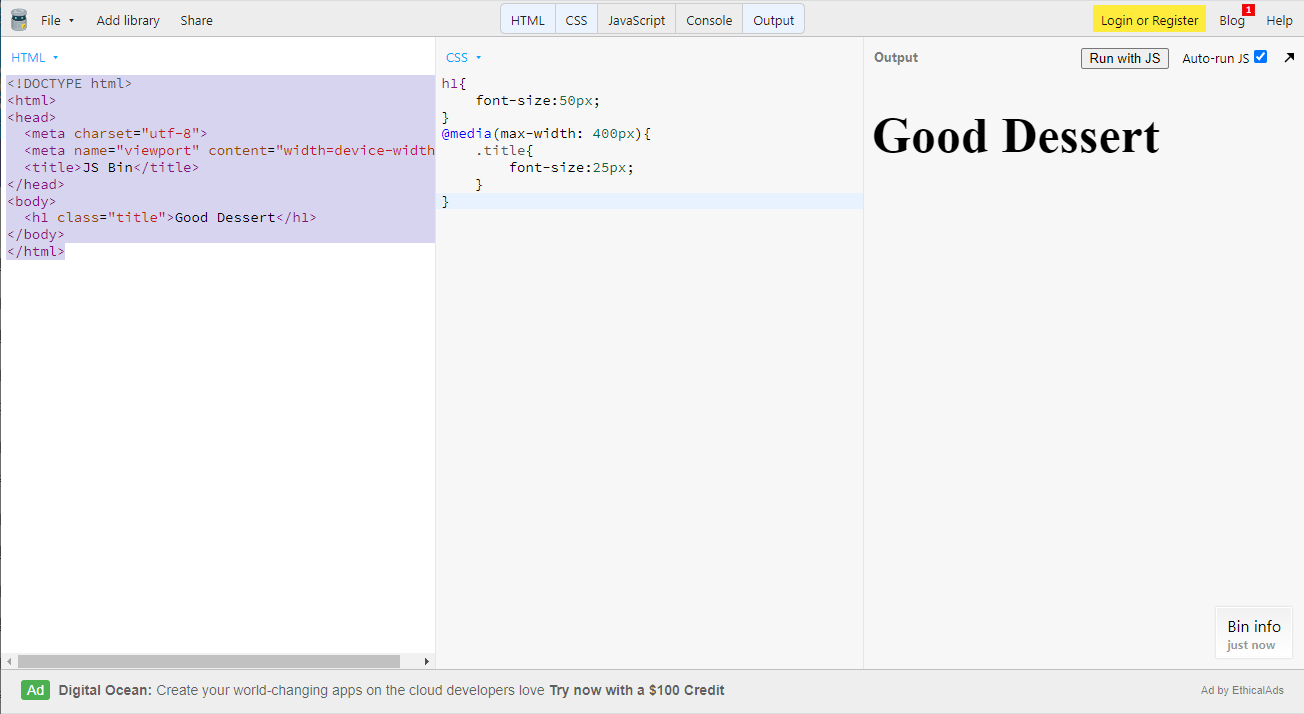
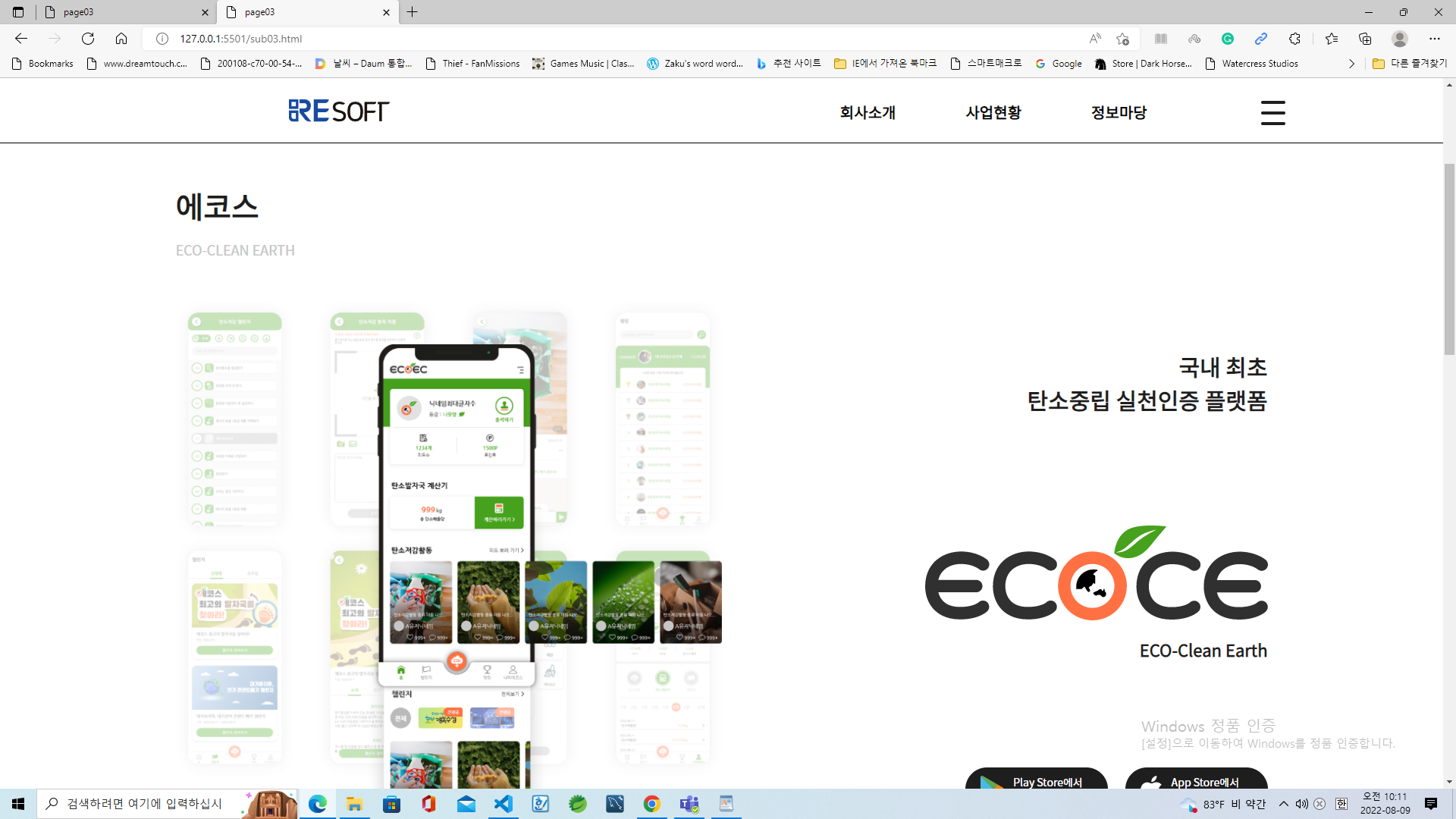
미디어 쿼리를 적용시켜야 할 때, 폰트를 조정해야 할 일이 있다. 예를 들면, PC판에는 적절할 지라도 간혹 글자가 칸을 나가버리는 경우가 왕왕 있어서 미디어 쿼리를 적용시킬 때, 특정 크기 쯤에 폰트를 줄이는 방법이 있다.에코스 오른쪽 부분을 디자인 시안과 비슷하게
95.20220810

이번 멘토링을 통해서 CSS 적용이 링크의 순서에 따라서 적용되는 순서가 다르다는 걸 알게 되었다.그리고, 이번의 멘토링을 맡은 박용 강사는 1차 마감이 끝난다면, 최적화도 해달라는 말을 했었다.코드 최적화는 작업을 마치고나면, 중복되는 부분과 전혀 쓸모 없는 기능을
96.20220811

이번 시간은 오류 수정내지는 피드백이 들어왔었다.사업현황의 ETC 부분은 - 이미지 주변 그림자 값, 0, 0, 10, \`\`\`box-shadow:0 0 10px rgba(0,0,0,16%);html{ scroll-behavior:smooth;}
97.20220812

1) 학습한 내용 홈페이지 만들기 오늘은 팀 프로젝트 마감일이라 나는 개인적으로 이력서에 집어넣을 개인 홈페이지 제작을 할 예정이다. 2차 피드백이 들어올 동안의 기간은 있겠지만, 그 기간 동안이라도 할 것이 있다. 내가 이전에 만들었던 홈페이지를 갱신시키는 것이
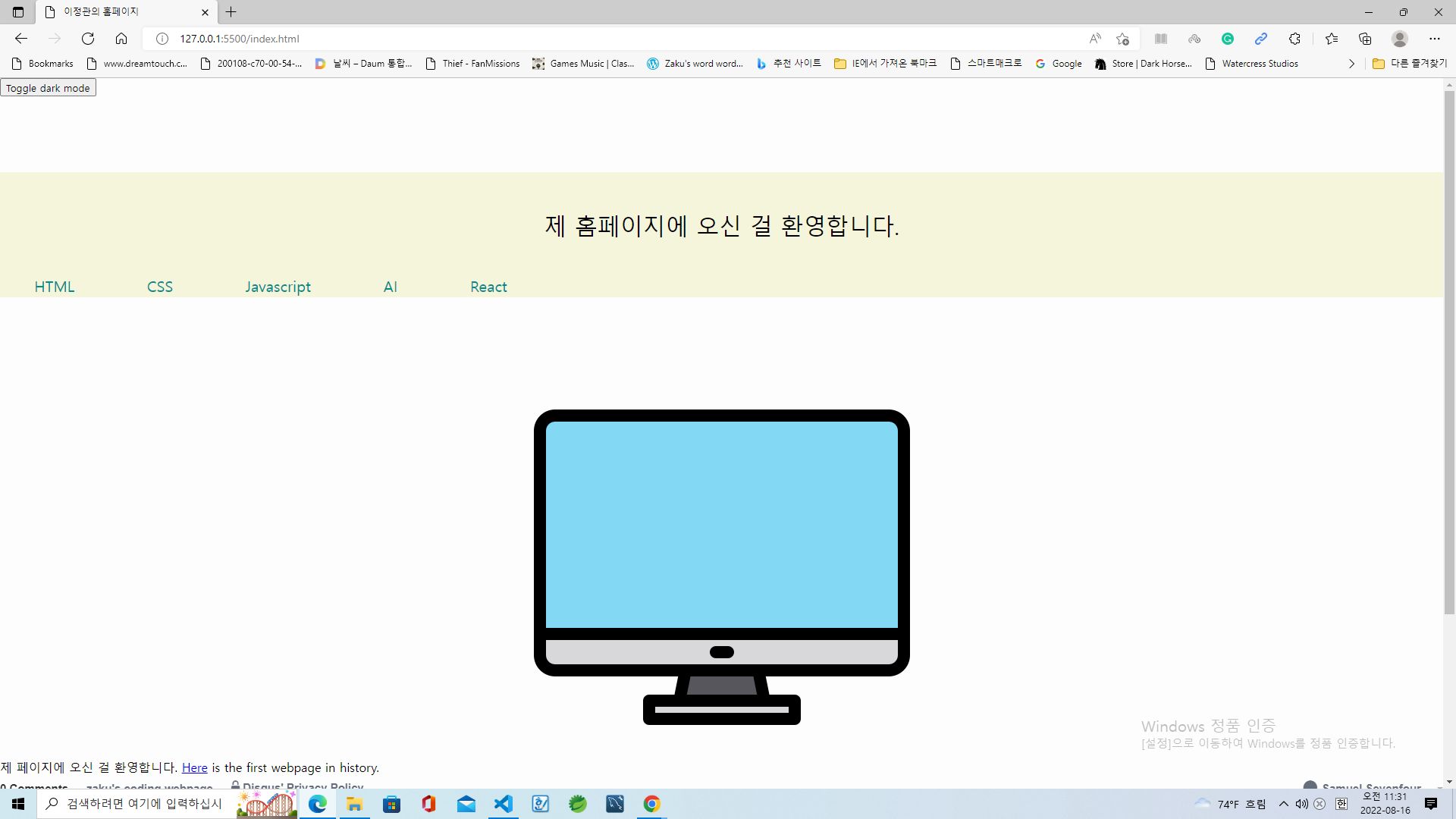
98.20220816

1) 학습한 내용 홈페이지 만들기 오늘은 1차 팀 프로젝트 발표를 준비하는 동안, 나는 이력서 작성에 쓸 홈페이지를 여기에 올려보기로 했었다. 홈페이지 2) 학습내용 중 어려웠던 점 3) 해결방법 4) 학습소감
99.20220817

오늘은 팀 프로젝트 1차 마감 후 발표날이다. 그 동안, 각 팀에서 진행했었던 프로젝트들을 내놓고 서로 살펴보는 날이다. 기업 피드백이 들어오는 날까지는 그 동안, 나는 개인적인 코딩 공부나 했다.프로그래밍은 단순히 책 몇 권을 읽는다고 끝내는 것이 아니라 계속되는 반
100.20220818

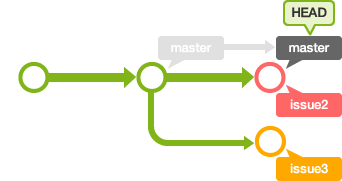
이번에 들어온 최종 피드백이다. 그런데, 한 가지 문제가 있다면 간혹 가다가 깃허브가 서로 충돌이 일어나서 병합이 이뤄지지 않는 경우이다.브랜치1과 브랜치2로 나누어서 작업을 했을 때, 두 브랜치가 같은 라인 코드를 수정 후 커밋을 할 때 발생한다. 예를 들어, mai
101.20220819

오늘은 팀 프로젝트 자잘한 검사를 하면서 자바를 독학했었다.이클립스는 자바 언어에 최적된 IDE이다. 비주얼 스튜디오 코드나 비주얼 스튜디오로도 할 수 있지만, 개인적으로 이클립스가 자바에 최적화 되어 있어서 따로 배웠다. 이클립스를 통해서 스프링이란 프레임워크를 다루
102.20220822

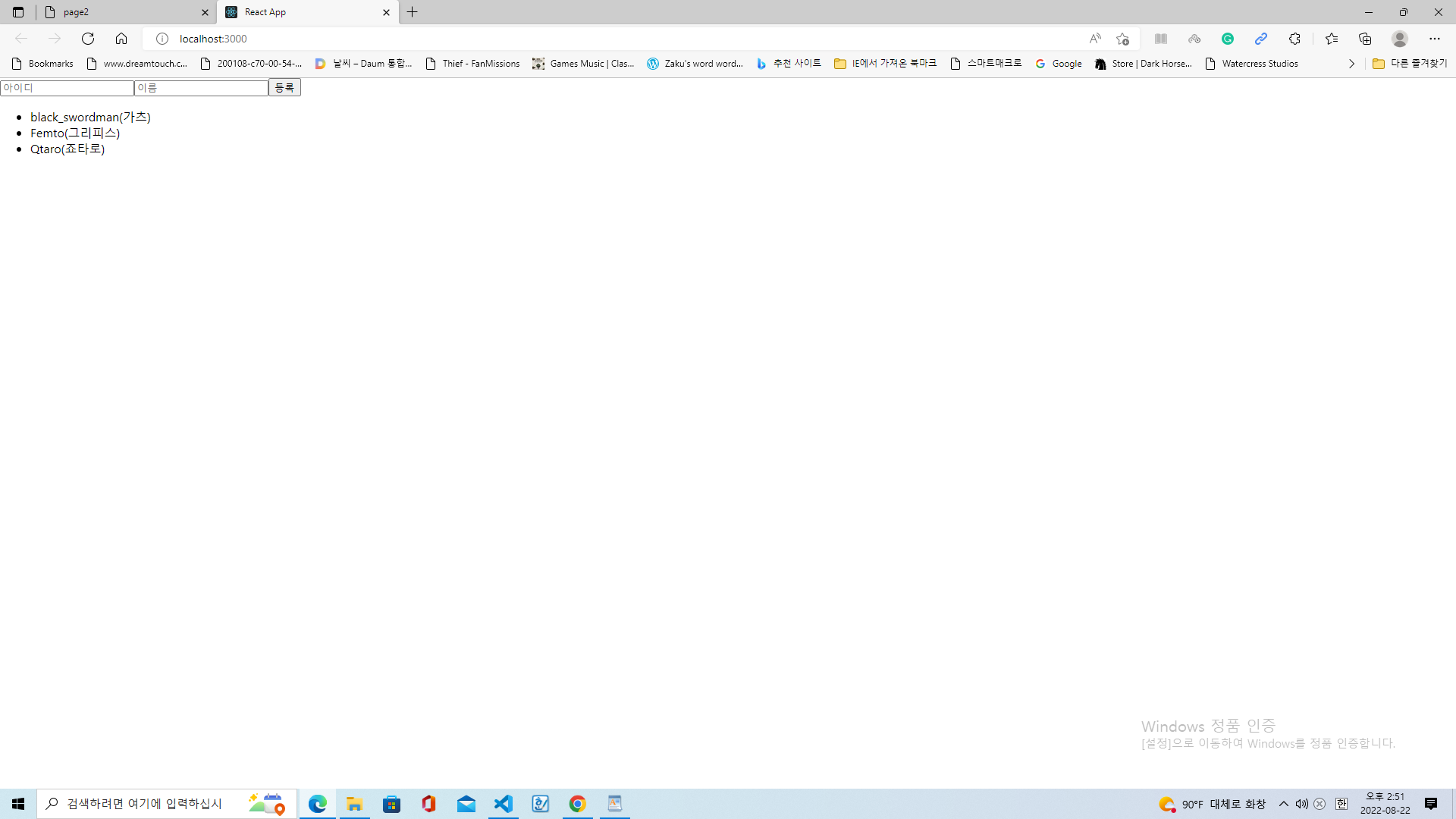
마지막 멘토링에 관해서 홈페이지 제작에 관한 말이 있었지만 HTML과 CSS는 어떻게든 빨리 배웠지만 자바스크립트에 관해선 미숙하거나 능숙하지 못하다는 말이 있었다. 홈페이지는 메인 페이지와 2페이지만 손 본다면 마무리가 될 것이라고 했었다. 마감날은 8월 23일까지다
103.20220823

1) 학습한 내용 작업한 것 자바스크립트로 서브메뉴를 누르면 해당 페이지로 이동한 이후, 자동으로 사라지게 하기 위의 코드를 해석하면 해당 문서에서 클래스 메뉴바를 클릭할 경우, 상수 navmenu로 정의된 곳에서 클래스 navmenu가 생성된다. if는 na
104.20220824

이번에 준비할 프레젠테이션은 홈페이지 제작을 통해서 구현시켰던 점을 중점적으로 다룰 것으로 보였다.나는 보충할 내용을 몇 가지 넣자면 두 가지이다.1\. 서브메뉴2\. 3페이지 추가 설명(display: flex, 사이킷런 부분을 보충 설명)서브메뉴는 이미 다른 팀원인
105.20220825

C는 1972년 데니스 리치가 만든 프로그래밍 언어로, 속도가 빠르고 바이너리 크기도 작아 속도가 다른 무엇보다 중요한 임베디드 혹은 모바일 계열, 시스템 프로그래밍 등에서 주로 많이 쓰인다.C++는 덴마크의 비야네 스트로스트룹에 의해 C를 바탕으로 만들어졌으며 자유도
106.20220826

인공 지능이란 쉽게 말해 인간의 지능을 모방하여 작업을 수행하고 수집한 정보를 토대로 자체 성능을 반복적으로 개선할 수 있는 시스템입니다.약인공지능은 어떤 특정한 한 가지 분야의 주어진 일을 인간의 지시에 따라 수행하는 인공지능을 말한다. 딥블루와 알파고와 같은 컴퓨
107.20220829

지도 학습(Supervised Learning)이란 간단히 말해 선생님이 문제를 내고 그 다음 바로 정답까지 같이 알려주는 방식의 학습 방법이다. 여러 문제와 답을 같이 학습함으로써 미지의 문제에 대한 올바른 답을 예측하고자 하는 방법이다.머신러닝에서 지도 학습을 위한
108.2023년 12월 13일

기존의 코드에서 확장시켜나가는 것으로 자바에서는 extends를 통해서 확장시킬 수 있다.여기서, 부모 클래스는 슈퍼 클래스로 부르고, 자식 클래스는 서브 클래스로 부른다.출처부모클래스를 상속받은 자식 클래스의 인스턴스는 부모클래스의 멤버와 자식클래스의 멤버를 모두 가