1) 학습한 내용
오전 회의(10시)
이번 회의에서 나온 대화는 완성된 홈페이지에 관한 마지막 점검과 감상평이었다. 홈페이지에 오류가 없다는 것과 제출해도 문제가 없다고 확인한 이후, 제출할 것을 동의했었다. 그리고, 어제와 마찬가지로 각자가 맡았던 부분들을 하기로 했었다. 발표 방식은 홈페이지 제작으로 발생한 버그와 이슈를 중심으로 해 나가는 방식으로 했었다.
>#### header
- 애니메이션 딜레이
>#### 플립영역
- 카드 정렬
- 마우스오버시 여러번 돌아감
> #### 슬라이드영역
- 슬릭슬라이드 적용이 되지 않음
- 중단점이 지정한 것보다 적은 사이즈로 적용이 됨
- 각 아이템들이 디바이스 크기가 줄어들때 찌글어짐
- 슬라이드 속도 조절
- 마우스 오버시 이미지 크기가 커짐이 생략되어 구현됨
- 마우스 오버시 슬라이드가 중단됨
>#### cus 영역
(원본페이지에서 cus영역으로 되어있어 동일하게 표기)
>#### 지도api & 회사주소
- 작업한 로컬컴퓨터에서만 지도가 표시가 됨
- 지도위에서 회사위치를 표시 이미지가 안뜸위의 내용들은 지금까지 작업하면서 일어났었던 이슈와 오류들 중의 하나이다. 발표회는 다음 주 월요일에 있을 예정이다. 발표 PPT가 있을 것이니까, 나는 내가 작성했던 것들을 바탕으로 ppt에 카카오 지도 api와 관련된 오류 및 이슈들을 다루기로 했다.
오후 작업
오후에 내가 발표할 카카오 지도 api 프레젠테이션을 만들었다. 예전에 내가 다녔던 곳에서 프레젠테이션을 만들 때 약간의 애니메이션 효과를 섞어서 프레젠테이션을 만들어서 내놓았다. 예전에 프로그래밍에 들어오기 이전에는 사무실에서 프레젠테이션을 작업한 경험이 있었다.
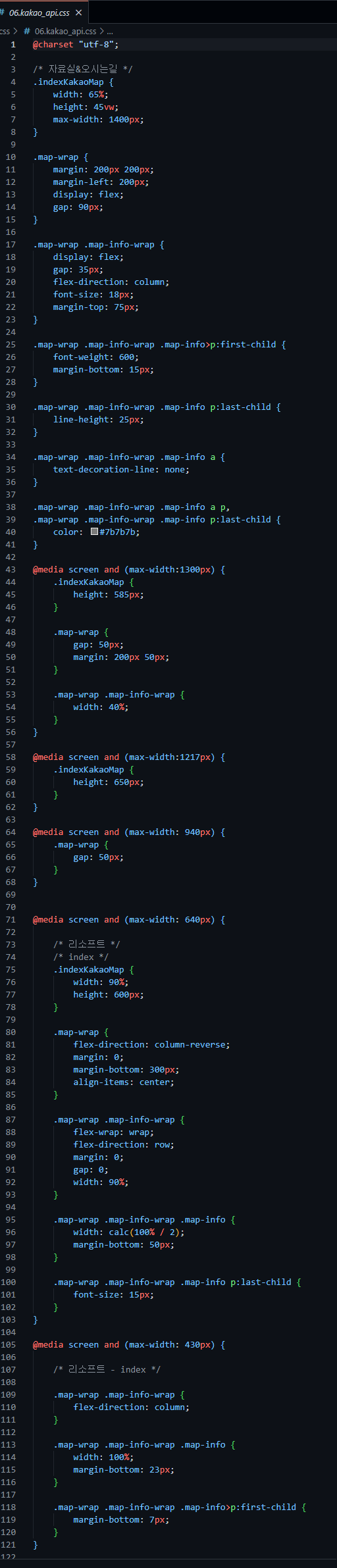
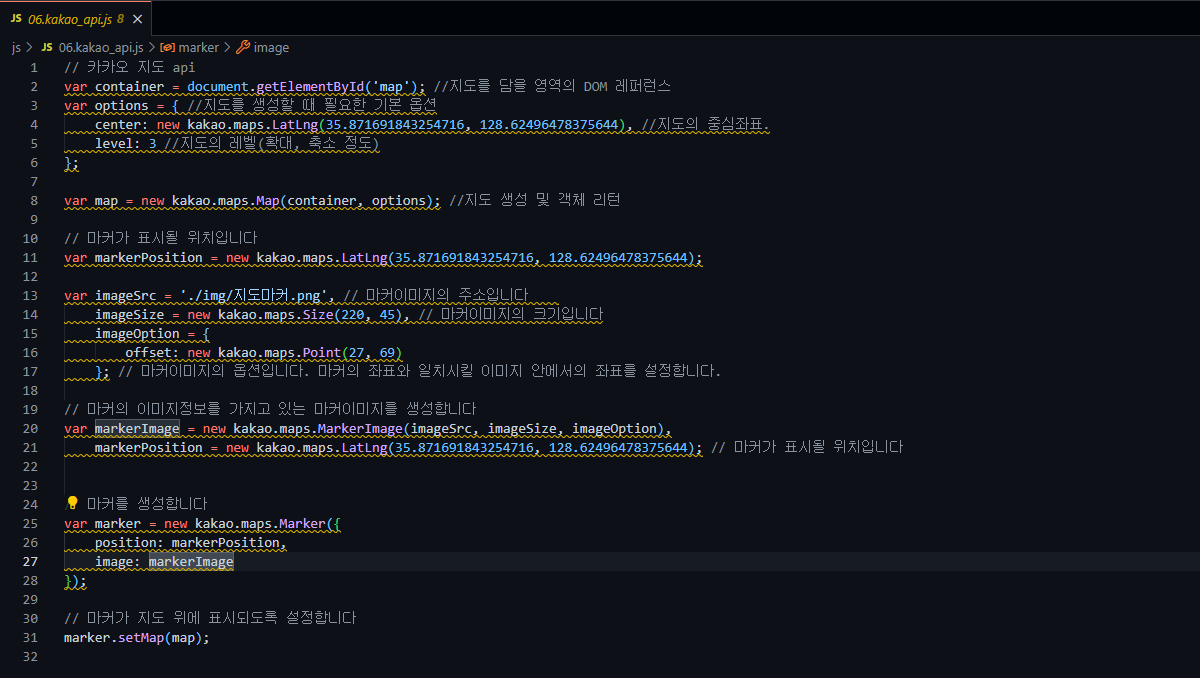
카카오 지도 api에 사용된 코드들

css파일에 미디어 쿼리위에 있는 코드들은 화면을 축소시키지 않은 꽉찬 화면일 시에 적용시킬 모습이다. 미디어 쿼리에 표시된 것은 화면을 축소할 시, 화면에 변화를 주는 구간이다.

카카오 api는 초기에는 html 파일에 script로 붙여서 적용시켰다가, 해당 문서가 자바스크립트로 작성되어있었고 나는 자바스크립트 파일에 소스코드를 담아서 html 문서 헤드 부분에 카카오 api sdk 링크를 작성하고 body에 카카오 api는 소스 코드에 있는 document.getElementById('map')을 통해 아이디 태그 #map로 지도 화면을 보여준다.
2) 학습내용 중 어려웠던 점
이번 시간은 클론 코딩 팀 프로젝트 마지막 날이라서 특별한 수업은 없었다.
3) 해결방법
클론 홈페이지 검사날은 자잘한 오류 수정 및 디자인 다듬기에 그쳤고 이후로는 발표할 프레젠테이션 발표를 팀 별로 준비하기로 했다.
4) 학습소감
클론 코딩 마지막날이다. 다음 주 월요일부터는 참고해야 할 사이트 의 디자인들을 통해서 홈페이지를 만들어가는 팀별 작업에 들어갈 것이다. 이 프로젝트는 장기 프로젝트에 해당하고 단순히 디자인을 베껴서는 안되며 자기의 역량으로 코딩을 해서 홈페이지를 만들어야 할 것이다. 그리고, 앞서서 클론 코딩 미팅이 있을 텐데, 거기에 대해서 내가 직접 발표문을 작성했다.
