1) 학습한 내용
멘토링(10시 30분)
내가 맡았던 3페이지 부분은 디자인적으로는 완성되었다는 말을 들었지만, 배경 부분에 윗선이 너무 명확하게 보이고 디자인 사안과 다른 점이 있어서 그 부분을 수정할 것을 주문 받았다.
메인 :
1.슬라이드 이미지 어두운 필터 적용 필요
2.햄버거 메뉴 다름
3.nav_ 영역이 서브 페이지랑 다름
서브 :
1.nav -영역 메인페이지와 통일하기
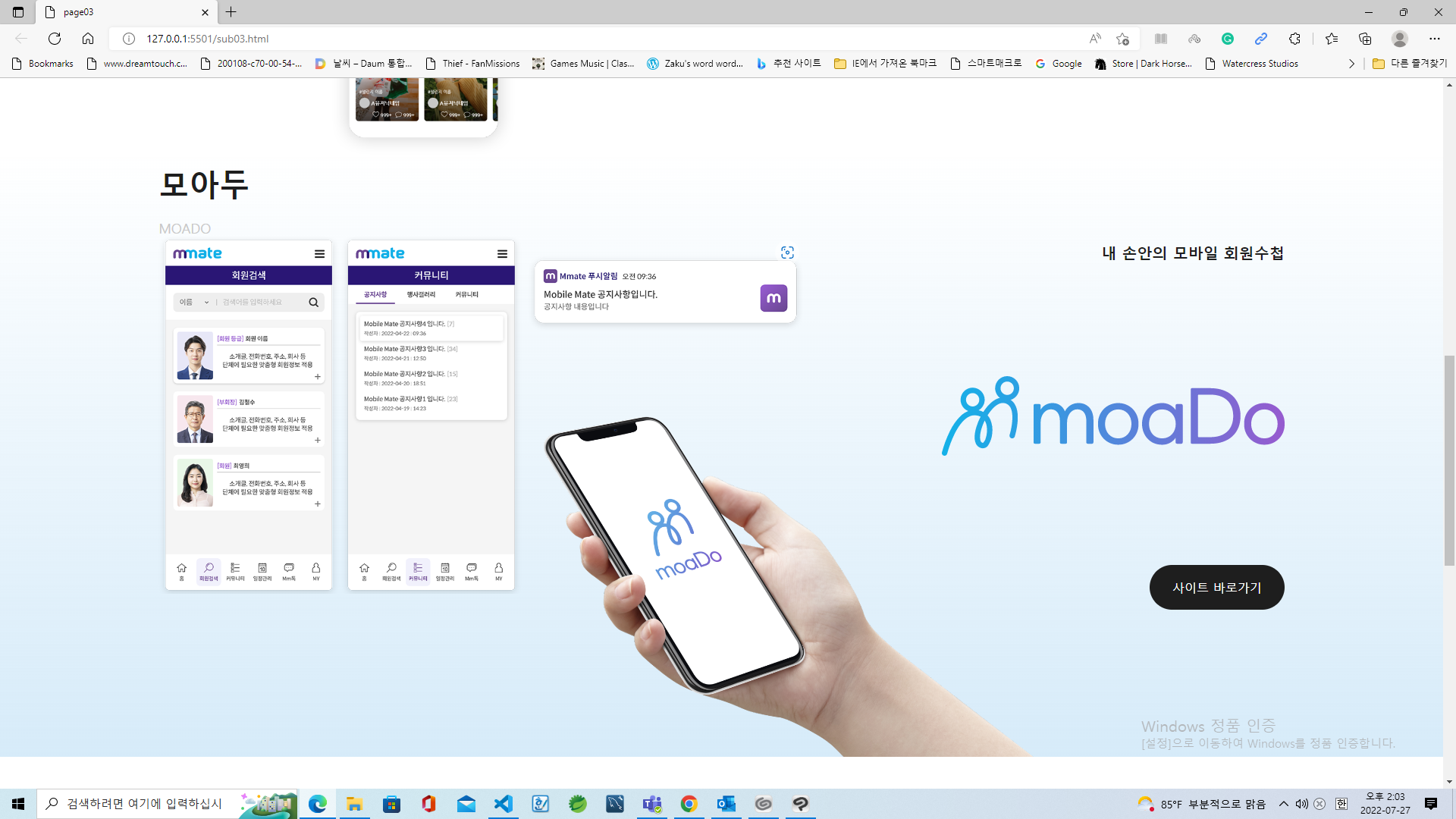
2.sub 03 : moado 영역
- 타이틀 background 안으로 구조 변경
- backgroud 경계선 보이지 않게 블러 처리
- "내손안에 모바일" 위치 조정
3. sub04 : 기사 클릭 시 sub05페이지로 연결
4. sub05 : 목록으로 클릭시 sub 04 페이지로 연결오늘 한 일
오늘은 모아두 파트의 배경을 집중적으로 했었다.
그리고, 모아두 파트 배경을 작업을 하는 사이에 틈틈이 반응형 테스트도 했었다.

수정 된 모아두 파트

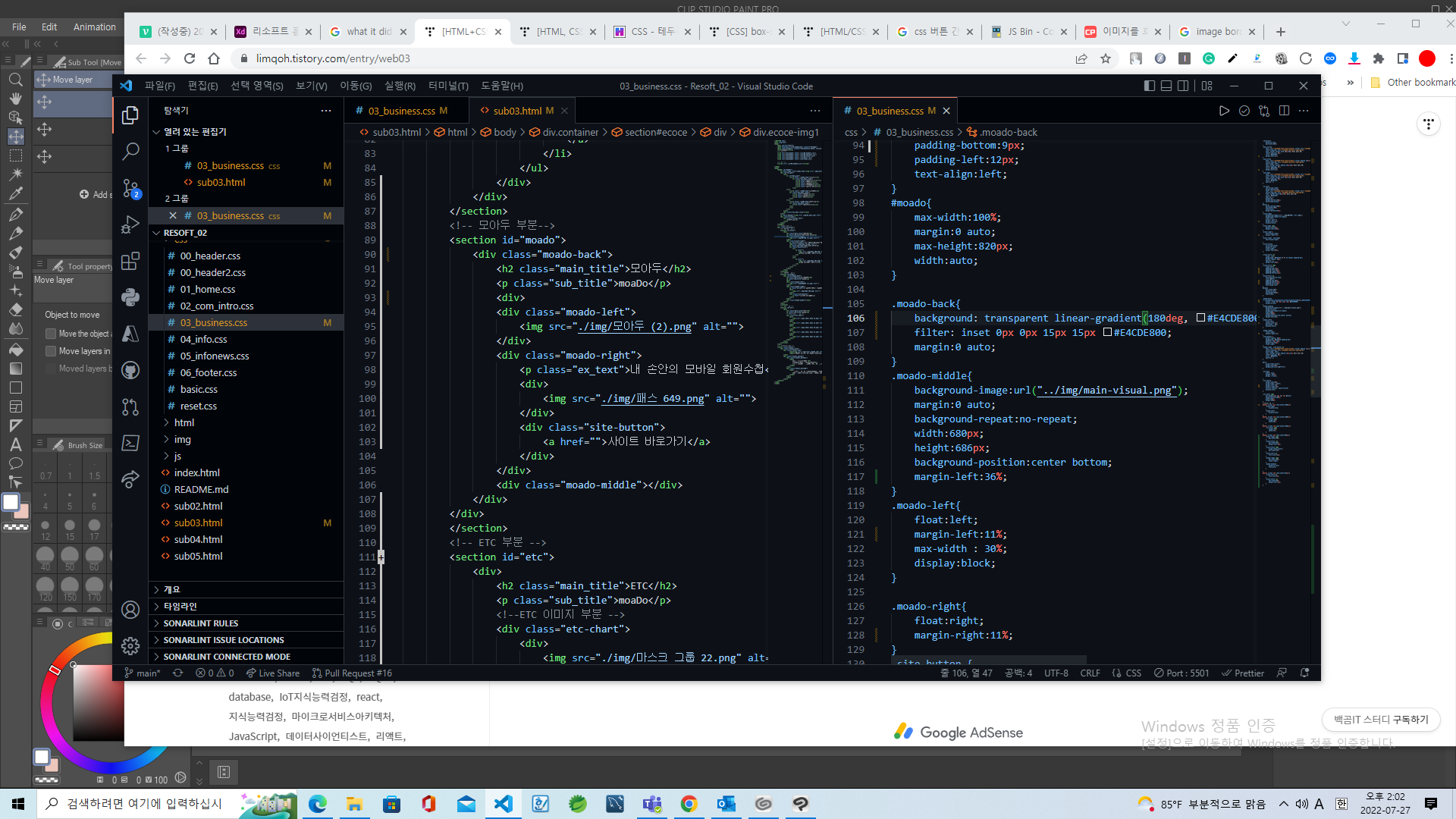
수정된 코드들
나는 배경 수정이 끝나면, 다음에는 wow.js나 제이쿼리를 응용할 것이다.
2) 학습내용 중 어려웠던 점
모아두 배경 파트가 가장 시간을 많이 잡아먹는 부분이다. 거기에, 디그레이션 배경을 맞추면 다음에는 자주색을 모아두에 넣어야 할 것이다.
3) 해결방법
멘토를 맡았던 박용 강사의 조언대로 기존의 클래스를 나눴던 것을 섹션이나 그 밑의 div 부분에 적용시키라고 했었다. 그리고, 디그레이션의 각도를 조절하면서 블러처리 된 부분을 위로 향하게 했었다.
background: transparent linear-gradient(180deg, #E4CDE800 0%, #339BE133 100%) 0% 0% no-repeat padding-box;4) 학습소감
내가 이 작업을 하면서 프론트 엔드가 웹 디자인과 많이 겹쳐진다는 말이 떠올랐다. 웹 디자이너들은 프론트 엔드의 외장을 많이 꾸민다는 말이 괜히 있는 게 아니다. 팀 프로젝트가 끝나면 끝나는대로 코드리뷰 준비와 백엔드 공부(주로 장고와 스프링을 Udemy로 독학하고 있다.)와 Azure 독학에도 들어가야 할 필요가 있다. 필요하다면, AWS 자격증도 따야할 필요가 있다.
