1) 학습한 내용
오늘의 작업
반응형 웹 수치 조정

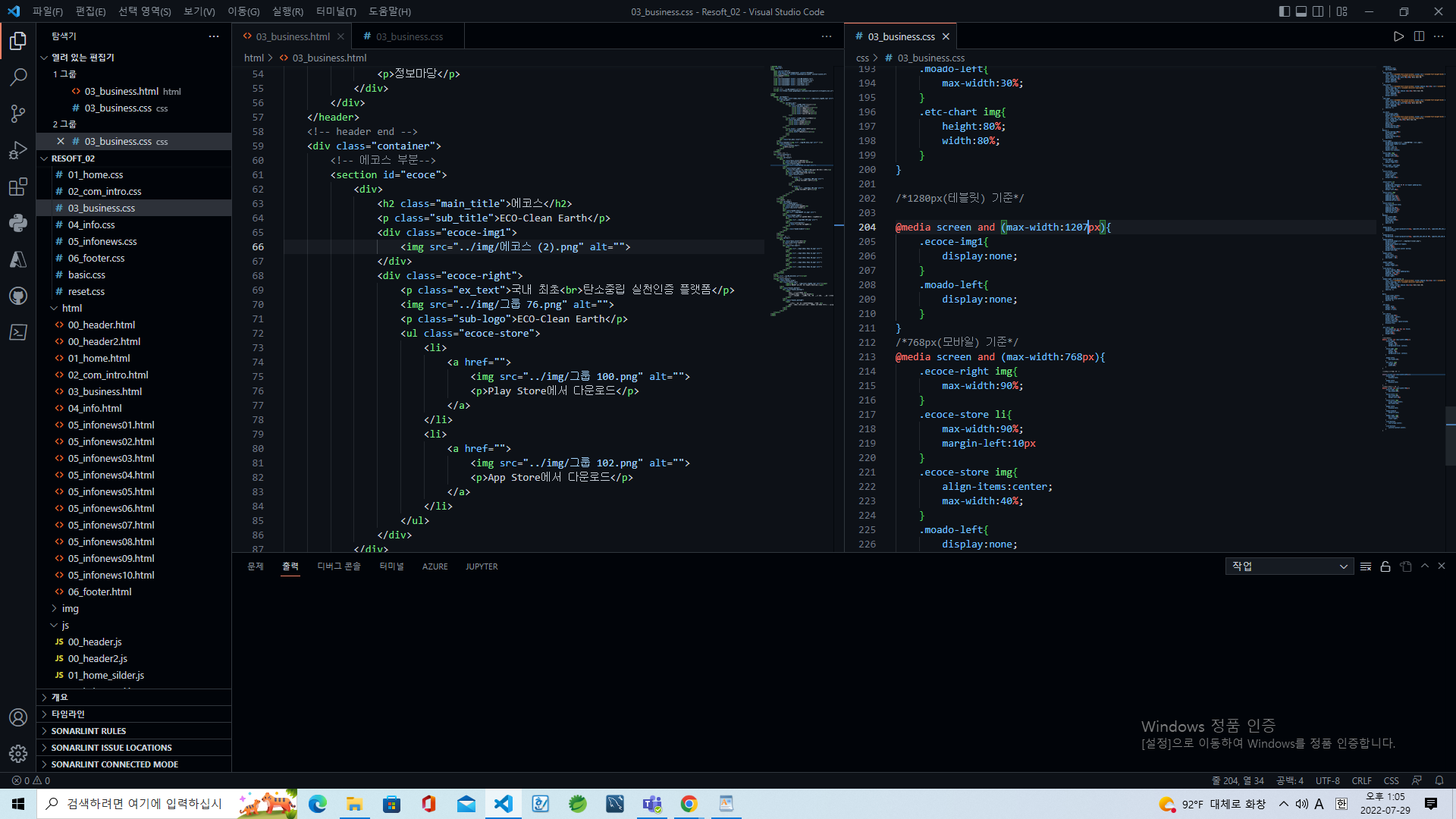
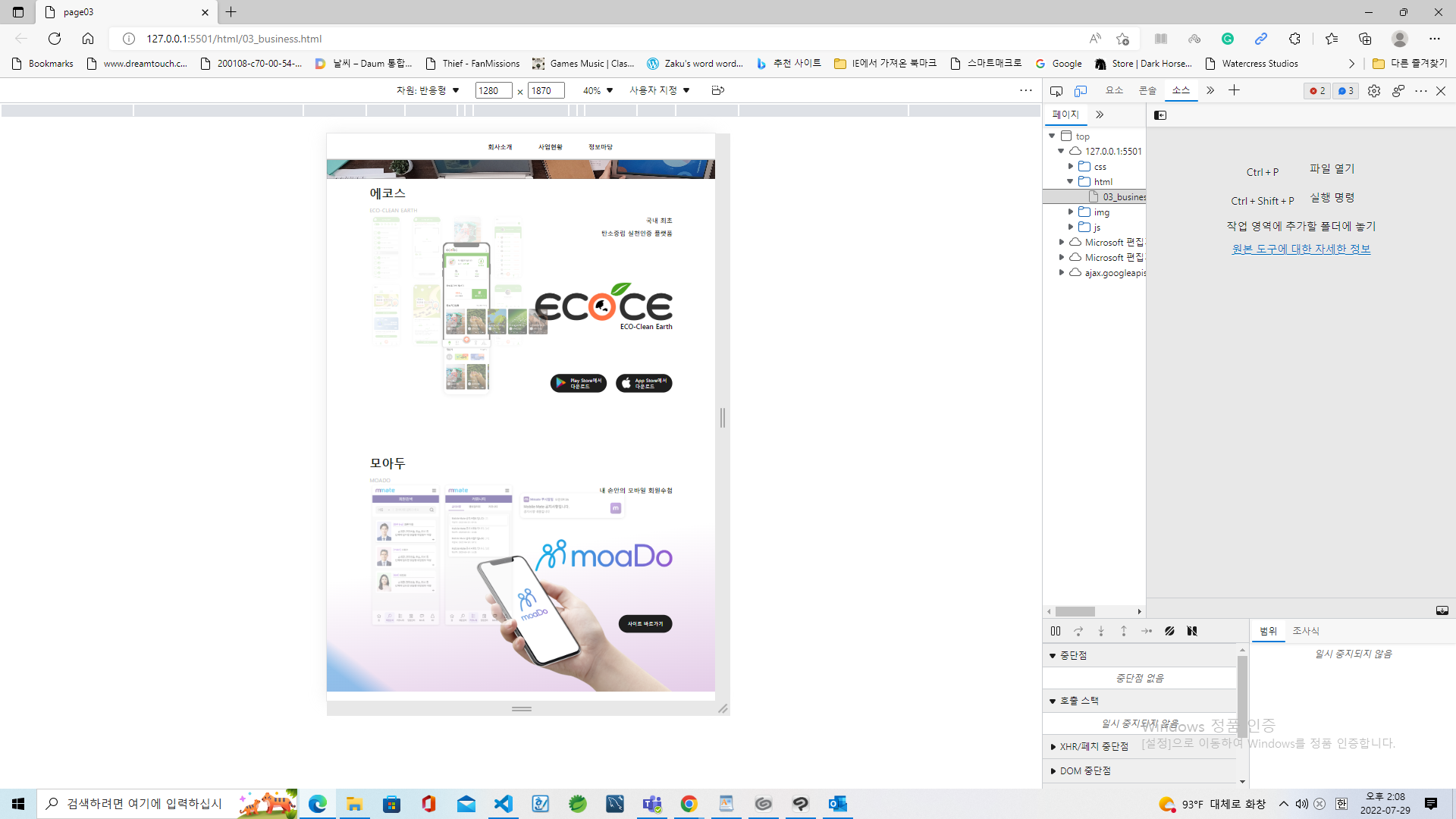
오늘은 내가 맡은 부분의 반응형 웹을 테스트 해보았는데, 웹페이지는 대부분 디자인 시안과 비슷하게 나왔다. 태블릿은 들고 다니는 컴퓨터라는 말이 나오는 것이라 어떻게든 최대한 pc판과 비슷한 모습으로 구현시켜야 할 필요가 있다.
사실, 디자인 시안에서 정해진 대로라지만 3페이지의 경우에는 반응형으로 적용시켜야 한다면, 이렇게 해야 한다는 것이 정해져 있지 않았다. 하지만, 그렇다고 내가 반응형을 안한다는 것은 직무유기이기 때문에 PC판 모바일판은 어느 정도 구현시켜놨다면 태블릿판은 최대한 pc판과 비슷해야 한다는 걸 목표로 했다.
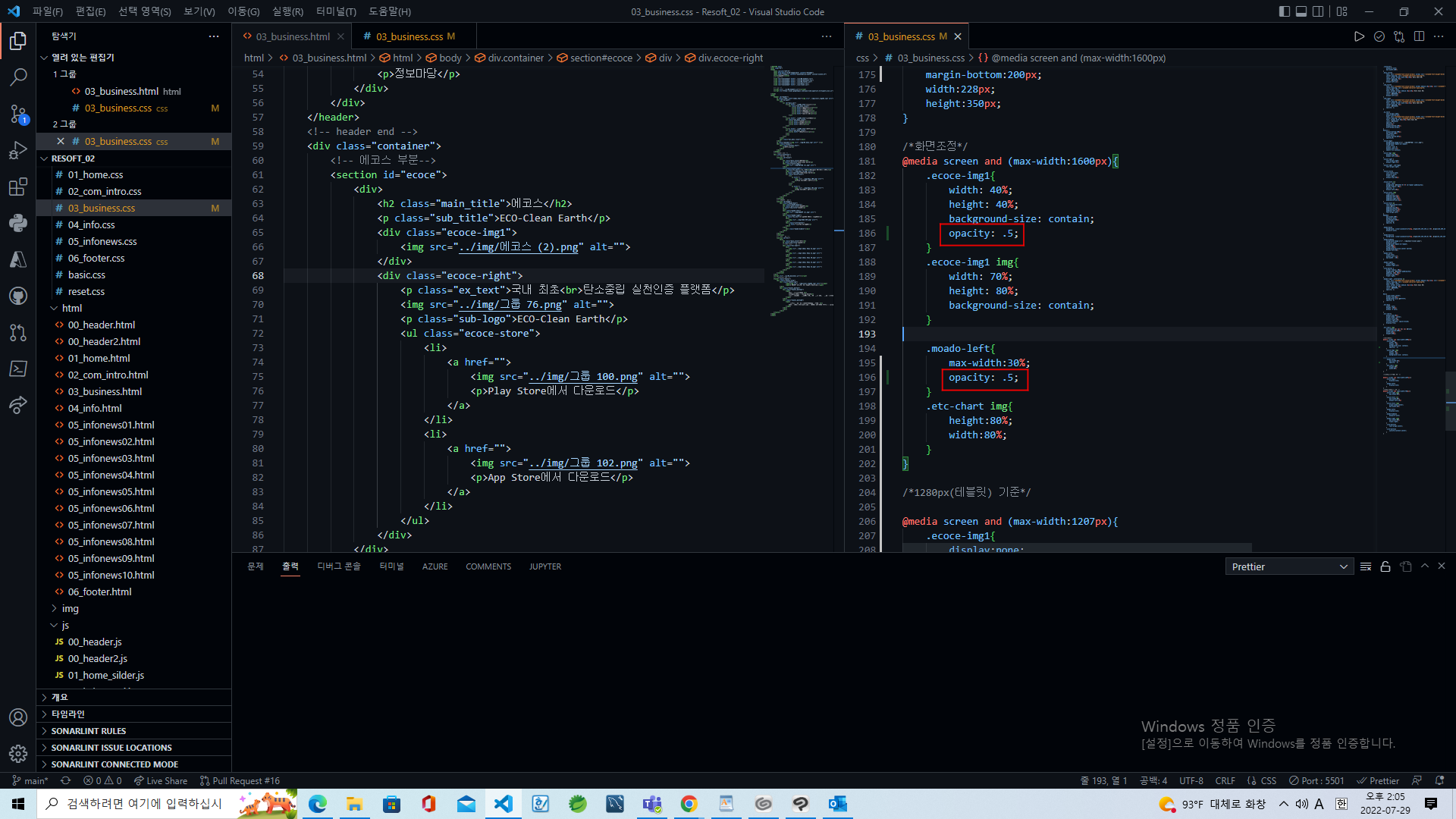
그리고, 이번에 나는 왼쪽 이미지에 투명도를 1600px 미만일 경우, opacity값을 .5(0.5)로 조정을 했었다. 그 이유는 오른쪽의 이미지와 글자가 잘 안보인다는 것을 보고 조정이 필요하다고 여겼기 때문이다.


tip. 간단한 자바스크립트 코딩 - 별찍기
let n = 5; // 행/열 개수
// 빈 문자열 정의
let string = "";
for(let i = 0; i < n; i++) { // 외부 루프
for(let j = 0; j < n; j++) { // 내부 루프
string += "*";
}
// 각 행 마다 줄 바꿈.
string += "\n";
}
// 문자열 출력
console.log(string);결과
*****
*****
*****
*****
*****오후 회의(2시 30분)
연가을님이 01_home을 작업하면서 발생한 문제를 팀원들에게 알렸다.
그리고, 각자가 맡은 홈페이지의 상태를 점검하는 시간이 있었다.
그리고, 홈페이지를 작업하는 데 오류가 발생한 상황이 일어났다. 누구의 pc에는 각 자가 작업한 부분에 오류가 나거나 잘 나지 않은 상황이 일어났었다.
그리고, 3페이지와 4페이지를 작업하면서 발생한 오류도 점검했다. 이번 작업을 하면서 예상치 못한 오류와 그리고 코드를 호환하는데 대화가 오고 갔었다.
2) 학습내용 중 어려웠던 점
이번에는 태블릿판을 최대한 원판과 비슷하게 구현시키는 것에 집중을 두었고 나는 pc판과 최대한 근접하게 작업을 했다.
3) 해결방법
이번에는 그저 자잘한 수정이 있었기 때문에 팀에서 피드백이 온다면 그 즉시 수정할 것이다. 이번에는 별 다른 일이 없었다.
4) 학습소감
태블릿 판과 pc판의 차이는 많이 없는 걸로 알고 있다. 개인적으로 pc판과 태블릿판은 최대한 차이가 많이 없어야 할 필요가 있다.
