
싱글 스레드 언어로써 JS가 어떻게 동작하는지 알기위해선 먼저 process와 thread가 무엇인지 알아야한다.
📑 사전지식
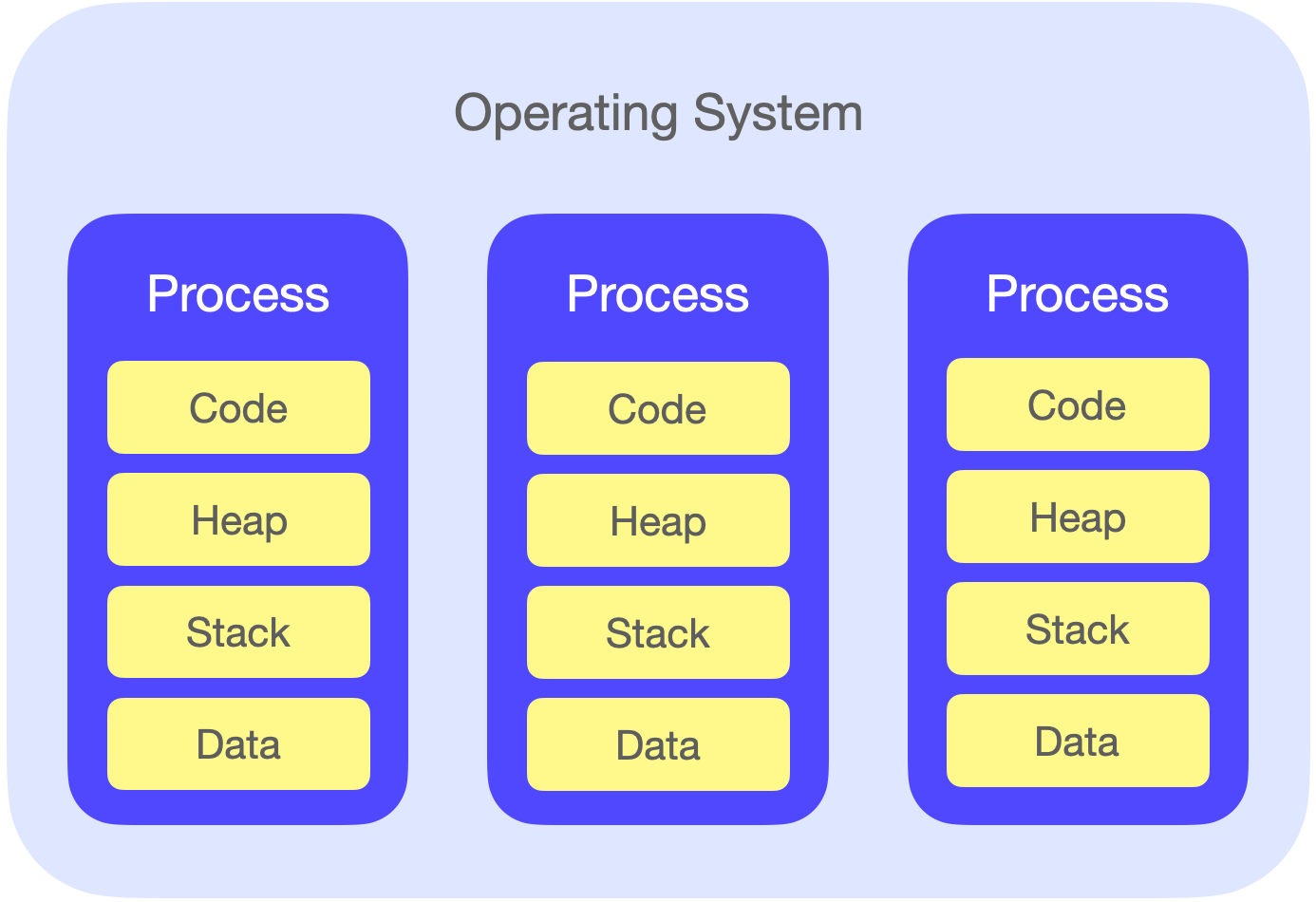
1. Process
- OS 위에서 연속적으로 실행되고 있는 프로그램
- 프로그래밍을 동작하는 최고 단위(OS로부터 시스템 자원을 할당받는 작업 단위)

특징
- 각 프로세스는 메모리 위에서 독립적으로 실행 → 한 프로세스에서 문제가 생기면 그 프로세스만 해결하면됨
예) 핸드폰 카메라 앱에 렉이 걸려도 전체를 다시 시작할 필요는 없음 - 각각 독립된 메모리 영역을 가짐 - Code, Heap, Stack, Data
- code: 프로그램을 실행하기 위한 코드
- stack: 프로세스 안에서 함수의 순서, 함수가 끝나면 어디로 돌아가야하는지에 대한 정보가 저장됨
- heap: 오브젝트를 생성하거나 데이터를 만들 때 그 데이터들이 저장되는 공간(동적으로 할당된 변수가 저장됨)
- data: 전역 변수나 static 변수가 저장, 프로그램의 시작과 함께 할당되며 종료시 소멸2. Thread
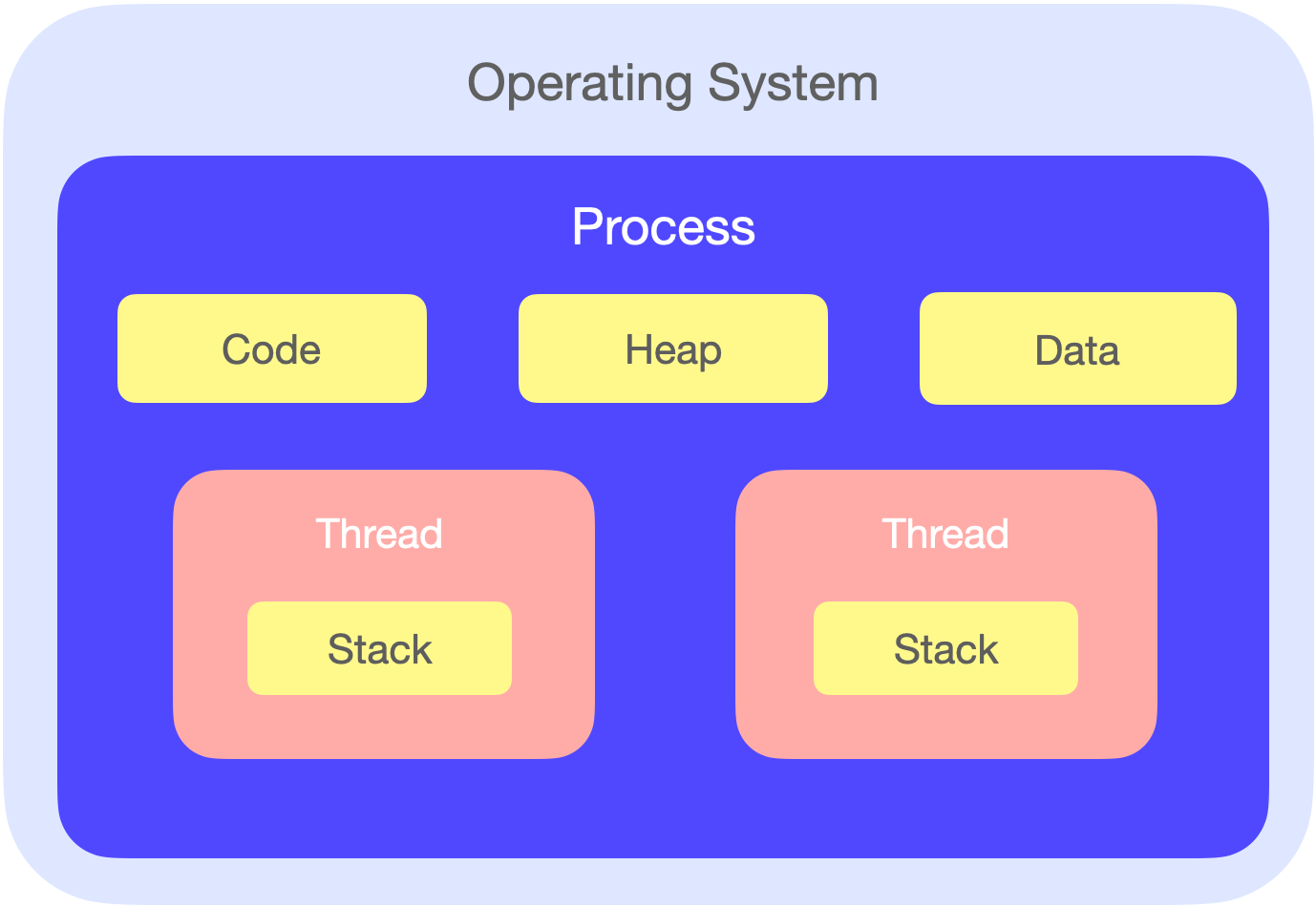
thread === 일꾼
특징
- 한 프로세스 안에서 여러개가 동작할 수 있음
- 각각 저마다 해야할 업무를 배정받음
- 동시 다발적으로 발생 가능 → 프로세스가 더 효율적으로 일할 수 있게 도움

- process에서 일하는 친구들
결국 한 프로그램을 위해 일하기 때문에 공통적으로 접근, 공통적으로 업데이트 가능 - 자기가 수행하는 함수의 호출을 기억해야하기 때문에 Thread마다 스택이 할당 됨
🪡 Threading!
멀티 스레딩(Multi threading)
: 한 프로세스에서 여러 스레드가 동시다발적으로 일어나는 것을 뜻함
- 동시적으로 수행 가능
- 효율적인 프로그래밍 동작
근데 자바스크립트는 싱글 스레드 언어라며?
ㅇㅇ 맞다 자바스크립트는 언어 자체에 multi threading이 없다.
그러나 브라우저에는 여러 스레드가 들어있음!
→ WEB APIs를 이용하면 멀티 스레딩 기능처럼 사용할 수 있다
JS의 런타임 환경에서는 다양한 기능을 이용해 멀티 스레딩 같은 효과를 얻을 수 있음
즉, JS는 싱글 스레드 언어지만 JS 런타임 환경에선 멀티 스레드처럼 동작한다는 것!
그럼 JS의 런타임 환경에 대해 살펴보자
💨 JS's runtime environment
모든 프로세스와 스레드 안에는 각각 저마다의 콜스택이 들어 있다
사전지식에 스레드 부분 참고
" 자기가 수행하는 함수의 호출을 기억해야하기 때문에 Thread마다 스택이 할당 됨"
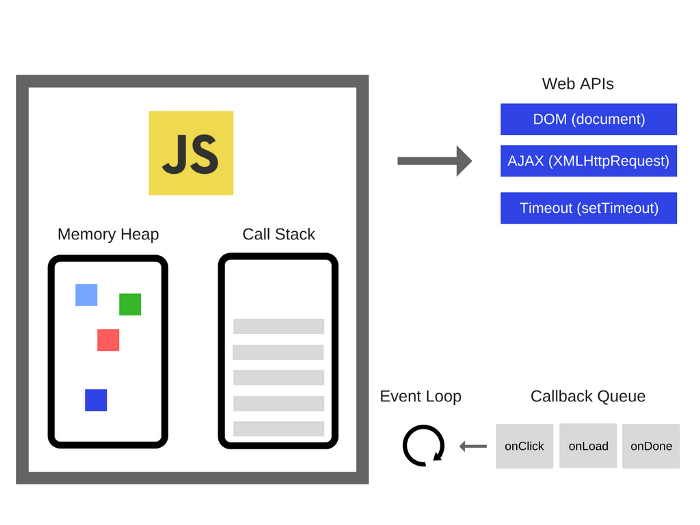
💨 런타임 환경

-
Memory Heap
: 데이터를 만들 때 즉, 변수를 선언해 객체(object)나 문자열, 숫자열을 할당하면 그 데이터는 전부 메모리 힙에 저장
(구조적 자료구조가 아니라 여기저기 저장됨 ㅠ) -
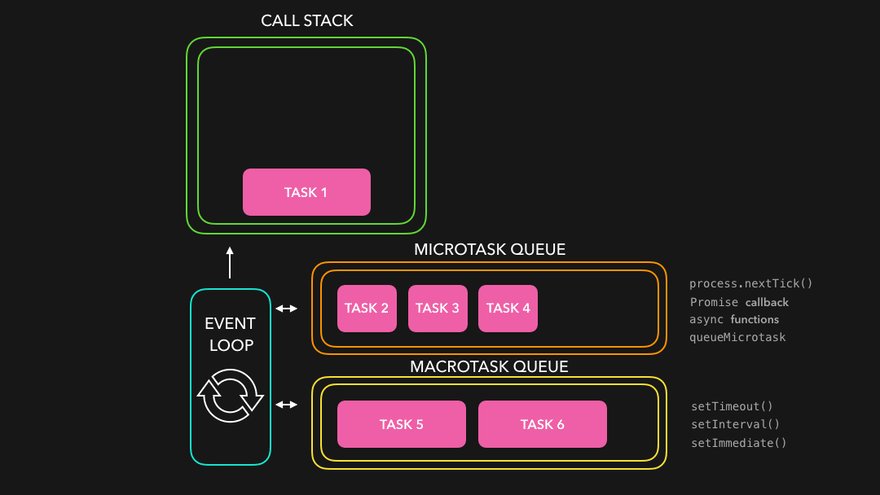
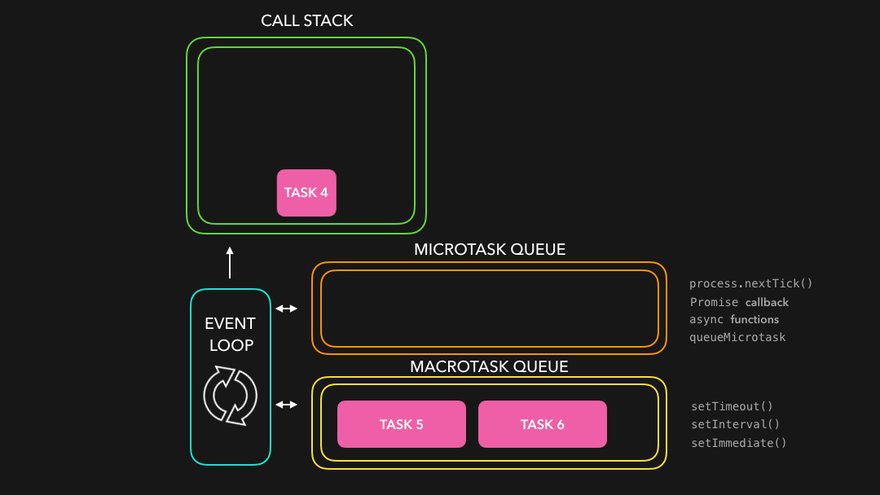
Call Stack
: 수행해야할 함수들을 순차적으로 담고 있는 스택
함수를 실행하는 순서에 따라 차곡차곡 쌓임 (LIFO: last in first out) -
web api
: 웹 브라우저가 제공하는 api
- DOM API
- setTimeout, setInterval(일정 시간이 지난 후 등록한 콜백함수 실행)
- fetch(백엔드에서 데이터 받아올때)
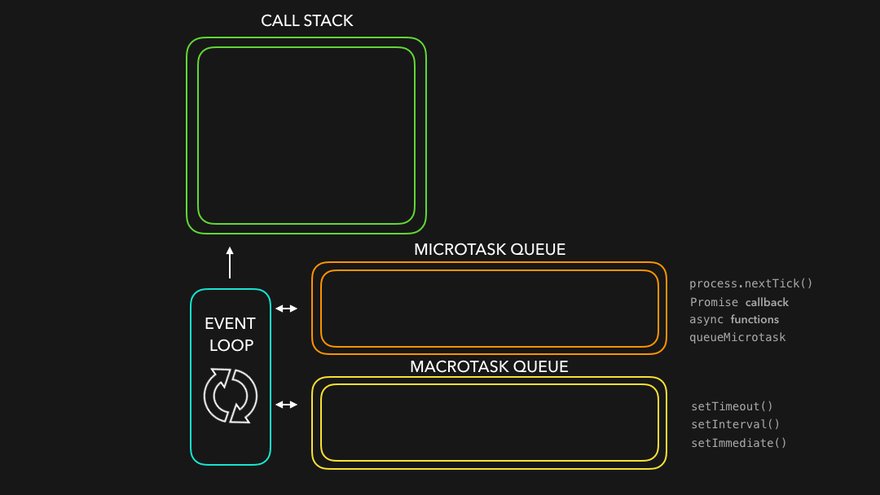
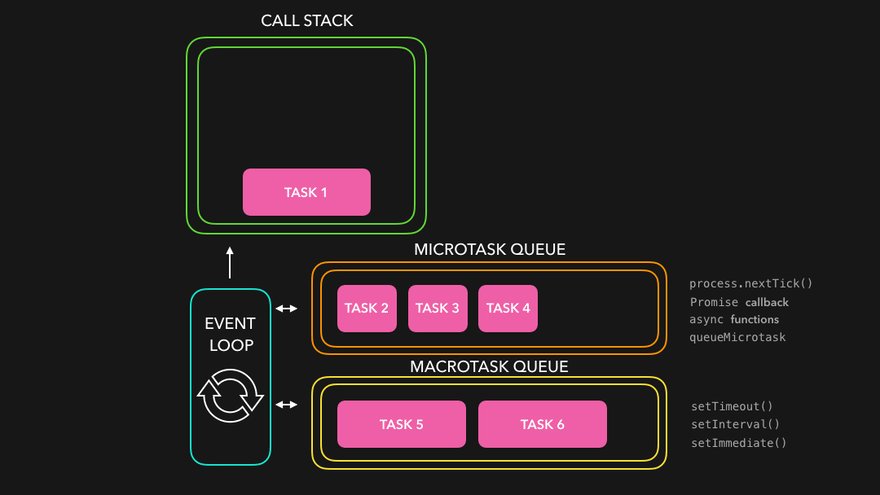
- event listener- event loop
: Call Stack이 비어있다면 Task Queue의 작업을 Call Stack으로 옮기는 일을 수행
비동기 런타임 과정

-
루프를 돌며 콜 스택과 큐를 관찰, 콜 스택이 비워질 때까지 기다림
-
콜 스택이 비어 JS 엔진이 더 이상 일하고 있지 않다면 Event loop 친구들을 콜 스택으로 데려옴 → JS가 callback을 실행(예시에선 setTimeout func)
-
setTimeout 호출
→ setTimeout이 콜 스택에서 지워짐 Web API 타이머 시작
→ 현재 타이머와 자바스크립트는 병렬적으로 실행 -
지정된 시간이 지나면(3초) Web API는 Task Queue에 콜백을 넣음
-
콜 스택이 비었다면 Event loop는 Task Queue에 있던 콜백을 콜 스택으로 옮기고 작업을 수행
➕ 웹 APIs는 우리가 등록한 콜백 함수를 원할 떄 지정된 시간에 알아서 태스크 큐에 넣어줌
콜 스택에서 수행 중인 함수는 끝날 때까지 보장 → 중간에 다른 task 불가!
지금 수행 중인 코드 블럭이 끝날 때까지 event loop가 기다렸다 다음 콜스택 또는 태스크 큐를 실행함
함수 실행 & 렌더링

-
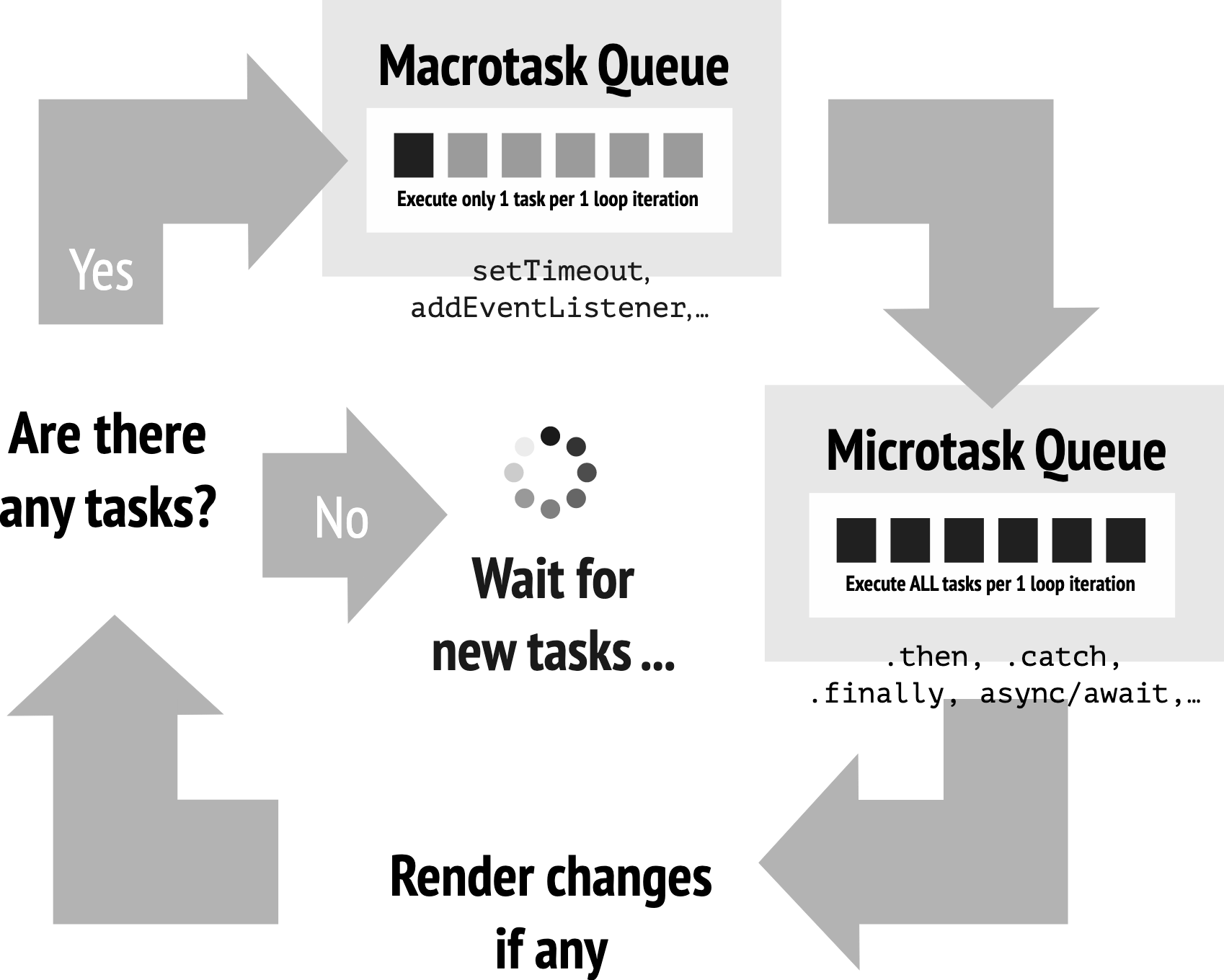
task queue
: Web APIs에서 우리가 등록한 콜백 함수를 특정 이벤트가 발생했을 때(지정된 이벤트가 발생했을 때) 태스크 큐에 넣음 -
microtask queue
: Promise에 등록된 콜백
즉, promise가 다 수행되면 그 다음 등록한 then에 등록한 콜백 함수. Web API의 mutauion observer에 등록된 콜백이 들어옴

- render - 브라우저 렌더링 원리와 순서
: 주기적으로 브라우저에서 우리가 요소를 움직이거나 애니메이션을 할 때 주기적으로 브라우저에 업데이트가 필요한데 이때 주기적으로 화면에 업데이트해주는 순서
request animation frame(API)로 콜백을 등록하면 다음 브라우저가 업데이트 되기 전 내 콜백을 실행해주는 api
이때 등록한 콜백은 request animation frame queue에 쌓임
그래서 브라우저는 어떻게 이것들을 동시에 순차적으로 실행한다고?
event loop를 통해서!
빙글뱅글 돌다 콜 스택에 무언가 있다!(수행 중인 함수)
→ 함수가 끝날 때까지 콜 스택에 머무름
→ 끝나면 다시 빙글뱅글
➕ 애니메이션이 자연스럽게 보이기 위해선 60fps(초당 60개의 프리임)
그래서 event loop는 엄청 빨리 돌고 있다
따라서 매 순간 render 업데이트를 할 필요 없음!
출처
https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif