쪼렙이라 별건 없지만 제 깃헙도 구경오세요 👋
깃허브 구경 🧐
1. 깃허브에서 프로필 만들기
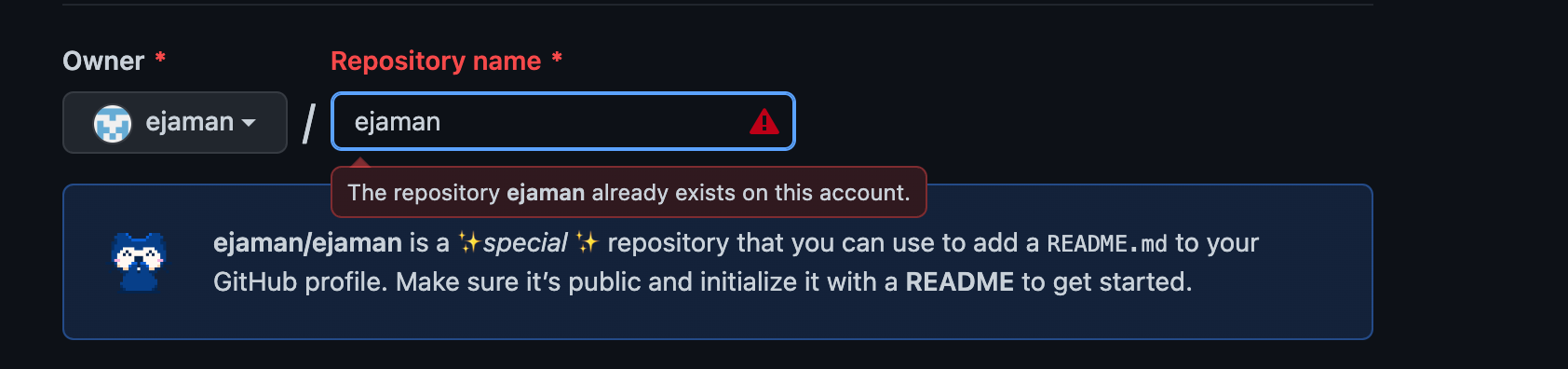
레포지토리 생성
이때 레포 이름을 내 아이디와 같게 만들어야 함!
그럼 이 레포는 ✨special✨한 레포로 README.md 파일을 깃헙 프로필에 올릴 수 있다고 안내가 나온다.

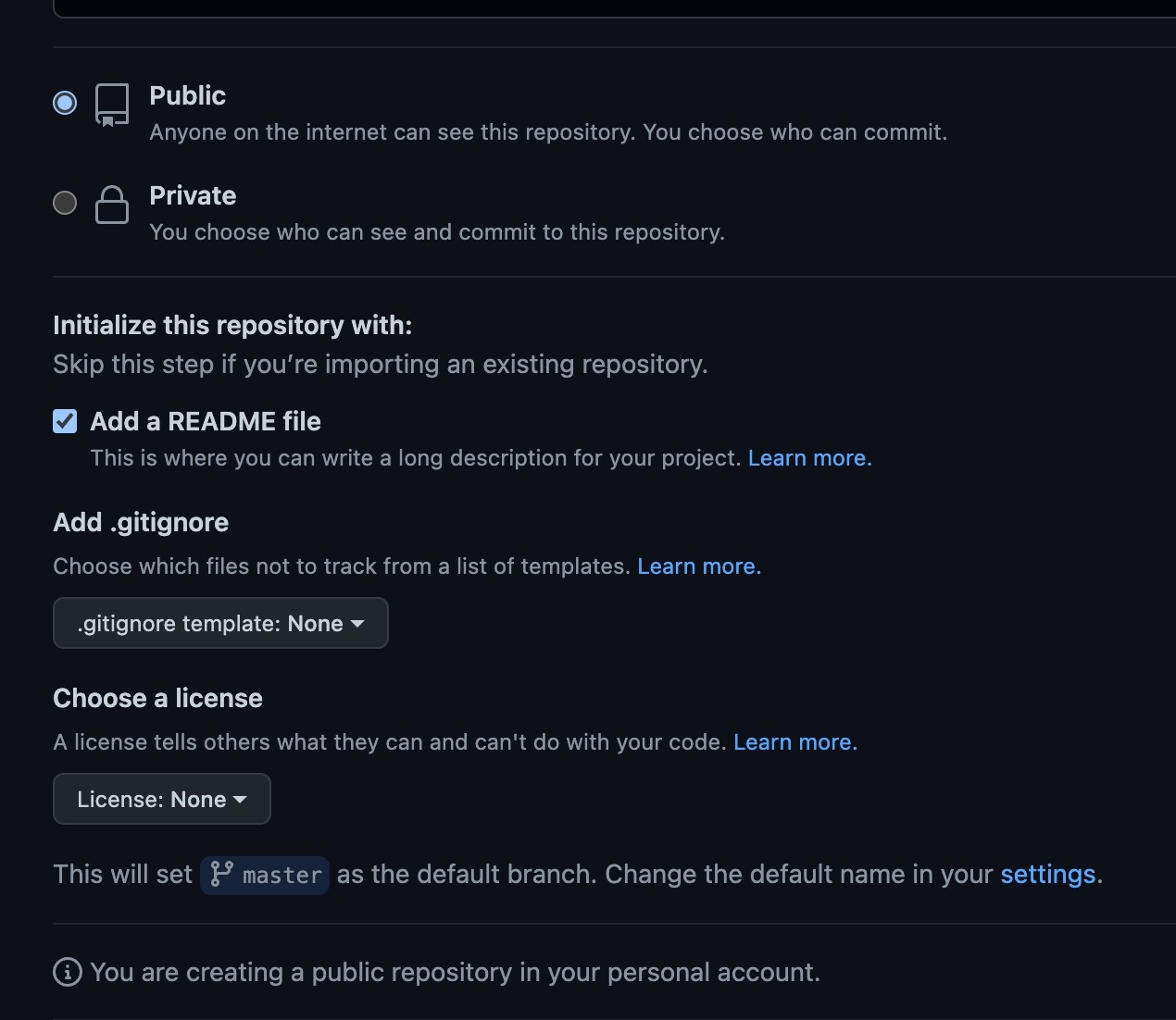
프로필에 올릴거니까 당연히 public에 add a README file까지 추가해주자

프로필용 레포를 만들었으니 이제 본격적으로 깃꾸를 시작해보자
2. 🏷 뱃지 만들기
: 보통 언어를 표시할 때 사용
완성 예시

<img src="https://img.shields.io/badge/Javascript-ffb13b?style=flat-square&logo=javascript&logoColor=white"/>생성 방법
생성 방법은 간단하다
공식 로고, 색상 확인
https://simpleicons.org/
뱃지 커스텀
https://shields.io/
위 사이트를 확인하고 직접 만들어도 되고 아래 코드를 변경해서 사용해도 된다
색상은 확인하고 복붙해야하지만 아이콘 로고명은 보통 언어명과 같아서 그냥 쓰면 된다.
<img src="https://img.shields.io/badge/이름-색상코드?style=flat-square&logo=로고명&logoColor=로고색"/>이름 : 뱃지에 들어갈 내용
색상코드 : 색상 코드(#빼고 써야함)
로고명 : 아이콘 이름
로고색 : 로고의 색
뱃지는 언어뿐만 아니라 다양한 곳에 활용 가능하다.
<a href="https://velog.io/@zaman17"><img src="https://img.shields.io/badge/Tech%20Blog-11B48A?style=flat-square&logo=Vimeo&logoColor=white&link=https://velog.io/@zaman17"/></a>이렇게 a태그를 붙여 클릭시 이동하게 만들 수도 있다
2. Other 뱃지s
2-1. 방문자 수
완성 예시
<a href="https://hits.seeyoufarm.com"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fejaman&count_bg=%23000000&title_bg=%23000000&icon=github.svg&icon_color=%23FFFFFF&title=Github&edge_flat=true"/></a>생성 방법
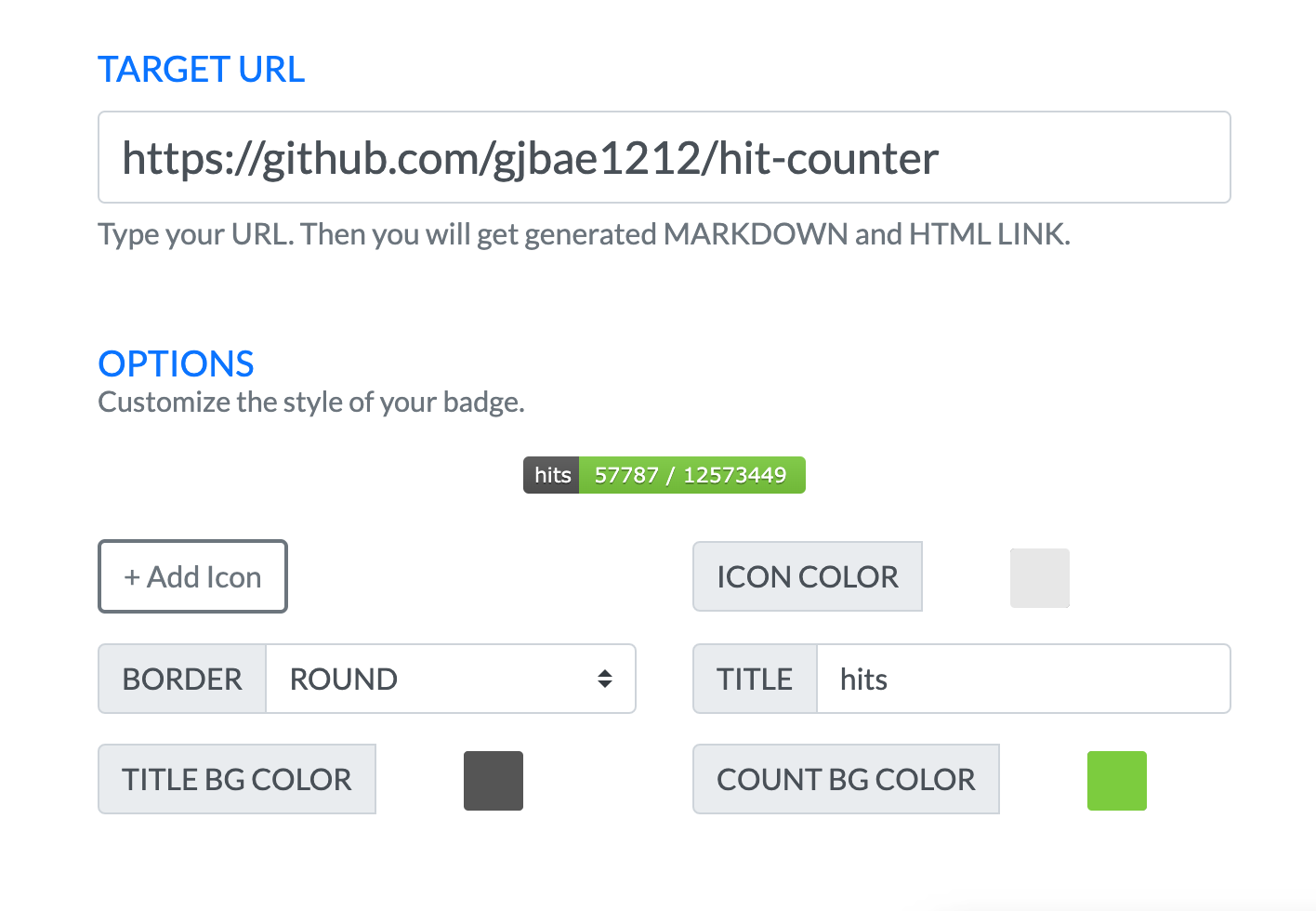
생성 사이트 hits
https://hits.seeyoufarm.com/

Target URL : 방문자를 조회할 페이지의 링크
Add Icon : 로고를 선택
Title : 뱃지에 들어갈 내용
나머지는 자유롭게 커스텀하면 된다
2-2. 이메일
완성 예시
<a href="mailto:leegm17@naver.com"><img src="https://img.shields.io/badge/Gmail-d14836?style=flat-square&logo=Gmail&logoColor=white&link=leegm1798@naver.com"/></a>클릭하면 메일을 보낼 수 있는 뱃지
생성 방법
아래 내 이메일 주소에 내 이메일 주소를 넣으면 된다.
<a href="mailto:내 이메일 주소">
<img src="https://img.shields.io/badge/Gmail-d14836?style=flat-square&logo=Gmail&logoColor=white&link=leegm1798@naver.com"/>
</a>3. github readme stats
완전 간단한데 예쁜 github readme stats, 깃허브에 대한 평가를 보여주는 위젯이다.
완성 예시
<img src="https://github-readme-stats.vercel.app/api?username=ejaman&show_icons=true&theme=gotham">생성 방법
생성자 레포 리드미에 가면 겁나 자세히 생성 방법, 커스텀 방법이 나와있다. 심지어 한글도 지원함
https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_kr.md
생성 방법은 간단하다
<img src="https://github-readme-stats.vercel.app/api?username=깃헙아이디&show_icons=true&theme=테마 종류">깃헙아이디 : 본인 깃헙 아이디
테마 종류 : 원하는 테마 종류
테마가 아주 다양하니 사이트 들어가서 찾아보는걸 추천한다

그 밖에 저장소 핀과 자주 사용하는 언어 등 다양한 위젯을 제공하고 있다
텍스트
4. velog-readme-stats
벨로그 포스팅을 보여주는 위젯!
완성 예시
[](https://velog.io/@zaman17)
생성 방법
engyeole 님의 velog 글
https://velog.io/@eungyeole/Velog-%ED%8F%AC%EC%8A%A4%ED%8A%B8%EB%A1%9C-Github%EB%A5%BC-%EA%BE%B8%EB%A9%B0%EB%B3%B4%EC%9E%90
레포
: https://github.com/eungyeole/velog-readme-stats
최신글 가져오기
[](https://velog.io/@zaman17)name : 벨로그 아이디
color : 일반/다그 모드
최신글 외에도 특정 태그를 가진 최신 글, 특정 제목을 가진 글, 상태카드와 최신글 연결하기 등 다양한 위젯을 제공하고 있으니 들어가서 확인해보자
+ 🦙 마크다운 tip
이걸 마크다운 팁이라고 해도 될지 모르지만 일단 적어본다
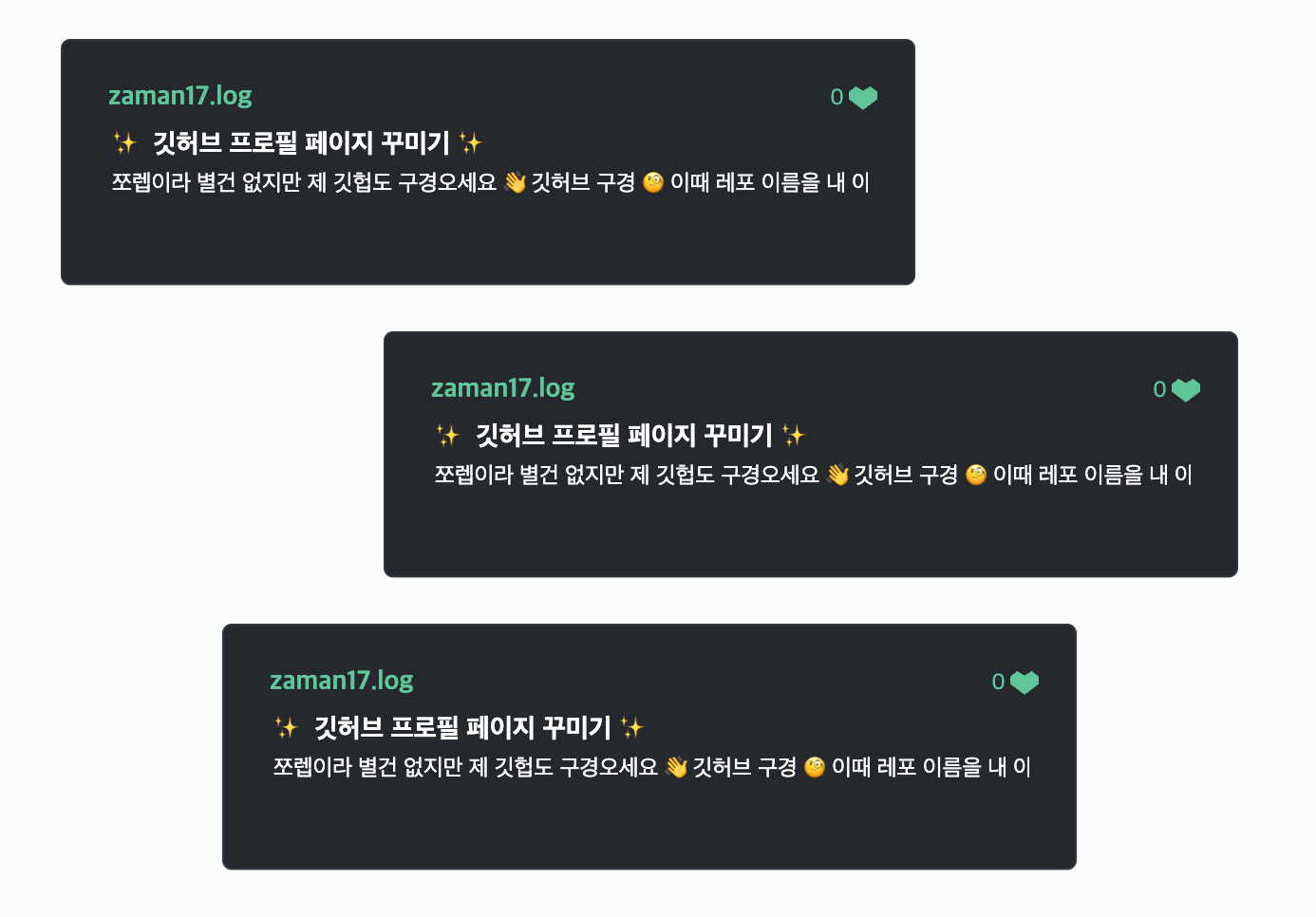
1. 왼/오/가운데 정렬
align
사용 예시

<div align='center'>
<img width="49%" src="https://velog-readme-stats.vercel.app/api?name=zaman17&color=dark">
</div>
<div align='right'>
<img width="49%" src="https://velog-readme-stats.vercel.app/api?name=zaman17&color=dark">
</div>2. 크기
width
사용 예시

<img width="50%" src="https://velog-readme-stats.vercel.app/api?name=zaman17&color=dark">3. 토글
details, summary
사용 예시

<details>
<summary>제목</summary>
<br/>
<ul>
<li>내용1</li>
<li>내용2</li>
</ul>
</details>

