네트워크란?
애플리케이션 코드가 저장되고 네트워크에 배포된 후 실행되는 위치를 아는 것은 도움이 됩니다. 네트워크는 리소스를 공유할 수 있는 연결된 컴퓨터(또는 서버)라고 생각할 수 있습니다.
Next.js 애플리케이션의 경우 애플리케이션 코드를 원본 서버, CDN(Content Delivery Network) 및 Edge에 배포할 수 있습니다. 각각이 무엇인지 살펴보겠습니다.
Origin Server (원본 서버)
앞서 설명한 것처럼 서버는 애플리케이션 코드의 원래 버전을 저장하고 실행하는 주 컴퓨터를 가리킵니다.
CDN 서버 및 Edge 서버와 같이 어플리케이션 코드가 배포될 수 있는 다른 위치와 이 서버를 구별하기 위해 origin이라는 용어를 사용합니다.
원본 서버가 요청을 받으면 응답을 보내기 전에 일부 계산을 수행합니다. 이 계산 작업의 결과는 CDN(Content Delivery Network)으로 이동할 수 있습니다.
CDN (콘텐츠 전송 네트워크)
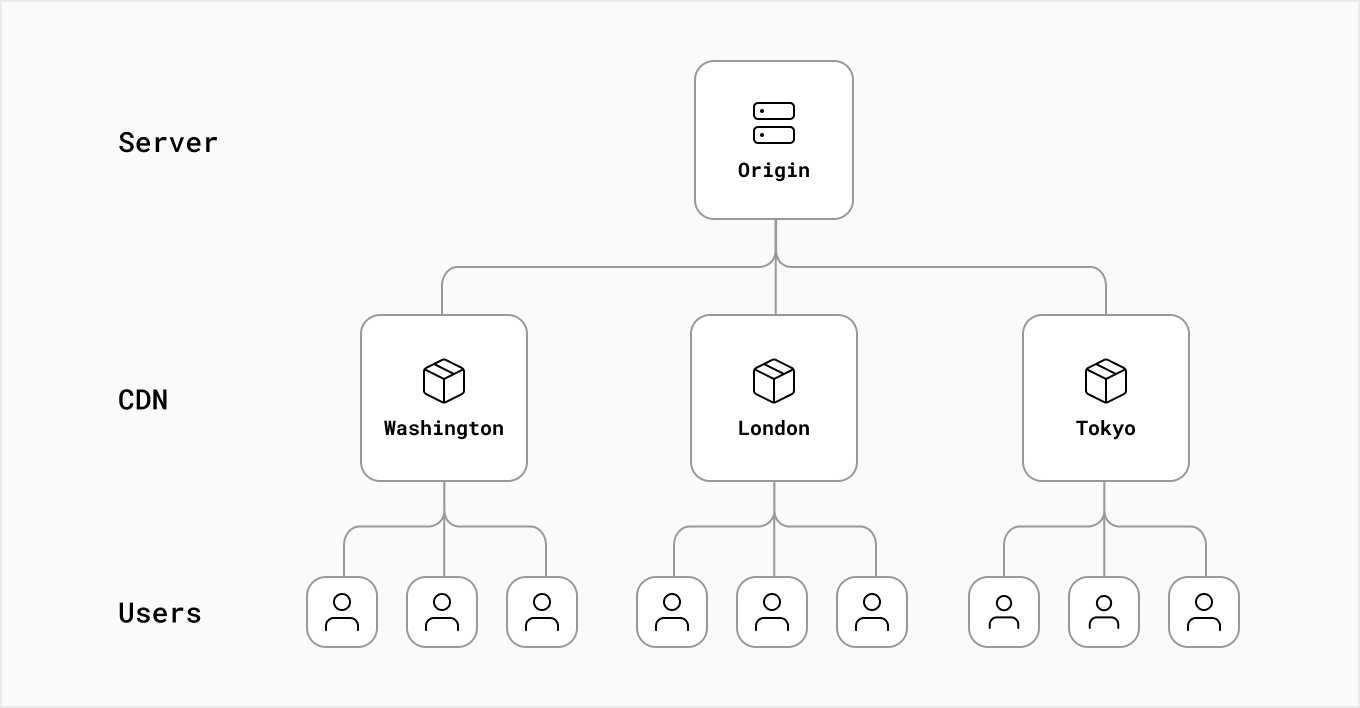
CDN은 전 세계 여러 위치에 정적 콘텐츠(예: HTML 및 이미지 파일)를 저장하고 클라이언트와 원본 서버 사이에 배치됩니다. 새로운 요청이 들어오면 사용자와 가장 가까운 위치의 CDN에서 캐시된 결과를 응답으로 보냅니다.

이렇게 하면 오리진에서 각 요청에 대한 계산을 모두 할 필요가 없기 때문에 오리진의 부하가 줄어듭니다. 또한 사용자에게 지리적으로 더 가까운 위치에서 응답이 오기 때문에 사용자가 더 빠르게 응답을 받을 수 있습니다.
Next.js에서 사전 렌더링을 미리 수행할 수 있고, CDN은 사전 렌더링의 정적 결과를 저장하는 데 적합하기 때문에 콘텐츠 전달 속도가 빨라집니다.
The Edge
Edge는 사용자에게 가장 가까운 네트워크 주변부(또는 가장자리)에 대한 일반화된 개념입니다. CDN도 네트워크의 가장자리에 정적 콘텐츠를 저장하기 때문에 Edge의 일부로 간주될 수 있습니다.
CDN과 유사하게 Edge 서버는 전 세계 여러 위치에 배포됩니다. 그러나 정적 콘텐츠를 저장하는 CDN과 달리 일부 Edge 서버는 작은 코드 조각을 실행할 수 있습니다.
이는 캐싱과 코드 실행 모두 사용자에게 더 가까운 Edge에서 수행할 수 있음을 의미합니다.
전통적으로 클라이언트 측 또는 서버 측에서 수행되었던 일부 작업을 Edge로 이동하면 클라이언트로 전송되는 코드의 양이 줄어들고 사용자 요청의 일부가 원본 서버로 다시 돌아갈 필요가 없기 때문에 대기시간이 감소하고 애플리케이션의 성능을 높일 수 있습니다.
여기에서 Next.js를 사용한 Edge 예제를 참조하세요.
Next.js에서는 미들웨어를 사용하여 Edge에서 코드를 실행할 수 있으며 곧 React Server 컴포넌트도 실행 가능할 것입니다.
원문 - https://nextjs.org/learn/foundations/how-nextjs-works/cdns-and-edge
