
Rendering이란?
React로 작성된 코드를 UI를 표현하는 HTML로 변환하기 위해서는 피할 수 없는 프로세스가 있습니다. 이 프로세스를 rendering(렌더링)이라고 합니다.
렌더링은 서버에서도 클라이언트에서도 일어날 수 있습니다.
빌드타임에 미리 일어날 수도 있고, 런타임에 모든 요청에 대해 일어날 수 있습니다.
Next.js를 사용하면 서버측 렌더링(Server-Side Rendering), 정적 사이트 생성(Static Site Generation) 및 클라이언트측 렌더링(Client-Side Rendering)의 세 가지 유형의 렌더링 방법을 사용할 수 있습니다.
Pre-Rendering
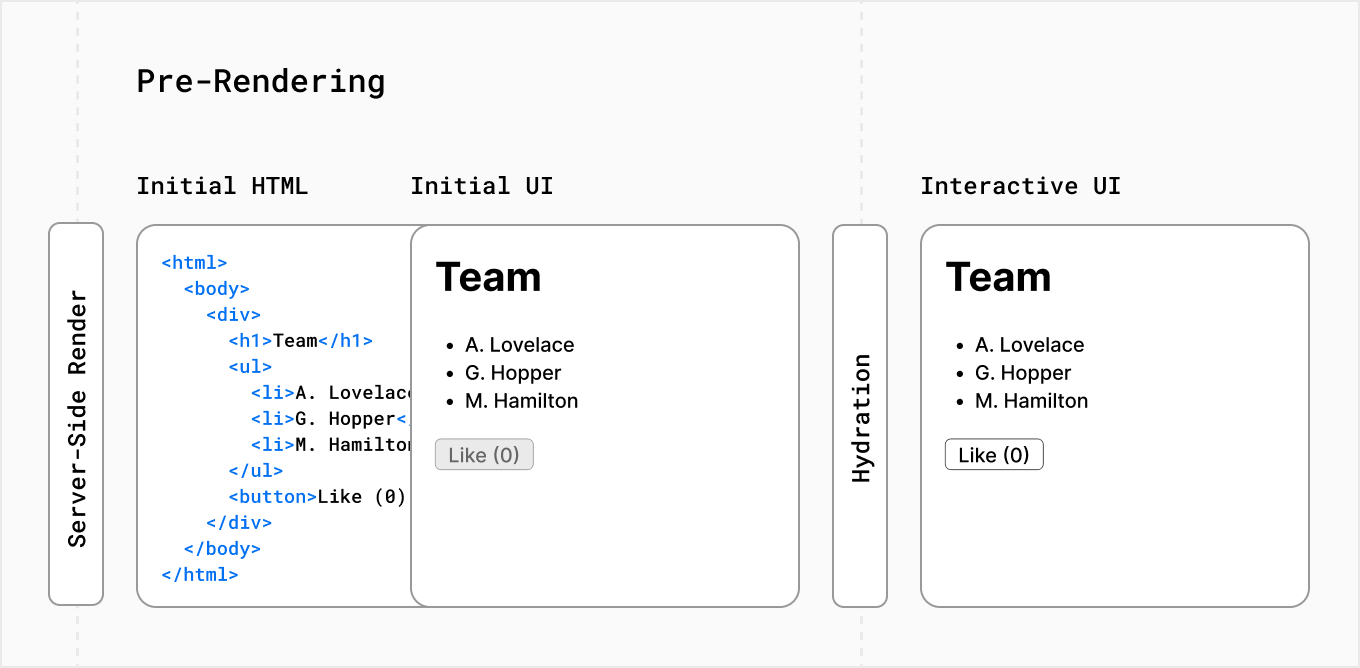
Server-Side Rendering과 Static Site Generation은 페이지가 클라이언트로 전송되기 전에 외부 데이터를 가져오고 React 구성 요소를 HTML로 변환하기 때문에 사전 렌더링(Pre-Rendering)이라고도 합니다.
Client-Side Rendering(CSR) vs. Pre-Rendering
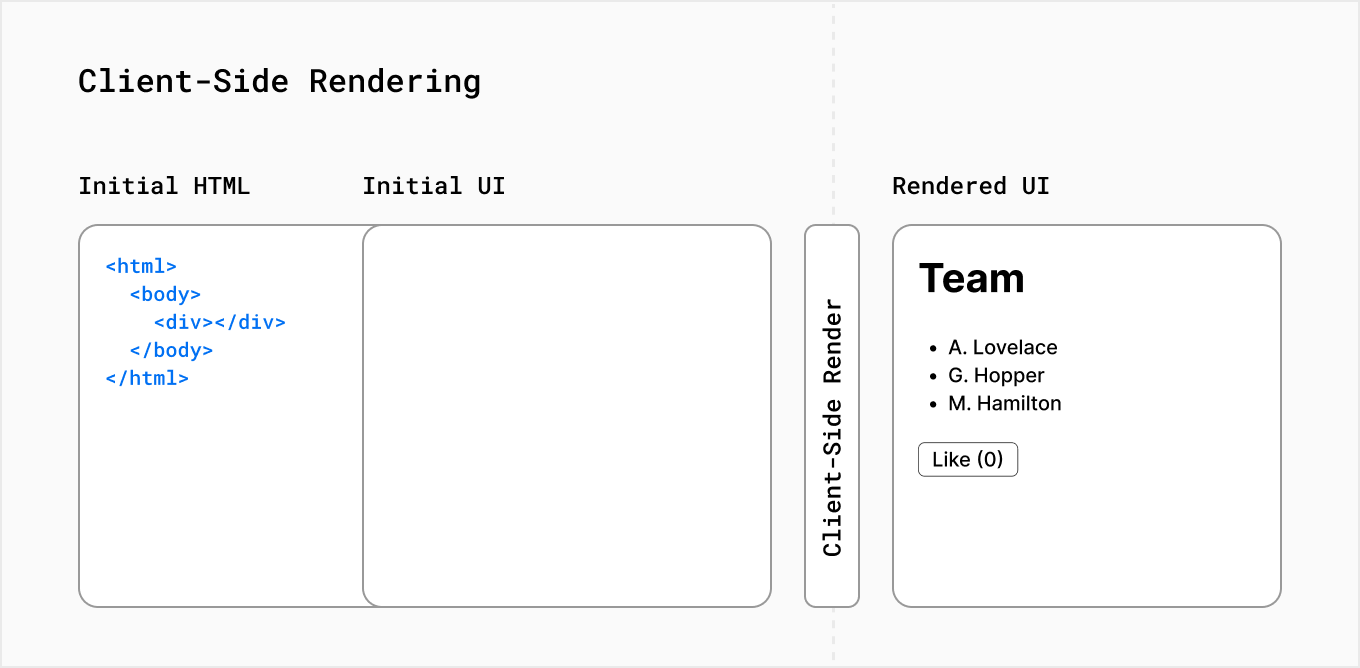
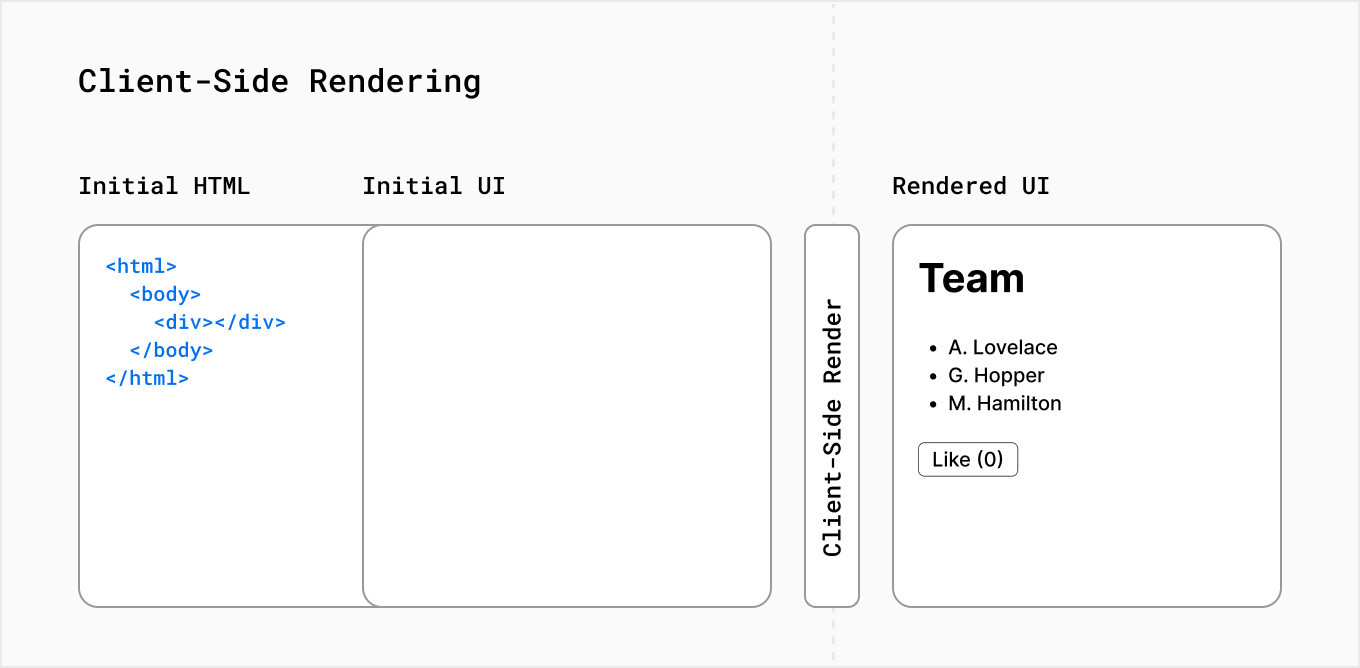
일반적인 React 어플리케이션에서 브라우저는 서버에서 비어있는 HTML 껍데기를 UI를 구성하기 위한 JavaScript 파일과 함께 받습니다. 이처럼 첫 렌더링이 사용자의 기기에서 일어나기 때문에 Clinet-Side Rendering이라고 합니다.

참고: React의 useEffect 또는 useSWR과 같은 data fetching hook를 사용하여 데이터를 가져오도록 선택하여 Next.js 애플리케이션의 특정 컴포넌트에 대해 Client-Side Rendering을 사용하도록 선택할 수 있습니다.
반대로, Next.js는 기본적으로 모든 페이지를 Pre-Rendering합니다. 즉, 사용자 기기에서 JavaScript로 모든 작업을 수행하는 대신 HTML이 서버에서 미리 생성됨을 의미합니다.
실제로 100% Client-Side Rendering인 앱의 경우, 사용자는 렌더링 작업이 수행되는 동안 빈 페이지를 보게됩니다. 그러나 사전 렌더링에서는 사용자가 처음부터 구성된 HTML을 볼 수 있습니다.

이제 두가지 타입의 사전 렌더링에 대해 살펴보겠습니다.
Server-Side Rendering(SSR)
Server-Side Rendering을 사용하면 페이지의 HTML은 각 요청에 대해 서버에서 생성됩니다. 그런 다음 생성된 HTML, JSON 데이터 및 페이지를 대화형으로 만들기 위한 JavaScript 파일이 서버에서 클라이언트로 전송됩니다.
클라이언트에서 HTML은 빠른 비대화형 페이지를 표시하는데 사용되고, React는 JSON 데이터 및 JavaScript 명령을 사용하여 구성 요소를 대화형으로 만듭니다(예: 버튼에 이벤트 핸들러 달기). 이 과정을 hydration(수화)라고합니다.
Next.js에서는 getServerSideProps를 사용하여 페이지를 Server-Side Rendering 되도록 선택할 수 있습니다. - getServerSideProps 문서
참고: React 18 및 Next 12에는
React 서버 컴포넌트의 알파 버전이 도입되었습니다. 서버 컴포넌트는 서버에서 완전히 렌더링되며 렌더링을 위해 클라이언트 측 JavaScript가 필요하지 않습니다. 또한 서버 컴포넌트를 사용하면 개발자가 일부 로직을 서버에 유지하고 해당 로직의 결과만 클라이언트에 보낼 수 있습니다. 이렇게 하면 클라이언트로 전송되는 번들 크기가 줄어들고 클라이언트 측 렌더링 성능이 향상됩니다.
Static Site Generation(SSG)
Static Site Generation을 사용하면 HTML이 서버에서 생성되지만, Server-Side Rendering과는 다르게 런타임에 서버를 사용하지 않습니다. 대신 페이지는 빌드타임 시 애플리케이션이 배포될 때 한 번 생성되며 HTML은 CDN에 저장되고 각 요청때마다 재사용됩니다.
Next.js에서 getStaticProps를 사용하여 페이지를 정적으로 생성하도록 선택할 수 있습니다. - getStaticProps 문서
참고:
증분 정적 재생성(Incremental Static Regeneration)을 사용하면 사이트를 빌드한 후에도 정적 페이지를 생성하거나 업데이트할 수 있습니다. 즉, 데이터가 변경되더라도 전체 사이트를 다시 빌드할 필요가 없습니다. - Incremental Static Regeneration 문서
Next.js의 장점은 SSG, SSR, CSR 등 페이지별로 가장 적합한 렌더링 방식을 선택할 수 있다는 것입니다. 특정 상황에 적합한 렌더링 방법에 대해 자세히 알아보려면 data fetching 문서를 참조하세요. - data fetching 문서
다음 섹션에서는 배포 후 코드를 저장하거나 실행할 수 있는 위치에 대해 설명합니다.
원문 - https://nextjs.org/learn/foundations/how-nextjs-works/rendering
