경로 정의하기
이 페이지에서는 Next.js에서 어떻게 경로를 정의하고 구성하는지 설명합니다.
경로 생성하기
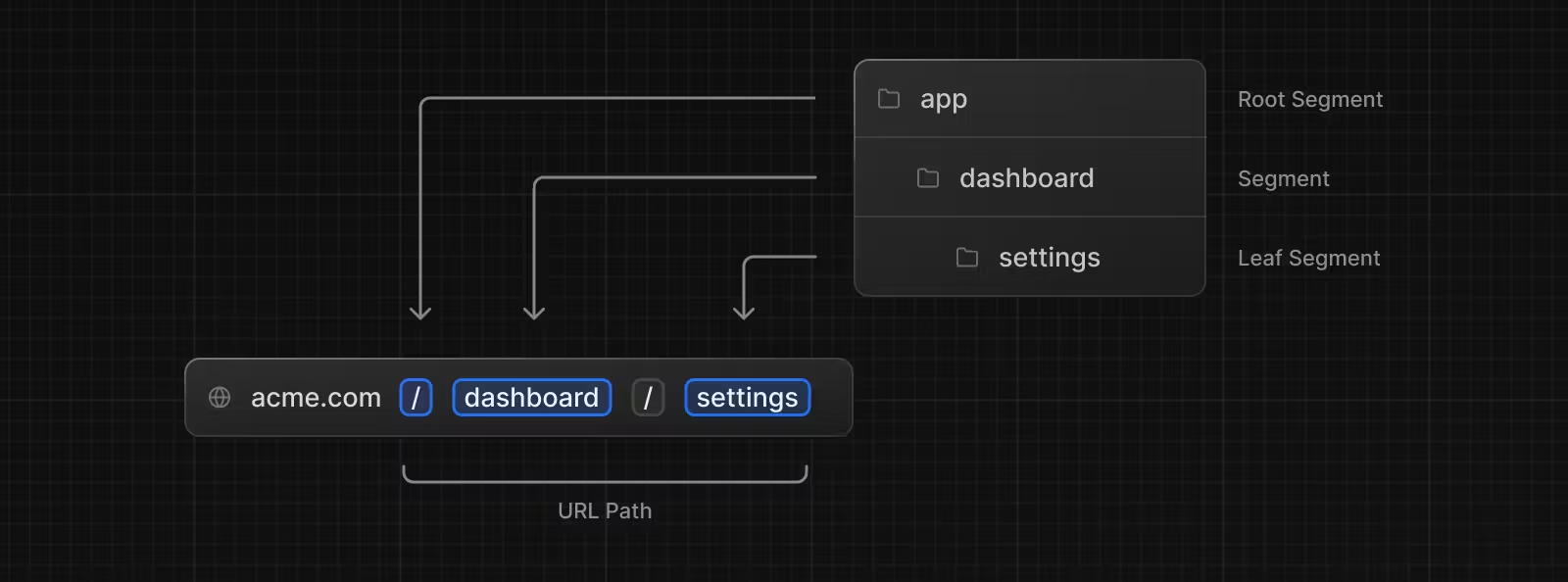
Next.js에서는 폴더가 경로를 정의하는데 사용되는 파일 시스템 기반의 라우터를 사용합니다.
각 폴더는 URL 세그먼트에 대응하는 라우트 세그먼트를 의미합니다. 폴더를 서로 중첩해서 중첩된 경로를 생성할 수 있습니다.

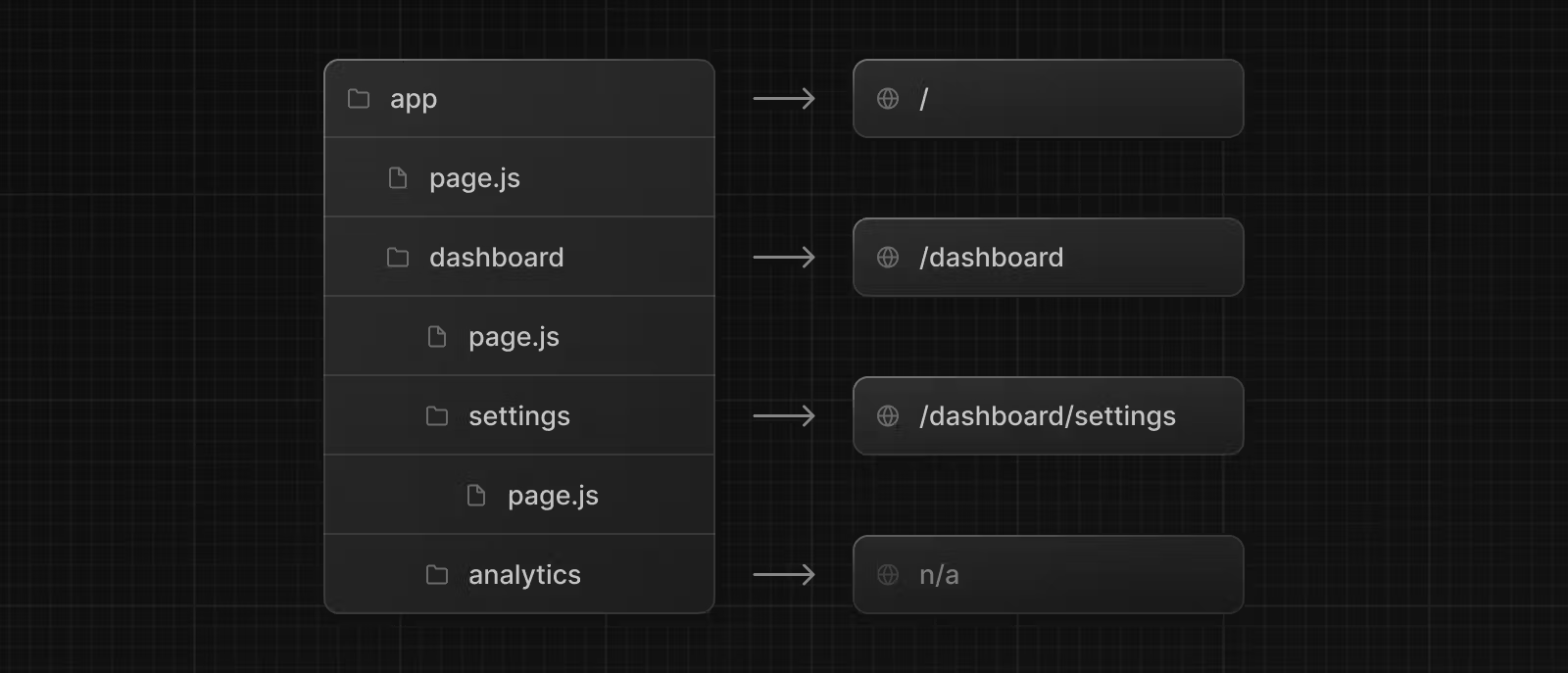
경로 세그먼트에 공개적으로 접근할 수 있도록 특수 파일인 page.js가 사용됩니다.

위의 그림에서 /dashboard/analytics URL은 해당 경로에 page.js파일이 존재하기 않기 때문에 공개적으로 접근할 수 없습니다. 이 폴더는 컴포넌트, 스타일시트, 이미지 또는 기타 파일을 저장하는 데 사용할 수 있습니다.
UI 생성하기
각 경로에서 UI를 생성하기 위해서는 특수한 파일 규칙이 사용됩니다. 가장 일반적인 것은 경로에 고유한 UI를 표시하는 페이지와 여러 경로에서 공유되는 UI를 표시하는 레이아웃입니다.
예를 들어, 첫 번째 페이지를 만들려면 app 디렉토리 내에 page.js 파일을 추가하고 React 컴포넌트를 export 합니다.
/* app/page.js */
export default function Page() {
return <h1>Hello, Next.js!</h1>
}원문 - https://nextjs.org/docs/app/building-your-application/routing/defining-routes
