라우팅 기초
모든 웹 애플리케이션의 뼈대는 라우팅입니다. 이 페이지에서는 웹 라우팅의 기본 개념과 Next.js에서 라우팅을 처리하는 방법을 소개합니다.
용어
다음 용어들은 가이드 전체에서 사용되는 단어입니다.

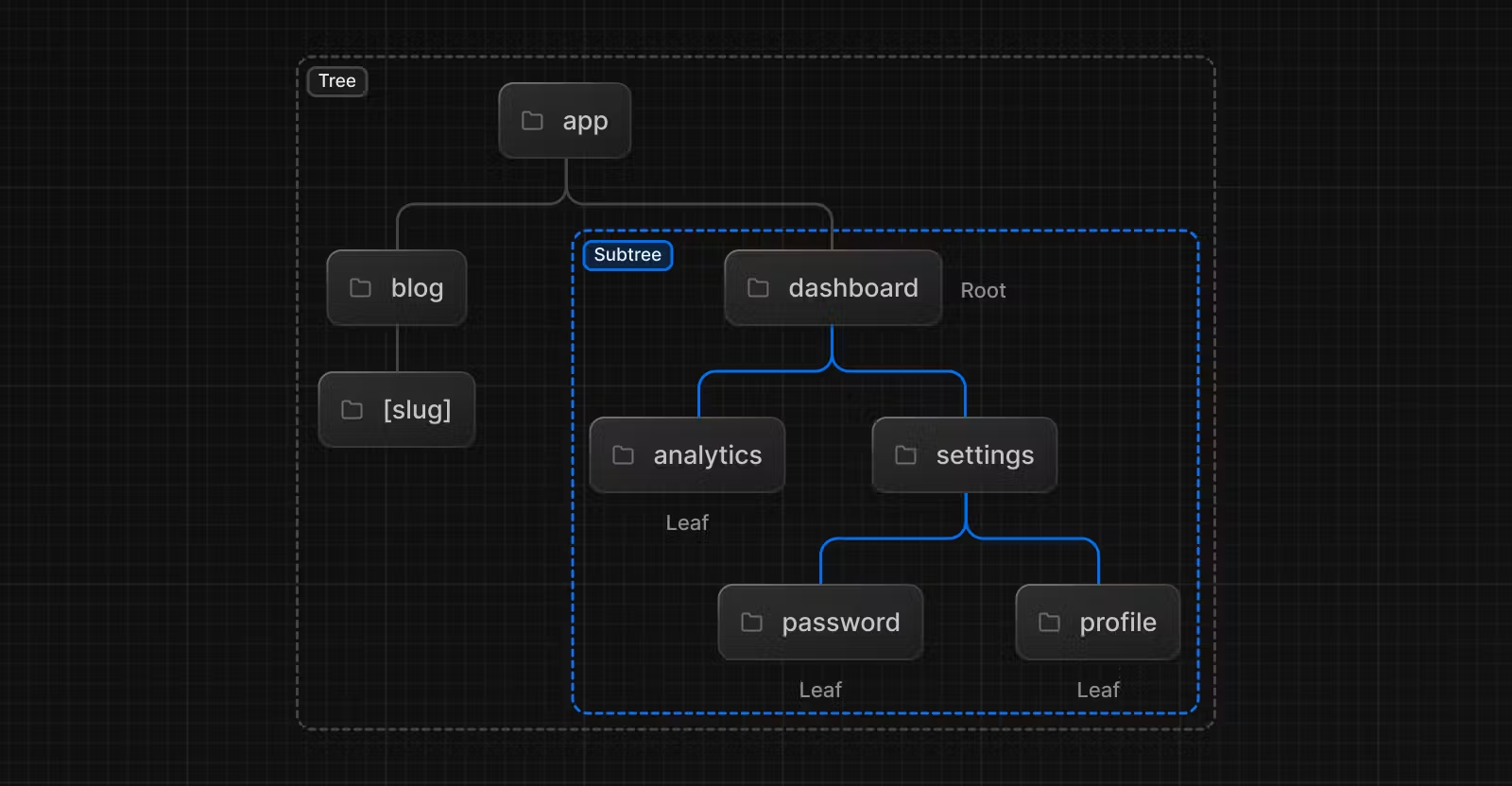
- 트리 : 계층 구조를 시각화하기 위한 규칙.
ex) 컴포넌트 트리, 폴더 구조 등. - 서브트리 : 새로운 루트에서 시작해서 리프노드에서 끝나는 트리의 일부.
- 루트 : 트리 또는 서브트리의 첫번째 노드.
- 리프 : 자식이 없는 서브트리의 노드.

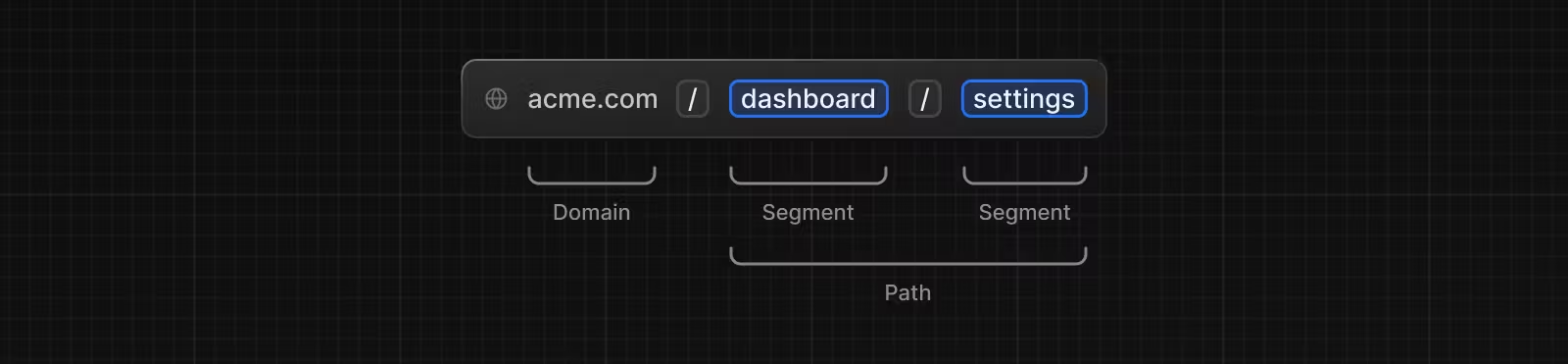
- URL 세그먼트 :
/로 구분된 URL path의 일부 - URL 경로(path) : 도메인 뒤에 오는 URL의 일부(세그먼트로 구성됨)
app 라우터
버전 13에서 Next.js는 공유 레이아웃, 중첩 라우팅, 로드 상태, 에러처리 등을 지원하는 React 서버 컴포넌트를 기반으로 하는 app 라우터를 도입했습니다.
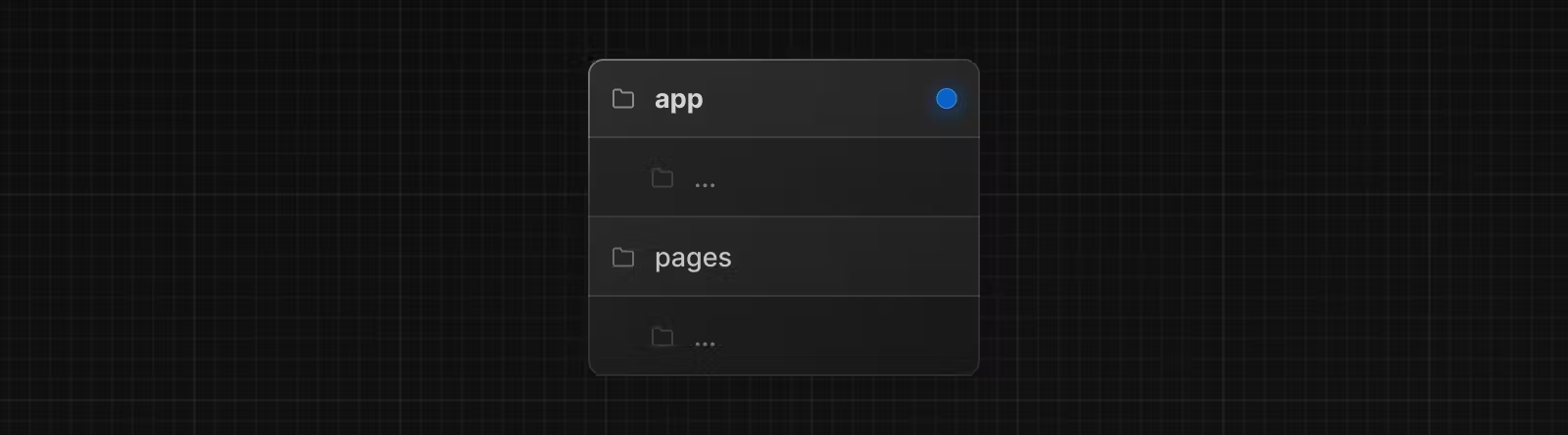
app 라우터는 app이라는 새로운 디렉토리에서 동작합니다. app 디렉토리는 점진적인 채택을 위해 page 디렉토리와 동시에 사용할 수 있습니다. 기존의 page 라우터를 사용하는 어플리케이션에서 일부 경로만 app 라우터로 변경할 수 있습니다. 만약 어플리케이션이 page 디렉토리를 사용한다면 page 라우터 문서를 참조하세요.
(번역은 app 라우터 문서입니다)
참고 - app 라우터가 page 라우터보다 우선순위가 높습니다. 동일한 URL 경로를 가진 디렉토리가 존재하면 빌드타임 에러가 발생합니다.

app 내부의 컴포넌트는 기본적으로 모두 React Server Component입니다. 이는 성능 최적화하고 app 라우터를 도입을 쉬워지게 합니다. 또한 클라이언트 컴포넌트도 사용가능합니다.
폴더와 파일의 역할
Next.js는 파일시스템 기반 라우터를 사용합니다.
폴더는 경로를 정의하는데 사용됩니다. 경로는 루트 폴더에서 page.js 파일을 포함하는 마지막 리프 폴더까지 파일 시스템 계층 구조를 따르는 중첩 폴더의 단일 경로입니다.
파일은 경로 세그먼트에 대해 표시되는 UI를 만드는 데 사용됩니다.
경로 세그먼트 (route segments)
경로의 각 폴더는 경로 세그먼트를 의미합니다. 각 경로 세그먼트는 URL path의 해당 세그먼트에 매핑됩니다.

중첩된 경로 (nested routes)
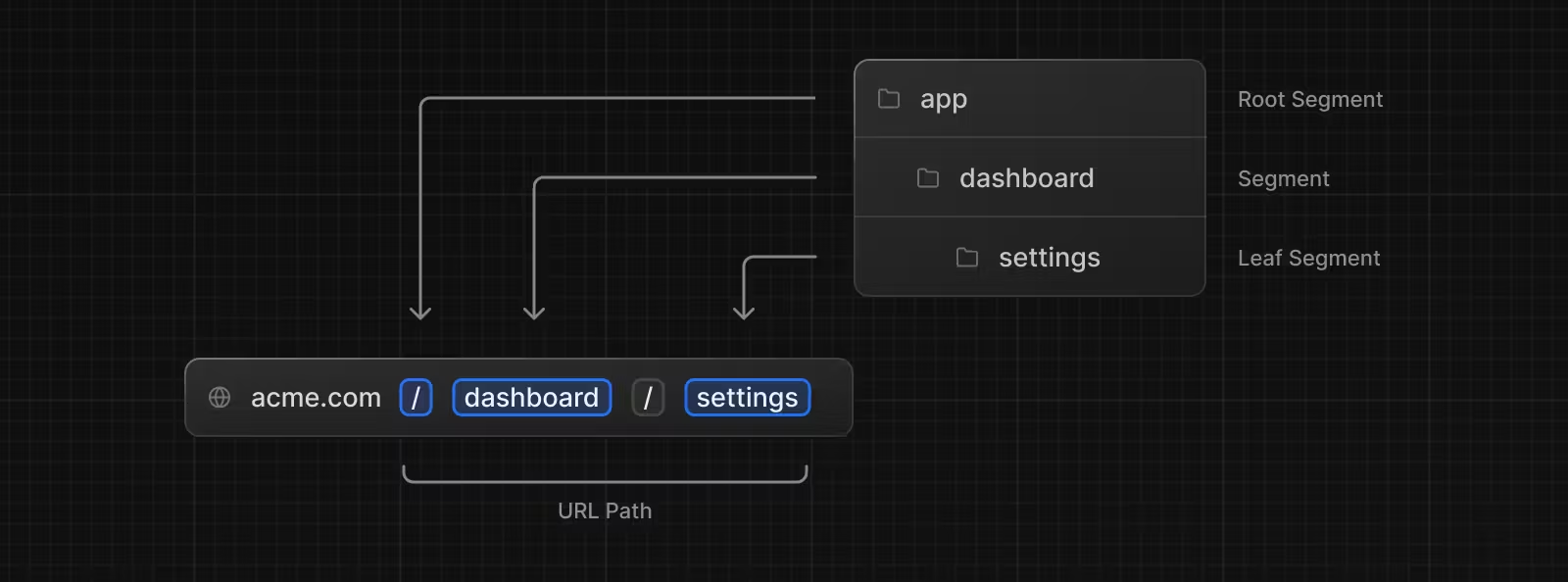
폴더를 서로 중첩해서 중첩된 경로를 만들 수 있습니다. 예를 들어 app 디렉토리에 두 개의 새 폴더를 중첩하여 새로운 /dashboard/settings 경로를 추가할 수 있습니다.
/dashboard/settings 경로는 /(루트 세그먼트), dashboard(세그먼트), settings(리프 세그먼트)의 3개의 세그먼트로 구성됩니다.
파일 컨벤션
Next.js는 특정 동작으로 UI를 생성하기 위한 특수 파일 집합을 제공합니다.
layout: 해당 세그먼트와 하위 세그먼트에 공유되는 UI.page: 해당 경로의 고유한 UI. 해당 경로를 공개적으로 접근 가능하도록 만듦loading: 해당 세그먼트와 하위 세그먼트의 로딩 UI.not-found: 해당 세그먼트와 하위 세그먼트의 Not found UI.error: 해당 세그먼트와 하위 세그먼트의 Error UI.global-error: 글로벌 Error UI.route: 서버사이드 API 엔드포인트.template: 리렌더링에 특화된 레이아웃 UI.default: 병렬 라우트의 대체 UI
위 파일들은 .js, .jsx, .tsx 확장자를 가질 수 있습니다.
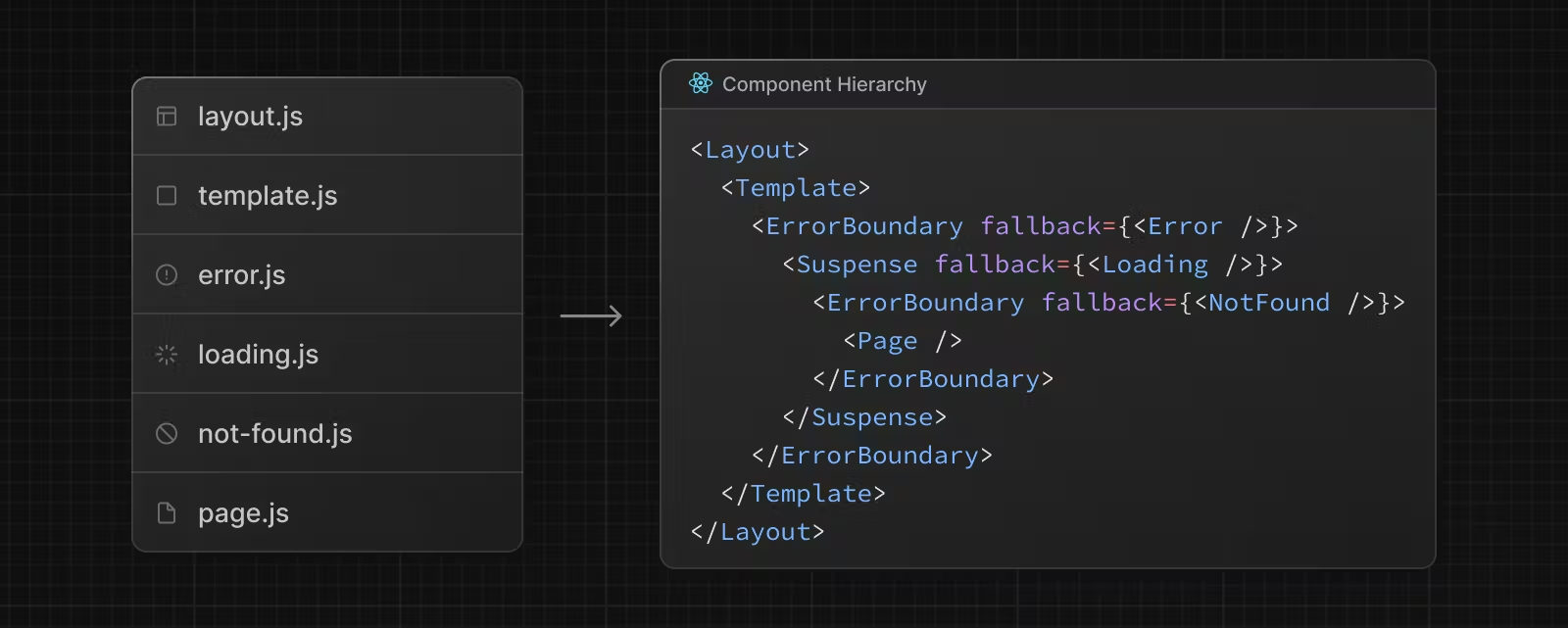
컴포넌트 계층 구조
경로 세그먼트에 특수 파일로 정의된 React 컴포넌트는 다음과 같은 특정한 계층으로 렌더링됩니다.

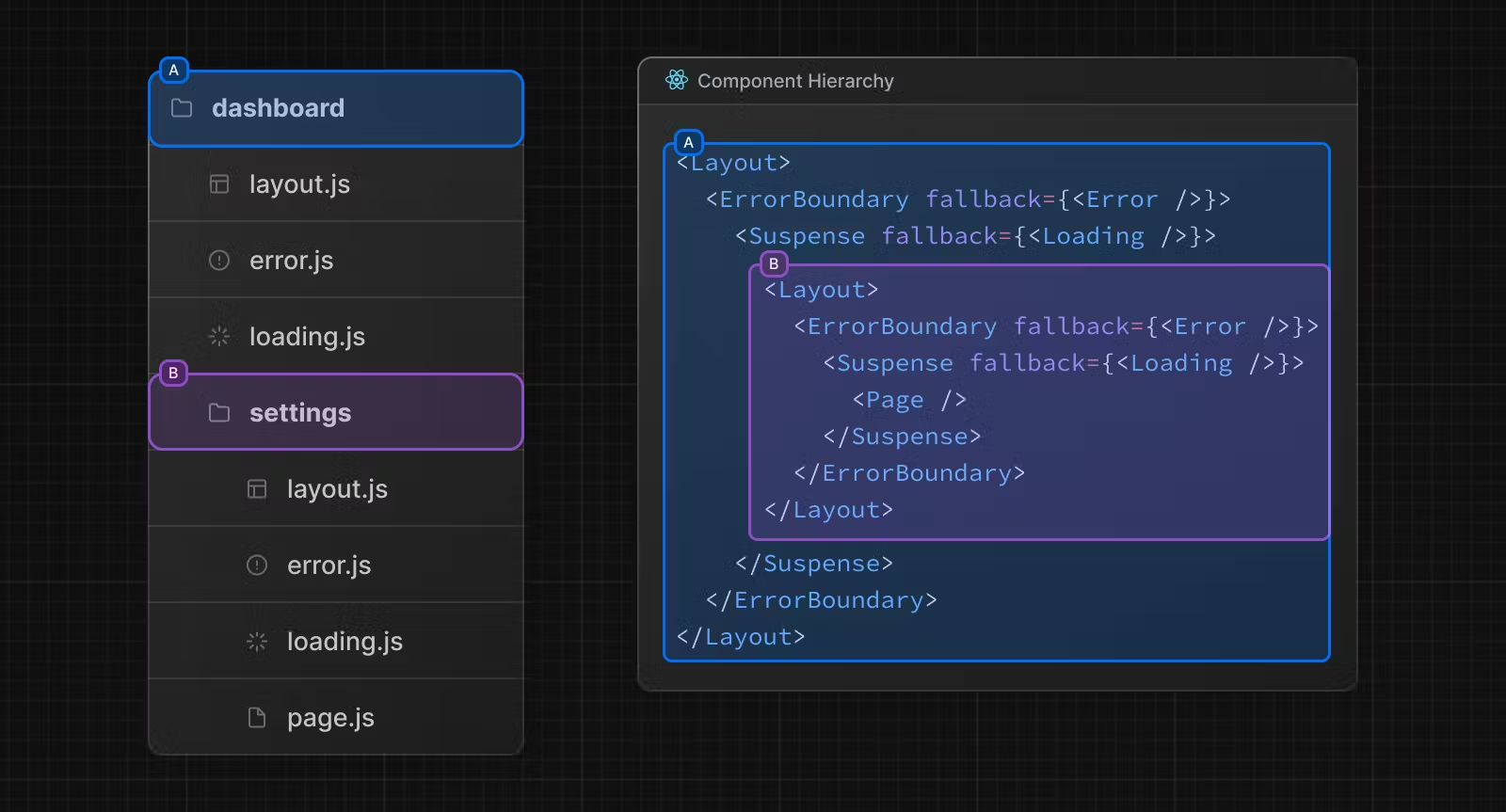
중첩된 경로에서 세그먼트의 컴포넌트는 상위 세그먼트의 컴포넌트 내에 중첩됩니다.

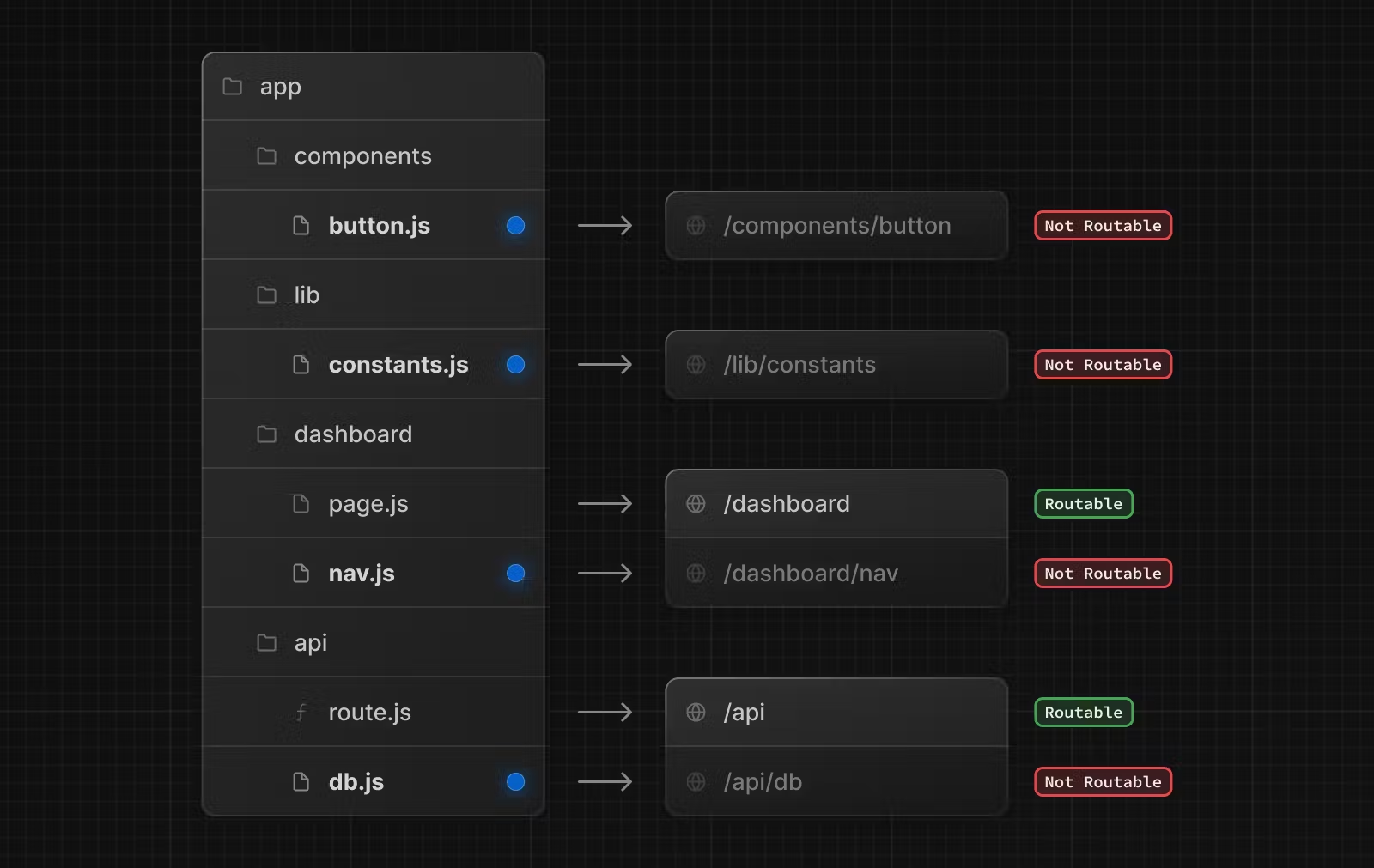
같이 배치하기 (Colocation)
특수 파일 외에도 app 디렉토리의 폴더 안에 다른 파일(예: 컴포넌트, 스타일, 테스트 등)을 함께 배치할 수 있습니다.
이는 폴더에서 경로가 정의될 때 page.js 또는 route.js에서 반환된 콘텐츠만 주소를 가지기 때문입니다.

고급 라우팅 패턴
app 라우터는 고급 라우팅 패턴 구현을 위한 몇몇 컨벤션을 제공합니다.
- 병렬 라우트(Parallel Route)
독립적인 두개 이상의 페이지를 동시에 같은 뷰에서
보여줄 수 있습니다. 자체 서브 네비게이션을 가진 분할 뷰에 사용할 수 있습니다. ex) 대시보드 - 라우트 가로채기(Intercepting Route)
라우트를 가로채서 다른 라우트의 컨텍스트에서 표시합니다. 현재 페이지의 컨텍스트를 유지하는 것이 중요할 때 사용할 수 있습니다.
ex) 하나의 작업중에 전체 작업보기, 피드에서 사진을 확대해서 보기
이 패턴들은 더 풍부하고 복잡한 UI를 구축할 수 있게 해주며, 소규모 팀과 개인 개발자에게 복잡했던 기능을 구현하는데 도움이 됩니다.
원문 - https://nextjs.org/docs/app/building-your-application/routing
