Linking과 Navigating
Next.js에는 라우트 사이를 이동하는 두가지 방법이 있습니다
<Link>컴포넌트 사용useRouterHook 사용
<Link> 컴포넌트
- HTML의
<a>태그를 확장한 내장 컴포넌트 prefetching과client-side navigation제공
-prefetching: Link 컴포넌트가 브라우저의 viewport에 나타나면 Next.js가 백그라운드에서 링크된 페이지의 코드를 자동으로 미리 가져옴
-client-side navigation: 전체 페이지를 로드하는 것이 아닌 js로 페이지 전환
next/link를 import 해야 사용이 가능하고, herf 속성을 넘겨줍니다.
import Link from 'next/link'
export default function Page() {
return <Link href="/dashboard">Dashboard</Link>
}herf 이외에도 다른 속성을 지정할 수 있습니다. - Link API
<Link> 예제
1. 다이나믹 세그먼트 Link
(Dynamic Route 문서 참고)
다이나믹 세그먼트를 Link하려면 템플릿 리터럴(` `)과 인터폴레이션(${ })을 사용합니다.
다음은 블로그 게시글 리스트를 생성하는 예제입니다.
import Link from 'next/link'
export default function PostList({ posts }) {
return (
<ul>
{posts.map((post) => (
<li key={post.id}>
<Link href={`/blog/${post.slug}`}>{post.title}</Link>
</li>
))}
</ul>
)
}2. 현재 활성화된 링크 확인
usePathname()을 사용하여 현재 pathname을 받아와 Link의 herf와 일치하는지 확인할 수 있습니다.
다음 예시는 navigation에서 현재 페이지 Link를 파란색으로 표시하는 예제입니다.
'use client'
import { usePathname } from 'next/navigation'
import Link from 'next/link'
export function Navigation({ navLinks }) {
const pathname = usePathname()
return (
<>
{navLinks.map((link) => {
const isActive = pathname === link.href
return (
<Link
className={isActive ? 'text-blue' : 'text-black'}
href={link.href}
key={link.name}
>
{link.name}
</Link>
)
})}
</>
)
}3. id로 스크롤 하기
Next.js app 라우터는 기본적으로 새 라우트의 맨 위로 스크롤 되고, 이전페이지나 다음페이지로 이동 시 스크롤 위치를 유지합니다.
페이지 이동 시 특정 위치로 스크롤되게 하고싶은 경우 herf 속성의 URL 끝에 # 해시 링크를 추가하면됩니다. 이는 <Link>가 <a>태그처럼 렌더링되기 때문에 가능합니다.
<Link href="/dashboard#settings">Settings</Link>
// Output
<a href="/dashboard#settings">Settings</a>4. 스크롤 기본동작 비활성화
새 라우트의 맨 위로 스크롤 되고, 이전페이지나 다음페이지로 이동 시 스크롤 위치를 유지하는 기본 동작을 비활성화하려면 <Link> 컴포넌트에 scroll={false} 속성을 넘기거나 router.push() 또는 router.replace()에 scroll : false를 넘기면 됩니다.
// next/link
<Link href="/dashboard" scroll={false}>
Dashboard
</Link>// useRouter
import { useRouter } from 'next/navigation'
router.push('/dashboard', { scroll: false })useRouter Hook
useRouter 훅은 클라이언트 컴포넌트에서만 사용가능하며 next/nevigation을 import 해야합니다.
'use client'
import { useRouter } from 'next/navigation'
export default function Page() {
const router = useRouter()
return (
<button type="button" onClick={() => router.push('/dashboard')}>
Dashboard
</button>
)
}참고 - useRouter API docs
참고 :
useRouter을 사용해야하는 특별한 이유가 없으면<Link>컴포넌트를 사용하는 것을 권장합니다.
Routing과 Navigation 동작 방식
1. Prefetching (미리 가져오기)
prefetching은 사용자가 방문하기 전에 백그라운드에서 라우트를 미리 로드하는 방법입니다.
Next.js에는 라우트가 prefetch되는 두가지 방법이 있습니다.
<Link> 컴포넌트
Link컴포넌트가 사용자의 뷰포트에 표시될 경우 라우트는 자동으로 미리 로드됩니다. 페이지가 처음 로드되거나 스크롤을 통해 Link 컴포넌트가 표시될때 prefetch됩니다.router.prefetch()
useRouter Hook은 프로그래밍 방식으로 라우트를 prefetch 할 수 있습니다.
<Link>의 prefetch 방식은 static 라우트와 dynamic 라우트에 따라 차이가 있습니다.
static 라우트
prefetch 기본값이true입니다. 전체 라우트가 prefetch되고 캐시됩니다.dynamic 라우트
prefetch 기본값은automatic입니다. 첫 번째loading.js파일까지의 공유 레이아웃만 prefetch되고 30초 동안 캐시됩니다. 이것은 전체 다이나믹 라우트를 가져오는 비용을 줄이고 사용자에게 더 나은 시각적 피드백을 위해 즉각적인 로드 상태를 표시할 수 있음을 의미합니다.
prefetch 속성을 false로 전달하면 prefetch를 비활성화 할 수 있습니다.
참고 : prefetch는 개발환경에서는 동작하지 않으며, 프로덕션 환경에서만 동작합니다.
2. Caching (캐싱)
Next.js는 Router Cache라는 in-memory client-side cache를 가지고 있습니다. 사용자가 라우트를 이동할 때, prefetch된 라우트 세그먼트와 방문한 라우트의 React Server 컴포넌트 페이로드가 캐시에 저장됩니다.
즉, 라우트 이동 시 서버에 새 요청을 하는 대신 캐시를 최대한 많이 재사용하여 요청 수와 전송되는 데이터를 줄임으로써 성능을 향상시킵니다.
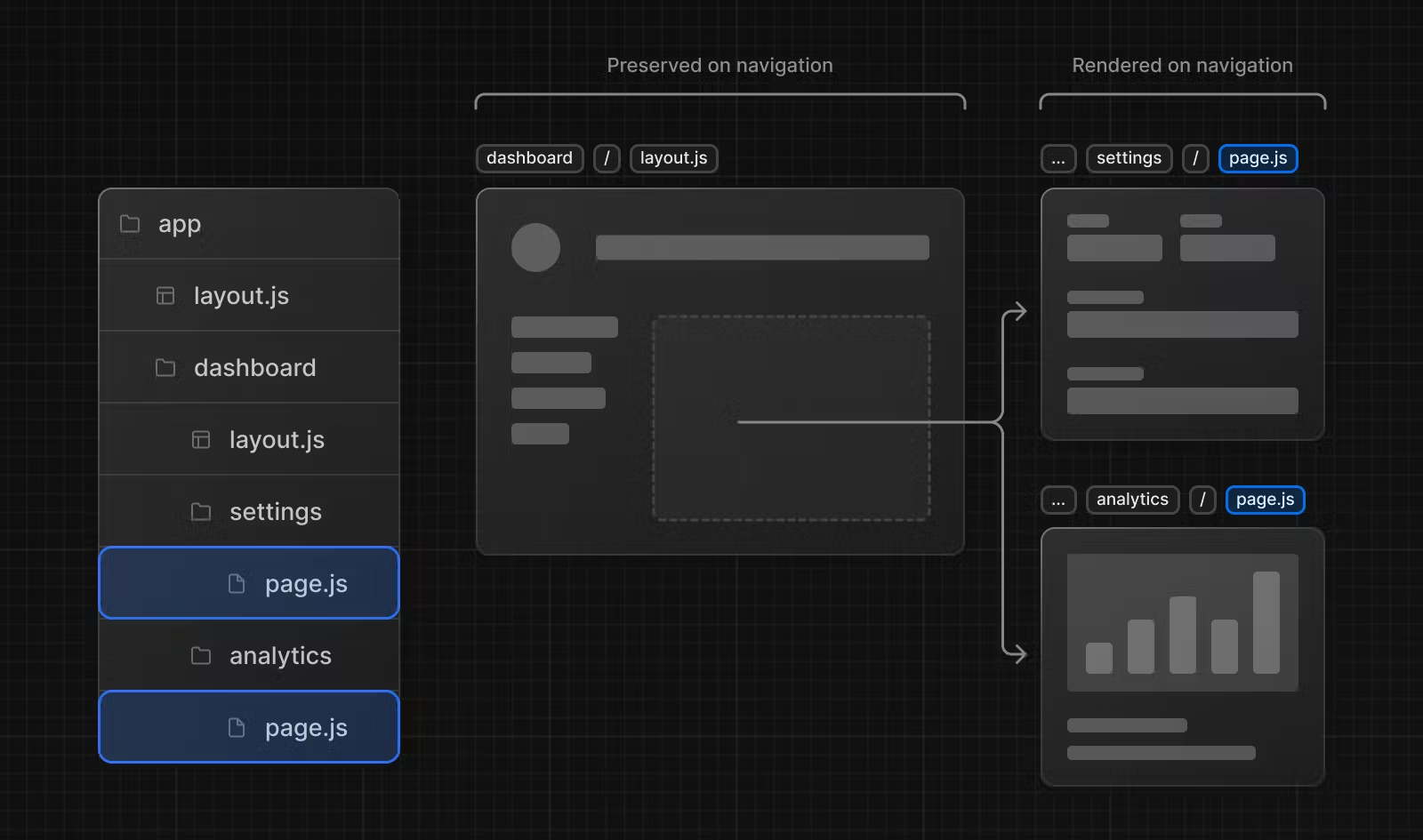
3. 부분 렌더링
부분 렌더링은 페이지에서 변경되는 라우트 세그먼트만 클라이언트에서 다시 렌더링되고 모든 공유 세그먼트는 유지되는 것을 의미합니다.
예를 들어 두 개의 형제 라우트인 /dashboard/settings 와 /dashboard/analytics 사이를 이동할 때 settings 및 analytics 페이지가 다시 렌더링되며, 공유되는 dashboard 레이아웃은 유지됩니다.

부분 렌더링이 없으면 이동할 때마다 전체 페이지가 서버에서 다시 렌더링됩니다. 변경되는 세그먼트만 렌더링하면 전송되는 데이터의 양과 실행 시간이 줄어들어 성능이 향상됩니다.
4. Soft Navigation
기본적으로 브라우저는 페이지 사이를 이동할 때 hard navigation을 수행합니다. 이는 브라우저가 페이지를 다시 로드하고 앱의 useState Hook 과 같은 React state와 사용자의 스크롤 위치 또는 포커스된 요소와 같은 브라우저 state를 초기화함을 의미합니다.
그러나 App 라우터는 soft navigation을 사용합니다. 즉, 전체 페이지를 다시 로드하지 않고, React와 브라우저의 state를 유지하며 변경된 세그먼트만 리렌더링함을 의미합니다.
5. 이전/다음 페이지 이동
기본적으로 Next.js는 이전/다음 페이지 이동을 위한 스크롤 위치를 유지하고 라우터 캐시에서 라우트 세그먼트를 재사용합니다.
원문 - https://nextjs.org/docs/app/building-your-application/routing/linking-and-navigating
