라우트 그룹
일반적으로 app 디렉토리에서 중첩된 폴더는 URL path에 매핑됩니다. 그러나 폴더를 라우트 그룹으로 설정하면 폴더가 URL path에 포함되지 않게 할 수 있습니다.
이렇게 하면 URL path 구조에 영향을 주지 않고 라우트 세그먼트와 프로젝트 파일을 논리적 그룹으로 구분할 수 있습니다.
라우트 그룹은 다음같은 경우에 유용합니다 :
- 그룹별로 라우트를 구성 ex) 사이트 섹션, 기능, 팀 별
- 동일한 라우트 세그먼트 수준에서 중첩된 레이아웃 가능
- 동일한 세그먼트에 여러 중첩 레이아웃 생성 ex) 복수의 루트 레이아웃 생성
- 공통 세그먼트의 라우트 부분 집합에 레이아웃 추가
컨벤션
폴더의 이름을 ( )로 감싸면 라우트 그룹을 생성할 수 있습니다.
ex) (foldername)
Example
1. URL path에 영향을 주지 않고 라우트 그룹화
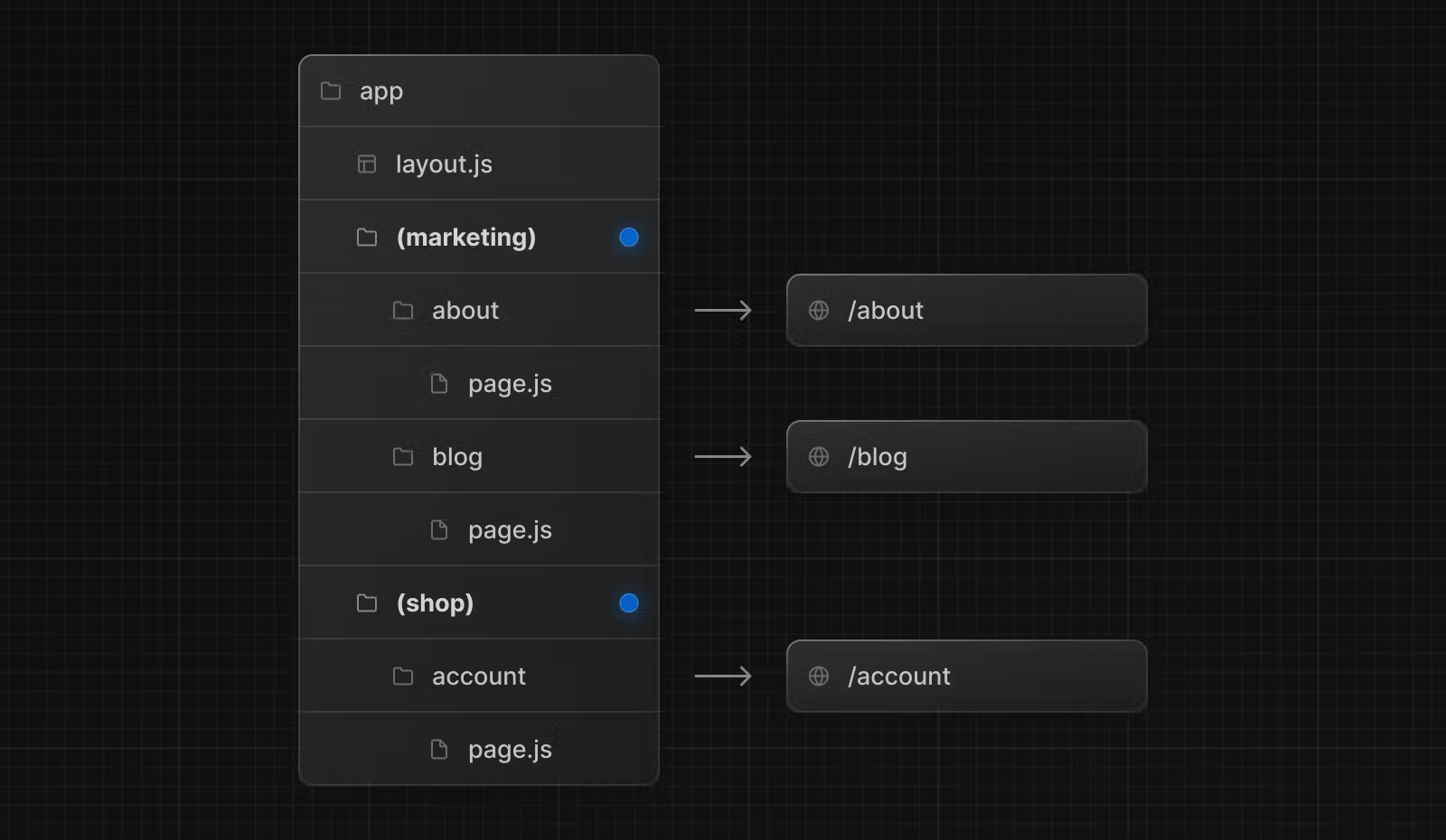
URL에 영향을 주지 않고 관련 라우트를 그룹화하기 위해 라우트 그룹을 생성합니다. 괄호안의 폴더는 URL에서 생략됩니다.
다음 그림에서 (marketing), (shop)은 URL에 포함되지 않습니다.

(marketing)과 (shop) 내부의 경로가 동일한 URL 계층 구조를 공유하더라도 폴더 내에 layout.js 파일을 추가하여 각 그룹에 대해 다른 레이아웃을 생성할 수 있습니다.

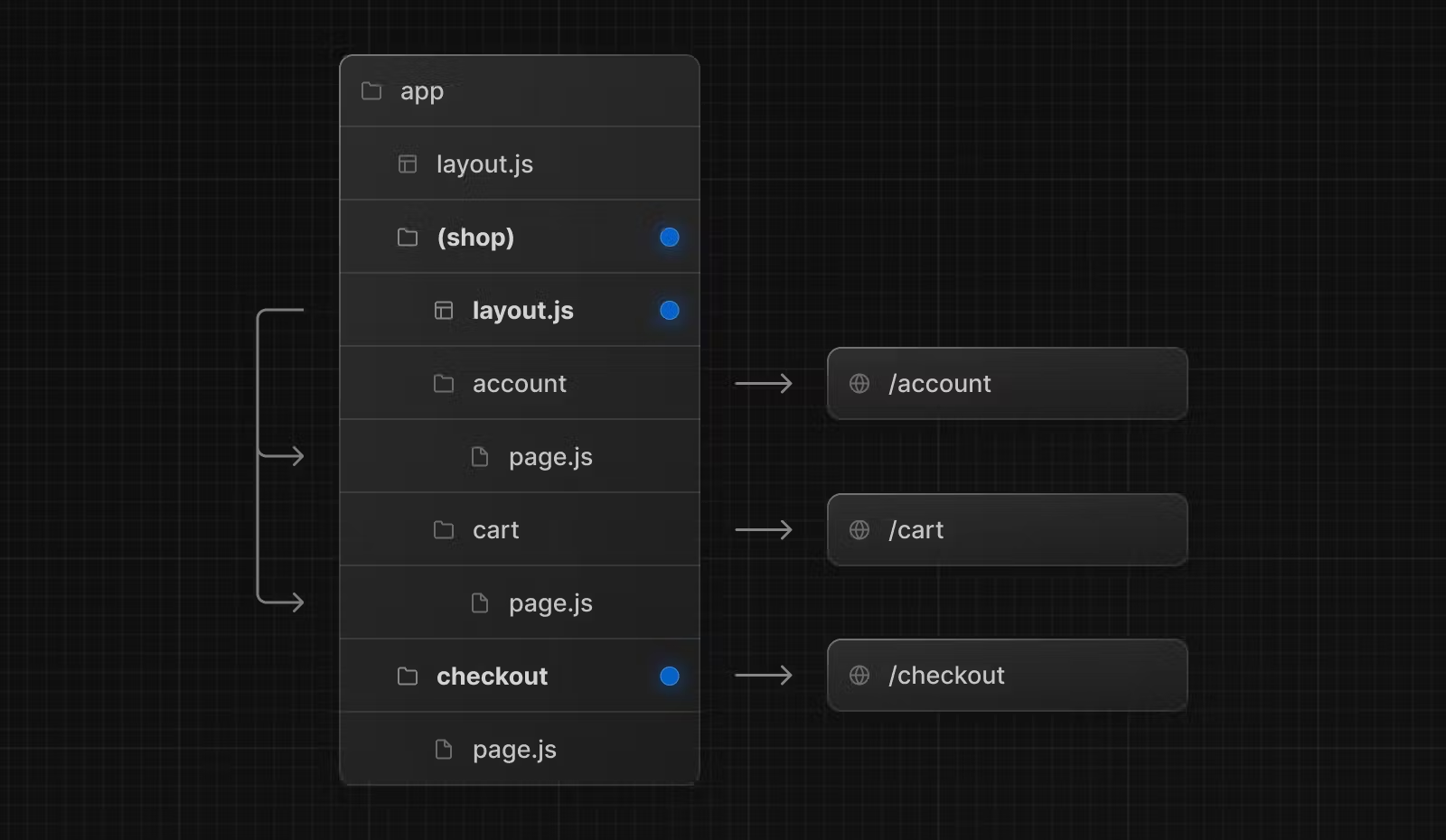
2. 특정 세그먼트에만 레이아웃 적용
특정 세그먼트에만 레이아웃을 적용하기 위해서 새로운 라우트 그룹 (shop)을 생성하고, 동일한 레이아웃을 공유할 account와 cart를 그룹안으로 이동합니다. 그룹 밖의 라우트인 checkout은 레이아웃을 공유하지 않습니다.

3. 복수의 루트 레이아웃 생성
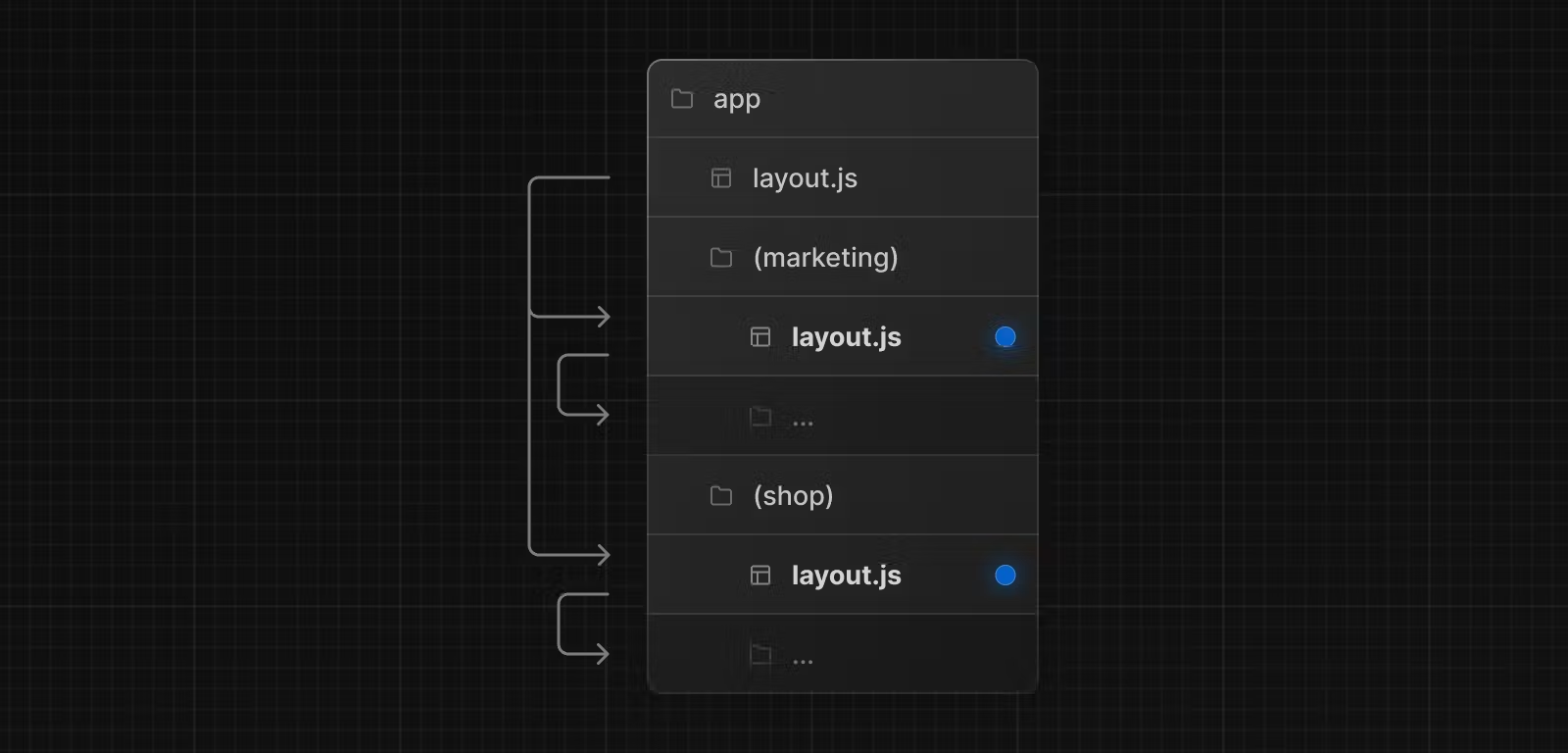
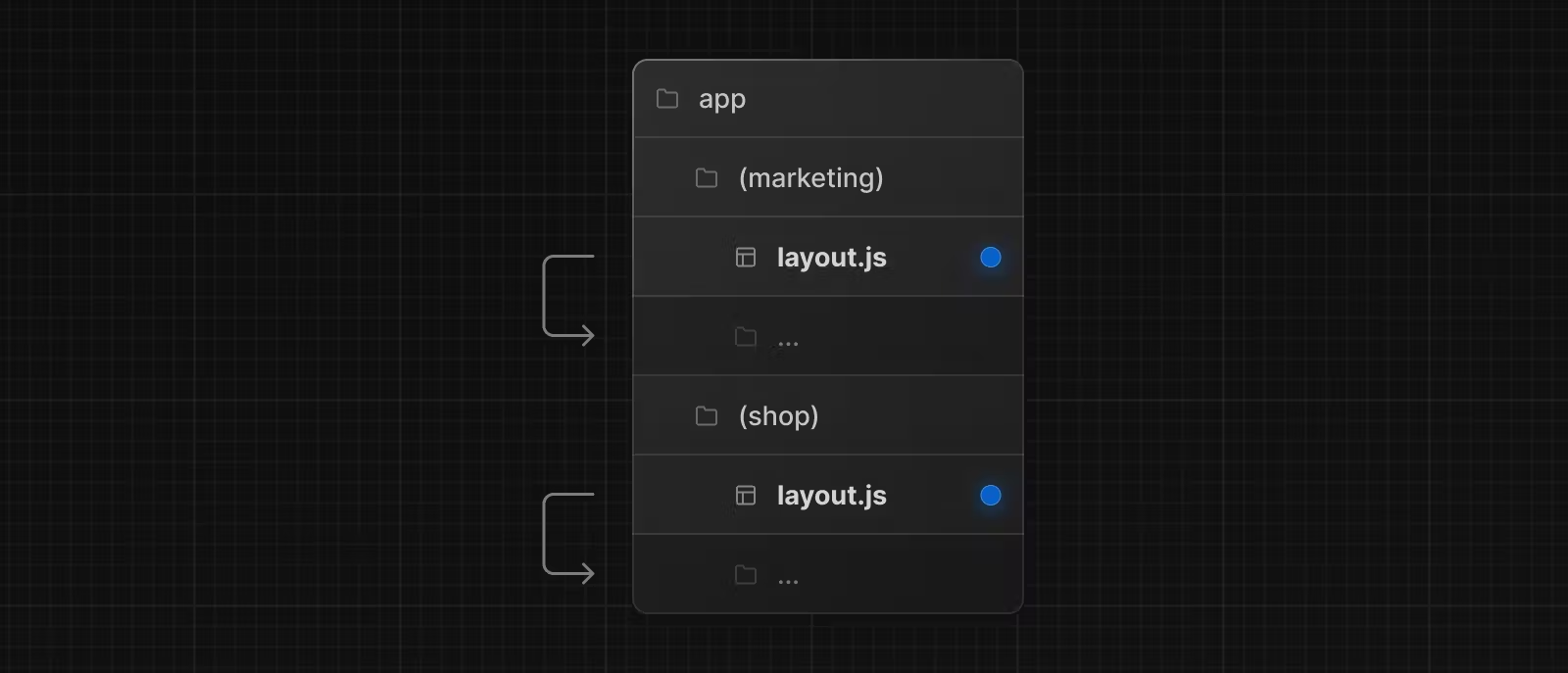
복수의 루트 레이아웃을 생성하기 위해서 최상단의 layout.js파일을 제거하고, 각 라우트 그룹에 layout.js파일을 추가합니다. 이것은 완전히 다른 UI/UX를 가진 섹션으로 애플리케이션을 분할하는 데 유용합니다.
<html>과 <body>태그는 각 루트 레이아웃마다 추가되어야합니다.

위 그림에서 (marketing)과 (shop)은 각자 고유한 루트 레이아웃을 가집니다.
참고 :
- 라우트 그룹의 이름은 그룹화 이외의 특별한 의미는 없습니다. URL path에 영향을 주지 않습니다.
- 라우트 그룹을 포함한 라우트의 URL의 중복이 존재하면 안됩니다. 예를 들어
(marketing)/about/page.js과(shop)/about/page.js는 모두/about으로 인식되고 에러를 발생시킵니다.- 만약 최상단의 루트 레이아웃 없이 복수 루트 레이아웃을 사용할 경우, home(
/에 해당하는page.js)은 라우트 그룹 중 하나에만 존재해야합니다. ex)app/(marketing)/page.js- 복수 루트 레이아웃에서 루트 레이아웃 간에 이동은 전체 페이지 로드를 발생시킵니다. 이것은 복수 루트 레이아웃을 사용할 때만 적용됩니다.
ex)app/(shop)/layout.js를 사용하는/cart에서app/(marketing)/layout.js를 사용하는/blog로 이동 시
원문 - https://nextjs.org/docs/app/building-your-application/routing/route-groups

좋은 정보 얻어갑니다, 감사합니다.