React의 setState()는 컴포넌트 안에서만 관리되는데,
변경된 데이터를 담아주는 역할을 한다.
React에서 사용하는 props는 부모 컴포넌트에서 자식 컴포넌트에 전달해주지만 state는 컴포넌트 안에서만 선언된다.
이러한 state는 약간 불편한(?) 특징이 있는데,
동일한 코드를 여러번 선언한 다음 하나 하나 실행되더라도 값이 나오지않고 임시저장공간에 담겨 마지막에 실행된 코드만을 불러 온다.

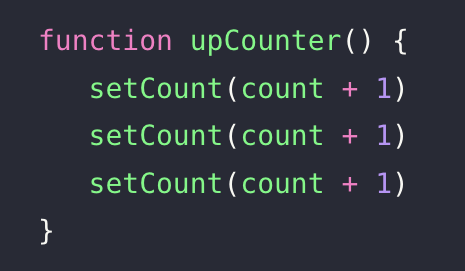
위처럼 카운트를 올려주는 함수를 state로 여러번 작성하여 실행하면
원하는 대로 +3이 되지않고 +1가 되어 값을 불러 온다.
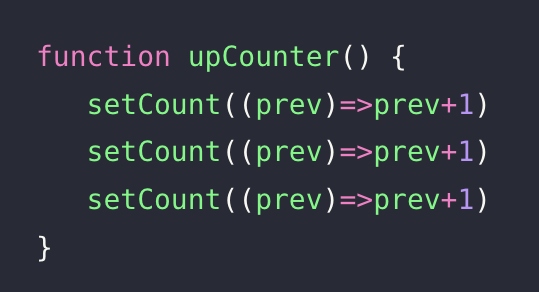
따라서 임시저장공간에 값을 바로 꺼내오는 prev를 사용해주어야 한다.

이렇게 prev를 사용하여 작성해주면 우리가 원하는 값인 +3을 불러올 수 있다.
prev를 사용하여 작성하면 위의 예시보다 긴 코드를 작성할 때 리팩토링이 유용하고 가독성이 좋아진다!!!