이벤트 버블링.
이 귀여운 이름의 특성에 대해 알아보자.
이벤트 버블링이란?
특정 화면 요소에서 이벤트가 발생하면서 할당된 핸들러가 동작하고,
그 위의 부모 요소의 핸들러까지 전달되어 동작하는 특성을 의미한다.

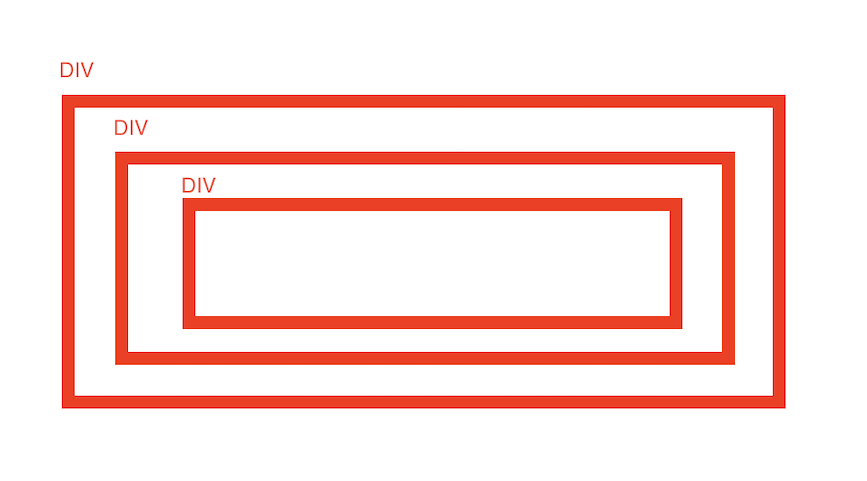
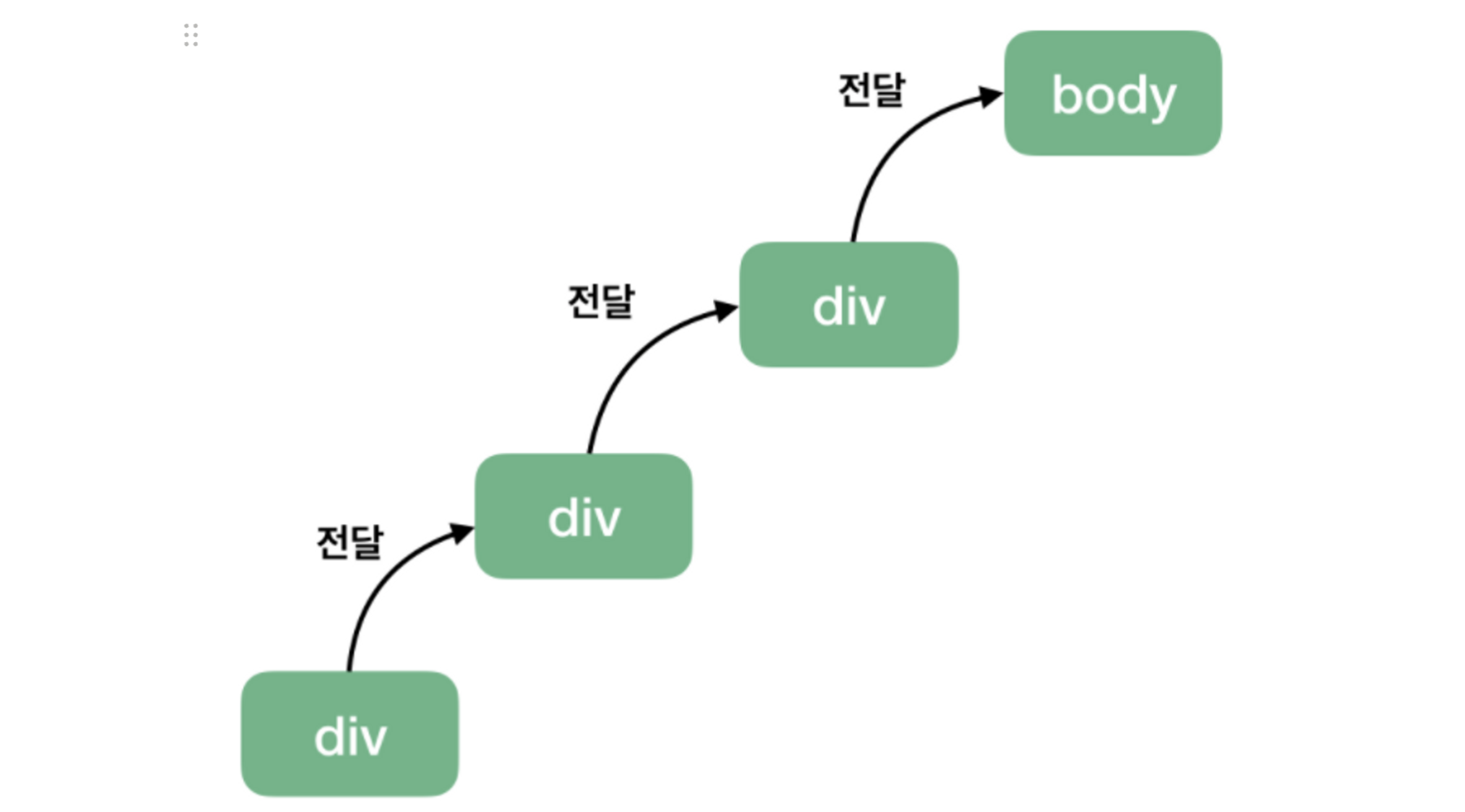
간단한 이미지이지만 설명하기엔 충분하다..!
위의 이미지처럼 크기순으로 안쪽에 자식 요소, 바깥쪽에 부모 요소가 있다고 가정하면 가장 안쪽의 자식 요소에 이벤트가 발생할 때, 부모 요소 또한 이벤트가 동작하는 것이 이벤트 버블링이다.

이렇게 전달의 전달이 이루어지는 모양이 버블 같다고 해서 이벤트 버블링이다.
이러한 이벤트 버블링은 원하는 요소에서 원하는 값을 불러오기 힘들기도 하고,
onClick 핸들러 같은 이벤트를 적용할 때에도 동작이 부모 요소까지 전파되기 때문에 중단하는 것이 좋다.
이벤트 버블링을 막으려면 event.stopPropagation()을 전파,동작을 끝낼 요소에 적어주면 된다.
이벤트 버블링말고도 이벤트 캡쳐링이라는 흐름도 존재하는데 이는 상위에서 하위로 이벤트가 전파된다.
실제로 캡쳐링에 관한 코드를 발견하는 일은 거의 없지만 반대 개념이라는 흐름은 꼭 알고 넘어가자!