
EC2 (Elastic Compute Cloud)
EC2란 아마존 웹 서비스에서 제공하는 클라우딩 컴퓨팅 시스템이다. 클라우드 컴퓨팅은 인터넷(클라우드)을 통해 서버, 스토리지, 데이터베이스 등의 컴퓨팅 서비스를 제공하는 서비스다. 정리하면 아마존에서 가상의 컴퓨터를 한 대 빌리는 것과 같다.
EC2는 후불제 pc방과 같이 사용한 만큼 비용을 지불하기 때문에 '탄력적인'이라는 의미의 Elastic이라는 단어가 붙어있다.
Elastic은 비용적인 부분뿐만이 아니라 필요에 따라 성능, 용량을 자유롭게 조절할 수 있다는 의미도 가지고 있다. 정리하자면 EC2서비스는 AWS에서 비용, 성능, 용량 면에서 탄력적인 클라우드 컴퓨터를 제공하는 서비스라고 할 수 있다.
RDS (Relational Database Service)
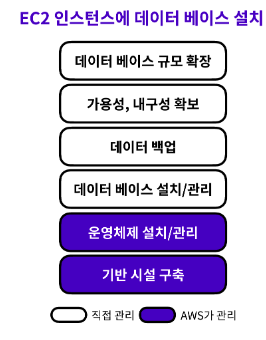
RDS는 관계형 데이터베이스 서비스다. 데이터베이스를 활용하기 위해 EC2인스턴스를 사용하면 자동으로 관리를 담당하는 부분이 매우 적기 때문에 사용자가 일일이 시간을 투자하여 데이터베이스 엔진의 설치와 버전관리 데이터 백업을 해야한다. 게다가 가용상과 내구성이 확보되지 않기 때문에 데이터베이스에 저장된 데이터가 유실되거나 정상적으로 사용하지 못할 확률이 커지며 필요에 따라 데이터베이스의 규모를 확장하기 어렵다.


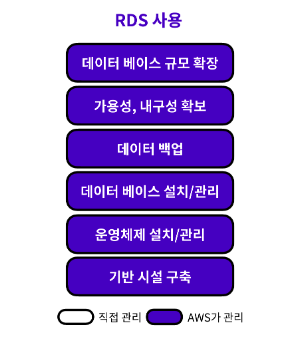
RDS를 이용하면 데이터베이스 유지보수와 관련된 일들을 RDS에서 전적으로 자동 관리한다. 사용자가 해야 할 일은 초기 설정을 제외하고 데이터베이스에 저장된 데이터를 관리하는 일 밖에 없기에 큰 편의성을 느낄 수 있다.
기타 RDS 이용 시 얻을 수 있는 장점으로 다양한 데이터베이스 엔진 선택지를 제공한다는 점을 들 수 있다. 회사에서 근무하고 있는 실무자는 회사에 필요한 데이터베이스 엔진을 취사선택하여 이용할 수 있다.
그 외 일반 사용자는 데이터베이스 엔진마다 제공하는 기능이 조금씩 다르기에 필요와 목적에 맞게 데이터베이스 엔진을 선택하여 효율성을 높일 수 있다.
S3(Simple Storage Service)
기존에 흔히 이용했던 Google Drive, 네이버의 MyBox, 마이크로소프트의 Onedrive와 같은 서비스를 클라우드 스토리지라고 한다. S3는 아마존의 클라우드 스토리지 서비스다. S3의 사용상 이점으로 높은 확장성이 있다. 확장성이 높으면 많은 시간과 수고를 들이지 않고 스토리지 규모를 확장/축소할 수 있다.
또한 S3에서는 스토리지 용량을 무한히 확장할 수 있다. 그리고 사용한 만큼만 비용을 지불하면 되기 때문에 비용적인 측면에서 매우 효율적이다. 또한 S3의 가용성과 내구성은 굉장히 높아 안정적으로 데이터 이용이 가능하다.
S3에는 다양한 스토리지 클래스를 제공한다. 저장소를 어떤 목적으로 활용할지에 따라 효율적으로 선택할 수 있는 스토리지 클래스가 달라진다.
대표적인 클래스로는 Standard클래스와 Glacier클래스가 있다. Standard클래스는 범용적인 목적으로 사용하기 좋다. 데이터에 빠른 속도로 접근할 수 있고, 데이터 액세스 요청에 대한 처리속도가 빠르다. 대신 데이터를 오래 보관하는 목적으로는 효율적인 선택지가 아니다. 보관 비용이 높게 발생하기 때문이다.
장기적인 보관 목적으로 스토리지를 사용할 때는 Glacier를 사용하는 것이 효율적이다.
저장된 데이터에 액세스 하는 속도는 느리지만 데이터를 보관하는 비용이 매우 저렴하다는 장점이 있다.
이 외에도 Standard-IA, S3 Glacier Deep Archive 등등 여러 가지 스토리지 클래스가 존재하여 사용자의 이용 목적에 따라 다양한 스토리지 클래스를 사용할 수 있다.

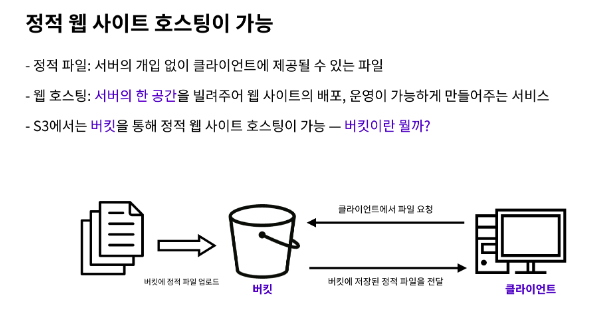
S3는 정적 웹 호스팅이 가능하다. 여기서 '정적'은 서버의 개입 없이 생성된 파일을 뜻한다. 반대로 클라이언트가 서버에 요청을 보내면 서버가 요청에 맞추어 그 자리에서 생성한 파일을 '동적'파일이라고 부른다.

버킷이란 S3에 저장되는 파일들이 담기는 바구니다. 파일을 저장하는 최상위 디렉터리라고도 설명할 수 있다. S3에서 저장되는 모든 파일은 버킷 안에 저장되어야 하고, 버킷에는 무한한 양의 파일을 저장할 수 있다. 그리고 각각은 버킷은 이름을 가지고 있는데, 버킷의 이름은 버킷이 속해있는 리전(버킷이 생성된 지역)에서 유일해야 한다.
배포전략

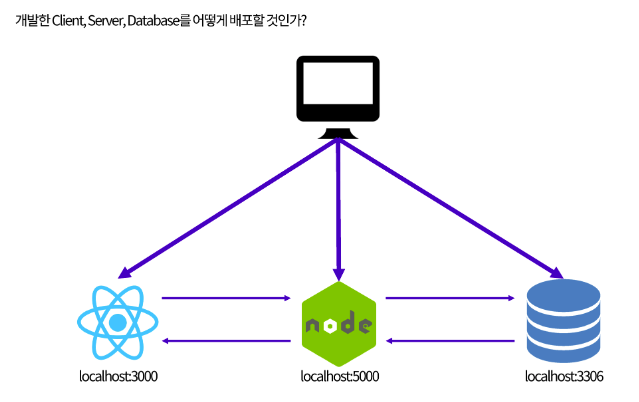
먼저 작성한 Client코드는 AWS에서 제공하는 서비스인 S3라는 서비스를 통해 사용자들에게 Client를 제공할 수 있다.
로컬 환경에서는 자체 개발 서버 (Create react app)를 이용해서 클라이언트 앱을 실행시키는 것이 보통이다. 그럼 클라이언트를 위해서 EC2 인스턴스를 사용해야 할까?
그렇지 않다. 클라이언트 앱을 정적 파일로 빌드해서 제공하면 된다. 따라서 S3를 이용해서 클라이언트를 배포한다. asset자체가 정적인 경우 있는 그대로 배포하면 되고, React의 경우 npm run build와 같은 명령을 사용해서 정적 파일 형태의 결과물을 만들어 낸 후 배포하면 된다. 사용 환경에 따라 빌드 과정은 다를 수 있다.

S3로 사용자에게 Client Application을 제공하고 있는데, 사용자가 지구 반대편에 있을 경우 어떻게 빠르게 서비스를 제공할 수 있을까?
AWS에서 제공하는 CDN서비스인 CloudFront를 통해서 각지의 데이터 센터에 데이터를 분산시켜서 저장해 뒀다가 가까운 지역에서 데이터를 주는 방식으로 사용자에게 더 빠르게 서비스를 제공할 수 있다.
그렇다면 사용자들이 제공 받은 Client Application을 통해서 요청을 전달한 Server Application은 어떻게 배포해야 할까?
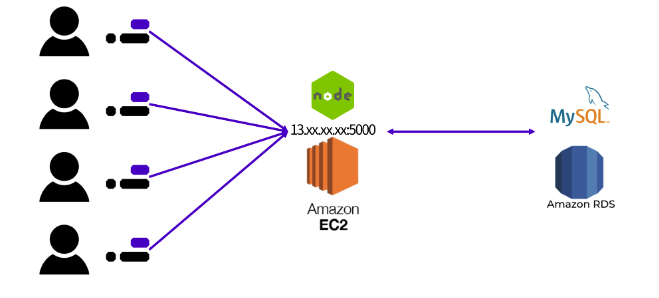
AWS EC2 서비스를 통해 손쉽게 서버를 구성하고 서비스를 제공할 수 있다.

AWS에서는 Database특화 서비스인 RDS 서비스를 제공하고 있다.
AWS가 유지 보수 작업을 담당하는 RDS를 이용하여 즉시 데이터베이스를 사용할 수 있다.
RDS서비스를 이용하여 EC2를 통해 배포된 Server Application의 데이터를 저장, 제공하는 데이터베이스를 배포할 수 있다.
마지막으로 Route 53서비스를 이용하면 깔끔한 도메인 주소를 통해 서비스에 접근할 수 있다.
(www.todolist.ap-northeast-2.compute.amazonaws.com이 아닌 www.todolist.com)
EC2 인스턴스 생성 후 개발환경 구축 방법
(EC2 인스턴스 생성 방법은 구글링을 해서 생성해본다.)
처음 인스턴스에 접근하면 까만 터미널 화면만 나온다.
다음과 같이 터미널을 bash로 변경하여 환경을 구축할 수 있다.
bash
cd ~sudo apt update // 패키지 매니저가 관리하는 패키지의 정보를 최신상태로 업데이트nvm 설치는 다음과 같이 한다.
https://github.com/nvm-sh/nvm
위 링크의 Install & Update Script 참조
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
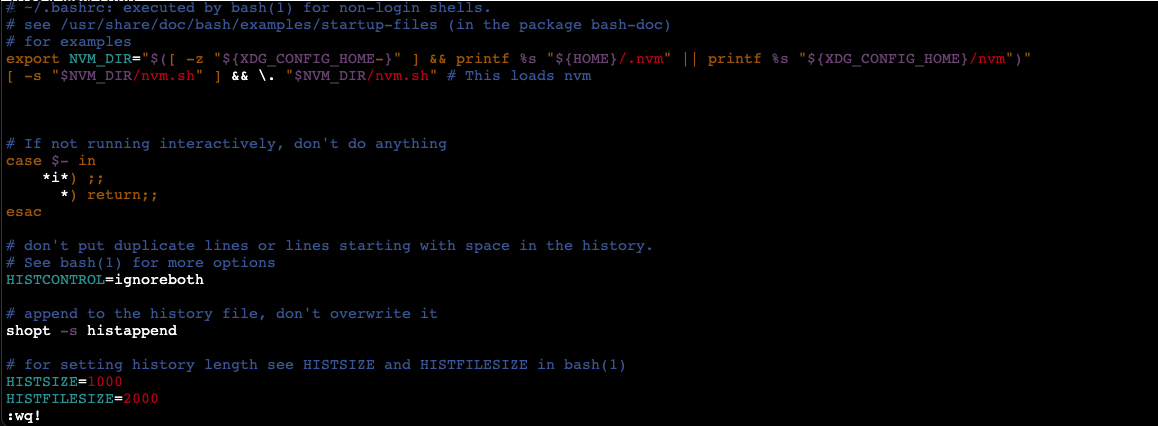
// 설치 완료 후 vim에디터를 통해 ~/.bashrc 접근
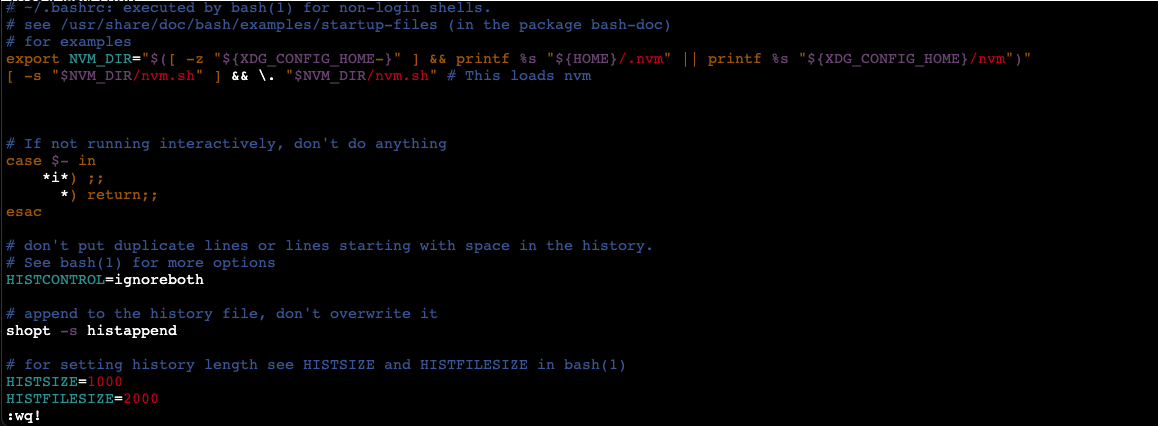
vim ~/.bashrc
// 그 후 나오는 스크립트에 아래 코드를 붙여넣는다. (위치 아무곳이나)
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
// 빠져나온 후 source명령어를 통해 수정한 내용을 바로 적용시킨다.
source ~/.bashrc
nvm install node
sudo apt install npm위 과정이 모두 끝나면 node.js 기반 서버를 실행하는데 필요한 개발 환경 구축이 완료된다.
배포 자동화 스크립트
배포자동화를 위한 스크립트의 기본 형태는 다음과 같다.
// appspec.yml
version: 0.0
os: linux
files:
- source: /
# 여기서 경로는 aws인스턴스의 절대 경로로 설정한다.
destination: ~/fe-sprint-practice-deploy
hooks:
ApplicationStop:
- location: scripts/stop.sh
runas: root
AfterInstall:
- location: scripts/initialize.sh
runas: root
ApplicationStart:
- location: scripts/start.sh
runas: root// scripts/initialize.sh
#!/bin/bash
# 여기서 경로는 aws인스턴스의 절대 경로로 설정한다.
cd ~/fe-sprint-practice-deploy/server
npm install
npm install pm2@latest -g
sudo apt-get update
sudo apt-get install authbind
sudo touch /etc/authbind/byport/80
sudo chown ubuntu /etc/authbind/byport/80
sudo chmod 755 /etc/authbind/byport/80scripts/start.sh
#!/bin/bash
# 여기서 경로는 aws인스턴스의 절대 경로로 설정한다.
cd ~/fe-sprint-practice-deploy/server
authbind --deep pm2 start app.jsscripts/stop.sh
#!/bin/bash
# 여기서 경로는 aws인스턴스의 절대 경로로 설정한다.
cd ~/fe-sprint-practice-deploy/server
pm2 stop app.js 2> /dev/null || true
pm2 delete app.js 2> /dev/null || true위와 같은 스크립트를 포함시킨 소스코드를 깃허브에 Push해둔다.
AWS 설정 방법
- 애플리케이션 생성
- EC2/온프레미스 옵션 선택
- 생성한 애플리케이션의 배포 그룹에서 배포그룹생성 클릭
- 사전에 설정한 IAM role선택
- 인스턴스 태그의 키/값을 선택하여 원하는 인스턴스 선택
- 파이프라인 생성
- 소스에 github(버전2)선택
- github에 연결 후 계정 선택 및 리포지토리와 브랜치, 출력 아티팩트 선택
- 빌드할 요소가 있을 경우 빌드 공급자 선택
- 배포공급자는 sws codedeploy, 리전은 아시아 태평양(서울)선택
- 생성완료
이렇게 파이프라인을 생성하면 자동으로 배포가 시작된다.
인스턴스의 터미널에 cd /opt/codedeploy-agent/deployment-root/deployment-logs 입력 후 sudo nano codedeploy-agent-deployments.log를 실행시키면 로그 기록을 볼 수 있다.
환경변수 생성 후 EC2에 전달하는 방법
// scripts/start.sh
#!/bin/bash
# 여기서 경로는 aws인스턴스의 절대 경로로 설정한다.
cd ~/fe-sprint-practice-deploy/server
export DATABASE_USER=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_USER --query Parameters[0].Value | sed 's/"//g')
export DATABASE_PASSWORD=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_PASSWORD --query Parameters[0].Value | sed 's/"//g')
export DATABASE_PORT=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_PORT --query Parameters[0].Value | sed 's/"//g')
export DATABASE_HOST=$(aws ssm get-parameters --region ap-northeast-2 --names DATABASE_HOST --query Parameters[0].Value | sed 's/"//g')
authbind --deep pm2 start app.js- aws의 파라미터 스토어 대시보드로 이동 후 파라미터 생성 클릭
- 환경 변수명과 값 입력 후, 우측 하단의 파라미터 생성 버튼 클릭
- 필요한 환경 변수가 모두 생성되었는지 확인
