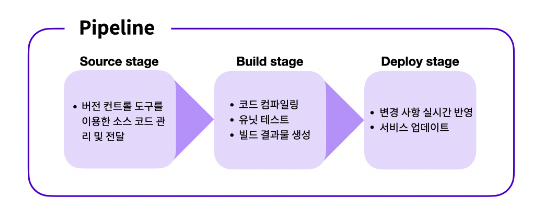
배포 자동화 파이프라인

- Source 단계: Source 단계에서는 원격 저장소에 관리되고 있는 소스 코드에 변경 사항이 일어날 경우, 이를 감지하고 다음 단계로 전달하는 작업을 수행.
- Build 단계: Build 단계에서는 Source 단계에서 전달받은 코드를 컴파일, 빌드, 테스트하여 가공합니다. 또한 Build 단계를 거쳐 생성된 결과물을 다음 단계로 전달하는 작업을 수행.
- Deploy 단계: Deploy 단계에서는 Build 단계로부터 전달받은 결과물을 실제 서비스에 반영하는 작업을 수행.
CI/CD 파이프라인

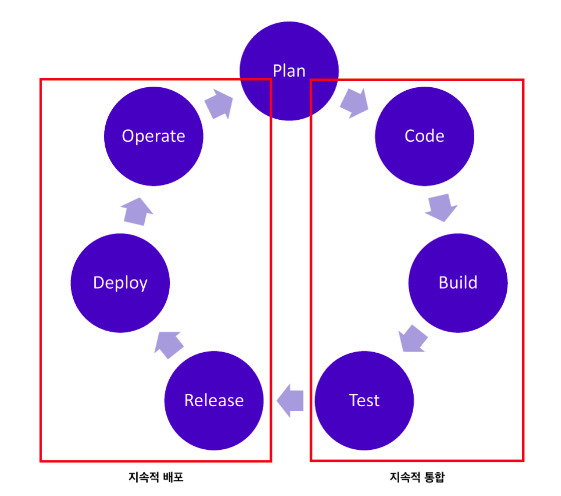
지속적 통합 (CI; continuous integration)
CI는 지속적 통합의 약자로 팀 구성원이 각자의 작업을 자주 통합하는 소프트웨어 개발 방식이다. CI는 크게 세 가지 단계로 나뉜다.
- Code: 개발자가 코드를 코드 저장소에 push한다.
- Build: 코드 저장소로부터 코드를 가져와서 (유닛 테스트 후) 빌드 한다.
- test: 코드 빌드의 결과물이 다른 컴포넌트와 잘 통합되는지 확인한다.
지속적 통합은 모든 코드 변화를 하나의 리포지토리에서 관리하는 것 부터 시작한다. 모든 개발팀이 코드의 변화를 확인할 수 있기 때문에, 투명하게 문제점을 파악할 수 있다. 그리고 잦은 풀 리퀘스트와 머지로 코드를 자주 통합한다. 이 때, 기본적인 테스트도 작동시킬 수 있다. 이렇게 지속적 통합을 통해 개발팀은 각자 개발한 코드를 이른 시점에 자주 합치고, 자주 테스트 해볼 수 있다.
지속적 통합으로 보안 이슈, 에러 등을 쉽게 파악할 수 있어 해당 이슈를 빠르게 개선할 수 있다. 이전에는 개발자가 작성한 코드를 합치고 난 후 모두 모여서 빌드를 시작하고 나서야 문제점을 파악할 수 있었다. 지속적 통합이 적용된 개발팀은 코드를 머지하기 전, 이미 빌드 오류나 테스트 오류를 확인하여 훨씬 더 효율적인 개발을 할 수 있게 된다.
간단한 지속적 통합 예시
github action은 github의 특정 이벤트에 맞게 다양한 작업을 시킬 수 있는 CI/CD플랫폼이다. EC2와 같은 하나의 가상 인스턴스를 실행시켜 원하는 작업을 시킬 수 있다.
워크플로우 파일 생성
깃허브 리포지토리에 .github/workflows 폴더 아래에 YAML파일이 위치해야 깃허브에서 워크플로우로 인식한다.
다음은 서버코드의 CI를 위한 .yml확장자를 가진 YAML파일 예시다.
name: Bare Minimum Requirements
on: [push, pull_request]
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Bare Minimum Requirements
uses: actions/setup-node@v1
with:
node-version: '16'
- run: npm install
- run: npm teston을 통해 어떤 동작을 할 때 수행시킬 지 정할 수 있다.
npm install은 빌드를 위한 준비과정으로 볼 수 있다. Node.js로 만든 서버 애플리케이션은 npm으로 관련 오픈소스를 모두 깔끔하게 설치해야 작동하기 때문이다.
npm test는 유닛 테스트 과정이다. 작성한 코드가 요구사항 충족을 위한 최소한의 조건을 만족했는지 확인하고 있다.
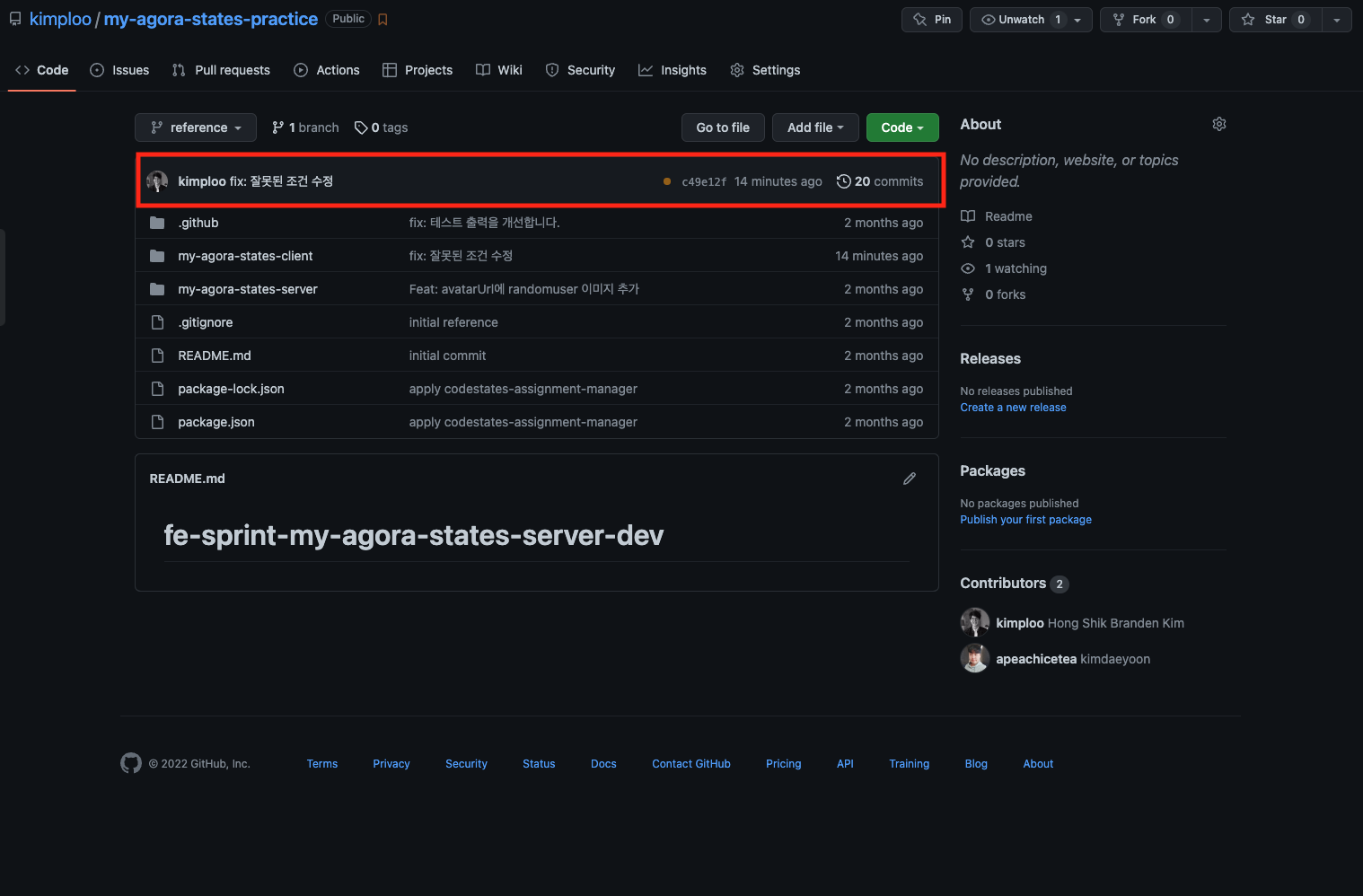
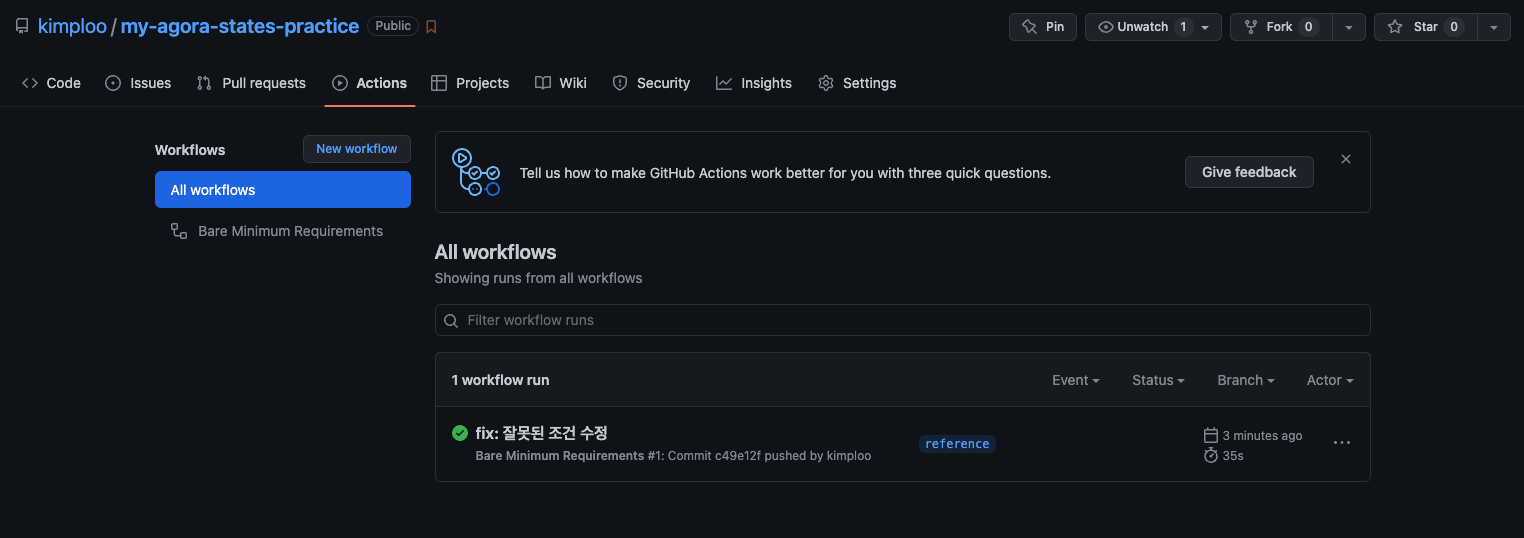
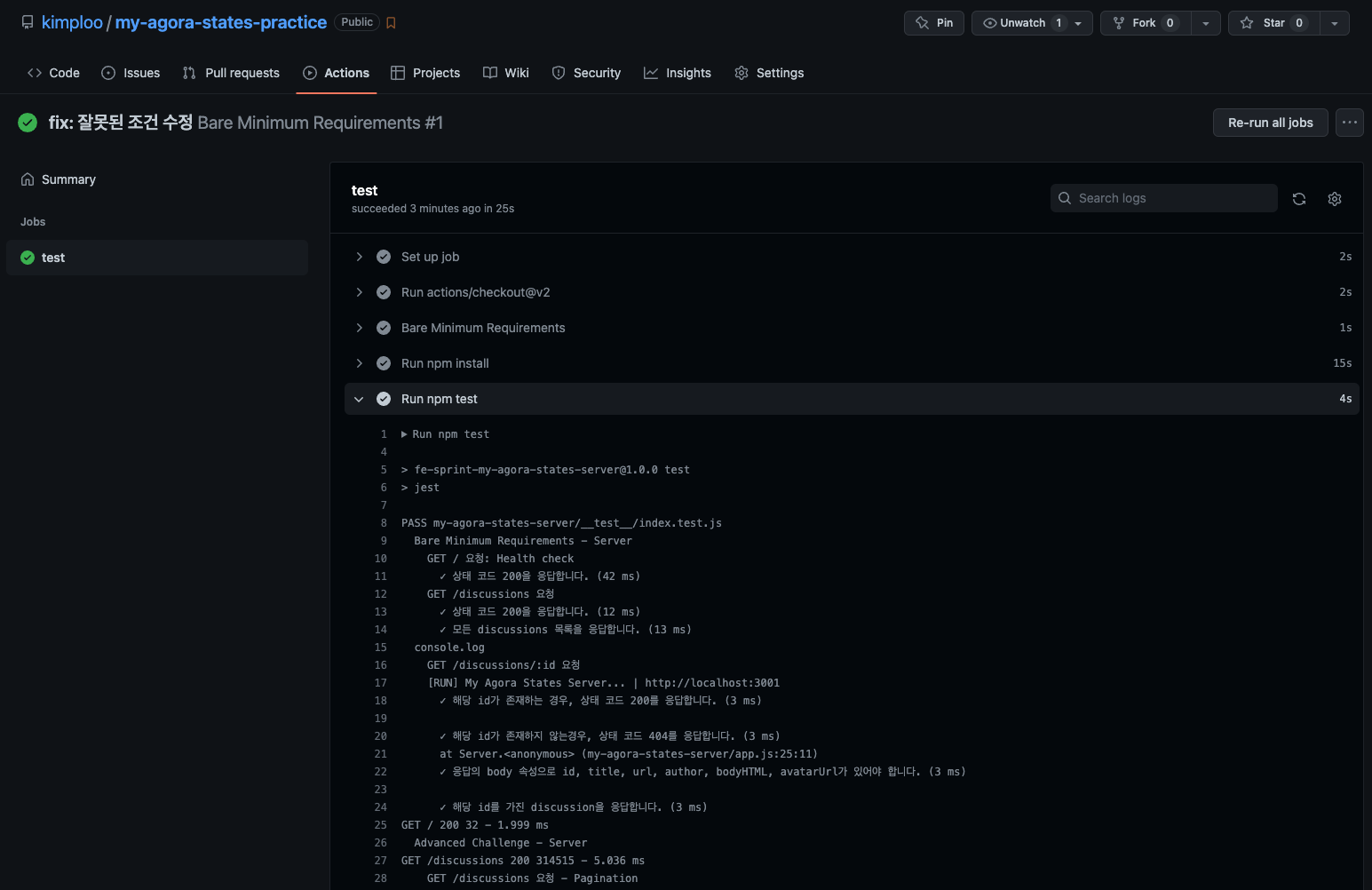
이 파일이 담긴 프로젝트를 push하면 다음과 같이 커밋 기록에 주황색 원을 확인할 수 있다.

주황색 원은 서버 워크플로우에서 설정한 서버 테스트가 자동으로 작동중인 것을 표시한 것이다.


모든 테스트가 완료되면 주황색 표시가 사라진다.

지속적 배포 (CD; continuous delivery, continuous deployment)
지속적 배포는 크게 3가지 과정으로 나눌 수 있다.
- Release: 릴리즈 단계에서는 빌드까지 모두 준비가 되었고, 어떤 기능이 개발되었는지 비즈니스 관계자들과 이야기를 나누는 단계다.
- Deploy: 실제 배포한다.
- Operation: 배포된 소프트웨어를 실제 운용하는 과정이다. 해당 과정에서 고객의 피드백을 충분히 받아 기획에 반영한다.
최근에는 클라우드 기술 발전과 맞물려 지속적 통합과 지속적 배포가 빠른 속도로 진행되면서 CI/CD를 하나로 묶어서 다루는 경우가 점차 증가하고 있다. 예를 들어, 이전에는 배포 자체가 상당히 오래 걸리고 힘든 일이어서 릴리즈 단계에서 많은 고민을 하곤 했다. 서버를 전부 재시작해야 한다거나, 일부 기능을 제공하지 못하는 경우도 많았기 때문이다. 요즘은 고객의 피드백을 빨리 받기 위해서라도, 서비스를 중단하지 않기 위해서라도 버전 릴리즈만 잘 기록해두고 바로바로 배포하는 사례가 증가하고 있다.
지속적 배포의 가장 흔한 사례가 Github Page다. 지정해둔 디렉터리에 정해진 방식에 따라 잘 커밋하기만 하면 github page가 알아서 해당 index.html파일과 해당 디렉터리에 있는 파일을 잘 번들링해서 Github Page 서버에 업로드한다.
Vercel을 통한 CI / CD 구축
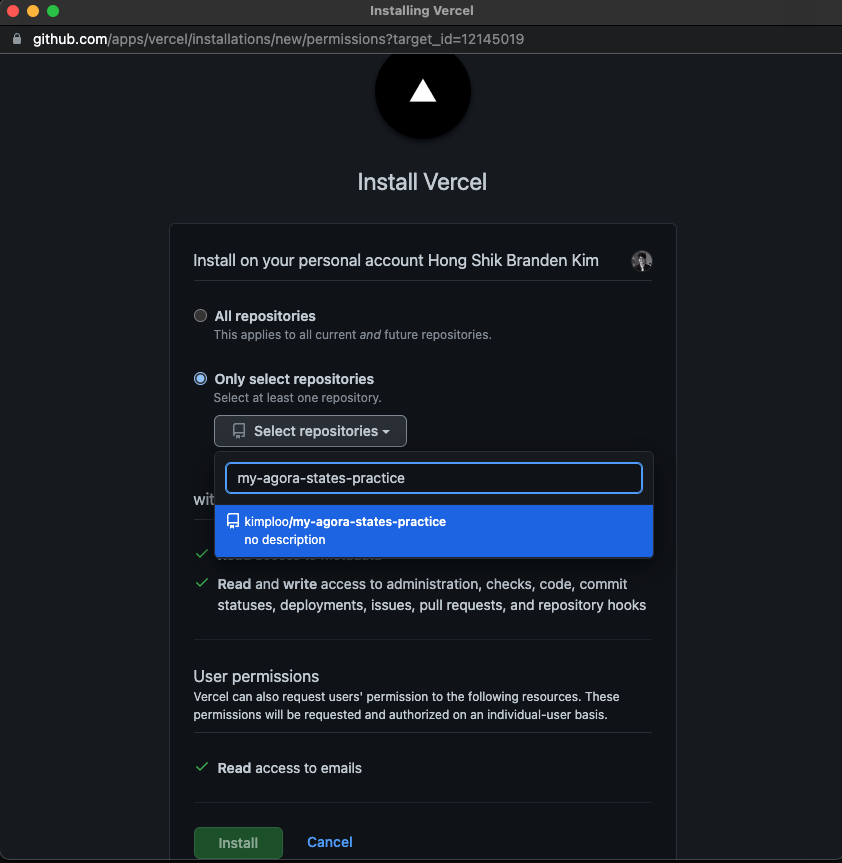
Vercel에서 깃허브 연동 후 자신이 원하는 리포지토리를 빌드할 수 있도록 선택한다.

이후, 프로젝트 설정 화면을 볼 수 있다.

- Project name: 프로젝트의 이름
- Framework preset: 사용을 원하는 프론트엔드 프레임워크
- Root directory: 루트 디렉터리 위치
- Build command: 빌드 스크립트
- Output directory: 빌드 결과 디렉터리 위치
- Install command: 설치 스크립트
자신의 프로젝트에 맞게 수정해야 하는 부분이 어디인지 파악하고, Deploy를 누른다.
이후에는 Deploy가 시작된다. Vercel이 EC2와 같은 인스턴스를 따로 실행시켜, 빌드 및 배포를 자동으로 진행한다.
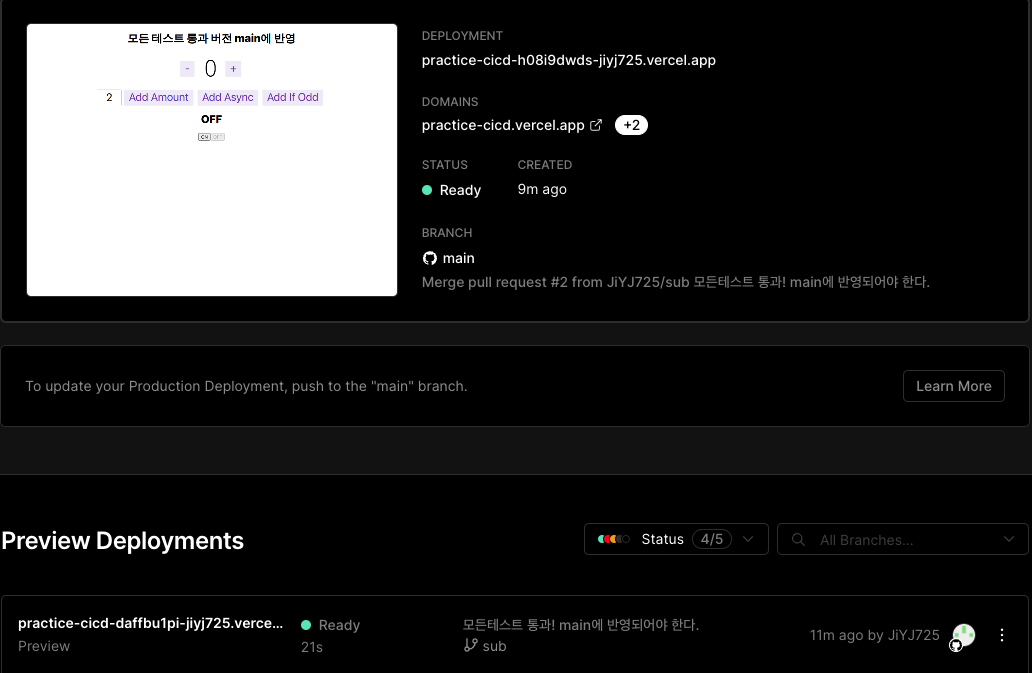
테스트 자동화 시뮬레이션
상황설정 : vercel에 깃허브의 main브랜치를 배포한 뒤, 작업은 sub브랜치로 한다. sub브랜치의 테스트 코드가 통과하면 main에 반영하고, 통과되지 못하면 marge를 거부하도록 한다.
먼저 .github/workflows/pullRequest.yml파일을 다음과 같이 작성한다.
name: test ci/cd
on: [push, pull_request]
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: test ci/cd
uses: actions/setup-node@v1
with:
node-version: '16'
- run: npm install
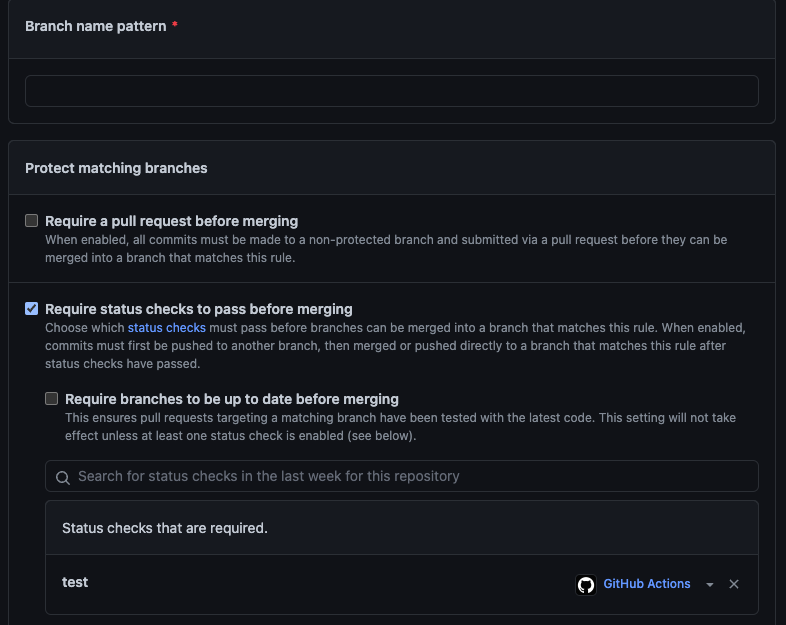
- run: npm test깃허브 리포지토리의 설정탭에서 branches메뉴를 가보면 브랜치 protection rules를 지정할 수 있다.

yml jobs의 status를 test로 설정했으므로 아래와 같이 설정한 후 적용한다.

이렇게 되면 sub브랜치에서 full request를 적용할 때, yml파일의 액션을 수행하게 된다. yml파일의 npm test를 통해 수행된 테스트 중에 단 하나라도 통과하지 않을 경우 marge는 거부되어 main브랜치의 내용은 변하지 않는다.
오직 모든 테스트가 통과될 때만 main브랜치의 내용이 변경되고, vercel을 통해 배포중인 링크에 반영된다.
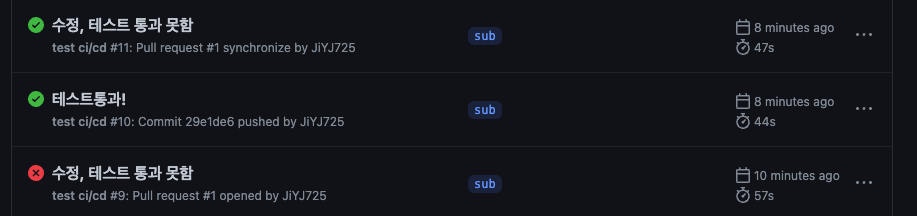
다음은 깃허브의 풀리퀘스트가 반영된 경우와 반영되지 않은 경우다.

테스트과 통과 되고 marge가 되면 배포링크에 정상적으로 반영된다.