
CORS

다른 출처의 리소스를 가져오려고 했지만 SOP 때문에 접근이 불가능합니다.
CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있습니다
SOP
SOP는 Same-Origin Policy의 줄임말로, 동일 출처 정책을 뜻한다.
즉, '같은 출처의 리소스만 공유가 가능하다'라는 정책이다.
출처(Origin)은 다음과 같다
https://www.naver.com:443/path
https://www.naver.com:443 => 출처(Origin)
https:// => 프로토콜
www.naver.com:443 => 호스트
출처는 프로토콜, 호스트, 포트의 조합으로 되어있다. 이 중 하나라도 다르면 동일한 출처로 보지 않는다.
-
https://www.naver.com vs http://www.naver.com
=> 프로토콜이 다르기 때문에 동일 출처가 아니다. (https / http) -
https://www.google.com vs https://www.naver.com
=> 호스트가 다르기 때문에 동일 출처가 아니다. -
http://localhost:8000 vs http://localhost:5000
=> 포트가 다르기 때문에 동일 출처가 아니다. -
https://www.naver.com:443 vs https://www.naver.com
=> https의 기본 포트는 443이기 떄문에 동일 출처다.
SOP가 나오게 된 이유
동일 출처 정책은 잠재적으로 해로울 수 있는 문서를 분리함으로써 공격받을 수 있는 경로를 줄여준다.
가령 해킹 등의 위험에서 보다 더 안전해질 수 있다는 것이다.
SOP가 없다면 로컬 컴퓨터의 브라우저에 로그인 등의 정보가 남아 있을 경우 다른 사이트에서 그 정보를 탈취하여 마음대로 이용할 수 있을 것이다. 이런 보안상 이점 떄문에 SOP는 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
그런데, 다른 출처의 리소스를 사용하게 될 일은 굉장히 많다. 로컬 환경에서 개발을 할 때 클라이언트와 서버를 따로 개발하게 되면 둘은 출처가 달라진다. 지도나 날씨 api를 사용하거나, github정보를 사용하는 것 모두 다른 출처의 리소스를 사용해야하는 일이다. 어떻게 해야 다른 출처의 리소스를 받아올 수 있을까?
CORS
이런 상황에서 필요한 것이 CORS이다. CORS는 Cross-Origin Resource Sharing의 줄임말로 교차 출처 리소스 공유를 뜻한다.
MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
처음의 에러 메세지는 결국 CORS때문이 아니라 SOP때문이고, CORS는 이 에러를 해결해줄 수 있는 방안이다.
CORS의 동작 방식
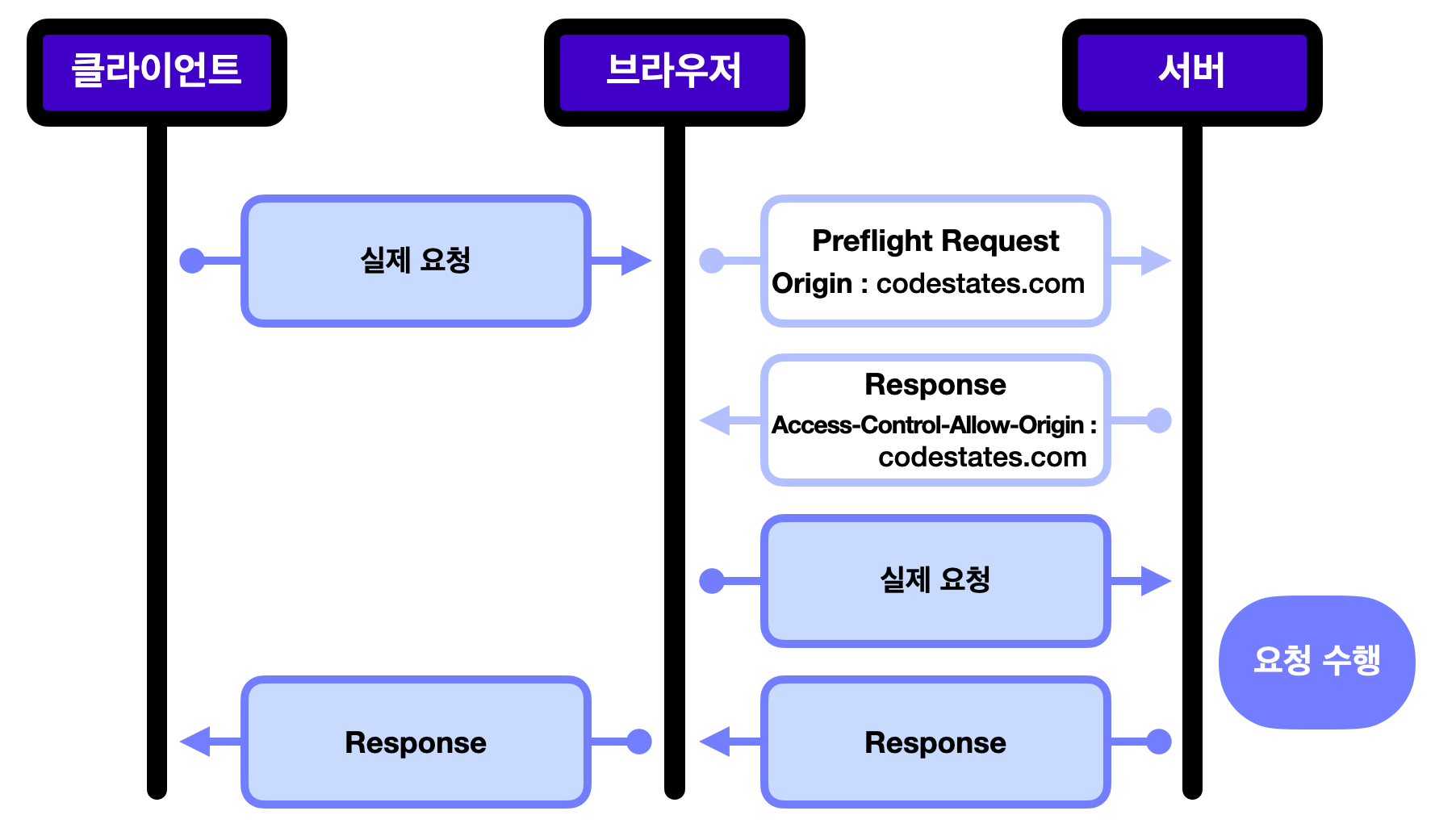
1. 프리플라이트 요청 (Preflight Request)
실제 요청을 보내기 전, OPTION메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것이 프리플라이트 요청이다.

프리플라이트 요청 후 응답 헤더의 Access-Control-Allow-Origin로 요청을 보낸 출처가 돌아오면 실제 요청을 보낸다.

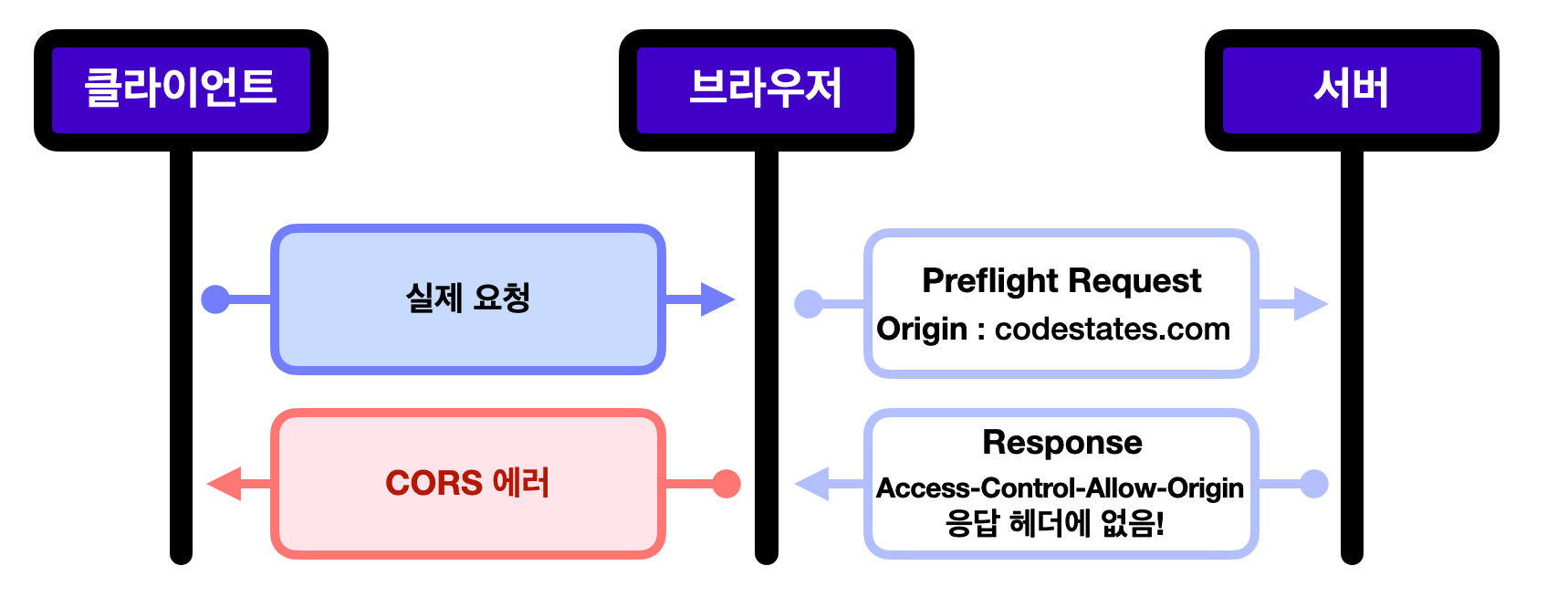
만일 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우고, 실제 요청은 전달되지 않는다.
프리플라이트 요청의 장점
- 실제 요청을 보내기 전 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통쨰로 보내는 것보다 리소스 측면에서 효율적이다.
- CORS에 대비되어 있지 않은 서버를 보호할 수 있다. CORS이전에 만든 서버들은 SOP요청만 들어오는 상황을 고려하고 만들어졌다. 따라서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않았다.
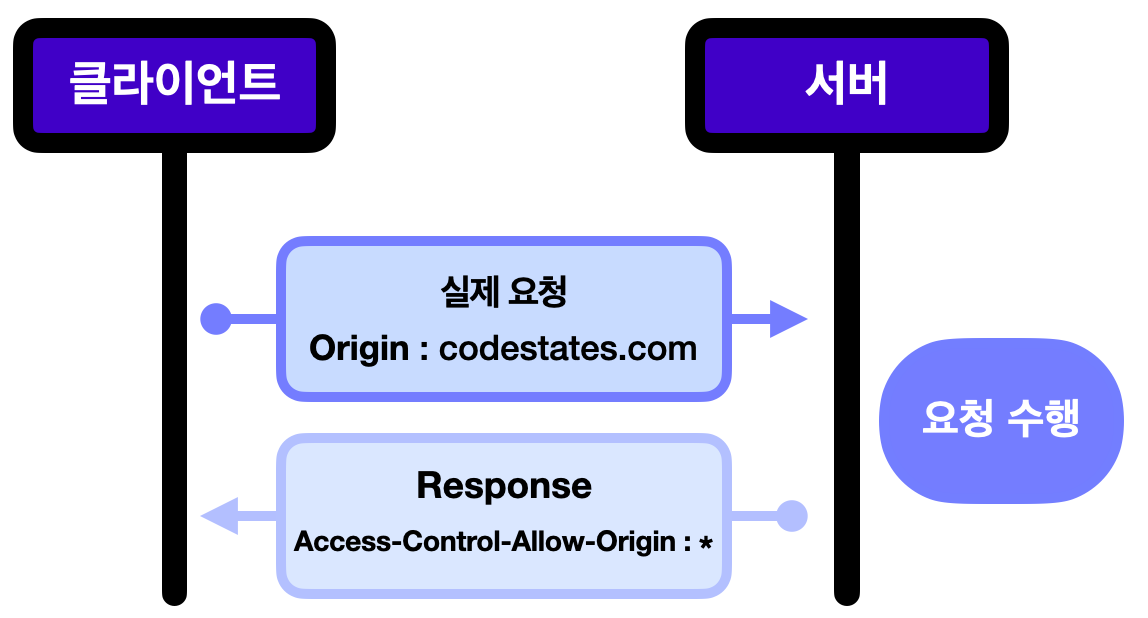
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것을 말한다.

조건은 다음과 같다.
- GET, HEAD, POST 요청 중 하나
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다. Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다.
3. 인증 정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청이다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 민감한 정보이기 떄문이다. 이 경우에는 프론트, 서버 양측 모두 CORS설정이 필요하다.
- 프론트 측에서는 요청 헤더에 withCredentials:true 를 넣어주어야 한다.
- 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
- 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생한다. 인증 정보를 다루는 만큼 출처를 정확하게 설정해주어야 한다.
CORS 설정 방법
Node.js서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})Express서버
Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});이 외 다양한 개발 환경에서도, 헤더의 값을 설정하는 방법만 알면 CORS 설정을 해줄 수 있다.
다음은 Node Server를 만들 때 참조하면 좋은 링크다. HTTP 트랜잭션 해부 | Node.js
개발 편의를 위한 Nodemon설치
npm install nodemon
package.json의 "scripts"에 아래 코드를 추가
start": "nodemon server/basic-server.js"
혹은
npx nodemon server/basic-server.js
// 클라이언트 특정 포트로 실행
npx serve -l 포트번호 client/
npx nodemon --inspact server/basic-server.js // inspact를 붙여주면 브라우저 콘솔에서 객체 정보를 볼 수 있다.