
웹 표준이란?
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’으로, 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있습니다. 웹 개발에 사용되는 언어인 HTML, CSS, JavaScript 등의 기술을 다룹니다. 이 세 기술은 화면의 구조, 표현, 동작을 각각 담당합니다.
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원합니다. 따라서 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있습니다. 앞서 언급 된 브라우저 호환 때문에 화면이 제대로 표시되지 않거나 기능이 작동하지 않는 등의 문제 상황을 방지할 수 있는 것입니다. 따라서 가능한 웹 표준을 준수한 웹 페이지를 개발하기 위해서 노력하는 것이 좋습니다.
웹 표준의 장점
유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았습니다. 그러다보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다.
웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생합니다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다.
검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있습니다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문입니다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것입니다.
웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양합니다. 또한 웹을 사용하는 사람들도 다양하죠. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있습니다.
Semantic HTML
semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
HTML : 화면의 구조를 만드는 마크업 언어
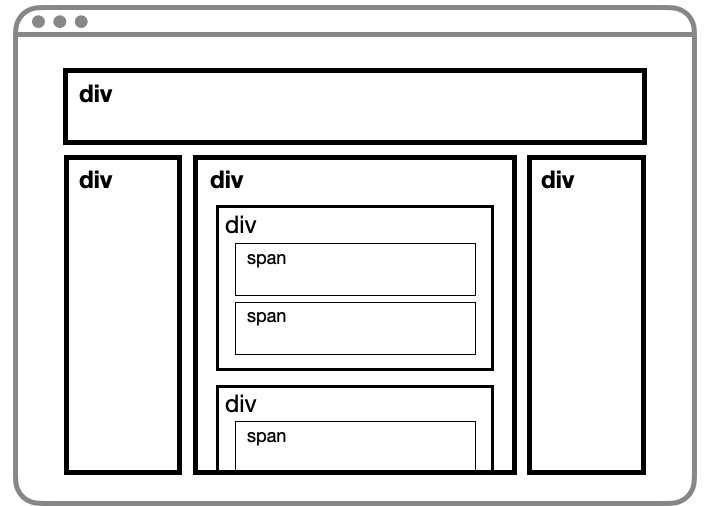
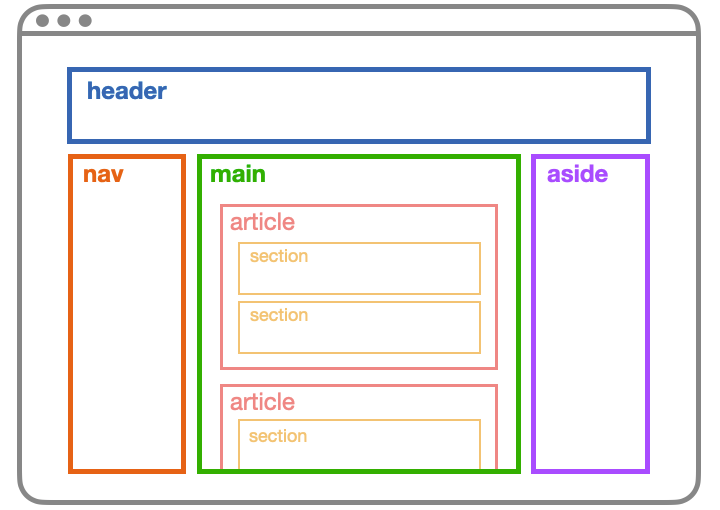
div, span으로 화면구성하기 vs 시멘틱 요소로 화면구성하기


시멘틱 HTML의 필요한 이유?
-
개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서 div 와 span 으로만 HTML 코드를 작성한다고 해봅시다. 그렇다면 요소의 이름을 보고서는 각 요소가 어떤 기능을 하는지 전혀 파악 할 수 없기 때문에 주석을 작성해서 설명하거나 id 나 class 를 사용해서 일일이 표기해야합니다. 만약 id 와 class 를 사용할 경우에는 이름은 어떻게 지을 것인지도 협의해서 정해야 하고, 다른 개발자에게 id 와 class 이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 될 겁니다. 이런 귀찮은 과정을 시맨틱한 요소를 사용하기만 해도 없앨 수 있습니다. 적어도 각 요소의 기능을 정의하느라 쏟아야하는 시간은 들지 않을 것입니다. -
검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악합니다. div 와 span 만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단합니다. 하지만 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 됩니다. 웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시맨틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다는 의미입니다. -
웹 접근성
Chapter3에서 더 자세히 배우겠지만, 웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻합니다. 한 가지 예시를 들면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데요. 이 때, HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 됩니다. 시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있다는 의미입니다.
시멘틱 요소의 종류
header : 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소.
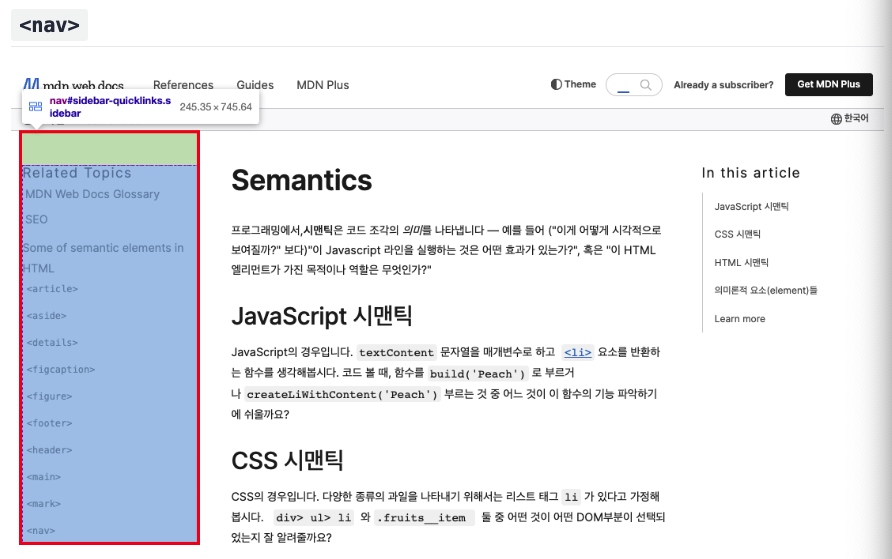
nav : 메뉴, 목차 등에 사용되는 요소.
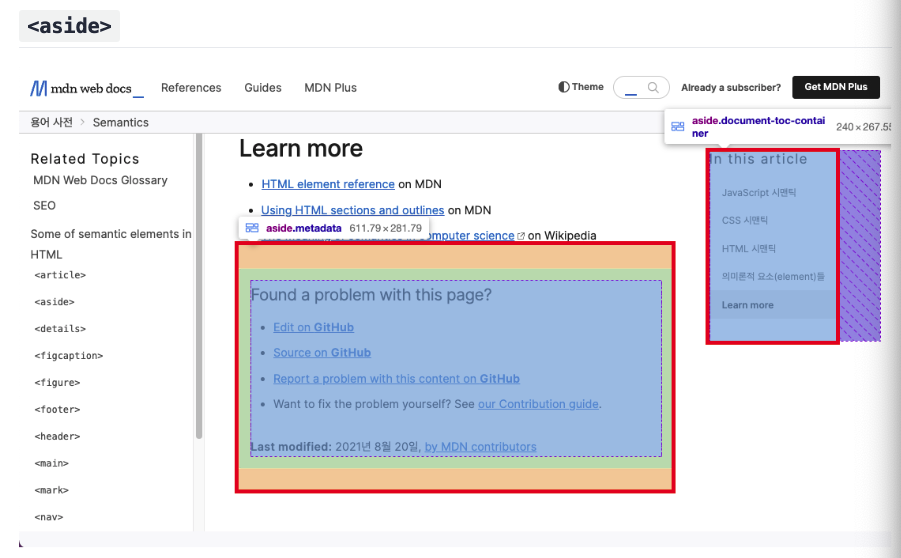
aside : 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소.
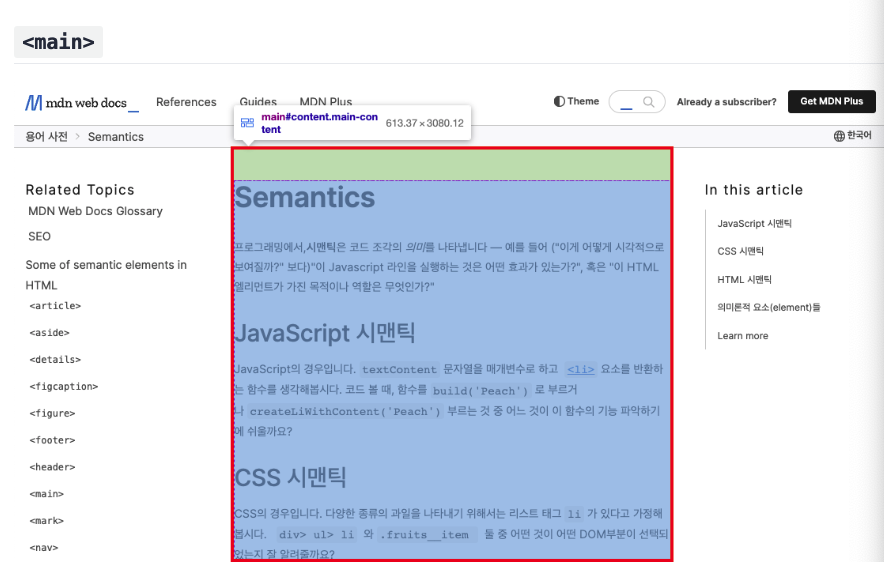
main : 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소.
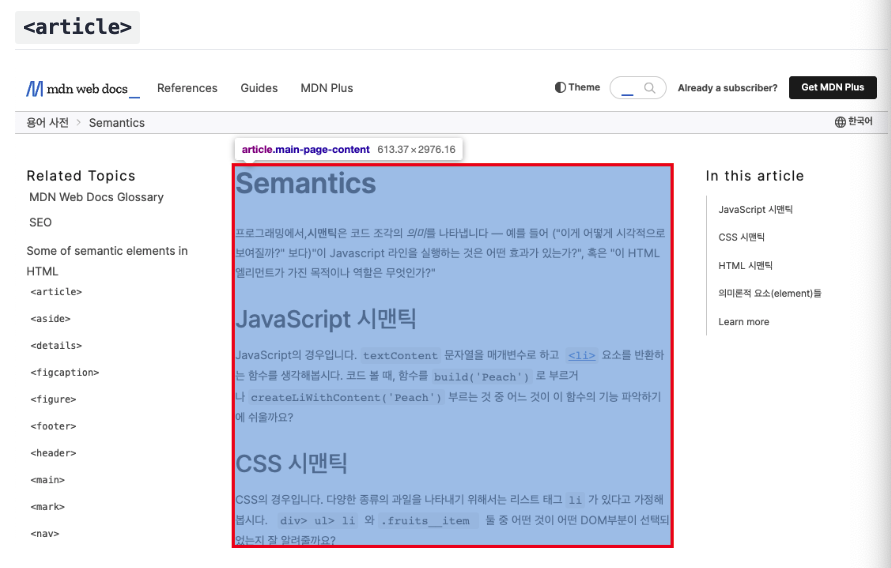
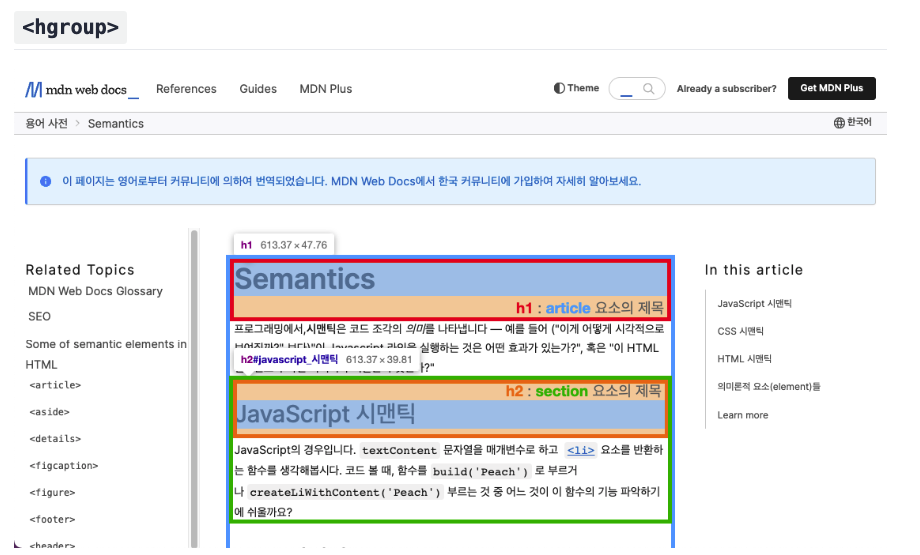
article : 게시글, 뉴스 기상 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소. 각각의 article을 구분하기 위한 수단이 필요하며, 보통 제목 hgroup을 포함하는 방법을 사용합니다.
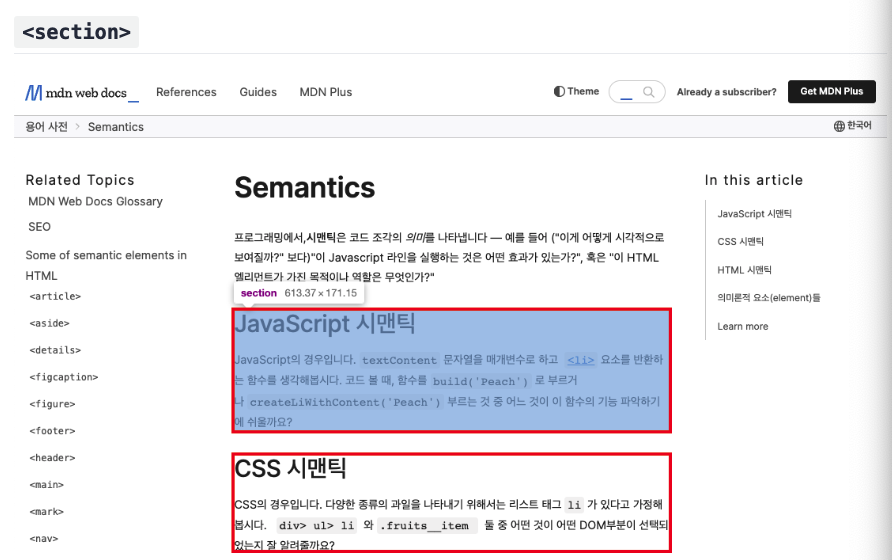
section : 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다.
hgroup : 제목을 표시할 때, 사용하는 요소로, h1~h6요소가 hgroup입니다.
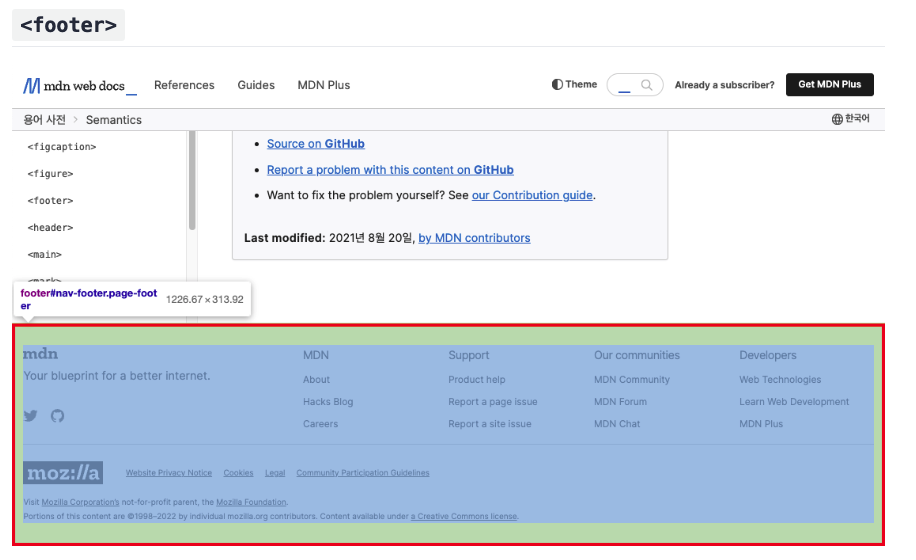
footer : 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다.
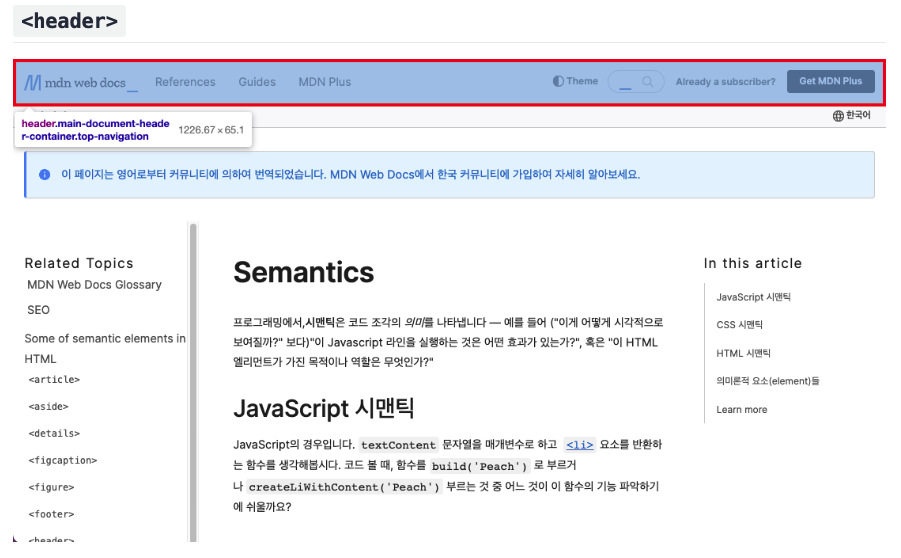
MDN의 시멘틱 HTML

-
현재 페이지에서는 페이지 최상단에 위치하고 있습니다.
-
페이지 최상단에 위치하는 경우 사이트 전체에서 사용할 수 있는 내용을 담습니다. 지금은 로고, 사이트 이름, 사이트를 구성하는 메인 페이지들, 다크모드, 검색 폼 등의 콘텐츠가 들어가 있습니다.
-
article, main 등 다른 요소의 머릿말 역할로도 사용할 수 있습니다
-
우측의 aside 요소에도 header 요소가 들어가 있습니다.

-
네비게이션 바의 역할로, 링크들을 담고 있습니다.
-
해당 페이지에는 표시된 위치 외에도 nav 요소가 2개 더 있습니다. 어디에 있을까요? 직접 찾아보세요. nav 요소가 페이지 이동을 위한 링크들을 담고 있다는 것을 알면 찾기 어렵지 않습니다.

-
메인 콘텐츠와 관련이 있긴 하지만, 직접적인 연관은 없는 내용이 들어가는 요소입니다.
-
우측에 있는 제목별 북마크, 페이지 하단에 있는 콘텐츠 오류 제보 등의 내용이 aside 요소 안에 들어가 있습니다.

-
페이지의 메인 콘텐츠가 들어가는 요소입니다.
-
해당 페이지의 주제인 Semantics와 관련된 내용이 들어있습니다.

-
게시글, 뉴스 기사처럼 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다.
-
재사용하는 부분인 만큼, 각각의 article 을 식별할 수 있는 요소가 필요합니다.
hgroup 요소를 사용하여 식별하는 경우가 많습니다.
-
문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다.
-
적합한 의미의 요소가 없을 때 사용하기 때문에, 의미를 부여하기 위한 요소를 포함시키는 것이 좋습니다.
hgroup 을 포함하는 경우가 많습니다.

- 제목을 표시하기 위해서 사용하는 요소입니다.
- h1 부터 h6 까지 있으며, 숫자가 클 수록 글자의 크기는 작아집니다.
숫자가 작은 제목이 숫자가 큰 제목을 포함하는 방식으로 사용합니다. - 해당 페이지에서는 article 요소의 제목으로는 h1, section 요소의 제목으로는 h2 를 사용하고 있습니다.
hgroup 요소의 숫자만 봐도 article 요소가 section 요소를 포함하는 관계임을 파악할 수 있습니다.

- 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다.
- 사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함하고 있습니다.
자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
인라인 요소는 콘텐츠가 차지하는 만큼만, 블록요소는 가로로 넓게 화면 영역을 차지하며 대표적인 인라인 요소로는 span, 블록 요소로는 div가 있다. 인라인 요소는 항상 블록 요소 안에 들어가야 하며 반대의 경우는 있어서는 안된다. 보통 특정 요소가 인라인 요소인지 블록 요소인지 정확하게 알지 못할 때 이런 실수를 하게 된다.
// h1, div 요소는 블록 요소
// a, span 요소는 인라인 요소
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>2. b, i 요소 사용하기
b와 i태그는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소다. 하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋습니다. 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소기 때문이다. 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는 strong요소와 em요소를 사용하는 것이 좋다. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여한다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>hgroup 마구잡이로 사용하기
hgroup요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용한다. 이를 시각적으로 나타내기 위해서 숫자가 작을수록 글자의 크기가 크고, 숫자가 작을 수록 크기가 작다. 그런데 이러한 특성 때문에 hgroup의 시맨틱 요소로서의 역할을 간과한 잘못된 화면 구조 정보를 전달하게 된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4 br / 연속으로 사용하기
br /은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소다. 그런데 이러한 목적이 아니라 요소사이에 간격을 만들기 위한 목적으로 남발해서는 안된다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 css속성을 주어 여백을 조정해주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }스타일링 사용하기
웹 표준으로 html, css, javaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있었다. 그런데 html요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같다. 웹 표준을 지키기 위해서는 html과 css코드를 분리해서 작성하는 것이 좋다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }크로스 브라우징
크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다. 여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것입니다. 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아닙니다. 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능합니다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있습니다. <지금까지 인터넷 익스플로러(activeX문제, 최신 css, javascript미지원 문제)로 인해 많은 개발자가 고통을 겪었다.>
크로스 브라우징 워크 플로우
1. 초기 기획
초기 기획단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 한다. 어떤 콘텐츠와 기능이 있어야 하는지, 디자인은 어떻게 할지 등의 사항을 결정해야 한다. 그 후에는 이 사이트의 고객이 누구일지 생각해야 한다. 고객이 사용하는 브라우저는 무엇일지, 기기는 무엇일지 고민이 필요하다. 타겟 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야한다.
2. 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서 호환성이 어떤지 파악하고 사용해야 한다. MDN, Can I Use등의 사이트에서 코드의 호환성을 확인할 수 있다. 아래 예시는 MDN에서 제공하는 브라우저 호환성 정보다. 인터넷 익스플로러의 처참한 호환성을 확인할 수 있다.
코드를 작성하다 보면 크로스 브라우징을 힘든 상황을 만나게 될 수도 있는데, 이런 경우에는 이를 인정하고 대체 수단을 마련해야한다. 또한, 개발중인 웹 사이트가 일부 오래된 브라우저에서는 어쩔 수 없이 제대로 기능하지 않을 수도 있다는 사실을 받아들여야 한다.
3. 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
-
안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행한다.
-
휴대폰 및 태블릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등 )애서 테스트를 진행한다.
-
그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행한다.
-
Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행한다.
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법이다. TestComlete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있다.
수정 / 반복
테스트 단계에서 버그가 발견되었다면 수정이 필요하다. 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결방법을 정해야한다. 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다. 수정이 완료되면 3번 과정부터 반복한다.
사실 웹 페이지를 개발할 때 웹 표준만 잘 지켜도 크로스 브라우징을 어느 정도 실현할 수 있다. 웹표준 자체가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이기 때문이다. 특히 웹 표준을 오히려 저해하는 코드를 작성해야했던 인터넷 익스플로러가 지원을 종료하게 되었기 때문에 크로스 브라우징에 힘써야 하는 상황이 많이 줄어들었다.
SEO(Search Engine Optimization, 검색 엔진 최적화)
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드와 배치, 효율적인 HTML 요소 사용 법 등을 이용하는 방법.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.
On-Page에서 통제할 수 있는 요소
1. title요소
title 요소는 검색 결과 창에서 제목에 해당하는 요소로, head 요소의 자식 요소로 작성한다.
-
title 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있습니다.
제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어집니다. -
title 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아집니다.
그렇다고 같은 키워드를 반복하면 검색시 불이익을 받을 수 있습니다. 제목에 핵심 키워드는 한 번만 포함시켜 주세요.
2. meta요소
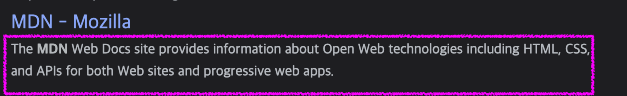
meta 요소는 메타 데이터를 담는 요소다. 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터다. meta요소도 head요소의 자식 요소로 작성해주는 것이 일반적이다.


위의 박스 영역이 meta요소안에 들어있는 내용이다. 해당 웹 페이지가 어떤 데이터를 다루고 있는 지를 설명하는 메타 데이터가 들어있음을 알 수 있다.
두 가지 모두 meta요소를 사용하지만, 각각의 목적은 다르다. 첫 번째 경우는 name속성을 사용하며, SEO를 위해서 사용하는 것이 목적이다. 두 번째 경우는 property속성을 사용하며, 다른사람에게 공유하기 위한 것이 목적이다. 특히 property속성을 사용하는 경우는 오픈그래프(Open Graph)라고 하며, 페이스북(현 Meta)에서 게시물을 공유하기 위한 목적으로 만들었으며, 각 속성값 앞에는 오픈 그래프를 뜻하는 "og"가 붙는다.
SEO를 위한 meta요소
<meta name="속성값" content="내용" />주요 속성값
description : 콘텐츠에 대한 간략한 설명이다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하면 된다.
keywords : 웹 페이지의 관련 키워드들을 나열할 때 사용한다.
author : 콘텐츠 제작자를 표시한다.
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />og:url : 페이지의 표준 URL입니다.
og:site_name : 사이트의 이름입니다.
og:title : 콘텐츠의 제목입니다.
og:description : 콘텐츠에 대한 간략할 설명입니다. 검색 결과에서 제목 밑에 뜨는 내용을 생각하시면 됩니다.
og:image : 미리보기로 표시될 이미지입니다.
og:type : 콘텐츠 미디어의 유형입니다. 기본 값은 website로, video, music 등의 유형을 표시할 수 있습니다.
og:locale : 리소스의 언어로, 기본값은 en_US입니다. 한국은 ko_KR입니다.
오픈 그래프를 잘 작성하면 링크 공유를 통해 방문자 수를 늘릴 수 있는 방안이 될 수 있기 때문에 오픈 그래프도 그 자체의 목적이 seo가 아닐 뿐이지 간접적으로 연관이 있다고 볼 수 있다.
따라서 SEO가 목적이라면 name속성을 사용하는 meta 요소에 더 중점을 두되, 오픈 그래프도 잘 작성하는 게 좋다.
hgroup요소
hgroup 요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높습니다. 따라서 검색 엔진도 hgroup 요소의 내용을 중요하게 취급합니다. 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 hgroup 요소에 넣어주는 것도 SEO에 도움이 됩니다.
하지만 똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있습니다. 따라서 이미 사용한 핵심 키워드를 그대로 사용하지 않고 비슷한 키워드로 대체해서 사용하거나, 핵심 키워드의 관련 키워드들을 쭉 포함시키는 것이 좋습니다.
4. 콘텐츠
개성있는 브랜딩
아이디어나 이름이 겹치지 않는다면, 관련 키워드를 검색했을 때 해당 웹 사이트가 상위권에 뜰 가능성이 매우 높습니다. 비슷한 내용을 포함하는 타 사이트가 많지 않기 때문이죠. 따라서 애초에 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략입니다. 꼭 이름이나 서비스의 종류가 아니더라도, 웹 사이트만의 독특한 이벤트나 콘텐츠를 만들어내는 것도 훌륭한 방법입니다.
복사 + 붙여넣기 금지
반대로, 타 사이트의 글을 그대로 복사해서 사용하면 검색 엔진은 중복 문서로 판정하여 아예 검색 결과에서 생략해버리기도 합니다. 애초에 먼저 작성되었던 글이 먼저 뜰 확률이 높기 때문에, 검색 결과 상위권이 뜰 가능성도 그렇게 높지 않습니다. 따라서 글을 그대로 복사 붙여넣기 하는 방식으로 콘텐츠를 작성하는 것은 지양해야하며, 타 사이트의 글을 인용하고 싶다면, 일부만 가져오면서 링크를 첨부하여 출처를 표기하는 것이 좋습니다.
간결한 제목과 설명글
title 요소를 다룰 때 이미 설명했지만, 페이지 제목과 설명글에 이것 저것 많이 적어 넣는다고 해서 검색이 잘 되는 것은 아닙니다. 단순히 검색 엔진 노출 횟수를 늘리기 위해서 전혀 관련 없는, 실시간으로 많이 검색되는 키워드를 넣어봤자 사이트를 방문한 사용자가 전혀 관련이 없는 콘텐츠를 보고서 해당 사이트에 안좋은 이미지를 갖게될 수 있습니다. 또한 웹 사이트와 관련이 있는 키워드라고 해도, 같은 키워드를 너무 많이 반복해서 작성해도 좋지 않습니다. 최악의 경우 스팸 요소가 있는 사이트로 분류될 가능성도 있으며, 사용자가 방문한다고 해도 만족도가 좋을리가 없습니다.
최대한 글자로 작성하기
적절한 이미지의 사용은 콘텐츠의 품질을 높여줍니다. 하지만 글자로 적어도 될 내용을 굳이 이미지로 만들어서 작성하는 것은 SEO에는 도움이 되지 않습니다. 사용자는 이미지에 적힌 글을 읽을 수 있지만, 검색 엔진은 그렇지 않기 때문입니다. 따라서 검색 엔진의 선택을 받을만한 글을 이미지로 대체하여 기회를 박탈하는 일은 없어야합니다.
꼭 이미지를 넣어야 한다면 alt 속성을 사용하여 해당 이미지에대한 설명을 텍스트로 작성하는 것이 좋습니다. 하지만 이 역니 너무 길게 작성하면 스팸 요소로 인식할 수 있으니 꼭 필요한 설명만 작성하는 것이 좋습니다.
(O) <img src="seo정리 썸네일.png" alt="seo정리 썸네일" />
(X) <img src="seo정리 썸네일" alt="코드스테이츠 프론트엔드 과정 섹션 3 seo를 정리한 내용의 핵심을 담은 썸네일" />meta태그의 오픈 그래프 요소 작성해보기
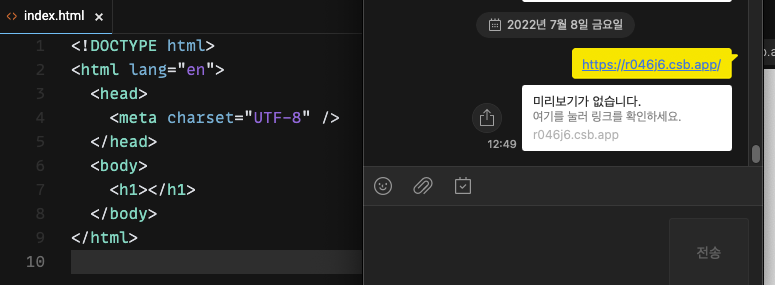
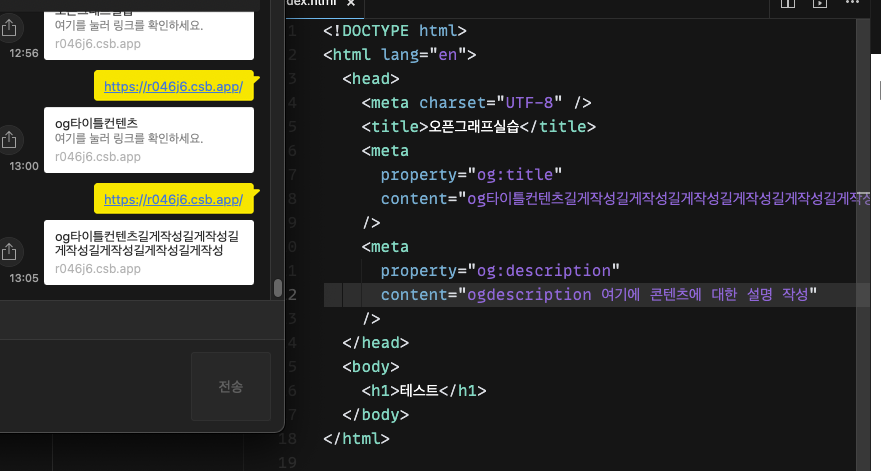
초기상태

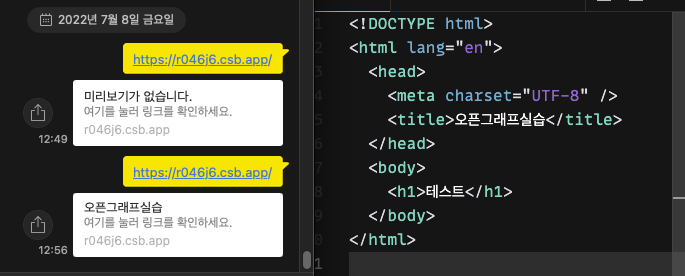
title 태그 추가

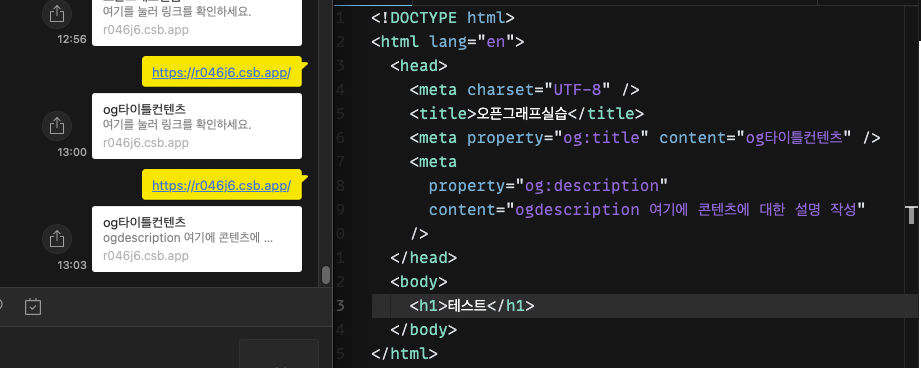
property og:title추가


아래는 제목을 title을 길게 작성했을 경우다.길게 작성할 경우 description이 보이지 않는다.
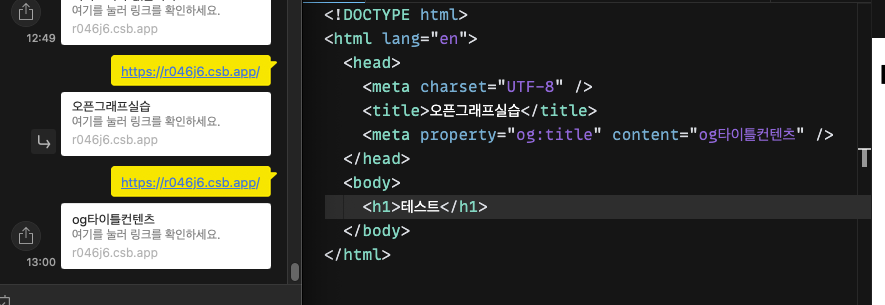
property og:description추가

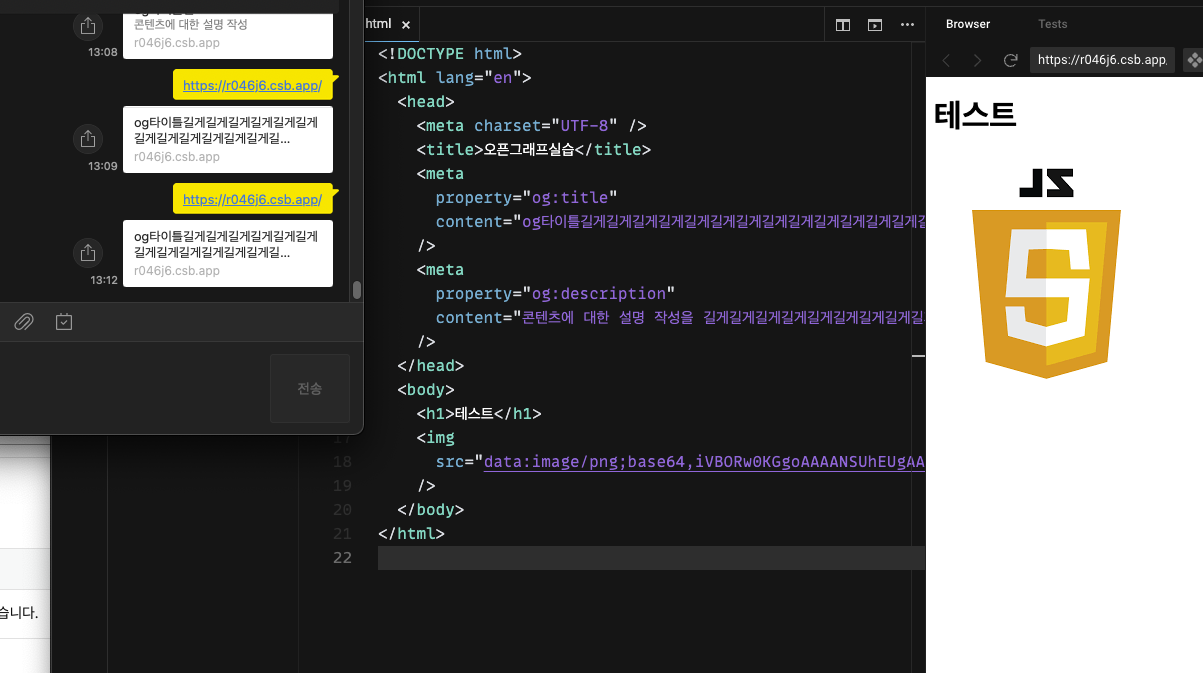
body에 img태그 추가

이미지를 추가해도 링크에 이미지가 보이지 않는다.
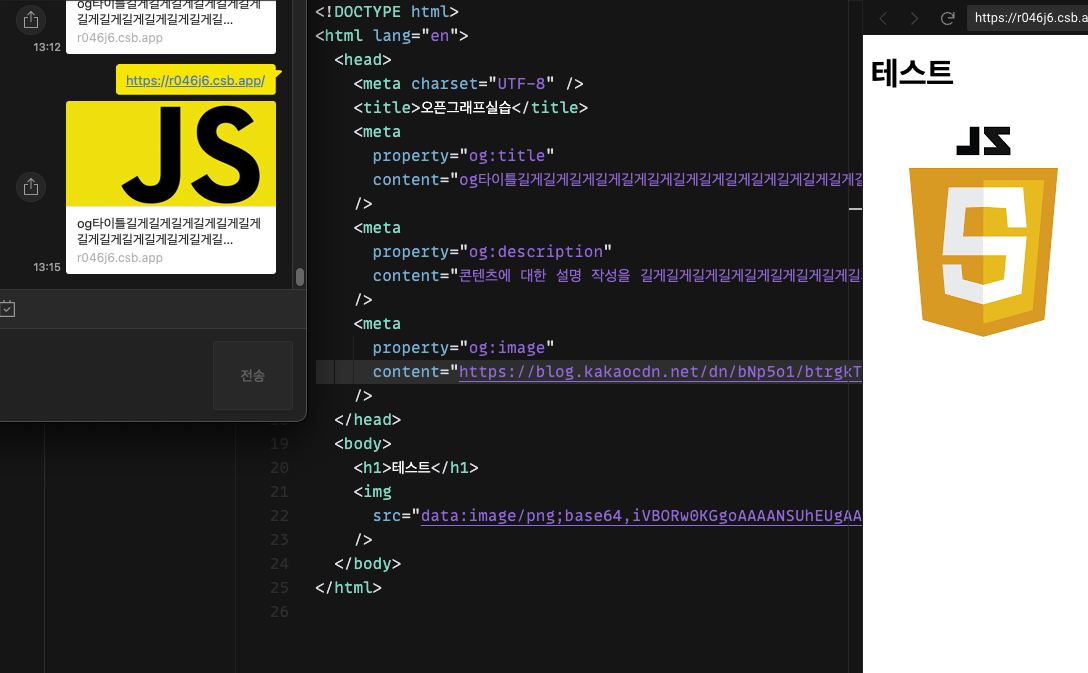
head에 property og:image추가

웹 접근성
웹에서 영상을 보다가 소리가 나지 않거나 화질이 심하게 좋지 않거나 음질이 너무 좋지 않아서 내용 파악이 힘든 경우가 있다. 이런 경우를 웹 접근성이 낮다고 할 수 있을 것이다.
웹 접근성(Web Accessibility)은 일반적으로 장애인, 고령자 등이 웹 사이트에서 제공하느 ㄴ정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻한다. 하지만 위의 사례처럼 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있다.
국내 쇼핑몰 사이트는 대부분 이미지 위주로 작성되어 있다. 그래서 시력이 안좋은 경우 접근성이 매우 낮다. 이런 문제점을 파악하고 이미지속 글자를 인식하여 텍스트로 변환, 스크린 리더가 읽을 수 있게 만드는 기능을 제공하는 사이트도 있다. 하지만 이미지속 글자를 인식하고 변환하는 과정에서 시간이 소요되기 때문에 텍스트로 작성되어 있는 경우와 비교했을 때 정보에 접근하는데 시간이 더 걸리게 된다. 아마존, 아이허브 등 국내에서도 사용할 수 있는 해외 쇼핑몰 사이트를 들어가보면, 상품의 기본 정보가 모두 텍스트로 작성되어 있다. 또한 페이지에 첨부되어있는 모든 이미지에 이미지를 설명하는 텍스트가 함께 작성되어 있다. 시력이 좋지 않아도 스크린 리더를 사용하면 화면상 모든 요소의 정보에 쉽게 접근할 수 있도록 구성되어 있는 것이다.
웹 접근성을 갖추면 얻을 수 있는 효과
-
사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층도 웹 사이트를 자유롭게 이용할 수 있게 된다. 그만큼 사이트의 이용자를 늘릴 수 있고, 새로운 고객층을 확보할 수 있게 된다. 실제로 웹 접근성 향상을 통해 매출이 증가한 외국 쇼핑몰 사례도 있으며, 국내 온라인 쇼핑몰에서도 노년층의 매출이 증가 추세를 보이고 있다. -
다양한 환경 지원
앞서 이야기 했듯 정보 소외 계층이 아니더라도 정보에 접근하기 어려운 상황에 처할 수 있다. 운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등이 있다. 웹 접근성을 향상시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대된다. 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있다. -
사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 점점 증가하고있는 상황에서, 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있다. 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가는 물론 충성 고객을 확보할 수 있는 가능성이 늘어나게 된다.
WCAG(Web Content Accessibility Guidelines) 2.0을 기반으로 한 한국형 웹 콘텐츠 접근성 지침 2.1내용 정리
인식의 용이성 : 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트 : 텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
- 시각적으로 화면을 인식할 수 없는 사용자 혹은 상황을 대비해서 대체 텍스트를 제공할 필요가 있다.
<img src="이미지 주소" alt="대체 텍스트" />-
배경 이미지와 같이 정보를 인식할 필요가 없는 경우에는 alt값으로 빈 문자열을 주어 스크린 리더가 인식하지 않게 한다.
-
인접 요소의 내용에서 이미지의 정보를 충분히 인지할 수 있는 경우에는 작성하지 않는 것이 좋다. 이 경우엔 대체 텍스트를 작성할 경우 이미지 정보를 중복해서 제공하게 된다.
2. 자막 제공 : 멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 사용하기
- 자막을 지원하는 멀티미디어 플랫폼 사용하기
- 비디오 요소 안쪽에 track 요소를 사용하여 자막 파일 불러오기
<video ...>
<track stc="자막.vtt" kind="caption" />
</video>
// WebVtt(Web Video Text Tracks, .vtt파일) 또는 Timed Text Markup Language(TTML)형식을 사용해야 한다.- 자막을 제공하기 어려운 경우 대본 또는 수어를 제공하기
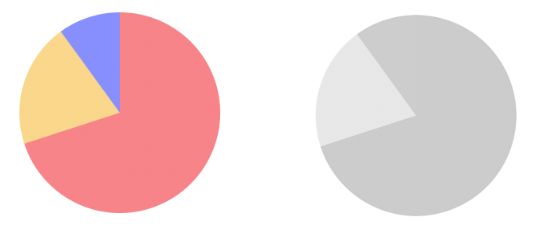
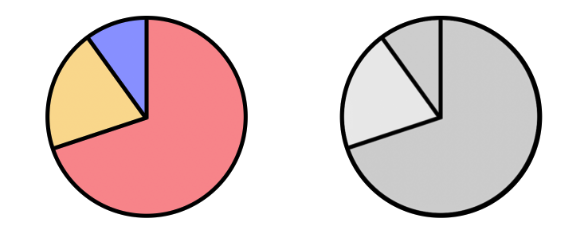
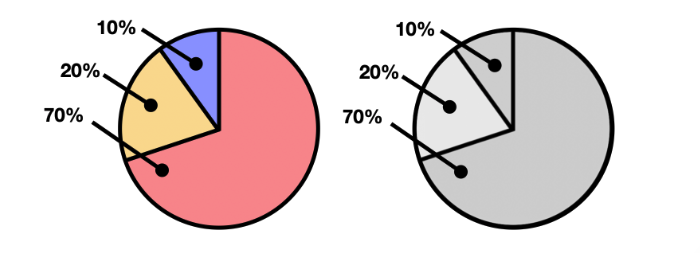
3. 색에 무관한 콘텐츠 인식 : 콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.

- 색약, 색맹 등의 색을 인지하는데 어려움이 있는 사용자의 경우 색으로 구분되는 콘텐츠를 제대로 파악하지 못할 수도 있다. 위 이미지에서 좌측이 색으로만 구분된 콘텐츠, 우측은 색맹인 사용자가 본 콘텐츠다. 우측의 경우에는 콘텐츠 구분이 제대로 되지 않는 것을 볼 수 있다.
다음과 같은 방법으로 문제를 해결할 수 있다.
- 콘텐츠에 테두리 설정하기

- 콘텐츠에 레이블 달기

4. 명확한 지시사항 제공 : 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
지시사항에 청각, 시각 장애인도 인지할 수 있도록 피드백을 제공해야 한다.
5. 텍스트 콘텐츠 명도 대비 : 텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.

- 명도 대비가 충분히 확보되지 않는 경우 텍스트를 읽기 어려우므로 꼭 지켜야 한다.
- 다음의 상황에서는 콘텐츠와 배경 간의 명도 대비가 3대 1까지 허용된다.
- 텍스트가 18pt또는 굵은(Bold) 14pt이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우
6. 자동 재생 금지 : 자동으로 소리가 재생되지 않아야 한다.
-
동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리를 말한다.
-
스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 페이지 내용을 파악하기 어려워진다.
-
불가피하게 제공해야 하는 경우에는 다음과 같이 해결한다.
-
가장 먼저 위치시켜 정지할 수 있게 구현하기
-
esc를 눌러 정지
-
3초 내에 정지
7. 콘텐츠 간 구분 : 이웃한 콘텐츠는 구별될 수 있어야 한다.
- 웹 페이지를 구성하는 모든 콘텐츠는 시각적으로 구분할 수 있어야 한다.
- 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법을 사용
운용의 용이성(Operable) : 사용자 인터페이스 구성요소는 조작 가능하고 네비게이션 할 수 있어야 한다.
8. 키보드 사용 보장 : 모든 기능은 키보드만으로도 사용할 수 있어야 한다.
9. 초점 이동 : 키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
10. 조작 가능 : 사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
11. 응답 시간 조절 : 시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋지만, 꼭 넣어야 하는 상황에서는 충분한 시간, 종료 안내, 조절 수단을 제공해야 한다. (가령 은행 사이트는 보안 문제로 일정 시간 이후 자동 로그아웃을 진행한다. 이 때 이 요소들을 제공한다.)
12. 정지 기능 제공 : 자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
13. 깜빡임과 번쩍임 사용 제한 : 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다. 만약 이런 콘텐츠를 제공하게 되는 경우 다음 조건 중 하나를 충족해야 한다.
- 번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이어야 함
- 사전에 경고하고 중단할 수 있는 수단을 제공해야 함
- 시간을 3초 미만으로 제한해야 함
14. 반복 영역 건너뛰기 : 콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
15. 페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 특수문자는 1개까지만 사용해야 한다. 특히 시각적 장식을 목적으로 특수 문자를 반복적으로 사용하는 경우 스크린 리더에서 불필요한 음성을 반복해서 출력하게 되므로 넣지 않아야 한다.
16. 적절한 링크 텍스트
- 이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야한다.
이해의 용이성(Understandable) : 콘텐츠는 이해할 수 있어야 한다.
17. 기본 언어 표시 : 주로 사용하는 언어를 명시해야 한다.
<html lang="ko">- 페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang속성을 표기한다.
18. 사용자 요구에 따른 실행 : 사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
링크 요소 안에 보이지 않는 요소를 넣어 새 창에 접근하게 됨을 알려주기
<a href="...">페이지<span class="blind">새 창</span></a>
링크 요소에 title 속성으로 새 창 작성하기
<a href="..." title="새 창">페이지</a>
링크 요소에 target=”_blank” 속성을 넣기
<a href="..." target="_blank">페이지</a>19. 콘텐츠 선형 구조 : 콘텐츠는 논리적인 순서로 제공해야 한다.
20. 표는 이해하기 쉽게 구성해야 한다.
- 비장애인은 표를 보면 그 구조를 인식할 수 있지만, 시각 장애가 있는 경우에는 내용을 들으면서 그 구조를 파악해야만 한다. 따라서 듣기만해도 표의 구조, 내용을 이해하기 쉽게 구성해야 한다.
- 테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공하기
- 표의 제목을 제공하는 것만으로도 무엇을 말하고자하는 표인지 미리 파악할 수 있게 됩니다. 제목과 함께 표의 간단한 요약을 작성해도 좋다.
- 표의 셀은 제목 셀과 데이터 셀이 구분되도록 구성해야 한다. 제목 셀은 th, 데이터 셀은 td 를 사용하면 된다.
- 표의 구조가 복잡할 경우, 최대한 간소화하거나 scope 혹은 id와 headers 속성을 사용하여 작성한다.
- 테이블 요소 안에 caption 요소를 사용해서 표에 제목을 제공하기
21. 레이블 제공 : 사용자 입력에는 대응하는 레이블을 제공해야 한다.
(X) <input type="text" placeholder="아이디" />
(O) <lable for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />
(O) <input type="text" title="아이디" placeholder="아이디" />
(O) <input type="text" aria-label="아이디" placeholder="아이디" />WAI-ARIA의 경우 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다. 다른 HTML 속성이나 요소로 대체 가능한 경우에는 해당 속성이나 요소를 우선적으로 사용한다.
22. 오류정정 : 입력 오류를 정정할 수 있는 방법을 제공한다.
견고성(Robust) : 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지 : 마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
24. 웹 애플리케이션 접근성 준수 : 콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
WAI-ARIA
- WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
결국 WAI-ARIA는 WAI에서 발표한 RIA환경에서의 웹 접근성 기술 규격이다.
WAI-ARIA의 필요성
html에 시맨틱 요소를 사용하는 것 만으로도 웹 접근성을 향상시킬 수 있다. WAI-ARIA는 html요소에 추가적으로 의미를 부여할 수 있게 해준다. 따라서 보조적으로 사용하면, 웹 접근성을 향상시킬 수 있다.
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에 WAI-ARIA를 사용하면 html요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색할 수 있게 도와준다.
- 여기서 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황이라는 것은 시맨틱 요소만으로 충분한 상황에서는 WAI-ARIA를 사용하지 않아야 한다는 의미다. 어디까지나 보조적인 역할로만 사용해야하고, 남용해선 안된다. 시맨틱한 html작성이 최우선이다.
- spa처럼 ajax를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에 대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
WAI-ARIA 사용법
- 역할(role) : HTML 요소의 역할을 정의하는 속성
- 상태(state) : 요소의 현재 상태를 나타내는 속성
- 속성(property) : 요소의 특징을 정의하는 속성(attribute)
1. 역할(Role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)이다. 예를 들어, 버튼으로 사용되는 요소를 만들었는데 div 요소를 사용했다면, 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해줄 수 있습니다.
<div role="button">div이지만 button으로 사용되는 요소</div>
// WAI-ARIA의 잘못된 사용 예시 (html요소로 충분히 파악할 수 있는 내용을 더 설명할 필요는 없다.)
<button role="button">button인 요소</button>
// WAI-ARIA의 잘못된 사용 예시
<h1 role="button">h1인 요소</h1>탭 컨트롤에서의 사용 예시
// 컴포넌트 구조를 간소화한 모습
<div>
<li>Tab1</li>
<li>Tab2</li>
<li>Tab3</li>
</div>
<div>Tab menu ONE</div>
<div>Tab menu TWO</div>
<div>Tab menu THREE</div>
<div role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>2. 상태(State)
- aria-selected
위에서 tab컴포넌트에서 필요한 정보는 역할 뿐만 아니라 현재 어떤 탭이 선택되어 있는지도 알 수 있어야 한다. 그것을 알 수 있게 하는 것이 aria-selected라는 속성이다.
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>이 외에도 아코디언 UI가 펼쳐진 상태인지 표시해주는 aria-expanded, 요소가 숨김 상태인지를 표시하는 aria-hidden 등의 속성이 있다.
3. 속성(Property)
- area-label
이따금 요소에 대한 정보를 전혀 얻을 수 없는 경우가 발생하기도 한다. 텍스트 콘텐츠 없이 이미지로만 만들어진 버튼이 대표적인 예시다. 이럴 때 area-label을 통해 요소에 라벨을 붙여줄 수 있다.
<button> <img src="X.png" /> </button>
<button> <img src="돋보기.png" /> </button>
<button aria-label="닫기"/> <img src="X.png" /> </button>
<button aria-label="검색"/> <img src="돋보기.png" /> </button>- aria-live
aria-live 속성은 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시한다. 즉, 브라우징 도중에 내용을 띄우는 alert, modal, dialog 와 같은 역할을 하는 요소이거나, AJAX 기술을 사용하여 실시간으로 내용을 갱신하는 영역에 사용하는 속성이다. 시각 장애인들은 화면의 동적인 요소를 알아채기 어렵기 때문에, 이 속성을 사용해서 실시간으로 갱신되는 내용을 알려주면 큰 도움이 된다.
속성 값으로는 polite, assertive, off(default)가 있다.
polite : 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달.
assertive : 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달.
