google analytics
웹 프로젝트에서 접속량을 파악하기 위해 구글 애널리틱스를 사용해보기로 했다.
처음에 철자 헷갈렸는데 뒤에 나오는 바보짓 하느라 철자 다 외움
별로 안 중요한 개발환경 및 버전
> frontend: React
>> react library
- "react-ga": "^3.3.1"
- "react-router-dom": "^6.3.0",프로젝트 설정
다른 부분은 쉽게 설정할 수 있으니까 생략.
속성 생성할 때 [고급 옵션 보기]>[유니버설 애널리틱스 속성 만들기]를 켜서 UA-로 시작하는 ID를 발급받아야 한다.
참고로 배포전이라면 웹사이트에는 아무 주소나 적어도 상관이 없다. localhost는 입력이 불가하지만 localhost로 접속 시에도 트래킹이 잡히니까 테스트할 수 있다.
CODE
구글 애널리틱스에서 제공하는 코드를 모든 페이지의 <head></head> 태그 안에 삽입하면 추적이 가능하다. 하지만 리액트는 SPA로 싱글 페이지로 이루어진 앱이다. react-router-dom을 이용하여 uri에 따라 서로 다른 컴포넌트를 렌더링하고 있을 뿐 실제로는 하나의 페이지라는 것이다. 따라서 각 페이지 별 추적을 하기 위해 react-ga 라이브러리를 활용한다.
-
react-ga패키지 설치npm install react-ga
-
.env파일에 tracking id 작성
변수명은REACT_APP_으로 시작하는 무언가...REACT_APP_GOOGLE_AYALYTICS_ID=UA.....
-
/src/RouteChangeTracker.js작성import { useEffect, useState } from "react"; import { useLocation } from "react-router-dom"; import ReactGA from "react-ga"; const RouteChangeTracker = () => { const location = useLocation(); const [initialized, setInitialized] = useState(false); // localhost로 실행시 추적 방지 useEffect(() => { if (!window.location.href.includes("localhost")) { ReactGA.initialize(process.env.REACT_APP_GOOGLE_ANALYTICS_TRAKING_ID); setInitialized(true); } }, []); // 초기화 완료 되었다면 location 변화 추적하고 pageview 이벤트 발생. useEffect(() => { if (initialized) { ReactGA.set({ page: location.pathname }); ReactGA.pageview(location.pathname + location.search); } }, [initialized, location]); // 개발용 useEffect(() => { ReactGA.initialize(process.env.REACT_APP_GOOGLE_ANALYTICS_TRAKING_ID, { debug: true, }); ReactGA.set({ page: location.pathname }); ReactGA.pageview(location.pathname + location.search); }, [location]); }; export default RouteChangeTracker;useLocation은 간단히 말해서 url를 추적하는 함수라고 생각하면 된다.
"react-router-dom"의<BrowserRouter><BrowserRouter/>내부로 사용이 한정된다.
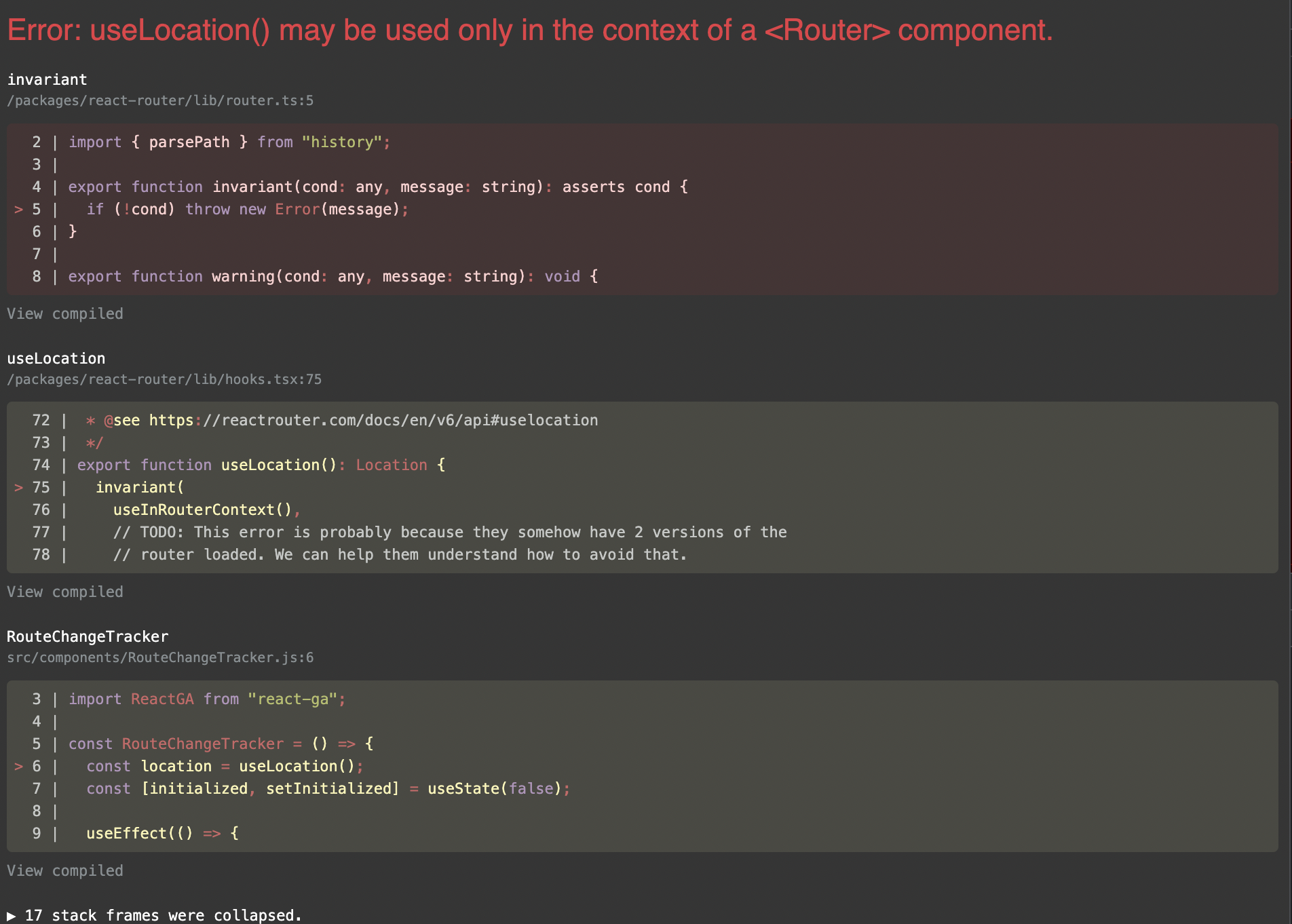
밖에서 사용했을 시 에러가 난다.Error: useLocation() may be used only in the context of a <Router> component.
-
RouteChangeTracker붙이기
서치했을 때app.js,index.js가 주로 언급되었다. 사실 어느 파일에 넣느냐는 중요하지 않다.ReactGA는 위치가 중요하지 않은데, 위에서 언급한 조건을 만족해야하므로app.js나index.js에서 사용하지 않고 그냥Router.js에서 바로 사용했다.
/src/Router.jsimport { BrowserRouter, Routes, Route } from "react-router-dom"; . . . import RouteChangeTracker from "./components/RouteChangeTracker"; const AppRouter = () => { return ( <BrowserRouter> <RouteChangeTracker /> <Routes> <Route path="page1" element={<Page1 />}> . . . </Routes> </BrowserRouter> ); }; export default AppRouter;
현재는 가장 기본 이벤트인 pageview 정도만 사용했지만, 이후 커스텀 이벤트 작성법은 따로 정리할 예정이다.
trouble shooting
위에서 말한 것들을 전부 설정했는데도 불구하고 아무리 기다려도 실시간 콘솔에는 아무것도 뜨지 않았다. 이유는 매우 허무하지만 나의 바보짓을 남겨보겠다.
-
.env파일에서 변수 제대로 불러오고 있는지 확인console.log(process.env.REACT_APP_...);-> 아주 잘 되고 있었다.
주의할 점: 리액트에서 환경변수는 무조건REACT_APP으로 시작해야 한다. -
debug: true설정
src/RouteChangeTracker.jsReactGA.initialize(process.env.REACT_APP_GOOGLE_ANALYTICS_TRAKING_ID, {debug: true});디버그 옵션을
true로 주면 콘솔 출력에서 자세한 내역을 보여준다. 우선 이런 있어보이는 출력을 해준다.


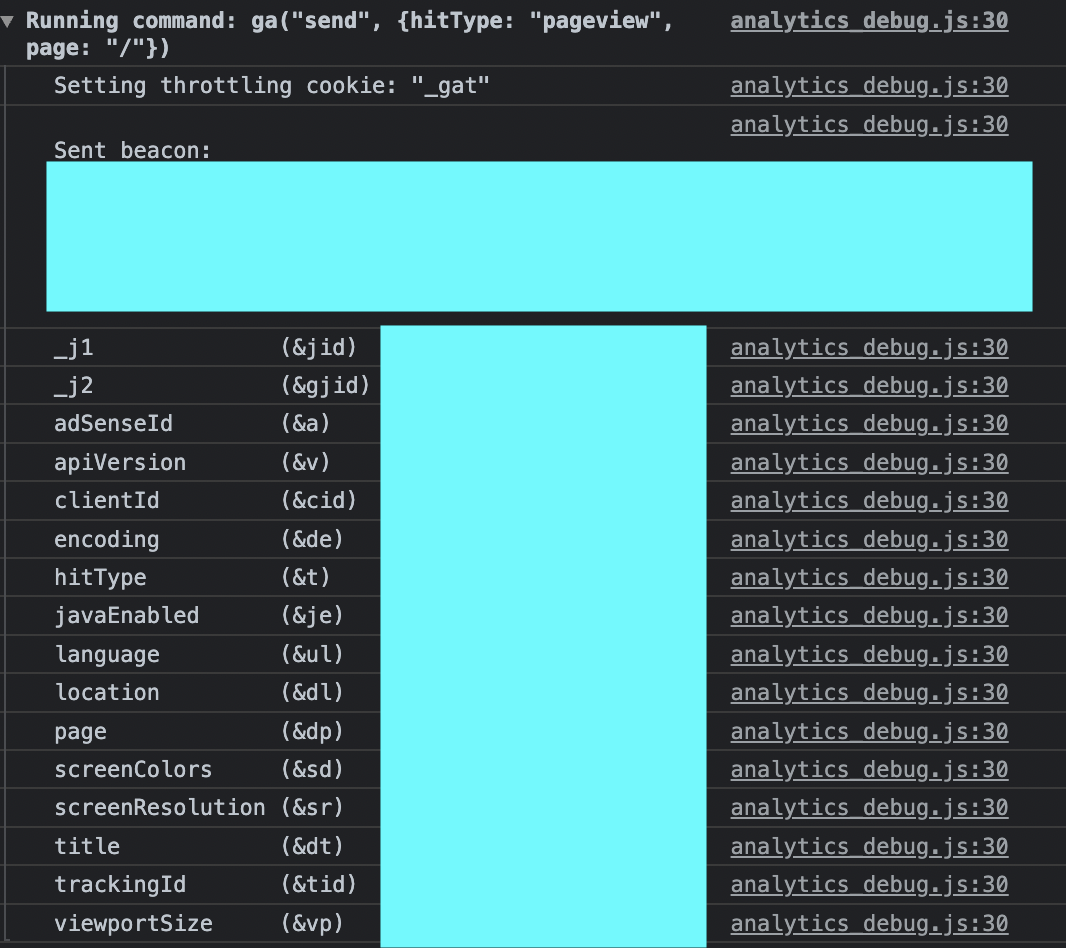
각 이벤트 (페이지 넘김 등)에 대해 어떤 값들을 넘기고 있는지 볼 수 있다. 1번에서 직접 출력했던tracking id도 확인할 수 있다. -
network 탭 확인
tracking id도 맞고, 페이지 바뀔 때마다 이벤트도 정상적으로 발생하고 있다.
그런데...

사용자가 잡히질 않는다. 혹시 localhost라서 안되나 구글링을 해봤지만 2019년...?부터 localhost에서도 동일하게 동작해서 개발용과 배포용을 따로 둘 필요 없다고 하더라.
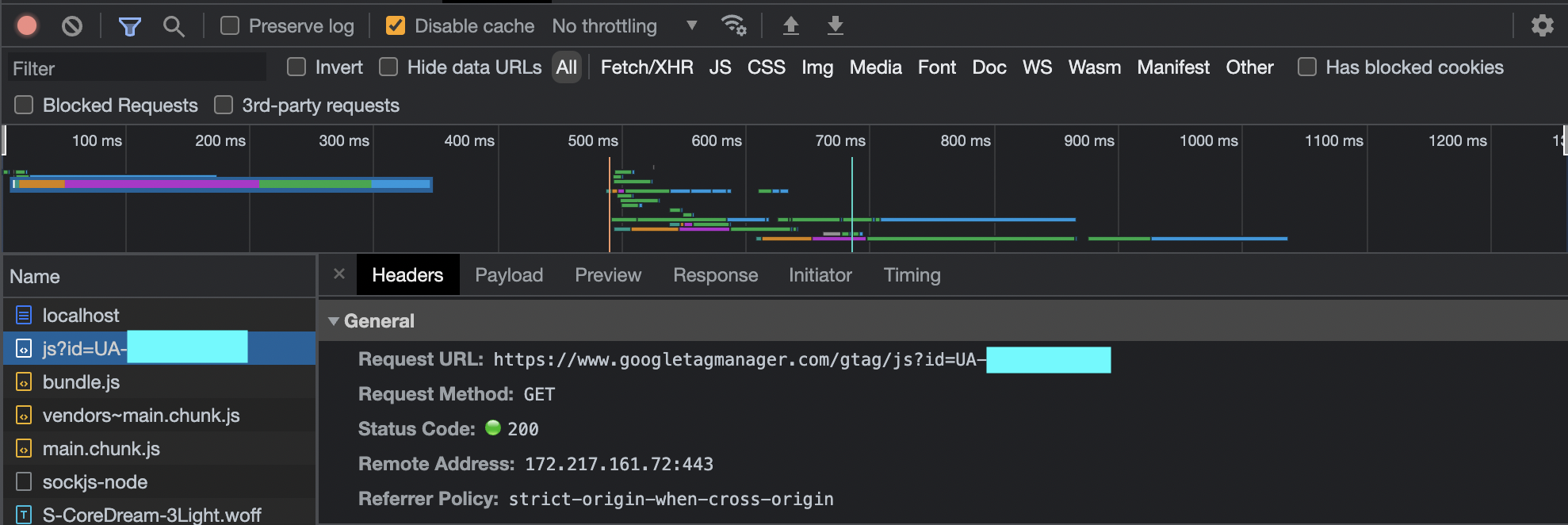
아무튼 그러다가inspect-network에서 요청 & 응답 상태를 보기로 했다.

200... OK...
심지어 상태코드도 완벽하다.
진짜 돌아버리는 줄 알았다.
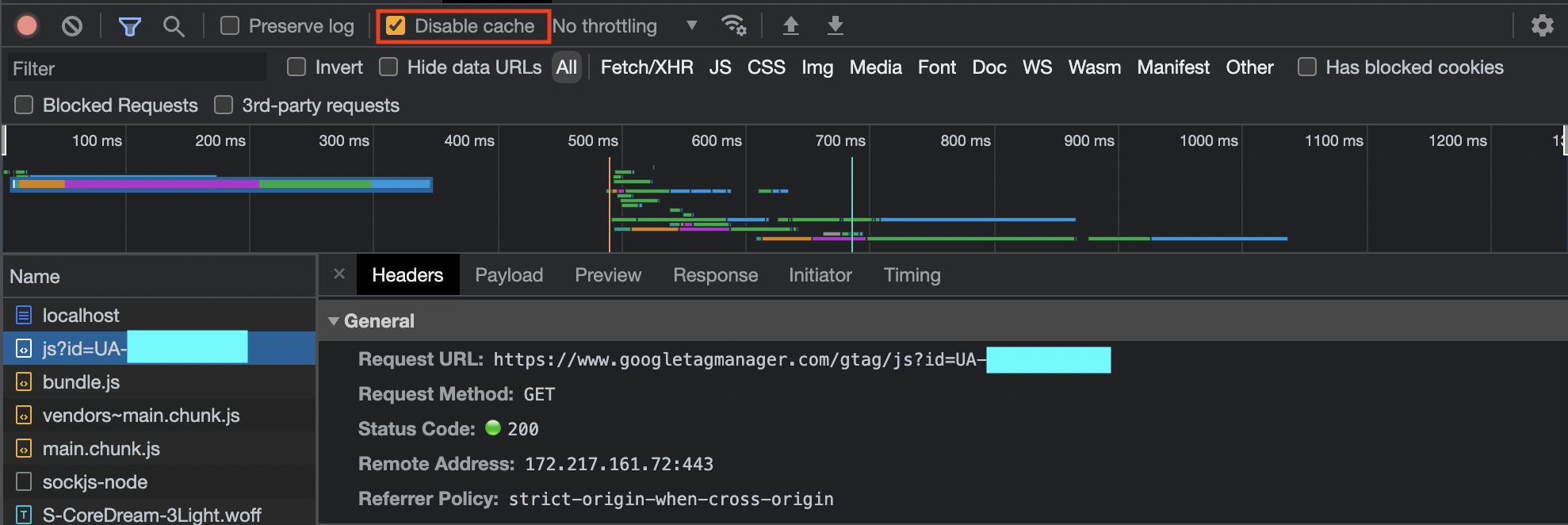
그러다가 발견.

Disable... cache...
이걸로 한시간 반쯤 서치했음 대체 언제부터 막아둔건지도 모르겠다
reference
react-ga 라이브러리
[React] How to use Google Analytics with React