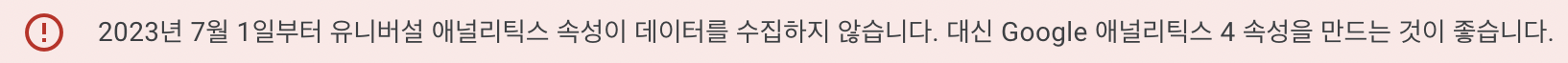
지난글에서 열심히 설정을 했는데, 유니버설 애널리틱스에는 문제가 있다. 바로

지원 종료까지 1년이 채 안남았다는 것이다.
처음 검색했을 때 react-ga는 GA4가 지원이 되지 않는다고 나왔어서 일단 했는데, 찾아보니까 react-ga4가 이미 있더라. 다만 이 라이브러리에서는 UA-로 시작하는 아이디를 사용할 수 없으니, G-로 시작하는 GA4 속성을 만들어야 한다.
다행히 수정사항은 많지 않았다.
npm install react-ga4라이브러리 설치 후 import문을 바꿔주면 된다.
import ReactGA from "react-ga4";그외 발견한 몇가지 변경사항을 적어보겠다.
- debug 모드가 없는 듯
- chrome extension을 이용하는게 빠를듯 하다.
ReactGA.pageview()Deprecated
아래 코드로 대체해서 사용하면 된다.ReactGA.send("pageview");
전체 소스코드는 다음과 같다.
import { useEffect, useState } from "react";
import { useLocation } from "react-router-dom";
import ReactGA from "react-ga4";
/**
* uri 변경 추적 컴포넌트
* uri가 변경될 때마다 pageview 이벤트 전송
*/
const RouteChangeTracker = () => {
const location = useLocation();
const [initialized, setInitialized] = useState(false);
// localhost는 기록하지 않음
useEffect(() => {
if (!window.location.href.includes("localhost")) {
ReactGA.initialize(process.env.REACT_APP_GOOGLE_ANALYTICS_TRAKING_ID);
setInitialized(true);
}
}, []);
// location 변경 감지시 pageview 이벤트 전송
useEffect(() => {
if (initialized) {
ReactGA.set({ page: location.pathname });
ReactGA.send("pageview");
}
}, [initialized, location]);
// 개발용
useEffect(() => {
ReactGA.initialize(process.env.REACT_APP_GOOGLE_ANALYTICS_TRAKING_ID);
ReactGA.set({ page: location.pathname });
ReactGA.send("pageview");
}, [location]);
};
export default RouteChangeTracker;
이벤트를 커스텀할 수 있는데, 추후에 이 부분도 정리해서 올릴 예정!

안녕하세요 포스팅 잘 봤습니다!! 궁금한 점이 있는데 구글링해봐도 잘 나오지 않아 댓글 남겨봅니다..
1.
// 개발용의 코드는 어떤 내용인가요?..
2.
/ 메인페이지와 /1 페이지가 나누어져 있을 때 두 페이지가 통합해서 분석이 되는 건가요?