html5 페이지의 기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>브라우저 타이틀</title>
</head>
<body>
<h1 align="center">타이틀 태그</h1>
<h2 title="타이틀!^^">타이틀이 있는 태그</h2>
<h3 title="타이틀!^^">타이틀이 있는 태그</h3>
<h4 title="타이틀!^^">타이틀이 있는 태그</h4>
<h5 title="타이틀!^^">타이틀이 있는 태그</h5>
<h6 title="타이틀!^^">타이틀이 있는 태그</h6>
<p>
문단 태그문단 태그문단 태그문단 태그문단 태그</p>
</body>
<footer>
</footer>
</html>
기본 태그
: 수평선 긋기
: 줄바꾸기
html 태그는 줄바꾸기가 태그로 명시되지 않으면 줄바꿈을 할 수 없다- < : <
- > : >
html에서는 "<" 또는 ">" 통해서 시작하고 끝나기에 해당 기호를 표시한다.
- : 공백 처리
html에서는 공백이 아무리 띄워도 한 칸 밖에 되지 않는다.
- : 해당 태그의 범위 안에서 줄바꿈과 공백이 기존 문서 형식으로 처리된다. 단, 정확한 공백이나 줄바꿈 처리가 일률적으로 되지는 않는다.
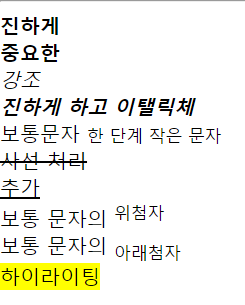
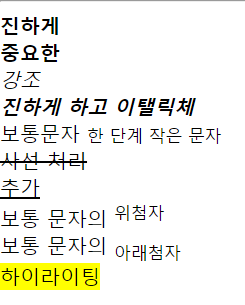
text 꾸미기
- : 진하게
- : 중요한
- : 강조
- : 이탤릭체
- : 보통 보다 한 단계 작은 문자
- : 추가
- : 위첨자
- : 아래 첨자
- : 하이라이팅