HTML
1.html01

: 줄바꾸기 html 태그는 줄바꾸기가 태그로 명시되지 않으면 줄바꿈을 할 수 없다< : <\> : >html에서는 "<" 또는 ">" 통해서 시작하고 끝나기에 해당 기호를 표시한다. : 공백 처리html에서는 공백이 아무리 띄워도 한 칸 밖에 되지
2.html02

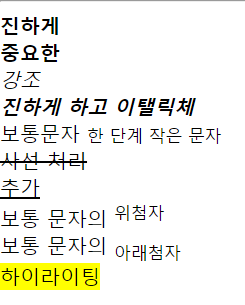
블록태그 : 항상 새 라인에서 시작하여 출력 ex) p, h1, div, ul인라인 태그 : 블록 속에 삽입되어 블록의 일부로 출력 ex) strong, a, img, span메타 데이터1) 데이터를 설명하는 데이터사진 데이터의 메타 데이터 : 사진 찍은 장소, 시간오
3.html04

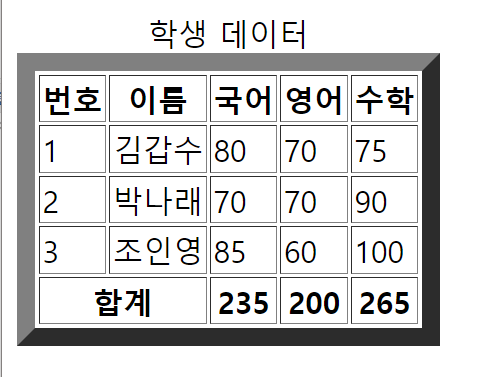
테이블 태그1) table : 표 전체를 담는 컨테이너2) caption : 표 제목3) thead : 셀 최상단 그룹4) tfoor : 셀 최하단 그룹5) tbody : 데이터 셀 그룹6) tr : 테이블에서 행을 구분하는 태그7) th : 테이블에서 열 제목(the
4.html03

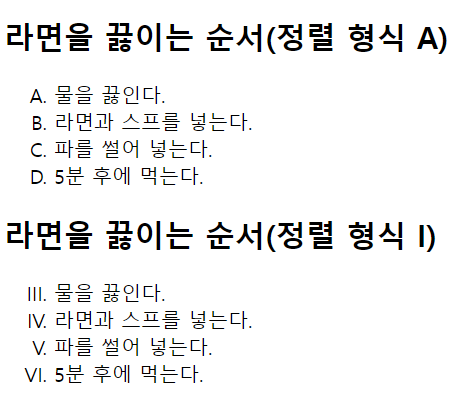
리스트의 종류1) 순서가 있는 리스트 (ordered list) - ol2) 순서 없는 리스트(unordered list) - ul3) 정의 리스트(definition list) - dl데이터 입력1) li : 항목 내용을 사이에 입력ol1) type : 1, A, a
5.html05

a 태그의 href 속성을 이용하여 하이퍼링크 작성하이퍼링크(hyper link)란?1) 다른 html 페이지와의 연결 고리 \- 같은 웹 사이트의 다른 html 페이지 \- 다른 웹 사이트의 html 페이지 모두 연결 가능2) 하이퍼링크는 텍스트나 이미지로 작성
6.html06

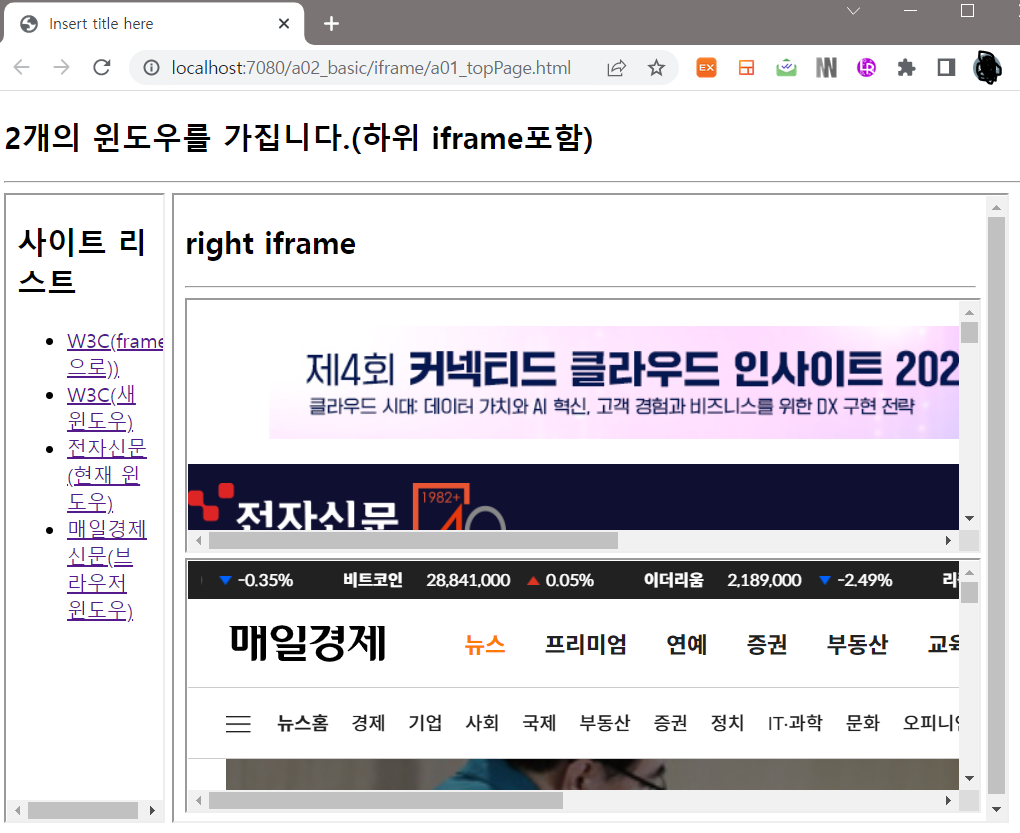
target 속성에 따라서 새로운 창, 계층 구조의 부모창, 특정한 frame 변경 등을 link로 처리할 수 있다.속성값1) \_blank : 새로운 윈도우 창을 로딩하면서 페이지를 출력2) \_self : 현재 윈도우 창에서 출력(default)3) \_parent
7.html07

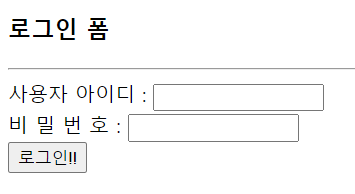
웹폼1) 웹 페이지에서 사용자 입력을 받는 폼2) 로그인, 등록, 검색, 예약, 쇼핑 등폼 요소1) 폼을 만드는 다양한 태그2) input, textarea, select 등로그인 폼 만들기
8.html08

form 태그 기본 형식속성1) name : 폼의 이름을 지정2) action : \- 폼 데이터를 처리할 웹 서버 응용프로그램(jsp, php, asp등)을 통해 요청값을 서버단(백엔드)에서 받을 수 있다. \- submit 버튼을 클릭하면 브라우저는 acti
9.html09

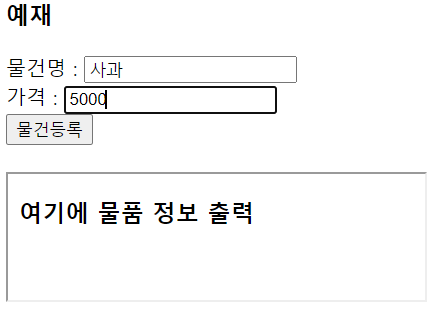
폼 요소 input 태그 1) 대부분은 input 태그 시작하여 type의 속성에 따라 나타난다. 2) type 속성 text : 한 줄 텍스트 입력 창 password : 암호 입력을 위한 한 줄 텍스트 입력 창 butt
10.html10

button 태그1) 버튼을 만드는 형태2) default 값이 submit이므로 설정하지 않고 버튼을 클릭하면 서버로 전송되어 모든 데이터가 초기화된다.textarea1) 기본 형식 :2) 여러 줄 텍스트 입력 창3) 속성 \- cols : 열 갯수 \- rows
11.html11

체크박스1) input type="checkbox"2) 동일한 name의 체크박스에서 여러 개의 다중 선택이 가능하다.3) 요청값으로 체크된 값만 전달된다.라디오 박스1) input type="radio"2) 동일한 name으로 설정하면 하나만 선택이 된다.3) 여러
12.html12

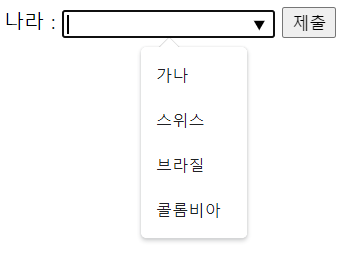
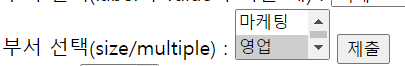
select 드롭다운 리스트에 목록 출력, 목록을 선택하는 입력 방식option 태그로 항목을 표현한다기본형식속성1) size : 웹에서 보여지는 콤보박스의 창 크기, default값은 12) multiple : ctrl키를 눌러서 다중 항목 선택 가능하위항목 opti
13.html13

label 태그 1) 캡션과 폼 요소를 한 단위로 묶어서 캡션 텍스트를 명료하게 하는 장점이 있다2) 기본 형식선택형 요소에 label태그 사용1) 캡션 텍스트나 이미지를 선택해도 폼 요소를 선택한 것으로 처리