하이퍼링크의 target
- target 속성에 따라서 새로운 창, 계층 구조의 부모창, 특정한 frame 변경 등을 link로 처리할 수 있다.
- 속성값
1) _blank : 새로운 윈도우 창을 로딩하면서 페이지를 출력
2) _self : 현재 윈도우 창에서 출력(default)
3) _parent : 부모 윈도우 창을 변경
4) _top : 최상위 브러우저 윈도우 창에서 출력(모든 frame을 포함하는 최상위 페이지)
5) 윈도우 이름 : 대상 윈도우 이름(frame 이름)
- iframe
1) iframe src="url" name="" width="" height=""
2) 현재 문서 안에 다른 html 페이지를 삽입
3) 삽인된 브라우징 맥락은 각자 자신만의 세션기록과 문서를 가진다.
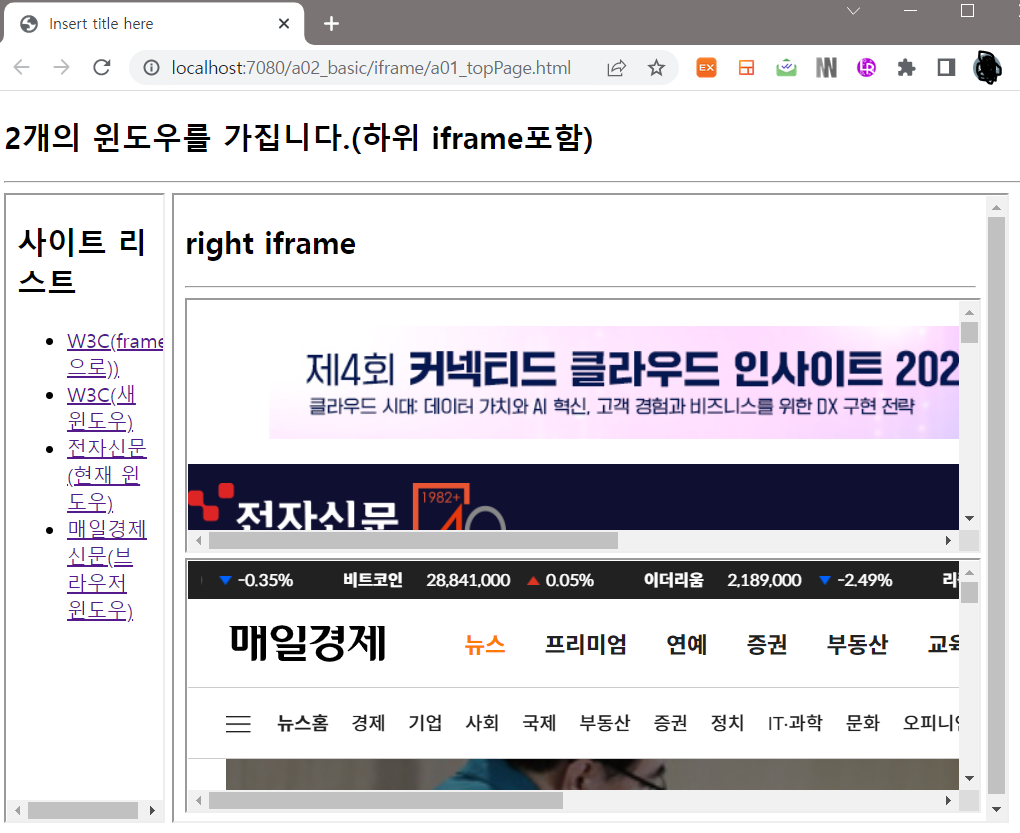
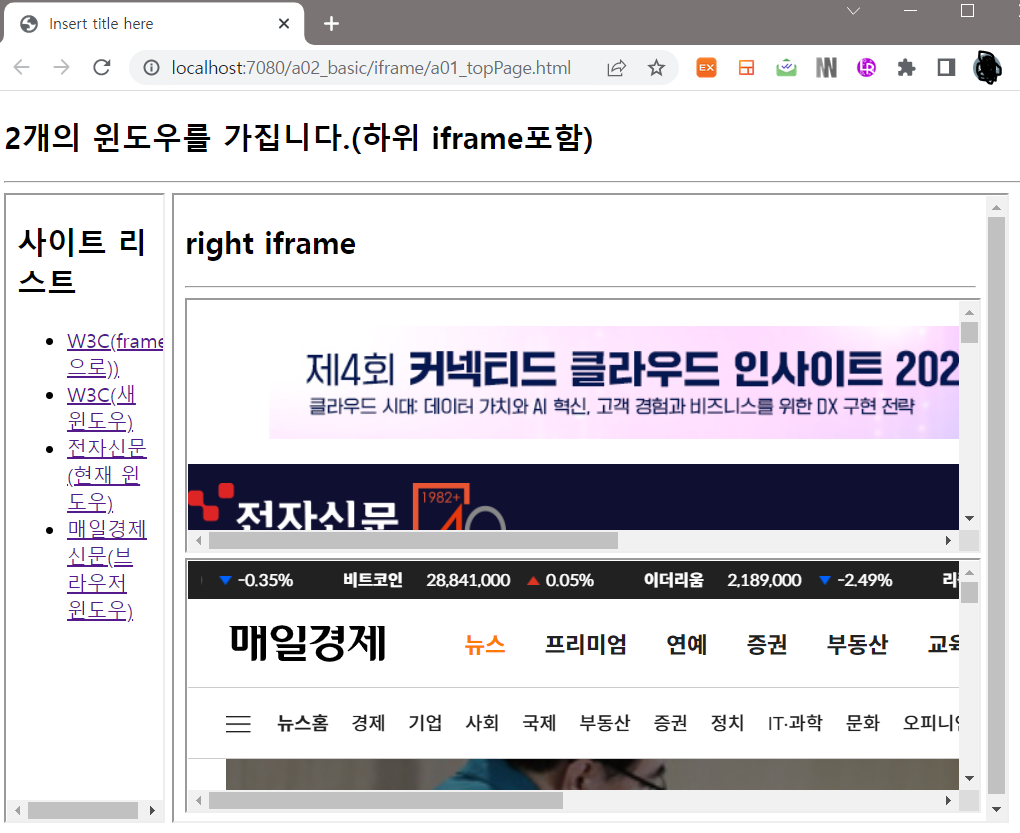
## topPage.html
<iframe src="leftframe.html" name="left" width="15%" height="500"></iframe>
<iframe src="rightframe.html" name="right" width="80%" height="500"></iframe>
## leftframe.html
<ul>
<li><a href="http://www.w3.org" target="right">W3C(frame으로))</a></li>
<li><a href="http://www.w3.org" target="_blank">W3C(새 윈도우)</a></li>
<li><a href="http://www.etnews.com" target="_self">전자신문(현재 윈도우)</a></li>
<li><a href="http://www.mk.co.kr" target="_top">매일경제신문(브라우저 윈도우)</a></li>
</ul>
## rightframe.html
<iframe src="http://www.etnews.com" name="upper" width=100% height=200></iframe>
<iframe src="http://www.mk.co.kr" name="lower" width=100% height=200></iframe>

파일 다운로드 처리 link
- 형식
a href="다운로드할 파일명(절대/상대위치)" download
<a href="/a00_img/tomato.jpg" download>토마토 다운로드</a><br>
<a href="/a01_start/a01_tag_basic.html" download>html파일 다운로드</a>