폼 요소의 캡션
- label 태그
1) 캡션과 폼 요소를 한 단위로 묶어서 캡션 텍스트를 명료하게 하는 장점이 있다
2) 기본 형식
1. <label>사용자 id<input ="text"></label>
2. <label for="loginID">사용자 아이디</label> <input type="text" id="loginID">
- 선택형 요소에 label태그 사용
1) 캡션 텍스트나 이미지를 선택해도 폼 요소를 선택한 것으로 처리
색상 코드
- 문자열 또는 rgb 조합 형태로 색상을 지원하여 설정할 수 있다.
- 색코드 처리
`#rrggbb
rr : 빨간색 gg : 초록색 bb: 파란색
각 코드값을 16진수로 0~255(00~FF)의 내용을 선택 가능
- 해당 색 코드는 영문으로 매핑되는 색상명이 있다.
ex) brown : #A52A2A
- 색 입력 폼
<input type="color" value="#00FF00">
<input type="color" name="color1" value="#00BFFF"
onchange="document.body.style.background=this.value">
// 사용자가 색상 선택해서 배경 색 변경하기
- onchange : 특정 색상을 변경했을 때, 이벤트
- this.value : 위 이벤트에 의해서 색상이 변경되는 this.value를 통해서 변경된 값을 가지고 있다.
- document.body.style.background: DOM객체로 현재 화면의 전체 body의 배경 색상을 설정한다.

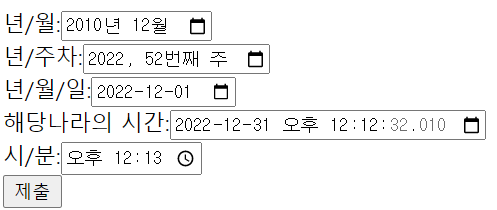
시간 정보 입력 폼 요소
- 시간 정보만 입력 가능한 폼 요소
- 기본 형식
<input type="month|week|date|datetime-local">
- 속성 및 내용
- month : 년, 월
- week : 년, 몇번째 주차
- date : 년, 월, 일
- datetime-local : 년, 월, 일, 오전/오후, 시, 분, 초, 100분의 1초(해당 나라의 시간)
- time : 시, 분
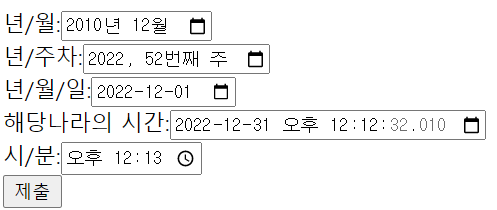
<form>
년/월:<input type="month" name="time01" value="2010-12"><br>
년/주차:<input type="week" name="time02" value="2022-W52"><br>
년/월/일:<input type="date" name="time03" value="2022-12-01"><br>
해당나라의 시간:<input type="datetime-local" name="time04"
value="2022-12-31T12:12:32.01"><br>
시/분:<input type="time" name="time05" value="12:13"><br>
<input type="submit">
</form>

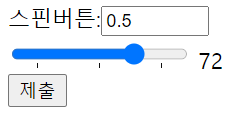
스핀버튼과 슬라이드
- 스핀버튼
1) 숫자를 입력하되 spin으로 입력단위와 범위를 설정하여 처리할 수 있다
2) 기본 형식
<input type="number" min="0.0" max="10.0" step="0.5">
- 슬라이드
1) 슬라이드로 대략적인 값을 입력
2) 기본형식
<input type="range" min="0" max="100" list="temperates">
<datalist id="temperates">
<option value="10" label="low">
<option value="50" label="medium">
<option value="90" label="high">
</datalist>
- 예재
<script>
function chNum(val){
document.querySelector("#show").innerText=val;
}
</script>
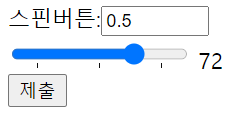
<form>
스핀버튼:<input name="num01" type="number" min="0.0" max="10.0" step="0.5"><br>
<input name="num02" type="range" onchange="chNum(this.value)"
min="0" max="100" list="temperates">
<datalist id="temperates">
<option value="10" label="low">
<option value="50" label="medium">
<option value="90" label="high">
</datalist>
<span id="show" ></span><br>
<input type="submit">
</form>

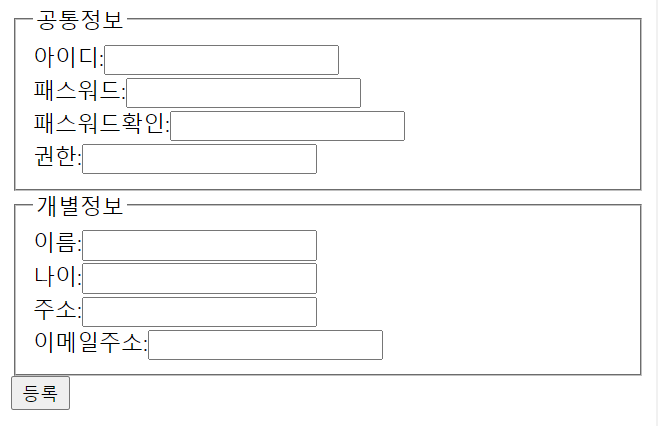
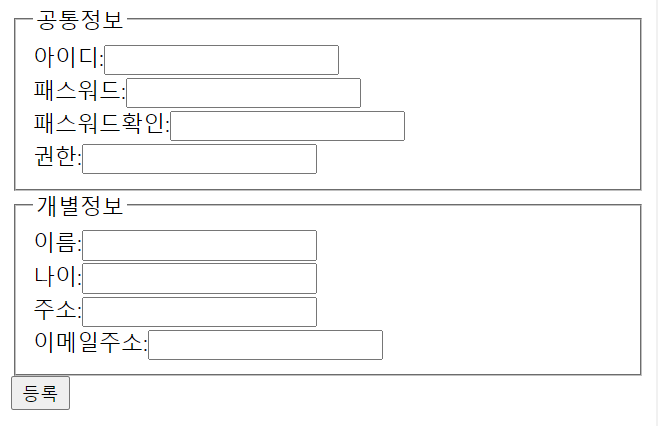
폼 요소의 그룹핑 처리
- form단위로 간단하게 타이틀과 그룹라인을 처리할 수 있다
- 요소 객체
- fieldset : 폼 단위 안에 그룹 처리하기
- legend : 그룹 처리 레이블 설정
<form>
<fieldset>
<legend>공통정보</legend>
아이디:<input><br>
패스워드:<input type="password"><br>
패스워드확인:<input type="password"><br>
권한:<input><br>
</fieldset>
<fieldset>
<legend>개별정보</legend>
이름:<input><br>
나이:<input><br>
주소:<input><br>
이메일주소:<input><br>
</fieldset>
<input type="submit" value="등록">
</form>