- 기본 속성
input
- value
- readOnly : 읽기 전용 필드
- required : 필수 입력 필드
- type : 형식을 설정
- hidden : 보이지 않는 형식
- radio/checkbox : checked 속성 포함
- text/search/tel/url/email/date/password/button/file 등..
function chPro(){
var in01 = document.querySelector("[name=in01]")
in01.type="checkbox" // type 변경
in01.checked=true // 체크되게 설정
}
function chPro2(){
var in02 = document.querySelector("[name=in02]")
if(in02.readOnly){ // 버튼을 누르면 읽기전용/해제
in02.readOnly=false
}else{
in02.readOnly=true
}
}

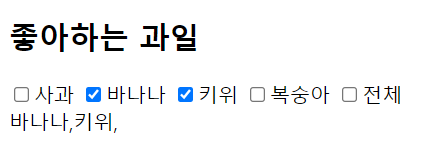
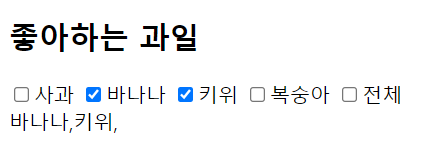
<h2>좋아하는 과일</h2>
<input type="checkbox" name="favFoods" value="사과">사과
<input type="checkbox" name="favFoods" value="바나나">바나나
<input type="checkbox" name="favFoods" value="키위">키위
<input type="checkbox" name="favFoods" value="복숭아">복숭아
<input type="checkbox" name="ckAll" onclick="ckAllFn(this)">전체
<div id="container"></div>
var favFoods = document.querySelectorAll("[name=favFoods]")
favFoods[1].checked = true // default로 체크되어있게
for(var idx=0;idx<favFoods.length;idx++){
//각 요소객체를 이벤트 할당
favFoods[idx].onclick=function(obj){
ckData();
}
}
function ckData(){ // 체크된 항목을 화면에 출력하는 함수
var add=""
for(var idx=0;idx<favFoods.length;idx++){
if(favFoods[idx].checked){
add += favFoods[idx].value+",";
}
}
container.innerText = add
}
function ckAllFn(obj){ // 전체 클릭
for(var idx = 0;idx<favFoods.length;idx++){
favFoods[idx].checked = obj.checked
}
ckData();
}