radio

<input type="radio" name="r01" value="서울/경기">서울/경기
<input type="radio" name="r01" value="지방">지방
<div id="container"></div>
<script type="text/javascript">
var r01Arr = document.querySelectorAll("[name=r01]")
var div = document.querySelector("#container")
for(var idx=0;idx<r01Arr.length;idx++){
// 객체.속성 = 익명함수 : 함수 안으로 들어가기에 위에 있는 변수들을 인식하지 못함
r01Arr[idx].onclick=function(){
// r01Arr을 인식하지만 클릭한 배열의 idx값을 인식하지 못함
// 반복문을 다시 수행하거나 this를 활용해야함
var ck=""
if(this.checked){ // this 이벤트가 일어나는 radio 객체
ck=this.value
}
div.innerText=ck
}
}
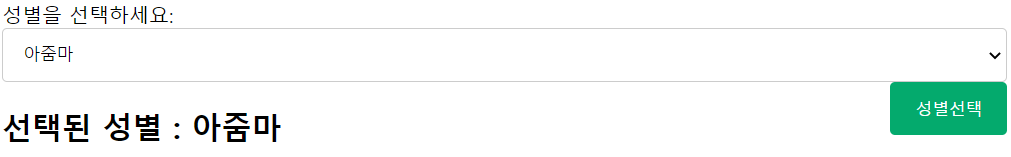
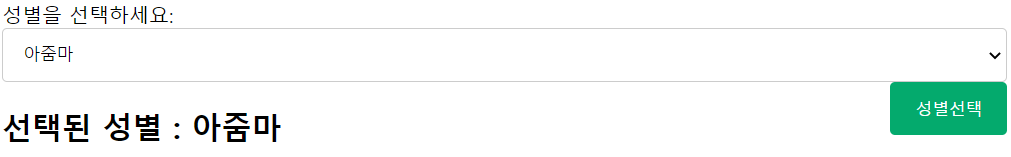
select

성별을 선택하세요:
<select name="gender">
<option>남자</option>
<option>아저씨</option>
<option>아줌마</option>
<option selected>여자</option> // default값
</select>
<input type="button" onclick="chGen()" value="성별선택">
<h2>선택된 성별 : <span id="chG">여자</span></h2>
<script>
var chG = document.querySelector("#chG")
function chGen(){
// select 하위의 선택 옵션
var opts = document.querySelectorAll("[name=gender]>option")
for(var i=0;i<opts.length;i++){
if(opts[i].selected){
chG.innerText=opts[i].value
}
}
}