1. vue
- 프론트엔드 개발을 쉽게하기 위한 react와 함께 대중적인 오픈소스 javascript 프레임워크
- MVVM패턴의 ViewModel에 해당하여, UI코드와 데이터제어 제어 로직을 분리
- SPA(Single Page Application)를 구축하는데 이용 가능
cf) SPA : 서버로부터 새로운 페이지를 불러오지 않고 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹어플리케이션/웹사이트를 말한다.
// 1. 모델 데이터
var model = {msg:"Vue 시작"}
// 3. view model : view와 model을 연결
var vm = new Vue({
el:"#simple", // vue를 적용할 요소객체 최상위 범위
data:model // 모델데이터
})
<body>
// 2. view단 선언
<div id="simple">
<h2 >{{msg}}</h2>
</div>
</body>2. 기본 디렉티브
- 단방향 디렉티브
1) {{모델명}} : 모델데이터를 처리하는 기본 형식, 출력형식 태그에 바로 사용한다.
ex) <h2>{{모델명}}</h2>2) v-text : 모델데이터를 태그의 속성으로 선언하여 출력할 데이터를 처리하는 방식, html 랜더링(해석) 하지 않는다.
ex) <h2 v-text="모델명"></h2>3) v-html : 태그가 포함된 모델데이터를 html로 랜더링해서 출력하는 방식
4) v-bind : 모델데이터를 요소 객체의 속성값으로 할당하여 처리할 때 활용하는 변수 형식
<요소객체 v-bind:속성="모델명"> 줄여서 :속성="모델명"으로도 쓴다
ex) <h2 v-bind:align="모델명">데이터</h2>
var vm = new Vue({
el:".container",
data:{msg:"뷰 디렉티브 연습", name:"홍길동", pname:"사과",price:5000,cnt:4,
msg2:"<h2>반가워요</h2>", align01:"center", align02:"right", img01:"이미지위치"
})
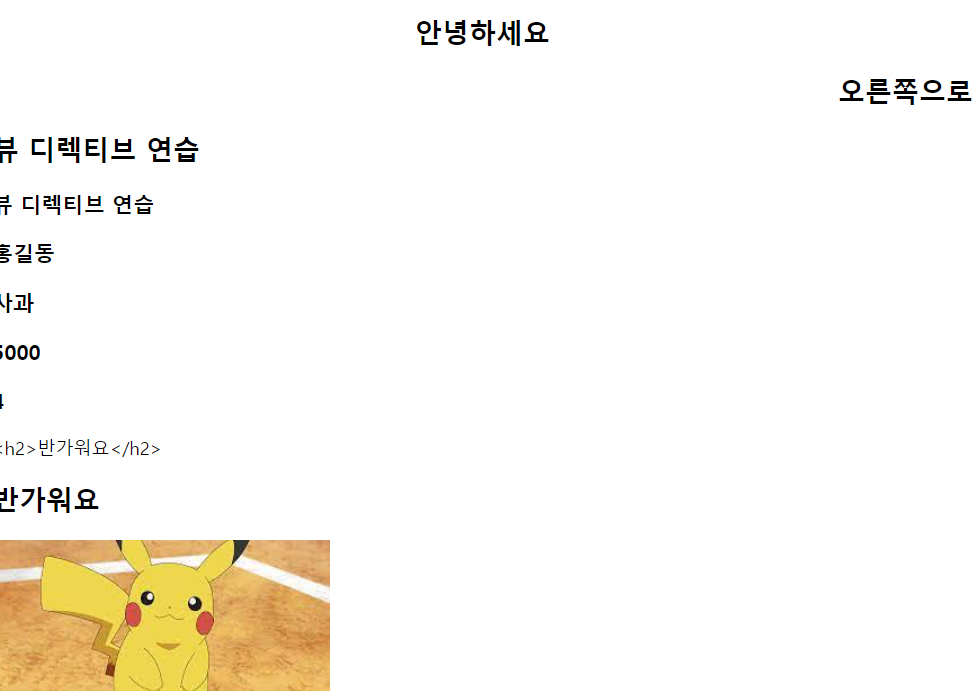
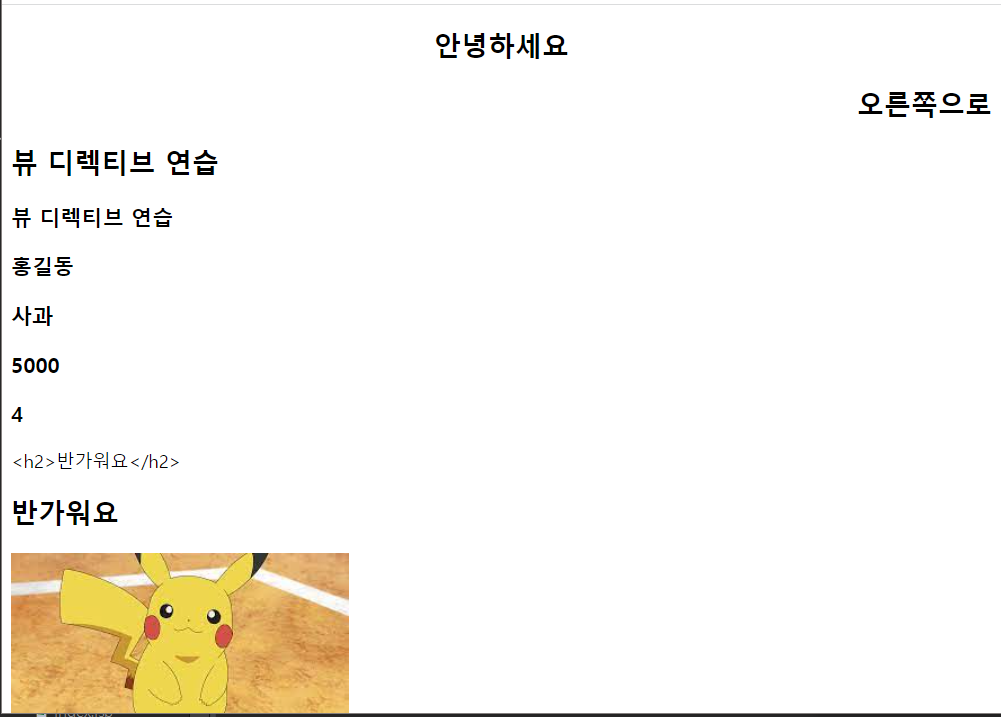
<div class="container">
<h2 v-bind:align="align01">안녕하세요</h2>
<h2 :align="align02">오른쪽으로</h2>
<h2>{{msg}}</h2>
<h3 v-text="msg"></h3>
<h3 v-text="name"></h3>
<h3 v-text="pname"></h3>
<h3 v-text="price"></h3>
<h3 v-text="cnt"></h3>
<p v-text="msg2"></p>
<p v-html="msg2"></p>
<img :src="img01">
</div>
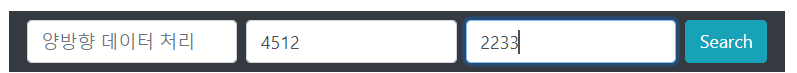
3. 양방향 directive
- 입력요소객체(input, select, textarea)에 속성으로 v-model로 속성값을 모델명과 연결해놓으면
이 모델을 호출하는 요소객체들은 입력값이 변경됨과 동시에 해당 데이터들이 변경되어 처리된다. - 구조
입력요소객체 v-model="모델명1"
ex) <
var vm = new Vue({
el:".container",
data:{msg:"양방향 directive",data01:"", num01:0,num02:0}
});
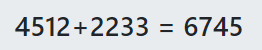
<h4>{{num01}}+{{num02}} = {{Number(num01)+Number(num02)}}</h4>
<input v-model="data01" class="form-control mr-sm-2" placeholder="양방향 데이터 처리" />
<input v-model="num01" class="form-control mr-sm-2" placeholder="숫자1" />
<input v-model="num02" class="form-control mr-sm-2" placeholder="숫자2" />