1. v-if 조건문 처리
- 요소객체 안에 모델데이터의 값에 의해 v-if 조건 내용에 따라, true일 때만 보이게 하고 false이면 보이지 않게 처리
- 화면에 랜더링하여 보일 조건을 선언하게 할 수 있다. 조건에 따라서 화면에 로딩하여 랜더링한다
==> 실시간으로 로딩 후, 보이기/보이지 않기를 처리할 때는 v-show를 활용한다.
자주 변경되어 처리되는 부분은 v-show를 활용한다. - 형식
v-if="모델명조건1"
v-else-if="모델명조건2"
v-else="위조건 이외" - v-if와 v-show의 차이점 : v-if는 실제 객체가 사라졌다가 나타났다를 설정할 수 있고 v-show는 실제 객체는 존재하고 display(none) 속성만 변경이된다.
var vm = new Vue({
el:".container",
data:{msg:"조건문처리",point:0, price:0, cnt:0}
});
<div class="container">
<input v-model="point" class="form-control mr-sm-2" placeholder="점수입력" />
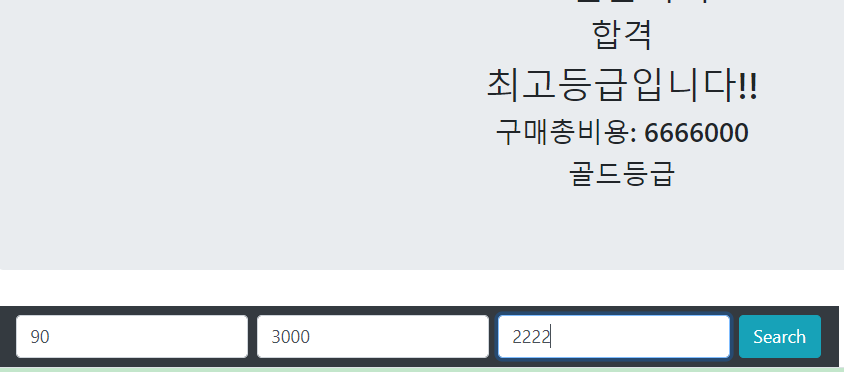
<h3 v-if="point>=80">합격</h3>
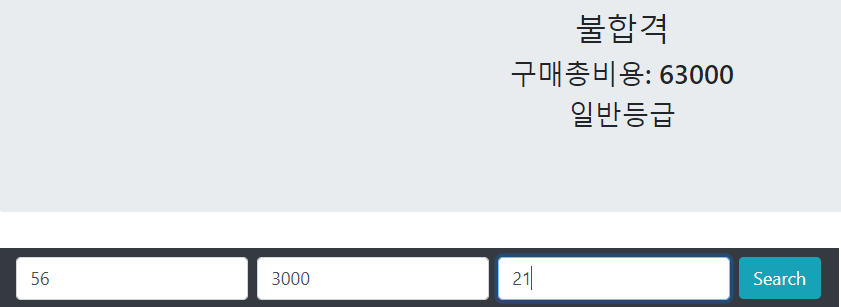
<h3 v-else-if="point>=0">불합격</h3>
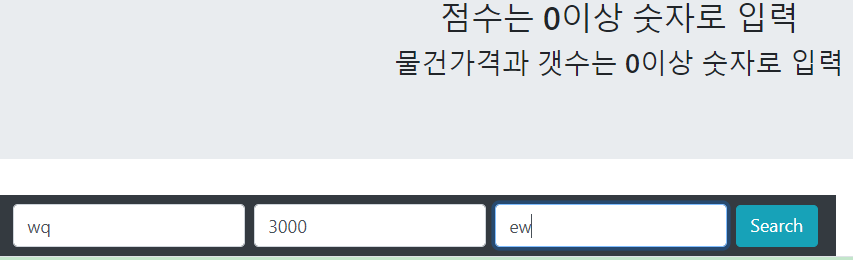
<h3 v-else>점수는 0이상 숫자로 입력</h3>
<input v-model="price" class="form-control mr-sm-2" placeholder="가격" />
<input v-model="cnt" class="form-control mr-sm-2" placeholder="갯수" />
<h2 v-show="price*cnt>=1000000">최고등급입니다!!</h2>
<h4 v-if="price*cnt>0">구매총비용: {{price*cnt}}</h4>
<h4 v-if="price*cnt>=1000000">골드등급</h4>
<h4 v-else-if="price*cnt>=500000">실버등급</h4>
<h4 v-else-if="price*cnt>=200000">브론즈등급</h4>
<h4 v-else-if="price*cnt>=0">일반등급</h4>
<h4 v-else>물건가격과 갯수는 0이상 숫자로 입력</h4>
</div>


2. v-for 반복문 처리
- 모델데이터에 따라서 반복문의 데이터를 처리할 수 있다.
1) 객체형
- {속성:속성값, ...}
<요소객체 v-for="(속성값,속성) in 객체">
{{속성}}, {{속성값}}
2) 배열형
- 단일데이터 : [데이터1, 데이터2...]
<요소객체 v-for="(단위데이터,index번호) in 배열형데이터 ">
{{index번호}} {{단위데이터}}
- 객체형데이터 : [{ },{ },{ }...]
<요소객체 v-for="(단위객체,index번호) in 객체형배열모델">
{{index번호}} {{단위객체.속성1}} {{단위객체 속성2}}
var vm = new Vue({
el:".container",
data:{msg:"반복문",p01:{name:"홍길동",age:25,loc:"서울"}, pr01:{name:"고양희",team:"동물팀",성적:3.12},
kor:[70,50,30,100,90],studs:['반윤희','김옥슴','서달배','고정윤','김삿갓'],
deptList:[
{deptno:10,dname:'총무',loc:'서울',color:'darksalmon'},
{deptno:20,dname:'영업',loc:'부산',color:'tomato'},
{deptno:30,dname:'IT',loc:'제주',color:'aliceblue'},
{deptno:40,dname:'개발',loc:'울산',color:'silver'}
]
}
});
<div class="container">
<div class="jumbotron text-center">
<h2 >{{msg}}</h2>
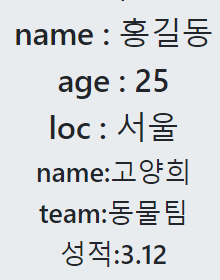
<h3 v-for="(val,prop) in p01">{{prop}} : {{val}}</h3>
<h4 v-for="(val, prop) in pr01">{{prop}}:{{val}}</h4>
</div>
<table class="table table-hover table-striped">
<thead>
<th>번호</th><th>이름</th><th>점수</th></tr>
</thead>
<tbody>
<tr v-for="(k,idx) in kor"><td>{{idx+1}}</td><td >{{studs[idx]}}</td><td>{{k}}</td></tr>
</tbody>
</table>
<table class="table table-hover table-striped">
<thead><th>부서번호</th><th>부서명</th><th>위치</th></tr>
</thead>
<tbody>
<tr v-for="(d,idx) in deptList" v-bind:class="d.color"><td >{{d.deptno}}</td><td>{{d.dname}}</td><td>{{d.loc}}</td></tr>
</tbody>
</table>
</div>
<style>
.darksalmon{background: #66CDAA !important;}
.tomato{background:#FFDAB9 !important;}
.aliceblue{background:#dc143c !important;}
.silver{background:#00FA9A !important;}
</style>