1. vue component(뷰 컴포넌트)
-
구조화된 화면을 처리하기 위하여 사용자 정의 컴포넌트(사용자 정의 태그)를 지정하여 사용할 수 있다.
-
기본형식
0) 템플릿 <template id="템플릿아이디"> <div> // root 태그는 하나만 설정 <h2>{{모델명}}</h2> <h2>{{props 속성명}}</h2> 모델데이터, props명 둘다 directive로 사용가능 </div> </template> 1) Vue.component("컴포넌트명",{ template:"컴포넌트로 출력할 내용이 포함된 화면 태그 또는 #템플릿아이디명" data:{ function(){ return {컴포넌트에서 사용할 모델 데이터} } }, props:['속성1','속성2'], methods:{ this.속성1 : 전달하는 props 속성값도 접근 this.c01 : 컴포넌트의 모델 데이터 접근 기능메서드:function(){} } }) 2) html에 컴포넌트 생성 <컴포넌트명 :속성1="전달속성값"> `` -
코드
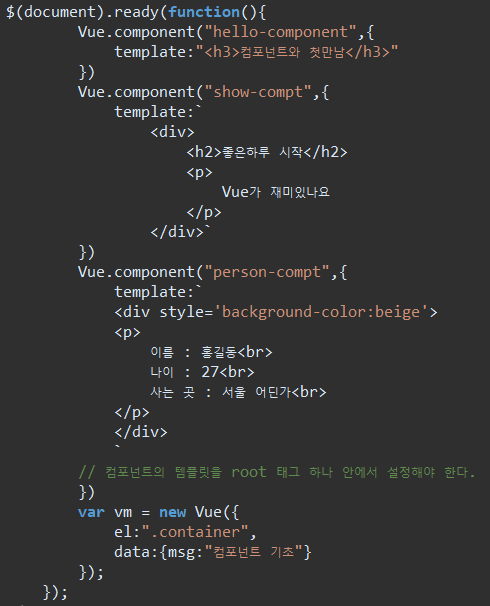
1) vue
- 컴포넌트 3개 선언

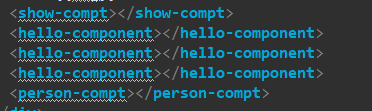
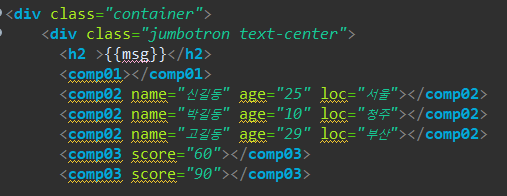
2) html
- 컴포넌트 생성

-
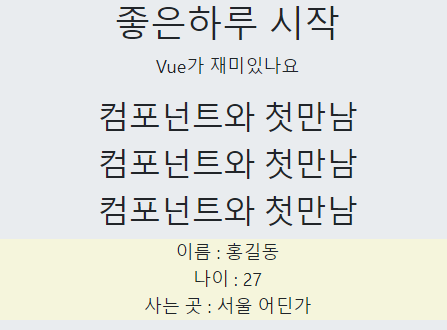
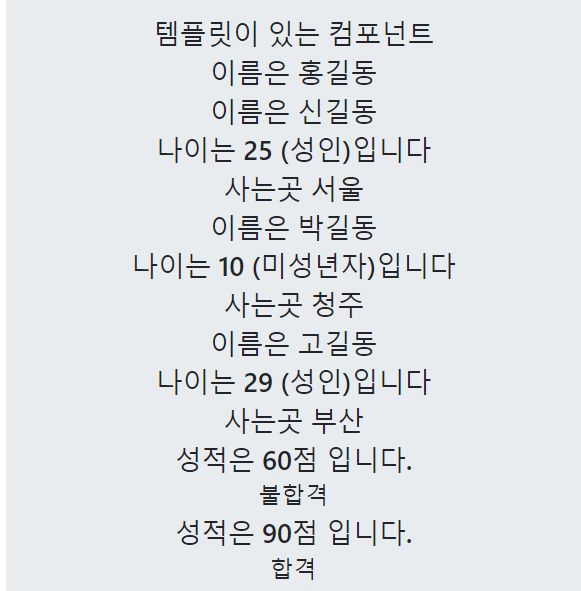
화면구현

2. 템플릿 선언과 속성값 전달
-
태그로 구성된 템플릿을 따로, 이름을 지정하여 선언할 수 있다.
template id="tmp01"
포함될 태그Vue.component("comp01",{template:"#tmp01"})
-
템플릿을 구조로 하여 변경될 데이터를 입력할 수 있다.
Vue.component("comp01",{props:['name']})
template에서 이름은 {{name}} props에 지정된 내용을 mustache 형식으로 받는다 -
코드
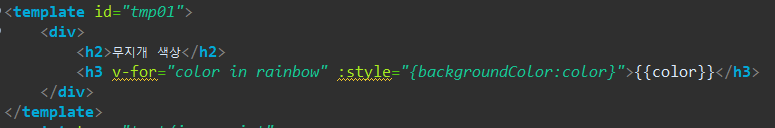
1) template

2) component

3) html

-
화면 구현

3. 객체형 및 배열형 속성 설정
- 속성은 배열형이나 객체형도 전달할 수 있다.
- Vue에서 모델 데이터로 이러한 속성에 할당하여 전달할 수 있다.
- 코드
1) template

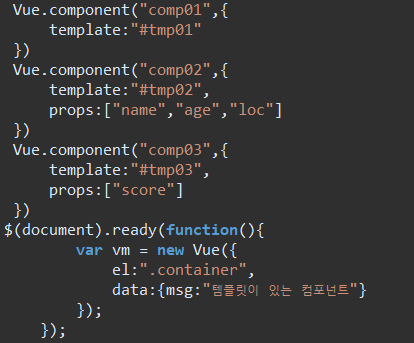
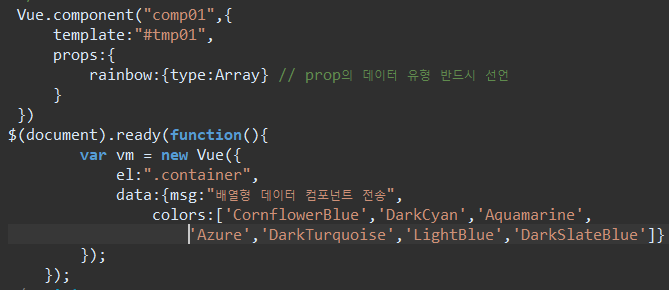
2) component
- porps의 데이터 유형을 반드시 선언해야한다

3) html

- 화면 구현

