1. 컴포넌트 데이터 전달
-
컴포넌트는 body를 최상위로 하여 계층 구조로 컴포넌트를 가지고 있을 수 있다
1) 최상위 body ==> new Vue 객체가 활용
2) body 밑에 사용자 정의 component ==> 컴포넌트 Vue.component()
3) 사용자 정의 컴포넌트 하위에 계층적으로 하위 컴포넌트를 template에서 선언하여 사용할 수 있다.
4) 계층 구조상body 최상위 Vue 컴포넌트1 차상위 ex) 게시판의 검색 전체 form 컨포넌트1sub1 차하위 ex) 검색1 - 제목 컨포넌트1sub12차하위 ex) 검색2 - 작성자 컴포넌트2 차상위 ex) 게시판에서 데이터 리스트 테이블 컨포넌트2sub1 차하위 ex) 타이틀 항목 컨포넌트2sub12차하위 ex) 행단위 데이터 ex) <boardschform :sch01="name" :sch02="job"></boardschform> <boardlist :list="blist"></boardlist> -
데이터 전달 처리
1) 최상위에서 하위로 데이터를 내려서 전달 (Vue ==> 1level component)
2) 하위에서 상위로 전달 (ex: 검색할 항목을 입력해서 계층구조상 상위 컴포넌트/vue 객체의 모델데이터에 할당)
이벤트 핸들러 선언과 이벤트 매개변수에 의해서 상위로 전달하여 궁극적으로 모델데이터에 할당하여 ajax데이터 처리
2. 컴포넌트의 이벤트 처리 및 상위계층에 데이터 전달
-
컴포넌트의 속성과 이벤트 처리
1) 컴포넌트 자체 내 데이터를 처리하기 위하여
data:function(){
return {속성:속성값} 형식으로 모델데이터를 사용할 수 있다.
}
2) 컴포넌트의 메서드 사용
컴포넌트의 methods:{
메서드명:function(){}
}
-
컴포넌트의 이벤트 처리에 의해서 상위데이터 전달
1) 컴포넌트 메서드 선언이벤트핸들러1:function(){ this.$emit("상위선언이벤트명",전달할데이터1, 전달할데이터2,..) } <하위 컴포넌트 @이벤트="이벤트핸들러1"> <상위 컴포넌트 @상위선언이벤트명="상위선언이벤트핸들러"> methods:상위선언이벤트명(하위에서 전달한 데이터받는 변수1,변수2,..){} -
코드
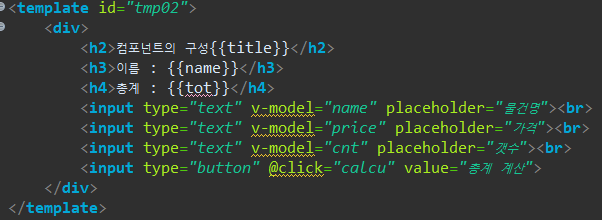
1) template

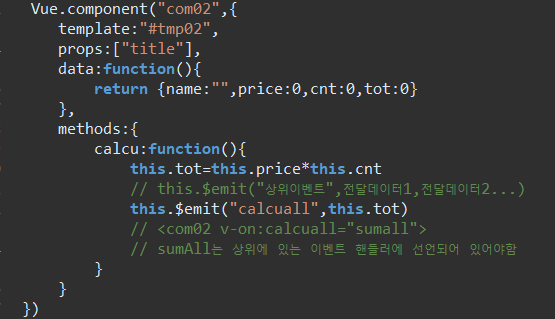
2) component
- template에서 입력받을 값 name, price, cnt, tot은 데이터로 넣고, html에서 입력할 title은 props로 선언, template에서 사용하는 메서드 calcu 정의
- calcuall이라는 이벤트핸들러 정의, 넘길 값 tot

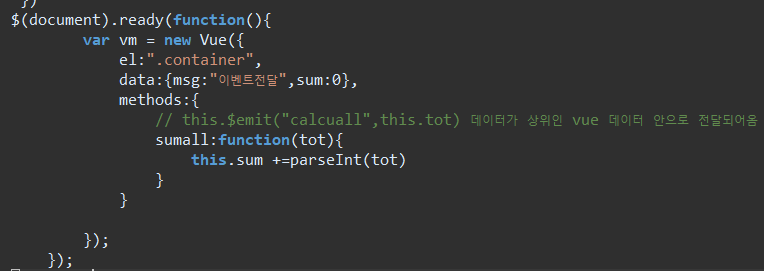
3) Vue
- 메서드 sumall에 component에서 받은 tot을 parameter로 받아서 메서드 정의

4) html
- component에서 정의한 이벤트 핸들러 calcuall를 실행하면 메서드 sumall이 처리되게 설정

-
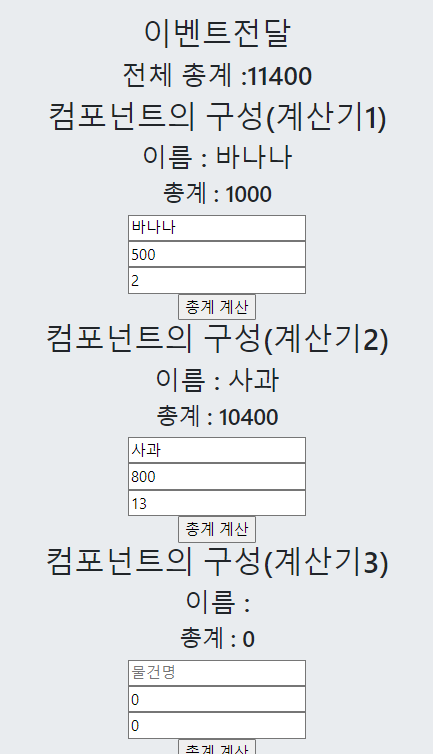
화면 구현