📌프로젝트를 진행하면서 구현했던 기능들을 정리
- 처음 경험해 본 것이거나
- 구현하는데 있어서 많은 어려움이 있었거나
- 계속 고민했던 부분들
🌐WEB_Project
사내 메뉴얼을 효율적이게 사용할 수 있도록 하는 게시판
목적
- 좀 더 효율적인 메뉴얼 관리
- 메뉴얼을 빠르게 검색하기 위해
🥑WHY 동적으로 카테고리를 생성?
사이드바에 있는 메뉴얼 카테고리를 html 코드로 하나하나 구현을 했다. 실제 메뉴얼의 데이터로 한게 아니라 UI를 보기 위한 테스트로 작성했다.
📌실제 데이터로 해야한다면?
- 카테고리는 변경이 생길 수 있기 때문에 변화가 생긴다면 코드를 수정해야하는 문제가 생김
- 엄청난 수의 카테고리를 하드코딩 하는 건 무리
따라서 기존에 html로 구현되어 있는 부분을 서버에서 데이터를 받아 동적으로 생성할 필요가 있다.
🥑현재 상황은?
카테고리 구조
대분류 > 중분류 > 소분류
형태이기 때문에 카테고리는 트리형식으로 구현해야 한다.
서버에서 보내줄 수 있는 데이터
서버에서 카테고리 리스트를 전송할 수 있다.
FrontEnd에서 어떻게 로직을 구성하느냐에 따라 전송하는 리스트의 데이터 형식이 달라진다. (ex JSON, AJAX... )
어떻게 로직을 구성할지 정한 후 BackEnd에 원하는 데이터 형식 전달 해야한다.
검색
서버에서 오는 데이터로 동적으로 생성해야하기 때문에 javascript로 구현을 해야한다.
현재 상황에 대해 질문드렸더니 과장님께서 관련 플러그인이 많으니 찾아보라고 말씀해주셨다.
javascript tree plugin 로 검색했을 때 jsTree가 제일 먼저 나오게 되었다.
그외
- zTree.v3
- treeView
- jqTree
jsTree
- jQuery 기반의 플러그인, interactive tree 제공
- MIT 라이센스의 오픈소스
- HTML, JSON, Ajax 방법으로 생성이 가능
결론
WHY jsTree 사용
- 보편적, 대중적 ➡ 구글링 자료가 多
- 홈페이지를 둘러봤을 때 docs가 보기 쉽게 되어있음 ➡ FE, BE 둘 다 참고 할 수 있도록
- json 사용 ➡ 세세하게 각 노드마다 설정할 수 있을 듯
- 다른 플러그인들 보다 디자인이 좋음
🥑동적으로 카테고리 구현
jsTree를 사용해서 카테고리를 구현
JSON 데이터 구성
{
id : "string" // 노드의 id , required
parent : "string" // 노드의 부모 id, required
text : "string" // 노드의 이름
data : {level : "string"} //노드의 depth(대분류 : 0, 중분류 : 1, 소분류 : 2)
}data
- option이기 때문에 필요하면 사용
- 객체 형식으로 원하는 데이터를 계속 추가할 수 있음
서버에서 받은 데이터로 카테고리 생성
<div id="jstreeSidebar"></div>
<script>
$('#jstreeSidebar').jstree({
'core' : {
'data' : <%-JSON.stringify(sidebar)%>,
}
});
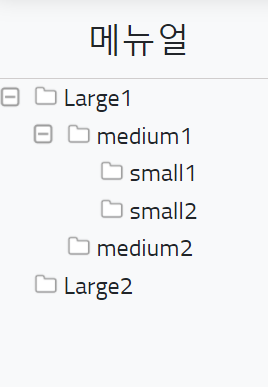
</script>카테고리 중분류까지 열기
- 카테고리 로드 됐을 때 이벤트 발생 :
loaded.jstree - 전체 카테고리 데이터 가져오기
- 대분류 노드의 id를
- id를 통해 대분류 노드 열기
- 대분류 노드를 열면 대분류의 자식(중분류)까지 보임
$('#jstreeSidebar').on('loaded.jstree', function() { // 1
const nodes = $('#jstreeSidebar').jstree(true)._model.data; // 2
let id = 0;
for(let index in nodes) {
if(nodes[index].id !== '#' && nodes[index].data.level === '0') {
id = nodes[index].id; // 3
$('#jstreeSidebar').jstree(true).toggle_node(id); // 4
}
}
}); - if문에서
id === '#'인 노드는 대분류의 root 노드!
.png)
카테고리 클릭시 클릭한 카테고리로 이동
- 선택한 노드의 정보 가져오기 :
select_node.jstree - 가져온 정보로 리다이렉트 할
href생성 href로 페이지 이동
$('#jstreeSidebar').on('select_node.jstree', function(event, data) { // 1
// 2
const id = data.instance.get_node(data.selected).id;
const page = 1;
const href = 'board/' + id + '/' + page;
//3
window.location.pathname = href;
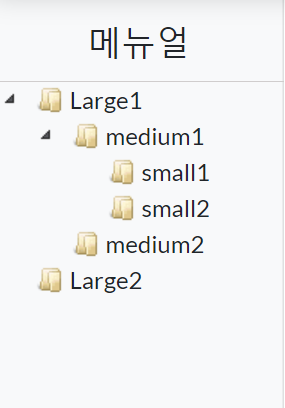
});jsTree 테마 적용
jsTree의 기본 테마

얼른 jsTree에 테마를 적용할 수 있는 방법을 찾아야겠다고 생각한 디자인이었다...
사용한 테마
jstree-bootstrap-theme
- 무료로 사용할 수 있는 jsTree 테마
- 폴더 디자인, 아이콘 모양 등등을 설정할 수 있음
1. cdn <head> 에 붙여넣기
<!--jsTree-->
<!--추가-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jstree-bootstrap-theme@1.0.1/dist/themes/proton/style.min.css" />
<!--기존-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>2. jstree 생성할 때 theme key로 설정
<!--jsTree-->
<!--추가-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/jstree-bootstrap-theme@1.0.1/dist/themes/proton/style.min.css" />
<!--기존-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/themes/default/style.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.2.1/jstree.min.js"></script>적용 후

🥑참고
🥑느낀점
플러그인을 처음 사용해봤다. 지금까지 이렇게 플러그인을 가져다 쓸만큼 큰 프로젝트를 진행해본 적이 없었다. 그래서 jsTree를 사용해 보면서 지금 상황을 정리하고, 지금 필요한 것을 검색하고, 적용하는 방법까지를 경험할 수 있었다!
하지만 막상 코딩을 하면서 느낀건 document가 전혀 친절하지 않다는 거였다. document를 봐도 도대체 어떻게 쓰는건지 몰라서 구글링에 엄청 의존했다... 다행히 jsTree를 많이 사용해서 그런지 관련 자료들을 꽤 찾을 수 있었다.