📌프로젝트를 진행하면서 구현했던 기능들을 정리
- 처음 경험해 본 것이거나
- 구현하는데 있어서 많은 어려움이 있었거나
- 계속 고민했던 부분들
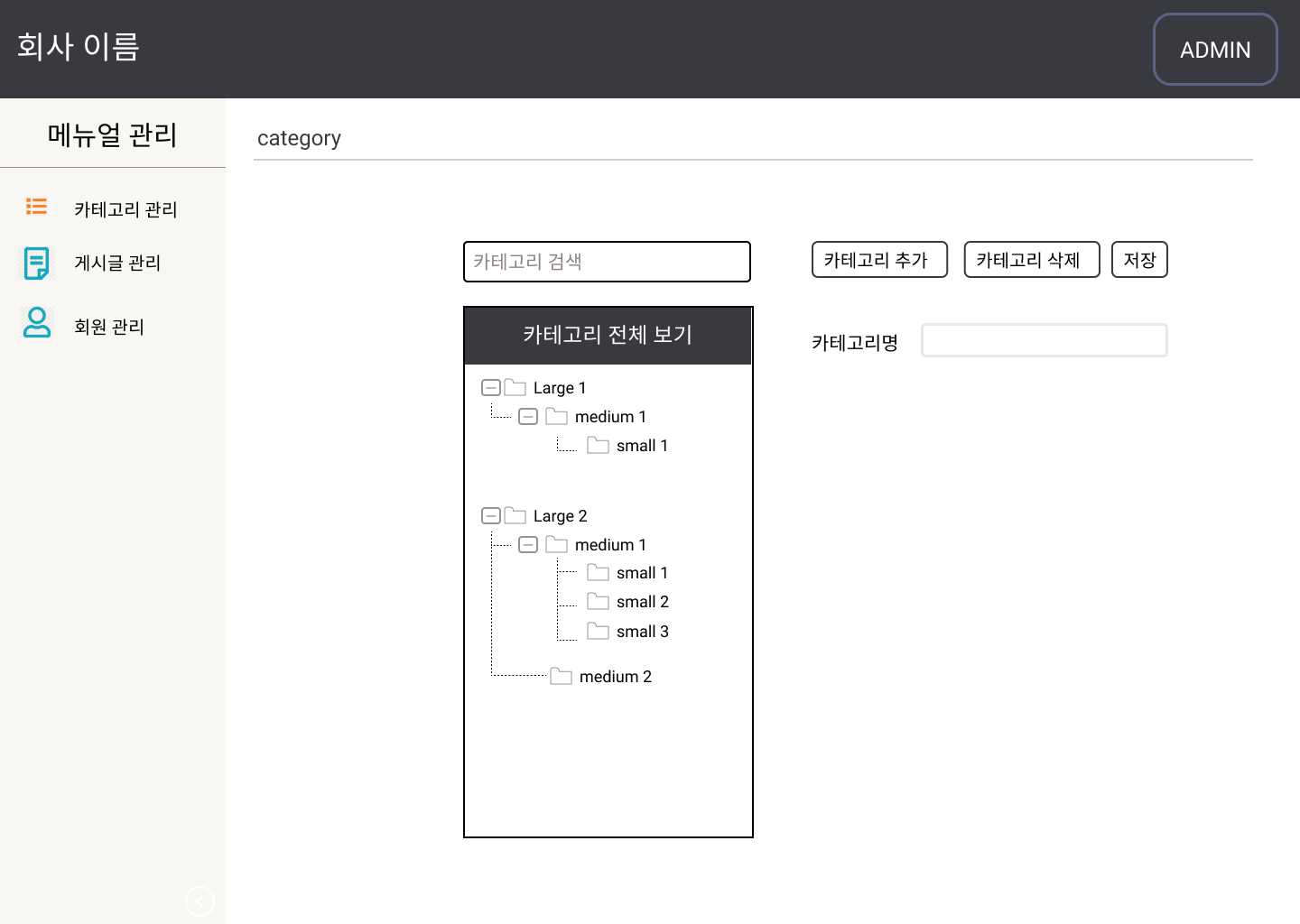
🥑카테고리 관리 페이지를 기획!
카테고리는 추가/삭제/수정 될수 있는 부분이기 때문에 직접 DB에서 작업하지 않아도 이러한 작업들을 할 수 있게 하는 페이지가 필요하다고 생각했다.
UI 디자인
UI 작업은 figma에서 작업했다. 일러스트 + 포토샵 느낌인데 좀 더 편하게 쓸 수 있는 툴이라는 생각이 들었다.
따로 디자이너가 있었던 게 아니라서 Frontend인 내가 디자인을 담당하고 backend분에게 보여주고 수정할 부분을 고치고 하는 방식으로 작업을 했다.

(아이콘을 임시로 이미지로 긁어왔더니 색상이 변경이 안된게.. 생각보다 거슬리...)
기능 정리
카테고리 전체 보기
- jsTree로 구현
- 페이지가 로드 됐을 때 전체 노드를 펼쳐서 보여주기
마우스 우클릭 시 context menu 띄우기
- 노드에 마우스 우클릭 시 context menu 노드 추가/삭제/이름 수정 하기
카테고리 검색
- 검색어 입력 시 카테고리 전체보기에서 해당 카테고리 찾기
카테고리 drag & drop
마우스로 노드를 drag & drop 해서 위치 수정하기
카테고리 추가 버튼
- 버튼 클릭시 추가할 수 있도록
- 선택한 노드가 있으면 그 노드의 자식으로 새 노드 추가
- 선택한 노드가 없으면 대분류로 새 노드 추가
- 노드는 소분류(depth=2)까지만 생성 가능
카테고리 삭제 버튼
- 노드 선택 후 버튼 클릭 시 삭제할 수 있도록
- 삭제하는 노드가 자식이 있으면 알림창 띄우기('하위 카테고리와 글도 모두 삭제됩니다. 정말 삭제하시겠습니까?')
저장 버튼
- 모든 변경 사항이 끝난 후 저장하기 위한 버튼
- 전체 jsTree 객체의 정보를 서버로 전달
사이드바
- 각 탭을 클릭했을 때 각 탭으로 페이지 이동
🥑기능 구현
카테고리 전체 보기
1. 'loaded.jstree 이벤트 사용
2. jsTree 메소드 중 open_all() 이용
<div class="ps-3 pb-3" id="categories"></div>
<script>
$('#categories').jstree({
'core' : {
'data' : <%-JSON.stringify(category)%>,
'themes' : {
'name' : 'proton',
'responsive' : true
}
}
}); $('#categories').on('loaded.jstree', function() { // 1
$('#categories').jstree().open_all(); //2
});
마우스 우클릭 시 context menu
1. jsTree plugin context menu 사용
- 참고(jstree plugin document)
2. context menu 커스텀
- 노드 생성은 최대 소분류까지(depth=2까지) 가능
- 삭제하는 노드가 자식이 있다면 알림창 띄우기
📌WHY constext menu custom?
제공하는 contextmenu 플러그인에는 기본적으로 동작이 정해져있음 (create, rename, remove, edit(cut, paste, copy))
플러그인을 그대로 사용할 때 문제점
- 기본 플러그인 기능 중에 일부만 사용함
- 사용하는 일부 기능에서도 버튼으로 노드를 조작하는 것과 동작이 다르게 진행되기 때문에
$('#categories').jstree({
'plugins' :["contextmenu"],
'contextmenu' : {
'items' : function ($node) {
let ref = $('#categories').jstree(true);
return {
'Create' : {
'separator_before' : false,
'separator_after' : true,
'label' : "Create",
'action' : function (obj) { createNode(); }
},
'Rename': {
'separator_before': false,
'separator_after': false,
'label': 'Rename',
'action': function (obj) { ref.edit($node); }
},
'Remove': {
'separator_before': false,
'separator_after': false,
'label': "Remove",
'action': function (obj) { deleteNode(); }
}
}
}
},
'core' : {
'check_callback' : true,
'data' : <%-JSON.stringify(category)%>,
'themes' : {
'name' : 'proton',
'responsive' : true
}
}
});
사용할 기능인 Create, Rename, Remove만 정의
label: 사용할 때 contextmenu에서 보이는 이름action: 실행할 동작
참고
카테고리 검색 / drag & drop
각각 jsTree plugin search , Drag & drop사용
- 참고(jstree plugin document)
카테고리 추가 버튼
1. 선택한 노드 정보 가져오기
const ref = $('#categories').jstree(true);
let selectedNode = ref.get_selected(true);
get_selected([true])
true: 선택한 노드의 모든 정보를 담은 객체 return매개변수 x: 선택한 노드의 id만 return
2. 선택한 노드가 있다면 중본류/소분류 생성 없다면 대분류로 노드 생성
- 대분류, 중분류/소분류 인지에 따라 각각 생성되는 노드 정보를 설정
const ref = $('#categories').jstree(true);
newNodeId = ref.create_node(parentNode,
{
'id' : "string", // 생성할 노드의 id
'parent' : "string", // 부모 노드의 id
'text' : "string", // 생성할 노드의 이름
'data' : " object" // 생성할 노드에 필요한 사용자 정의 데이터
}
);
create_node(parent_node, newNode's info)
parent_node: 생성할 노드의 부모 노드newNode's info: 생성할 노드의 정보 : object
- 필요한 데이터를 넣으면 됨
- return : 생성된 노드의 id가 반환됨
카테고리 삭제 버튼
1. 선택한 노드 정보 가져오기
2. 선택한 노드의 children 유무에 따라 알림창 띄우기
3. 노드 삭제
ref.delete_node(selectedNode.id);
delete_node(node_id)
node_id: 삭제하려고 하는 노드의 id
카테고리 저장
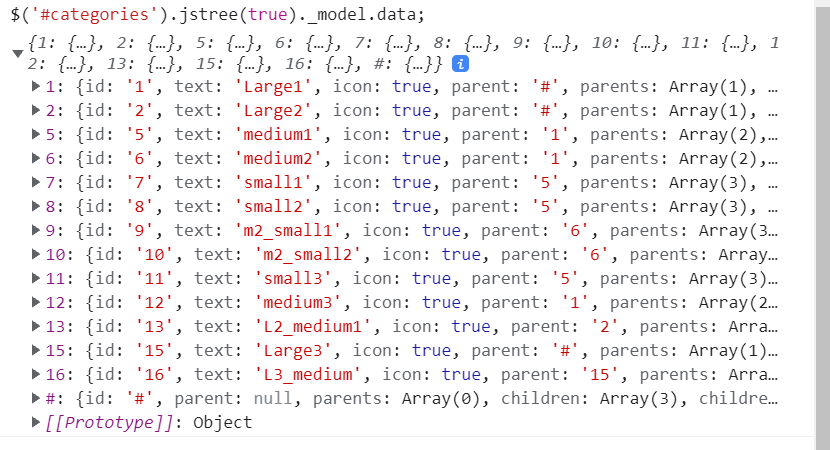
1. jstree 전체 데이터 가져오기
- object의
value를 array로 가져오기 위해Object.values()사용
const ref = $('#categories').jstree(true);
let allCategories = Object.values(ref._model.data);
_model.data
- 노드의 id를 key, 노드의 정보를 담은 객체를 value로 하는 object 타입의 데이터

2. 가져온 정보 중에서 원하는 데이터만 뽑아서 서버로 전달
const updateInfo = [];
for(let i = 0; i < allCategories.length - 1; i++) {
const data = {
id: `${allCategories[i].id}`,
parent: `${allCategories[i].parent}`,
text: `${allCategories[i].text}`,
data: { level: `${allCategories[i].data.level}` }
};
updateInfo.push(data);
}사이드바 클릭시 페이지 이동
a태그의 href 속성에 해당 주소값을 입력
🥑느낀점
페이지를 기획을 하고 디자인을 하고 개발해서 처음에 생각했던 대로 만들어냈을 때의 쾌감은 너무 너무 너무 좋았다!!!
나도 이제 어엿한 개발자인가!!! (감격...)

개발을 한창 하고 있을 때는 그날 한 개발 과정 하나하나를 notion에다가 기록을 했었다. 그래서 따지고 보면 두 번째 기록인데, 개발 중에 기록을 하는 것과 이렇게 끝나고 나서 정리하면서 기록하는 건 굉장히 다른 것 같다. 이렇게 정리해 놓으니까 굉장히 일사천리로 기획하고 디자인하고 개발하고 한 것처럼 보이지만 정말 많은 시행착오가 있었다. 그 때 적었던 notion을 보면 정리가 안된 느낌은 분명 있지만 그 당시에 고민했던 부분들을 그랬었지, 그렇게 해결했었지 하면서 기억하고 돌아볼 수 있는 시간이었다.
(잘못 구현해서 만들었다가도 다시 원래대로 엎었던 기억도 있다..ㅎ)
jstree에 관련된 개발을 하면서 정말 구글링을 많이 했는데, 다른 사람들이 구현해 놓은 걸 봐도 이해가 안 가는 코드가 정말 많았다... 구현해 놓은 코드에서 필요한 메서드를 찾고 document에서 해당 메서드의 설명을 보면서 코드를 짜갔던 것 같다.
그렇다보니 이번에 정리하면서 여러 고민이 들었던 게, 코드를 올리는게 나에게는 익숙하지만 다른 사람들에게는 예제처럼 보이는게 아니라 더 복잡하게 보이는게 아닐까 하는 생각이 들었다.
코드이던 글이던 다른 사람도 보기 쉽운 것이 결국 나에게도 보기 쉽다고 생각하기 때문에 이런 부분에 초점을 둬서 정리하려고 하는데 여러 방식으로 적어 보면서 나한테 제일 잘 맞고 잘 보여줄 수 있는 방법을 찾아가는 중이다.
얻었던 결론은!
- 정리할 때 나만이 아니라 다른 사람도 보기 쉽게 올리기
- 개발 할 때 기록 뿐만아니라 개발 후 정리해서 기록하는 것도 해보자!