
목표
summernote
- 글쓰기 저장
- 이미지 저장
- 파일 업로드
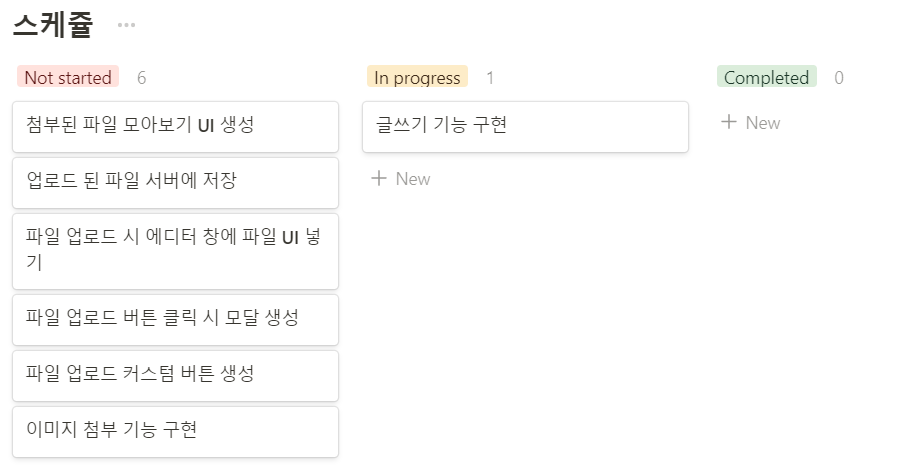
상세
글쓰기 기능 구현
- summernote 에디터에 작성자가 쓴 글 DB에 저장
이미지 첨부 기능 구현
- 이미지 업로드 기능 구현
- 업로드 한 이미지 서버에 저장
파일 업로드
- 파일 업로드 버튼 커스텀
- 파일 업로드 버튼 클릭 시 모달 생성
- 파일 업로드 됐을 시, 에디터 창에 파일 넣기
- 서버에 저장
- 첨부된 파일 모아보기 UI 생성
이번주에 구현하는 기능은 게시판에 제일 기본적이고 핵심적인 기능이라서 프로젝트를 시작한지 얼마 되지 않았을 때, 작업을 할 수도 있었다. 하지만 그 때는 리액트를 다룬지 얼마 되지 않았을 때여서 리액트에 익숙하지 않았다.
그래서 인턴 당시에 이 작업을 할 때도 summernote 때문에 꽤 고생했던 기억이 있어서 react-summernote에 대한 구현 보다는 리액트 자체에 먼저 익숙해지고 싶어서 이 작업을 잠시 뒤로 미뤄뒀었다.
프로젝트가 막바지에 들어선 이 시점에서 구현하게 되었는데, 확실히 처음 react-summernote를 다룰 때보다는 훨씬 무지의 두려움이 많이 사라져있었다.
월
- summernote 에디터에 작성자가 쓴 글 DB에 저장
- DB에
html태그도 같이 저장 됨 - 글을 볼 때
html태그가 태그처럼이 아니라string으로 찍혀서innderHTML로 삽입해줌
- DB에
- 이미지 업로드 하기
react-summernote에서 기본으로 제공하는 메소드 이용- 작성자가 선택한 파일 읽어오기 - DB 구현
- 인턴 때 백앤드 개발자분이 이미지를 서버에 저장하고 서버에서 가져오는 방식으로 로직을 구현
- 왜 서버 저장하는 방식으로 했는지 찾아보기
문제) 서버에 저장되어 있는 걸 어떻게 클라이언트에서 띄워줄 수 있을까?
- 서버에 저장하는 것까지 구현은 성공
- 클라이언트 사이드(리액트)에서 서버(node.js)에 저장된 이미지 위치를 찾아가지 못함
화
- 왜 이미지를 DB에 저장하지 않고 서버에 파일로 저장하는가?
- DB의 용량을 많이 차지하게 되고 부하가 걸림
- 이미지 로딩 속도도 저하 됨
문제 해결 : 서버에 저장한 파일을 클라이언트에서 접속하기
- react-dev-server 와 node.js(express) 서버가 있고 react-dev-server를 proxy로 사용하는 중
express.static('디렉토리 이름')함수를 사용해 클라이언트에서 url로public디렉토리 안에 있는 이미지 파일에 접근
생각보다 너무 쉬운 해결 방법이었는데, proxy를 처음 사용해보는 거라서 이 부분의 문제라고 생각해 너무 어렵게 접근하려고 했다. 한참을 돌고 돌면서 삽질 했지만 오히려 이번 기회에 proxy에 대해서 다시 한 번 더 공부할 수 있는 시간이었다.
- 이미지 업로드 ➡ 서버에 저장하는 로직으로 전환
- 클라이언트에서 url로 서버에 저장된 이미지에 접근
수
- 이미지 멀티 업로드
목
- 파일 업로드 버튼 생성
- 파일 업로드 버튼 클릭 시 모달 생성
- 파일 업로드 시 서버에 파일 저장
- 업로드 된 파일 에디터에 삽입
문제 ) 파일 다운로드 x
a 태그의 download를 이용해 구현했는데, 파일이 없다고 한다..
서버에서 파일을 가져오지 못하는 것 같은데 ..
금
- 파일 다운로드를 해결하려고 했지만 실패
express.static()설정을 해놔서 파일에 접근할 수 있는데, 왜 파일이 없다고 하는지 모르겠다..- 다운로드는 다른건가..? 조금더 공부가 필요할 듯 하다
한 주 리캡
풀릴 듯 안 풀릴 듯 한 문제가 있다보니까 지치는 한 주였다. 하루하루 적으면서 하니까 더 느끼는 거지만 코딩은 정말 문제 해결의 연속인 것 같다. 평소에는 잘 풀리지 않더라도 문제를 물고 늘어지는 재미가 있었는데 오늘은 컨디션이 바닥이어서 너무 그러고 싶지 않았다. 그래서 그런가 너무 쉽게 지치게 되는 것 같다.
코테도 얼마 안 남아서 마음이 더 조급했던 것도 영향이 있었던 것 같다. 하나하나 천천히 쌓아보자. 속도보다는 목표를 달성하는 거에 집중할 수 있도록!