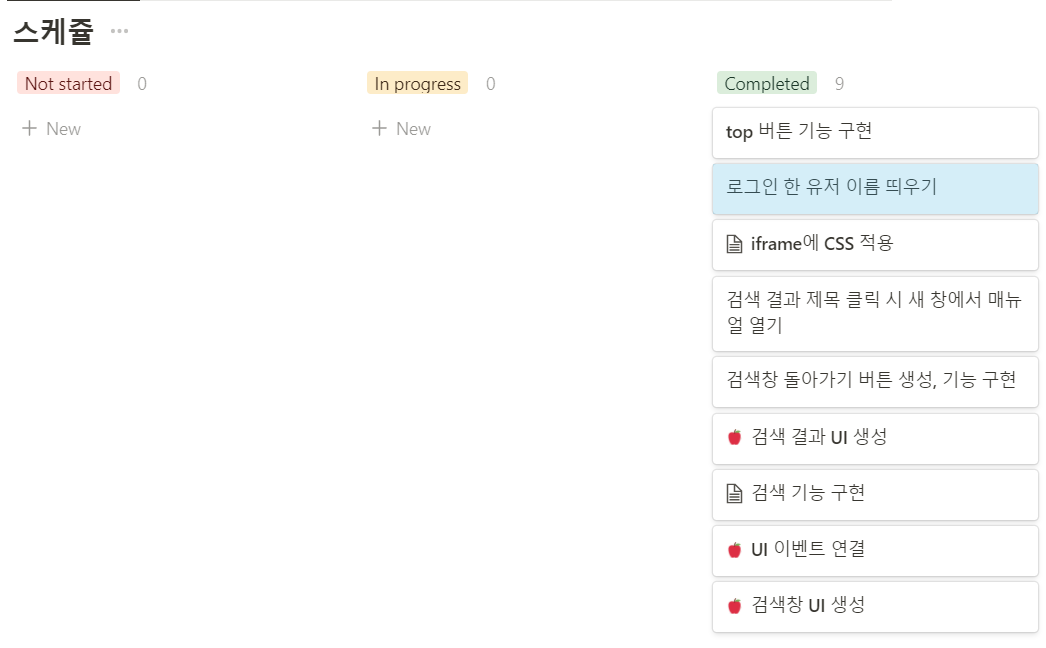
목표
빠른 검색 기능 완성
월(4/18)
-
iframe창 생성 - floating 버튼 생성
문제)
iframe의 document의 body에 어떻게 추가할까..?
- React에서
iframeelement의 자식으로 다른 element를 추가할 수는 있음- 이전에는 Javascript의
appendChild()로 구현
React에는appendChild()가 없는 것 같은데??- React가 Javascript를 기반으로 만들어진 거라면 비슷한 기능을 하는 메서드가 있지 않을까?
화(4/19)
- 어제 문제점 찾기 위해 구글링 & React document 읽기
- 스택오버플로우에서 비슷한 질문을 발견!
-ReactDOM.createPortal()메서드를 알게됨
- document :ReactDOM.createPortal()
- 참고 블로그 : createProtal()에 대하여
ReactDOM.createPortal()로 해결- 메서드에 대한 이해가 더 필요한 것 같음!!
- 주말에 정리가 필요한 듯
문제)
iframe의 document의 body에 추가된 컴포넌트는 MUI의 CSS가 적용이 안되네..?
- 문제의 원인이 뭔지 모르겠음
- 다른 document라서 그런가..?
- 원인 먼저 파악하는게 필요!
수(4/20)
- 어제 문제점 원인 찾기 위해 구글링.. but 찾지 못함
- 비슷한 문제를 가진 사람들이 올린 글을 찾았는데 달린 답글이 없거나 해결이 안됨
- 원인을 모르겠음...
- mui 홈페이지의 CDN 방법도 해봤는데 안됨...
iframe생성 로직을 수정했다!(참고자료)iframe에 로드하려는 컴포넌트에서createPortal()을 통해 생성,iframe태그 안에 컴포넌트 넣어도 로드 xiframe에서createPortal()로 자식 컴포넌트를 로드,iframe태그 안에 컴포넌트 넣으면iframe의 body 안으로 컴포넌트 로드!
- 컴포넌트 마다 같은 로직을 반복해야 할뻔 했는데, 따로 신경쓰지 않아도 되서 너무 편하다-
이 문제만 잡고 있으면 이번주에 정한 목표를 달성하지 못할 것 같아서 일단 뒤로 미뤄두고 다음 할 거를 진행
-
iframe생성 로직 수정 - 검색창 UI 완성
- 버튼으로
iframe창 열기/닫기 토글 이벤트 연결 완료 - 검색 기능 구현 완료
목(4/21)
- 검색 결과에 따라 동적으로 테이블 UI 생성
- 결과가 있으면 있는만큼 테이블
row생성 - 없으면
검색 결과가 없습니다보여주기
- 결과가 있으면 있는만큼 테이블
- 검색창 돌아가기 버튼 생성
- 클릭 시 다시 검색창으로 돌아감
- Top 버튼 생성
- 검색 결과가 많아서 테이블이 많아질 경우 닫기, 검색창 돌아가기에 빠르게 접근할 수 있도록 맨 상단으로 올라가는 버튼
CSS를 어떻하면 좋을까..?
요소들이 많아지다보니까 CSS가 제대로 적용이 안되서 컴포넌트들이 제대로 화면에 보여지고 있는지 확인하기가 어려웠다. 그래서 남은 시간에 계속해서 방법에 대해 찾아봤는데 아직 잘 모르겠다...
iframe 안의<head>에는 material-ui 스타일이 적용이 안되는데 왜 안되는지 모르겠당..
금(4/22)
남아 있는 기능들이 많이 없어서 빠르게 구현하고 iframe에 CSS 적용하는 방법을 찾음
react-frame-component라는 라이브러리를 찾음!
(react에서 iframe을 쉽게 사용할 수 있게 하는 라이브러리!)react-frame-component에 대해 구글링 하다가 해결 방법을 찾음!
- 검색 결과 테이블에서 제목 클릭 시 새 창에서 메뉴얼 열리기
- 적용된 CSS 보면서 UI 수정(margin, padding)
- 로그인 했을 시 멀티창에 로그인한 유저 이름 넣기
- TOP 버튼 기능 구현
- 몰랐는데 react에서는
href='#id'를 넣어도 id를 가진 요소로 이동하는게 아니라 그냥 url로 이동하는 것과 동일 - 구글링 하다가
react-router-hash-link라이브러리를 찾음 - 적용해봤으나 material-ui CSS가 적용이 안되서 포기 scrollTo()로 직접 구현
- 몰랐는데 react에서는
일주일 리캡!
개발은 문제를 해결해가는 과정의 연속!💪
지금까지의 작업은 EJS로 했던 걸 React로 옮기는 과정이 대부분이어서 state, props에 익숙해지는 연습이 필요했다.
하지만 이번에는 javascript로 구현했던 거여서 쉽게 할 수 있을 줄 알았다. 빠르게 목표를 달성하고 다른 작업을 더 할 생각이었는데 예상치 못한 곳에서 오류가 발생하면서 오래 걸리게 되었다.
CSS 때문에 오래 걸리게 될 줄은 몰랐는데, iframe에 대해서도 다시 한 번 정리할 수 있는 시간이 필요하다는 걸 알게 되었다. CSS 문제는 cache, CacheProvider로 해결 했는데, 이 부분에 대해서도 좀 더 알아봐야겠다.