페이스북 로그인, 회원가입 구현 중 다음 오류를 만나게 되었다.
TypeError: OAuth2Strategy requires a verify callback
- 오류가 발생한 코드
passport.use(
new FacebookStrategy({
// appId와 secretId 발급
clientID: process.env.FACEBOOK_APPID,
clientSecret: process.env.FACEBOOK_SECRETCODE,
callbackURL: `${process.env.SITE_DOMAIN}/auth/facebook/callback`,
profileFields: ["id", "displayName", "photos", "email"],
}),
async (accessToken, refreshToken, profile, done) => {
console.log(accessToken, refreshToken);
console.log(profile);
}
);
router.get("/facebook", passport.authenticate("facebook", { scope: "email" }));
router.get(
"/facebook/callback",
passport.authenticate("facebook", {
successRedirect: "/auth/facebook/success",
failureRedirect: "/auth/facebook/fail",
})
);
router.get("/facebook/success", (req, res) => {
res.send(req.user);
});
router.get("/facebook/fail", (req, res) => {
res.send("facebook login fail");
});페이스북 로그인 전략이 성공할 경우에 request 유저 정보를 json으로 출력되도록했고
실패하면 facebook login fail 이라는 메시지를 반환하도록 했다.
오류 메시지 상으로는 콜백 URL 문제가 있는거 같아서 여러 가지 시도를 해봤지만
해결이 안되서 해당 오류를 구글링했다.

검색을 통해서 다음 스택오버플로우 질문을 확인할 수 있었다.
해당 페이지에 접속해 답변 내용을 확인해 보았다.

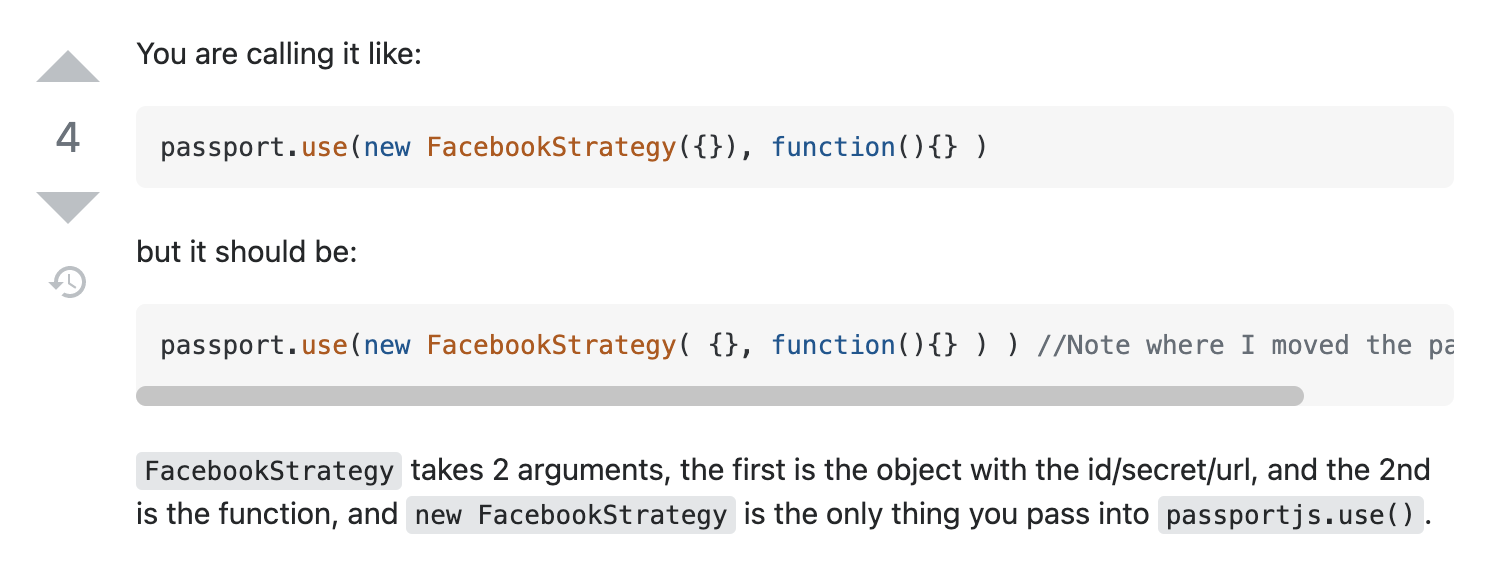
다음과 같이 해당 질문자가 FacebookStrategy의 아규먼트로 객체와 콜백함수를 줘야 하는데,
처음과 같이 객체만 아규먼트로 주고, 콜백함수를 passport.use의 아규먼트로 주었다고 답변을 해줬다.
확인해보니 내가 작성한 코드에서도 같은 실수를 발견할 수 있었다.
긴 삽질의 시간을 갖게될 뻔했는데, 역시 스택오버플로우는 the love이다.
