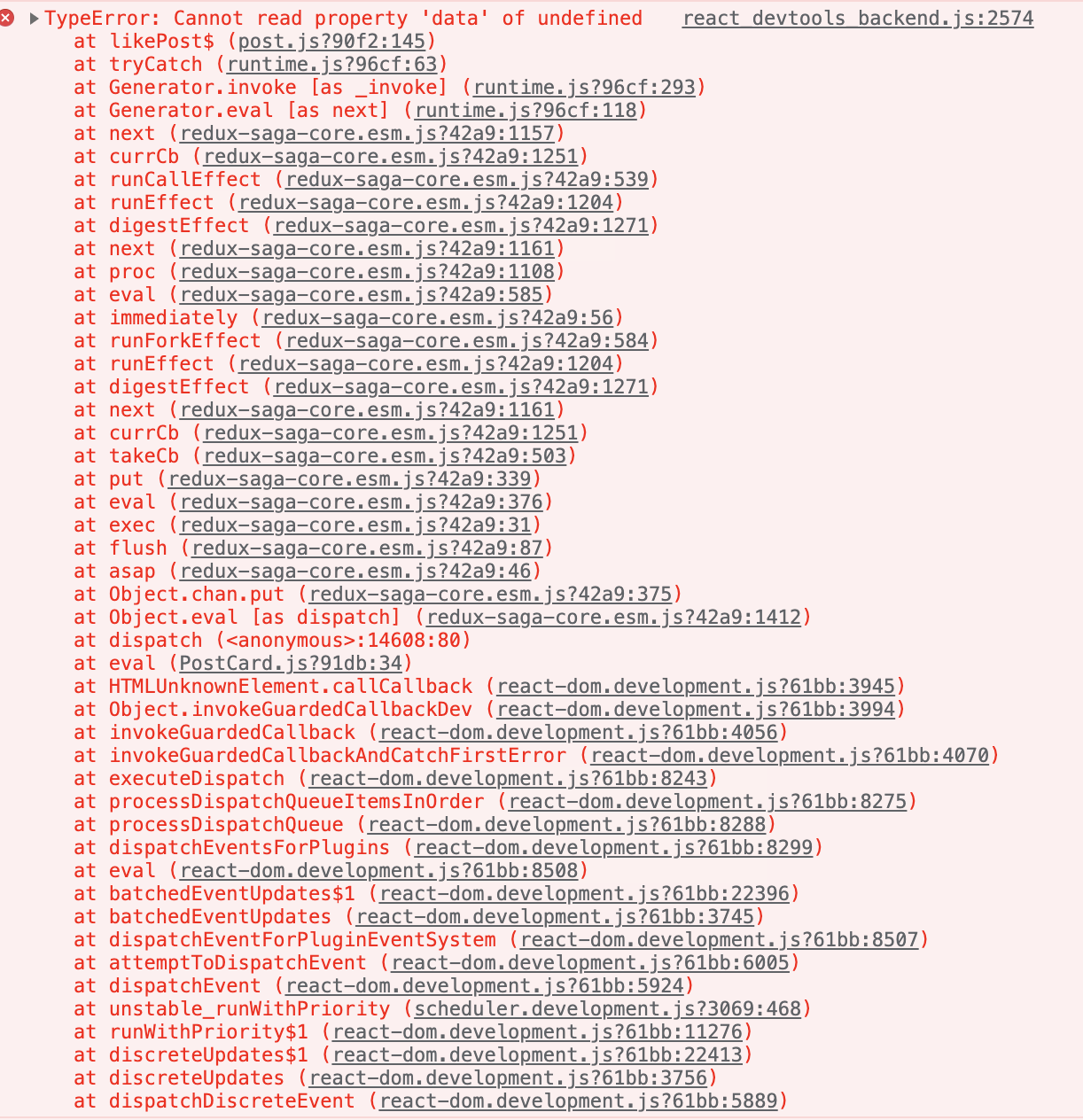
게시물 좋아요와 좋아요 취소를 구현하는 중에 다음 오류를 직면했다.


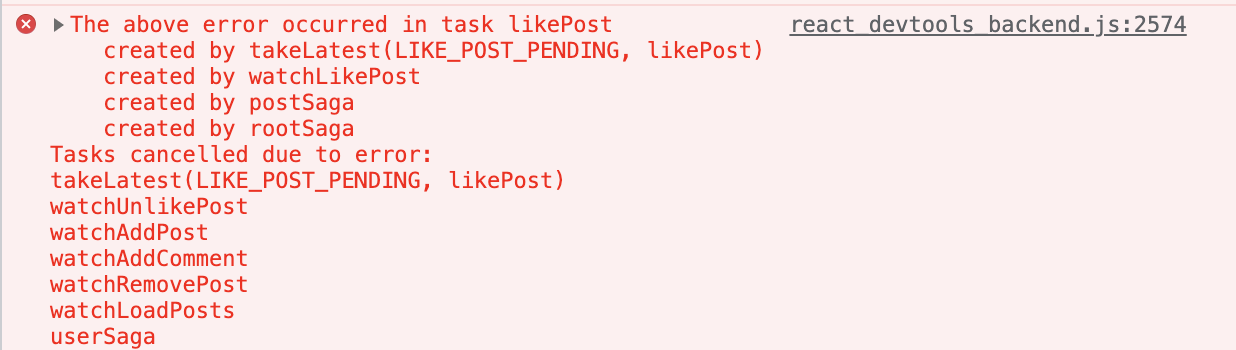
오류 메시지를 통해서 likePost라는 함수에서 data가 undefined로 들어오는 것을 알 수 있었다.
likePost 함수는 saga의 이펙트 함수를 통해서 서버와 통신을 담당하는데, 아무리 찾아봐도 어느 부분에서 잘못된건지 확인이 되질 않았고, 콘솔을 찍어도 오류때문인지 콘솔도 찍히지 않았다.
이렇게 갈피를 잡지 못하고, 리듀서 코드, 서버쪽 코드를 오랜 시간 들여서 확인했다.
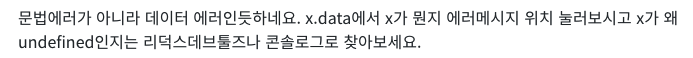
어디서도 오타나 잘못된 코드가 입력됐는지 확인이 되지 않아, 클론코딩 강사님께 질문을 했고 다음과 같은 답변을 받게 되었다.

처음에 답변을 봤을때, 이게 무슨 소리인가 싶었다.
x.data에서 x가 갑자기 어디서 튀어나온 것인지 감이 안잡혔다.
답변 내용을 면밀히 곱씹으면서 보고, 코드를 확인해보니 오류가 발생했던 부분에 result.data라고 작성된 부분을 확인하고, result가 x에 해당됨을 인지했다.
에러 메시지에 data가 undefined라고 나와서 data를 콘솔에 찍었었는데, 콘솔에 찍히지 않았던 이유가 data가 result 객체 안에 있던 변수였기 때문이다.
result로 콘솔을 찍어보니, result의 값이 undefined인 것을 확인할 수 있었다.
result는 API 통신으로 서버에서 응답받은 객체를 할당 받는 변수이다.
const result = yield call(likePostAPI, action.data);이 result값이 undefined라는 것은 API함수에서 반환된 값이 undefined라는 것인데,
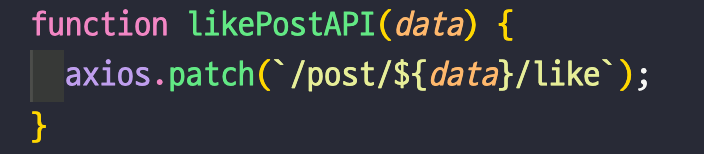
API 함수를 확인해보니 axios 요청을 return 해주지 않았기 때문에 오류가 발생했음을 알 수 있었다.

해당 API 함수를 다음과 같이 수정해줬다.
function likePostApi(data) {
return axios.patch(`/post/${data}/like`);
}이번 오류를 겪으면서, 객관적으로 살펴보지 않았던 점, 이 부분에서는 실수하지 않았을 거라는 안일함과 내 자신에 자만했던 내 모습을 반성하는 시간이 되었다.
