[profileModal, setProfileModal]의 형태로 Modal창의 visible 유무를 관리하기 위해서 useState 훅함수를 이용했다.
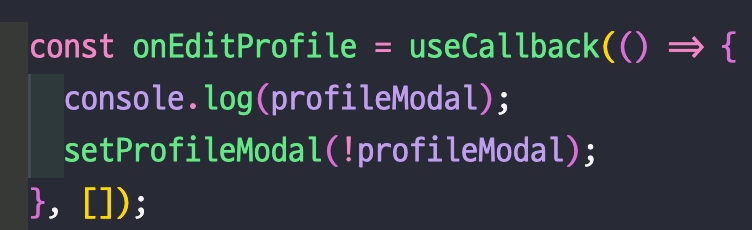
다음으로, onClick 이벤트 함수로 사용할 함수를 만들었다.
이 이벤트 함수에서는 setProfileModal을 실행해서 profileModal의 상태값의 반대의 상태값으로 바뀌도록 작성했다.
setProfileModal(!profileModal)
브라우저에서 모달창이 잘 작동하는지 확인을 해보는데, 모달창이 나타나고 다시 프로필 수정 버튼을 클릭하면, 모달창이 사라져야 하는데 그대로 화면에 남아 있었다.
이벤트 함수가 잘못 작동하는건가 싶어서, 이벤트 함수 내부에서 console.log(profileModal)을 추가해서 해당 상태가 제대로 바뀌는지 확인해봤다.
다시 브라우저에서 콘솔창을 열고 확인해보니, 처음 버튼을 클릭하면, 모달창이 띄워지지만 profileModal의 값은 계속 false라는 것을 확인했다.

문제를 찾기 위해서 코드를 다시 살펴봤는데, 문제점을 찾을 수 있었다.
이벤트 함수의 최적화를 위해서 useCallback 훅함수를 사용했는데, dependency 값으로 빈 배열로 설정해두었다.

dependency 값이 비어있어 profileModal의 값을 캐싱해오지 못했기 때문에, 계속 false를 반환해 제대로 동작하지 않았던 것이다.
해당 dependency 값을 [profileModal]로 수정하니 제대로 작동했다.
