해당 공식문서를 참고해서 자신의 블로그의 레포지토리를 생성합니다.
공식문서의 5단계를 모두 완성했다면, username.github.io로 접속해 보면 index.html에 입력된 내용을 확인할 수 있을 것이다.
다음으로, 본격적으로 깃헙 블로그의 UI를 위해 jekyll을 세팅하는 작업을 해보자.
맥에 Jekyll 설치하기
Jekyll 공식문서 : 맥에 Jeykill 설치하기
다음 Jekyll 공식문서를 참고하여 Jeykill 설치를 진행합니다.
공식문서를 확인해 보면, homebrew를 통해서 ruby를 설치하고 다음 명령어를 통해서 쉘의 환경 변수 설정을 요구하고 있습니다.
echo 'export PATH="/usr/local/opt/ruby/bin:$PATH"' >> ~/.bash_profile
- zsh 설정
vim ~/.zshrc명령어를 통해서 vim 에디터를 통해서 환경 변수를 설정합니다.~/.bash_profile대신에~/.zsh로 수정해서 저장해 줍니다.
환경 변수 설정을 마치고 공식문서를 참고하여 rbenv 설치를 진행합니다.
rbenv 설치까지 정상적으로 완료했다면, Bundler와 Jekyll을 설치해 줍니다.
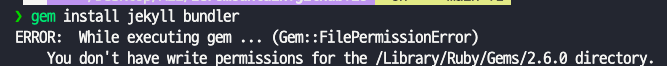
jekyll 번들러 설치시 다음과 같이 permission 오류가 발생한다면

sudo gem install jekyll bundler 명령어를 입력해 설치를 진행합니다.
이 모든 설치가 완료되었다면, 깃헙 블로그의 로컬 레포지토리에 저장된 index.html을 삭제합니다.
로컬 레포지토리에서 jekyll new ./ 명령어를 입력하면, 블로그에 사용될 기본 소스코드가 생성됩니다.
bundle exec jekyll serve 명령어를 입력하면 로컬 서버에서 블로그의 기본 틀을 확인할 수 있습니다.