클론 코딩을 하면서, 마이페이지에서 해당 유저의 팔로잉과 팔로워 목록을 리덕스의 dispatch를 통해서 가져왔었는데, 아무래도 dispatch를 사용하게 되면 코드의 양이나 유지 보수에 부담이 되기 때문에 swr 모듈을 적용했다.
swr은 데이터를 가져오기 위한 React Hooks로, 자세한 내용은 공식문서를 참조.
- dispatch를 사용한 데이터 호출
useEffect(() => {
dispatch({
type: LOAD_FOLLOWERS_PENDING
});
dispatch({
type: LOAD_FOLLOWINGS_PENDING
});
}, []);- swr을 사용한 데이터 호출
import useSWR from "swr";
const fetcher = url =>
axios.get(url, { withCredentials: true }).then(result => result.data);
const { data: followersData, error: followerError } = useSWR(
`http://localhost:3065/user/followers`,
fetcher
);
const { data: followingsData, error: followingError } = useSWR(
`http://localhost:3065/user/followings`,
fetcher
);해당 내용만 비교해보면 그렇게 효율성이 높아 보이지 않지만, 리듀서 파트와 사가 파트의 코드도 swr 코드로 대체할 수 있기 때문에, 리덕스의 액션 지옥에서 구원받을 수 있다.
일단, 코드를 대체하고 서버를 실행해 잘 동작하는지 확인했다.
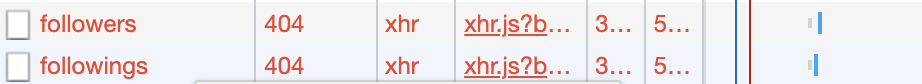
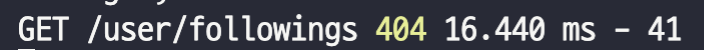
언제나 그렇듯 오류가 발생했다. 어떤 오류인지 확인해보니 콘솔창에 404 에러가 발생했다.
네트워크 탭을 열어서 확인해보니 정말 404 에러가 확인되었다.

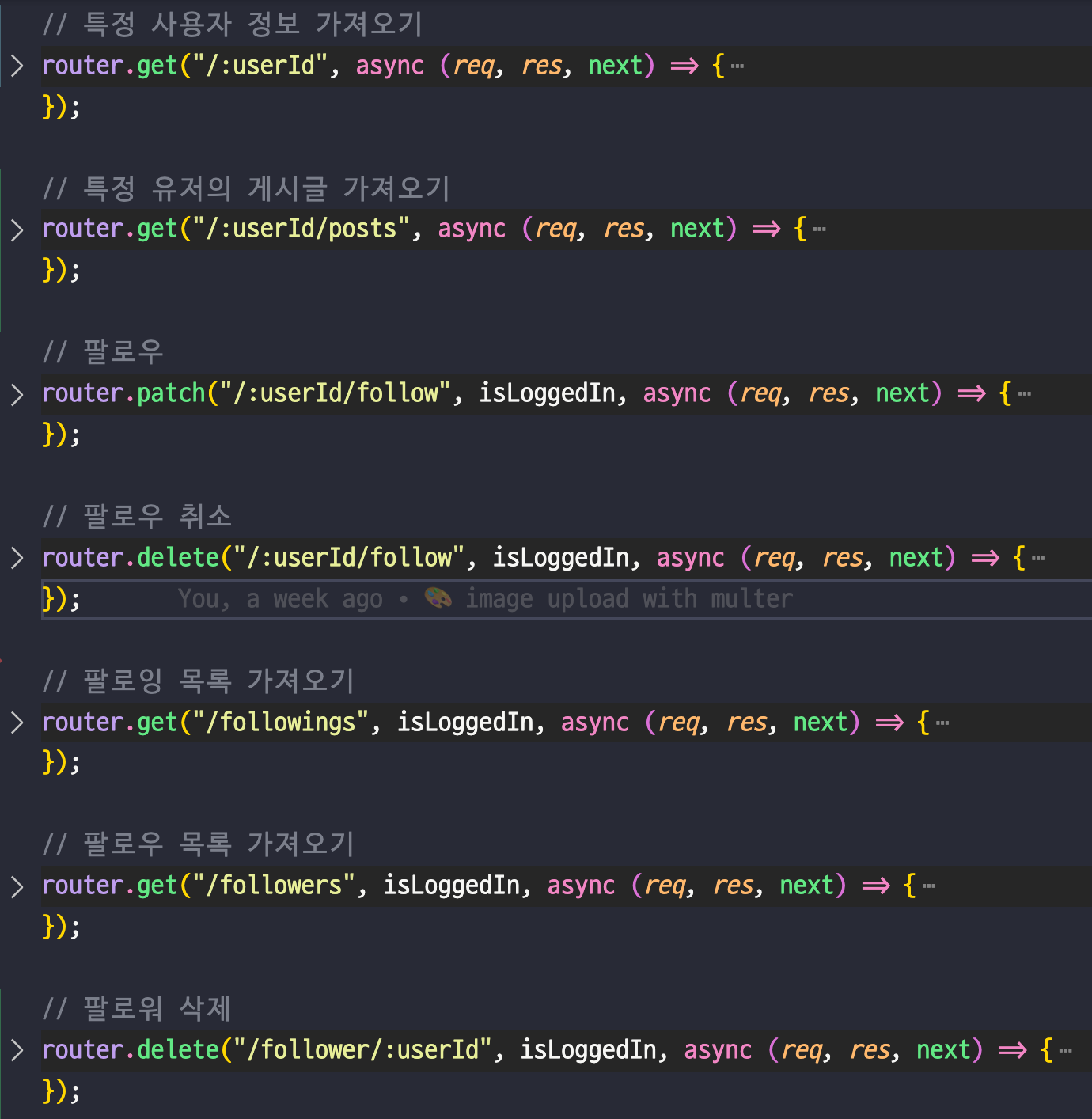
이상하다 싶어 서버 코드를 확인해 보았다.

분명히 팔로잉 목록과 팔로워 목록을 가져오는 라우터가 존재하는데 404 에러가 발생하니 의아했다.

서버쪽 로깅도 확인해 봤으나 404 로그말고는 별다른 오류가 없었다.
구글에 다양한 키워드로 검색해 봤지만, 내가 원하던 내용은 찾을 수 없었다.
마지막 보루로, node 장인 제로초님의 블로그를 확인해보니, 원하던 정보를 얻을 수 있었다.
블로그 내용을 발췌해 보자면, 라우팅을 처리할 때, 특히 엔드포인트가 와일드카드가 사용된다면 순서에 유의해야 한다고 작성되어 있었다.
위의 코드를 살펴봐도, 팔로잉 목록과 팔로워 목록을 가져오는 라우터가 와일드카드가 사용된 라우터들 보다 아래에 있었다.
합리적 의심이 확신이 되었고, 두개의 라우터를 와일드카드가 포함된 라우터보다 상단으로 옮겨주니 정상적으로 목록을 가져올 수 있었다.
미들웨어는 위에서 아래로, 왼쪽에서 오른쪽으로 실행
