
<template>
<div class="black-bg" v-if="modalStatus === true">
<div class="white-bg">
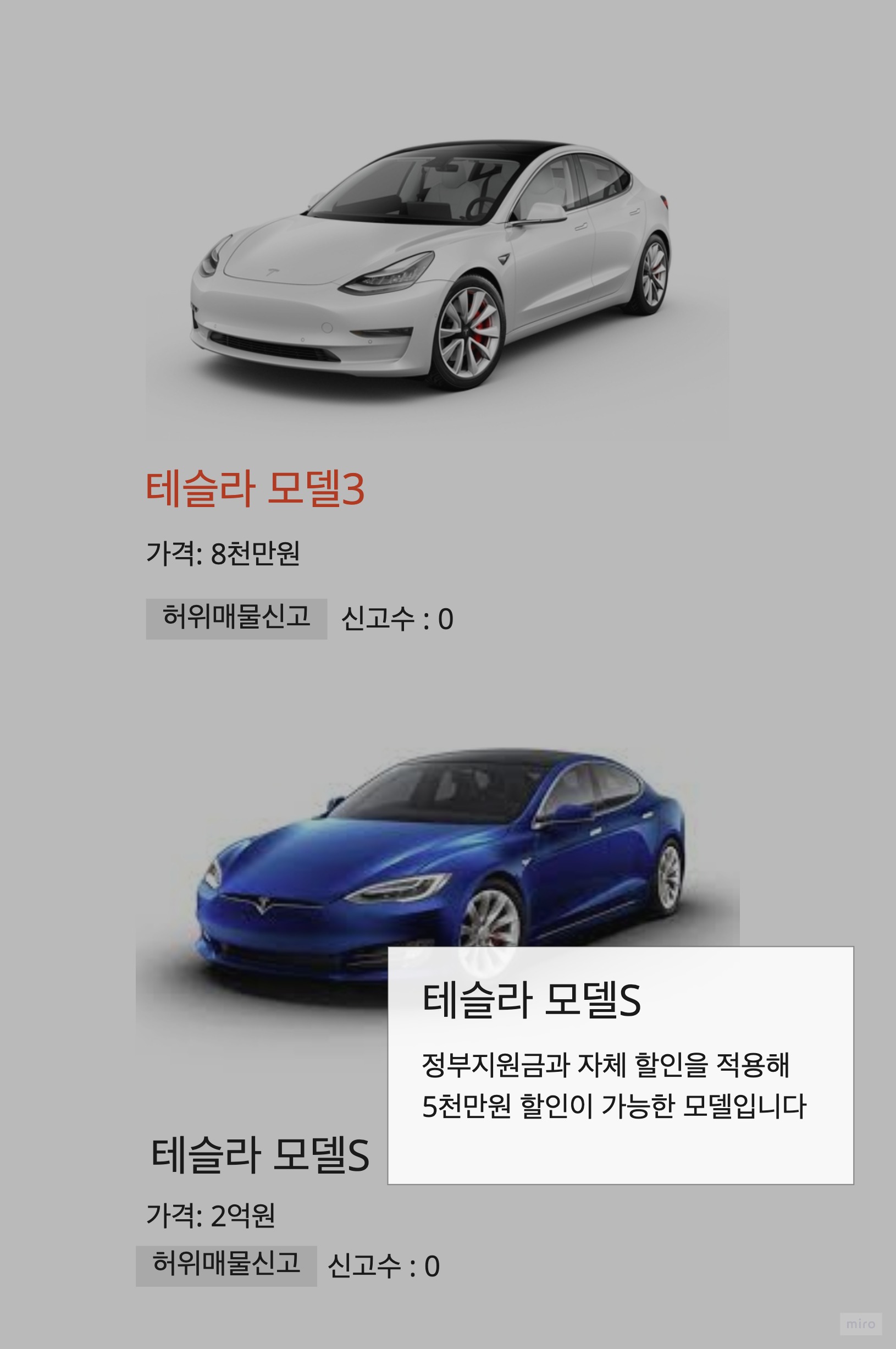
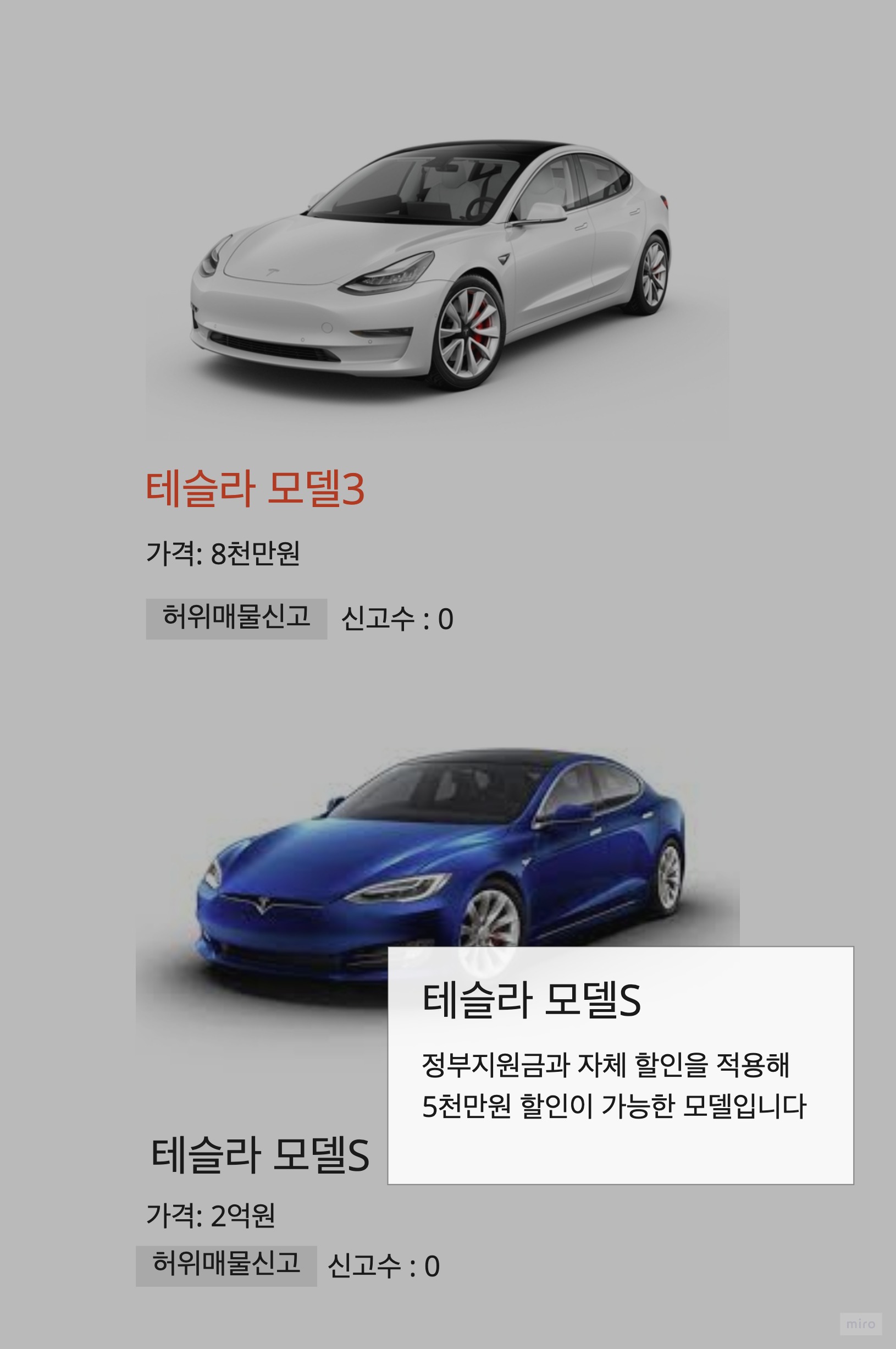
<h4>테슬라 모델S</h4>
<p>정부지원금과 자체 할인을 적용해 5천만원 할인이 가능한 모델입니다.</p>
<button @click="modalStatus = false"> 닫기 </button>
</div>
</div>
(...)
<div>
<img src="테슬라-모델S">
<h4 @click="modalStatus = true">테슬라 모델S</h4>
<p>가격 : {{ price2 }}</p>
<button @click="신고수[1] += 1">허위매물신고</button><span>신고수 : {{ 신고수[1] }} </span>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
modalStatus: false,
(...)
}
}
}
</script>
<style>
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5)
position: fixed;
padding: 20px;
}
.white-bg {
width: 100%;
background: white;
border-radius: 8px;
padding: 20px;
}
</style>
모달창 구현을 통한 조건문 맛보기
- 조건식에 사용될 변수를 data에 불린값으로 저장해둔다.
v-if 속성을 사용해 조건식을 작성한다.modalStatus의 값을 어떤 상황에 변경할지 구분한다.