
.png)
<template>
<div>
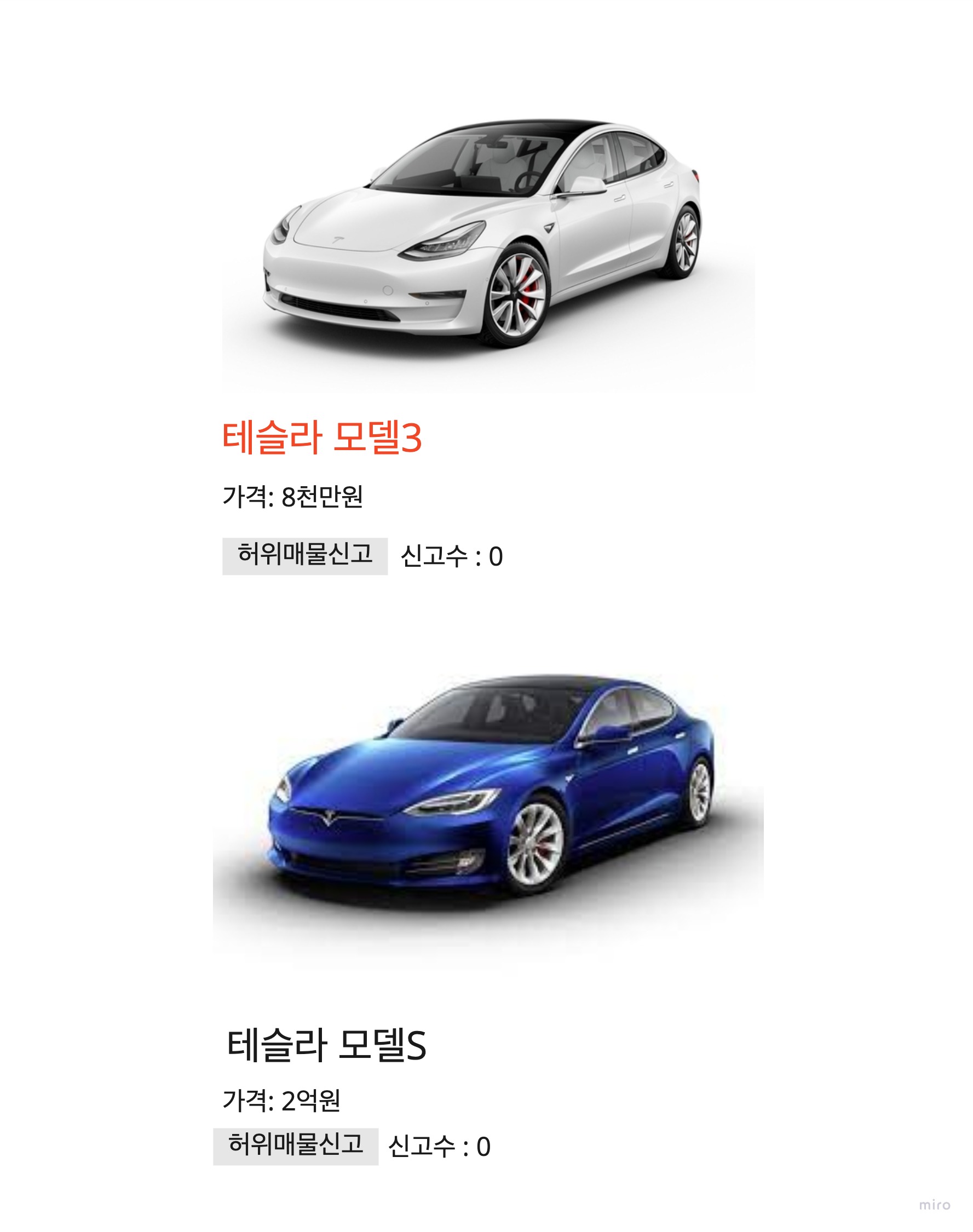
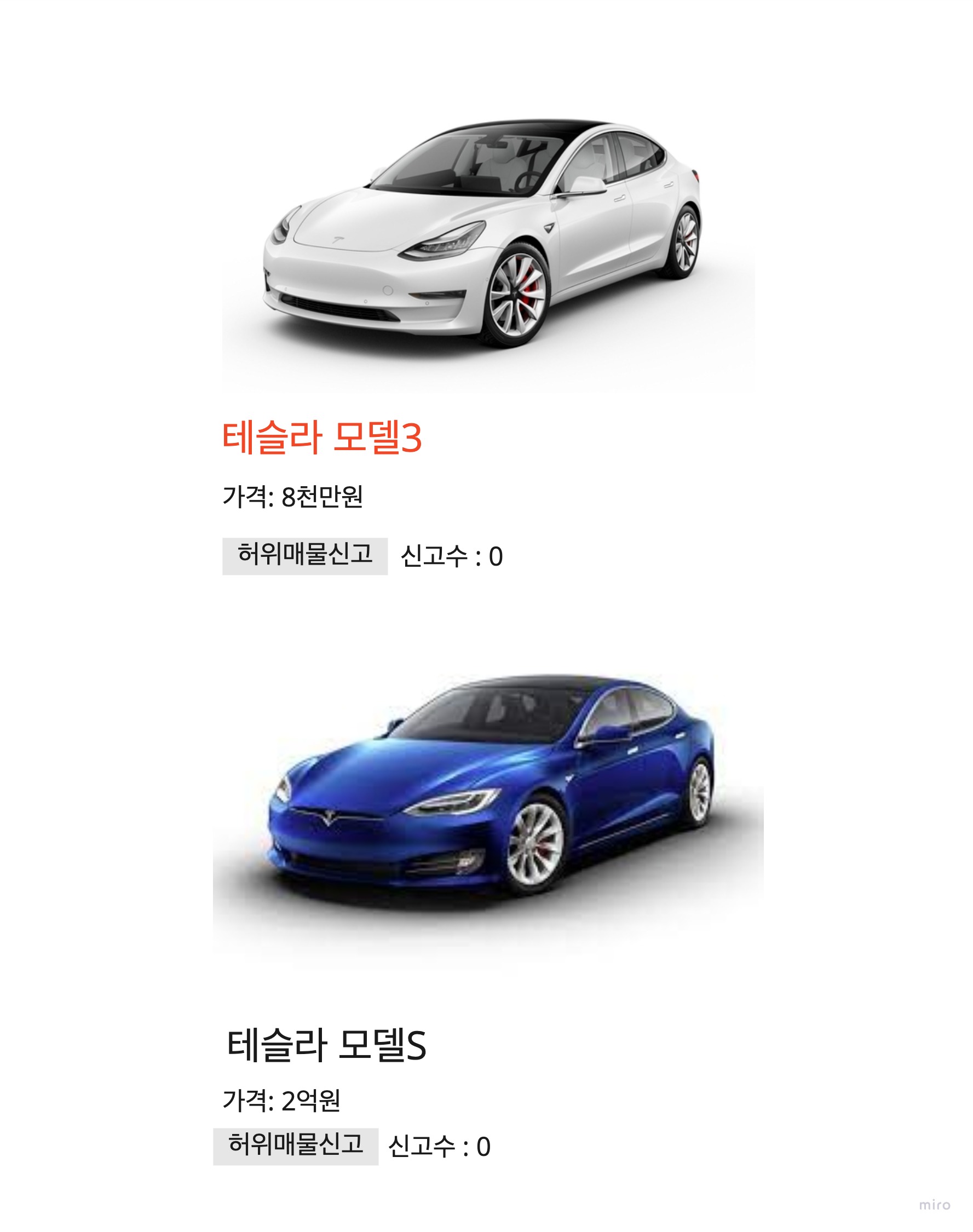
<img src="테슬라-모델3">
<h4 :style="스타일">테슬라 모델3</h4>
<p>가격 : {{ price1 }}</p>
<button @click="신고수[0] += 1">허위매물신고</button><span>신고수 : {{ 신고수[0] }} </span>
</div>
<div>
<img src="테슬라-모델S">
<h4>테슬라 모델S</h4>
<p>가격 : {{ price2 }}</p>
<button @click="신고수[1] += 1">허위매물신고</button><span>신고수 : {{ 신고수[1] }} </span>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
신고수: [0, 0],
price1: '8천만원',
price2: '2억원',
스타일: 'color : red'
}
}
}
</script>
Vue 클릭이벤트
@click 속성으로 클릭 이벤트가 발생하는 태그를 명시해줌- methods에 이벤트 함수를 만들어서 사용할 수 있음
- methods에서 이벤트 함수를 만들어서 사용할 때, data에 있는 변수들을 사용할 경우에
this 키워드를 사용해야함
methods : {
increase() {
this.신고수 += 1;
}
}

.png)
