오늘 목표: 시맨틱 태그, 미디어 쿼리 공부 / to-do list 간단하게 스케치하는 느낌으로 기획만
결과: 이클립스의 문제가 생겨 에러 해결 / 시맨틱 태그 공부
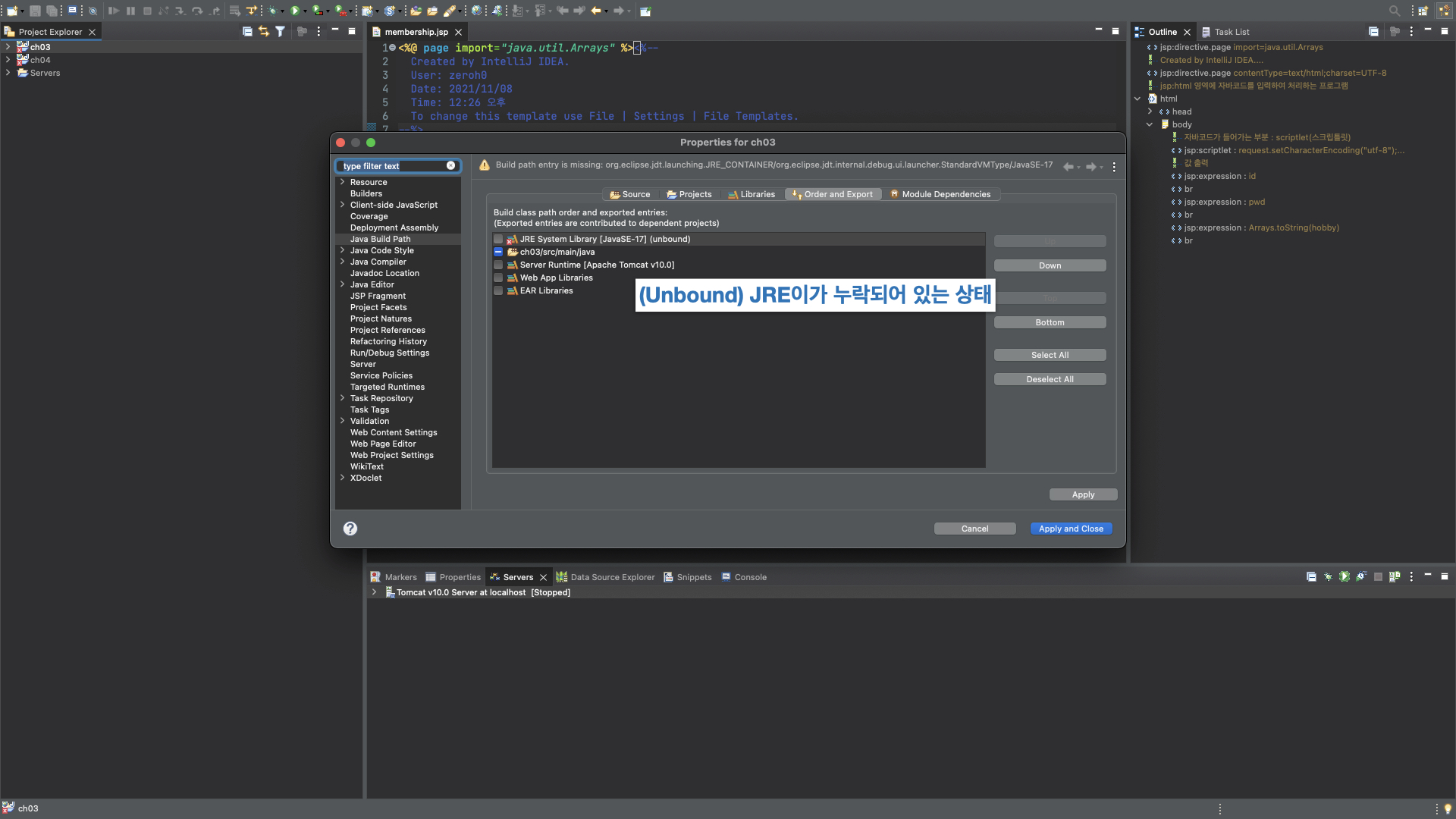
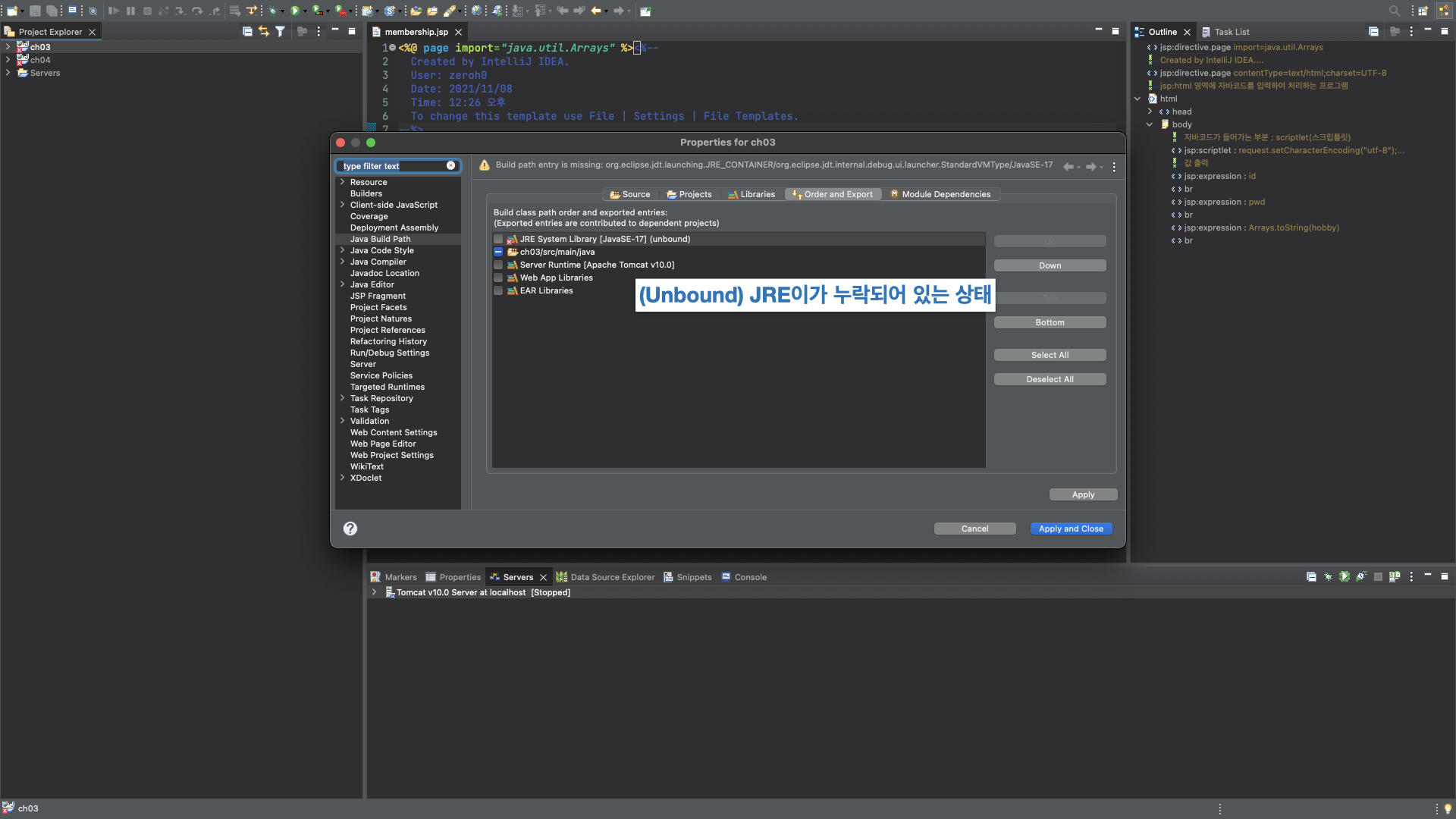
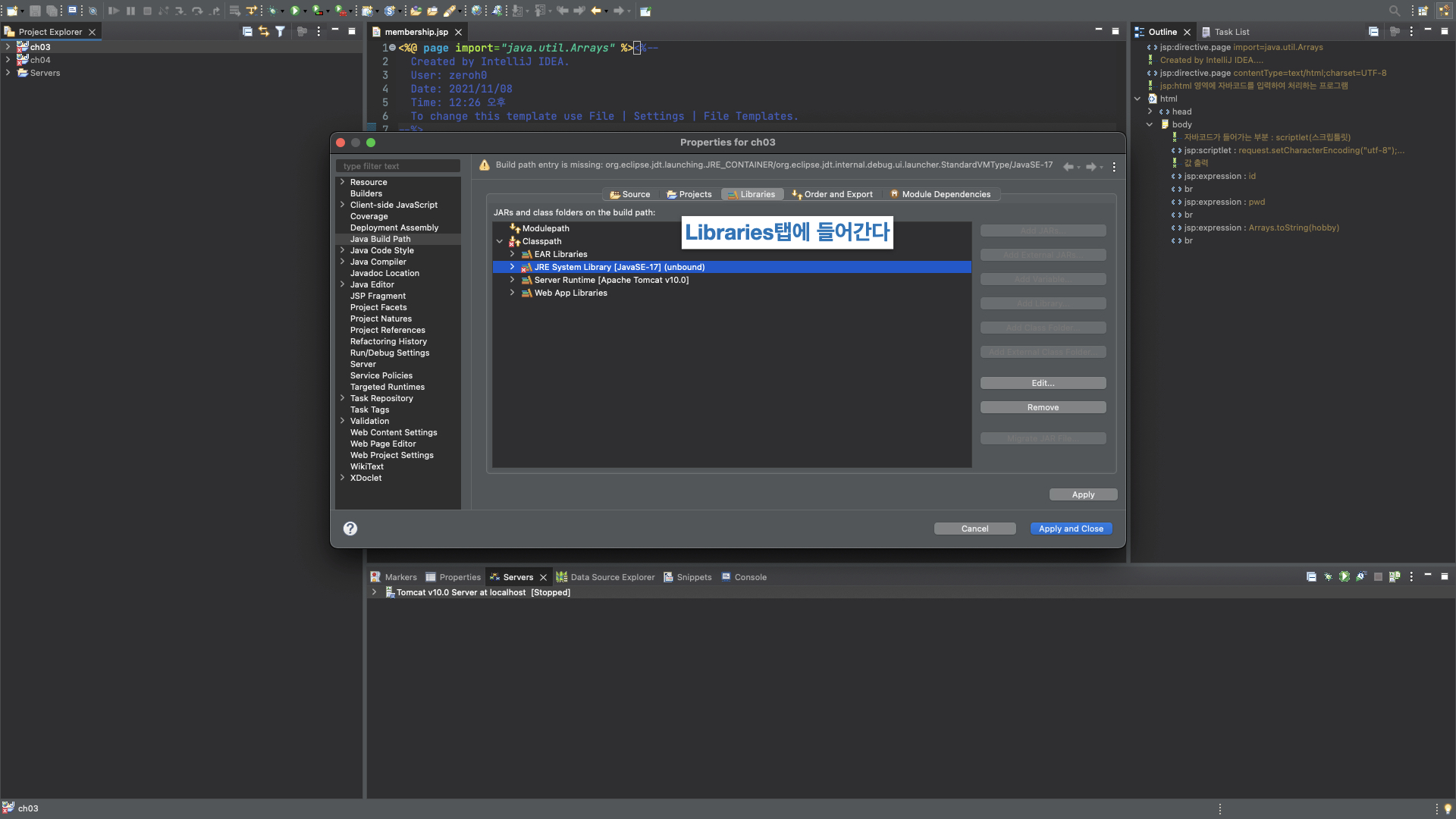
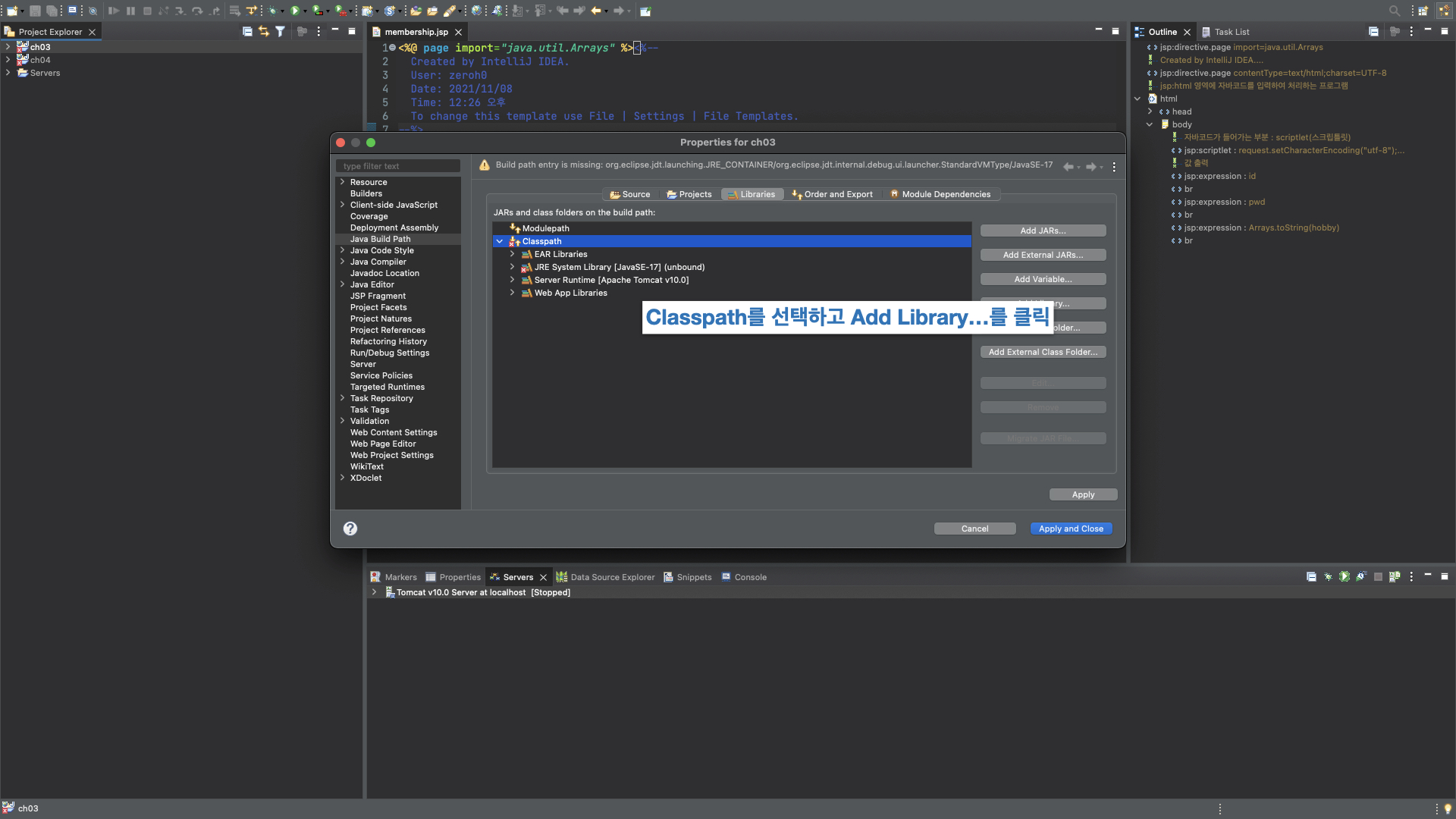
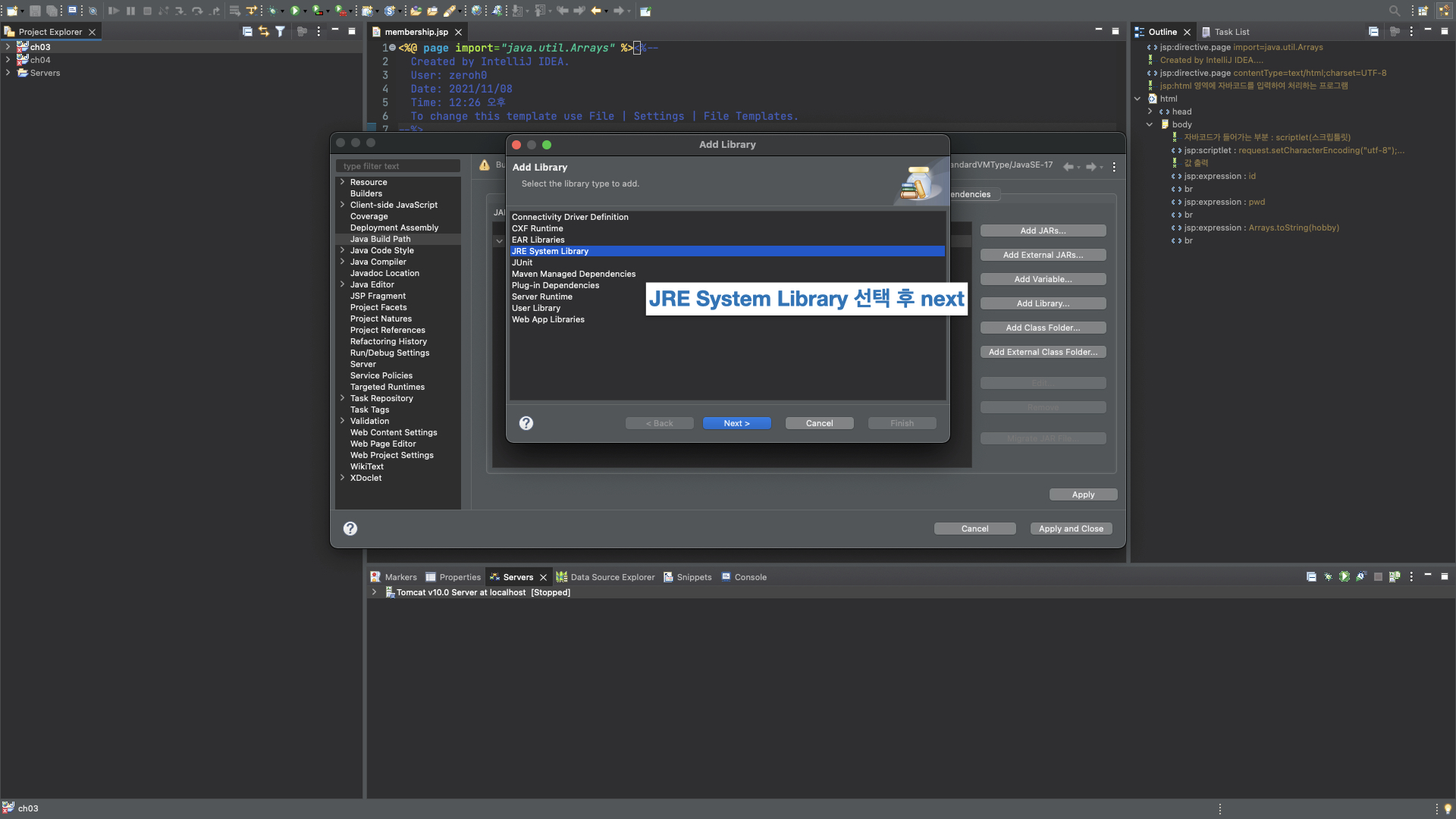
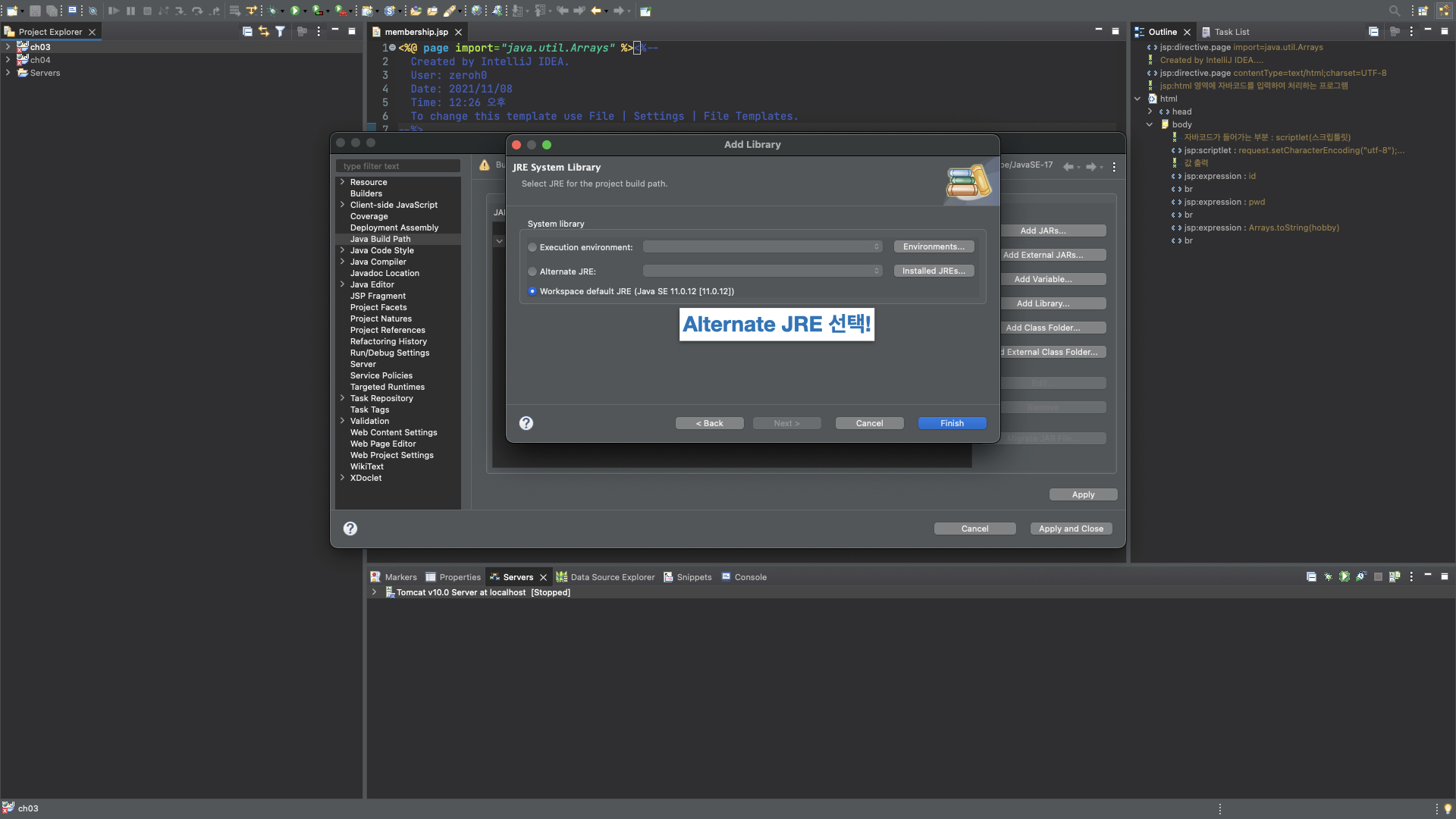
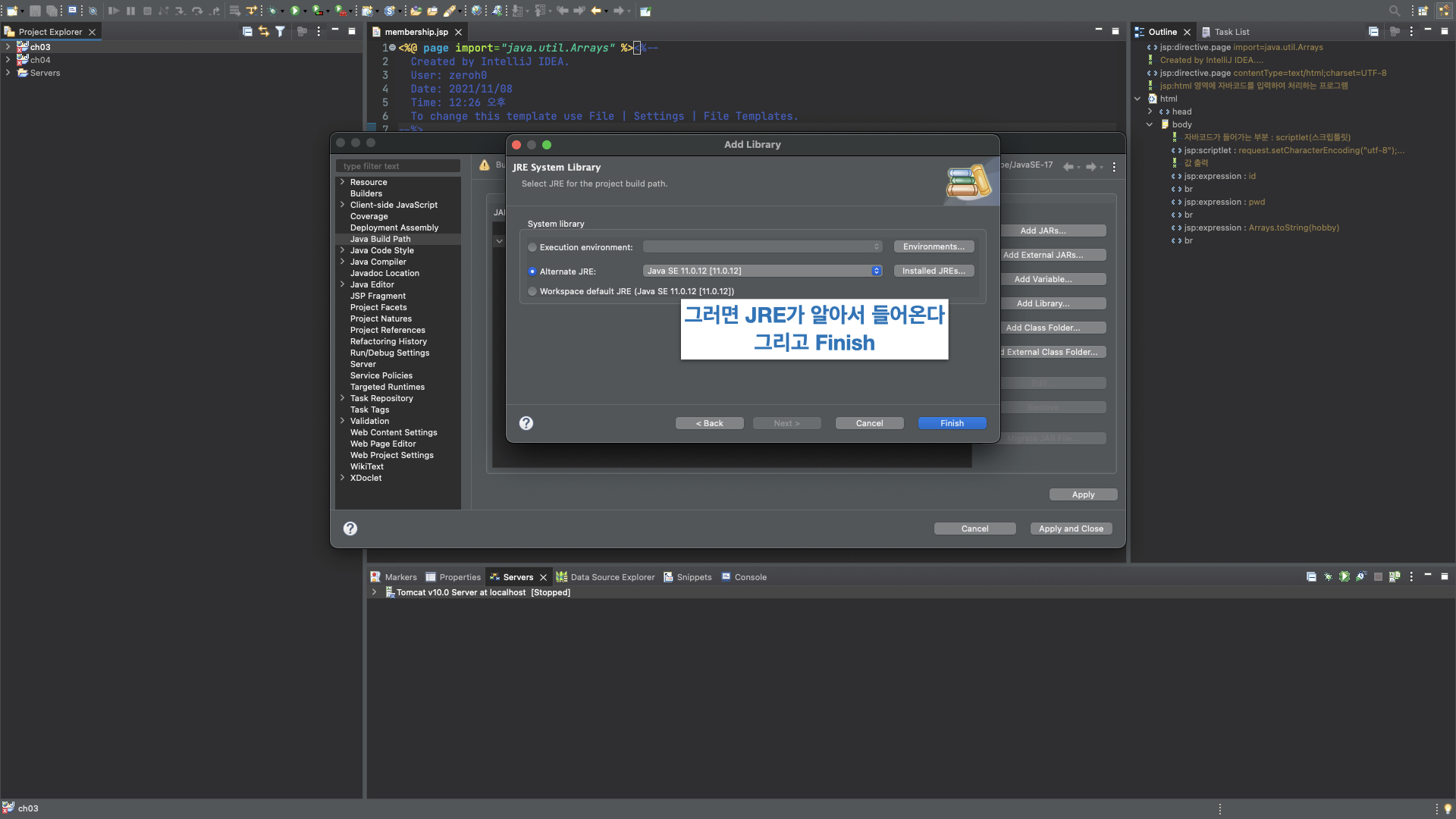
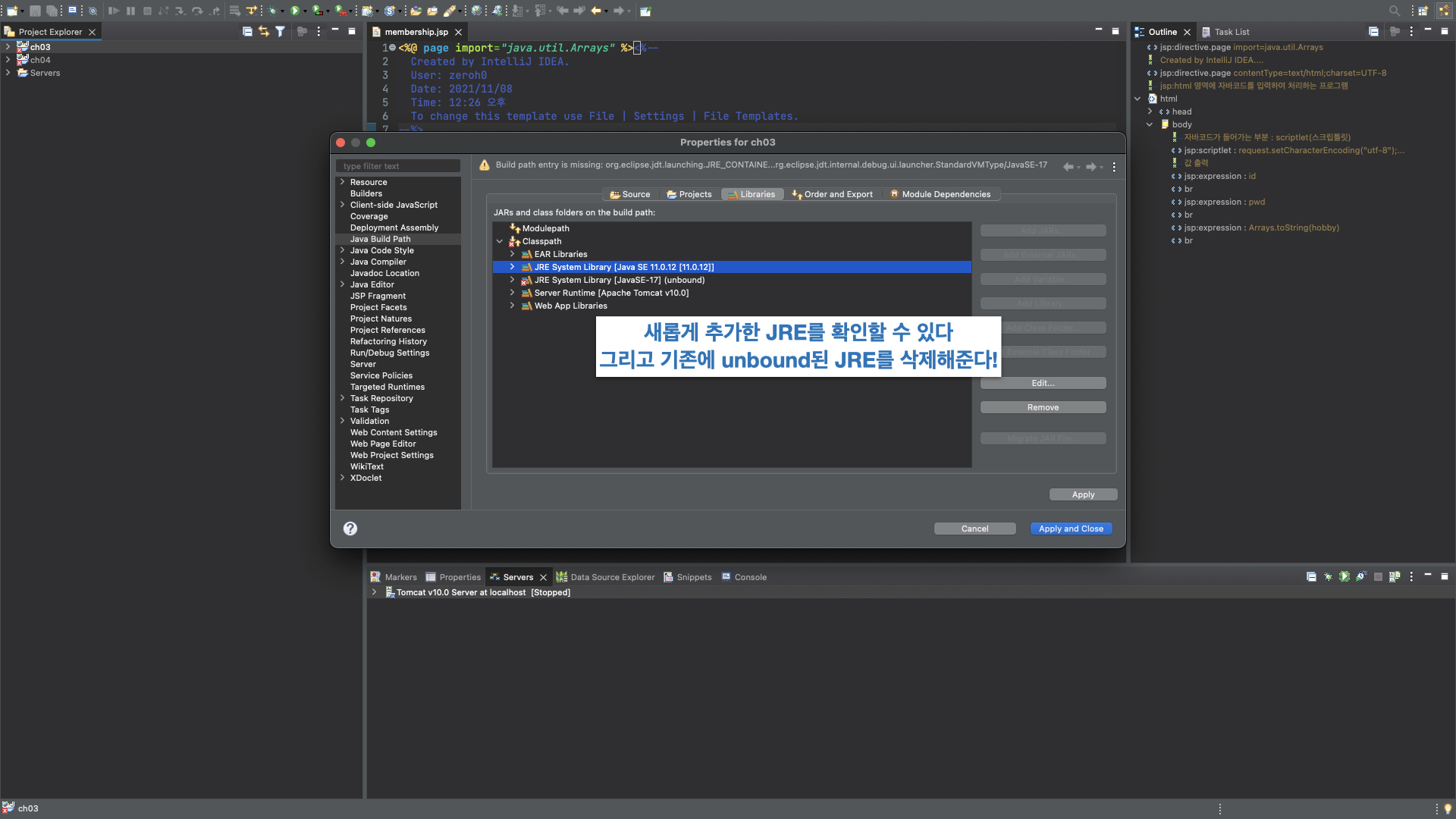
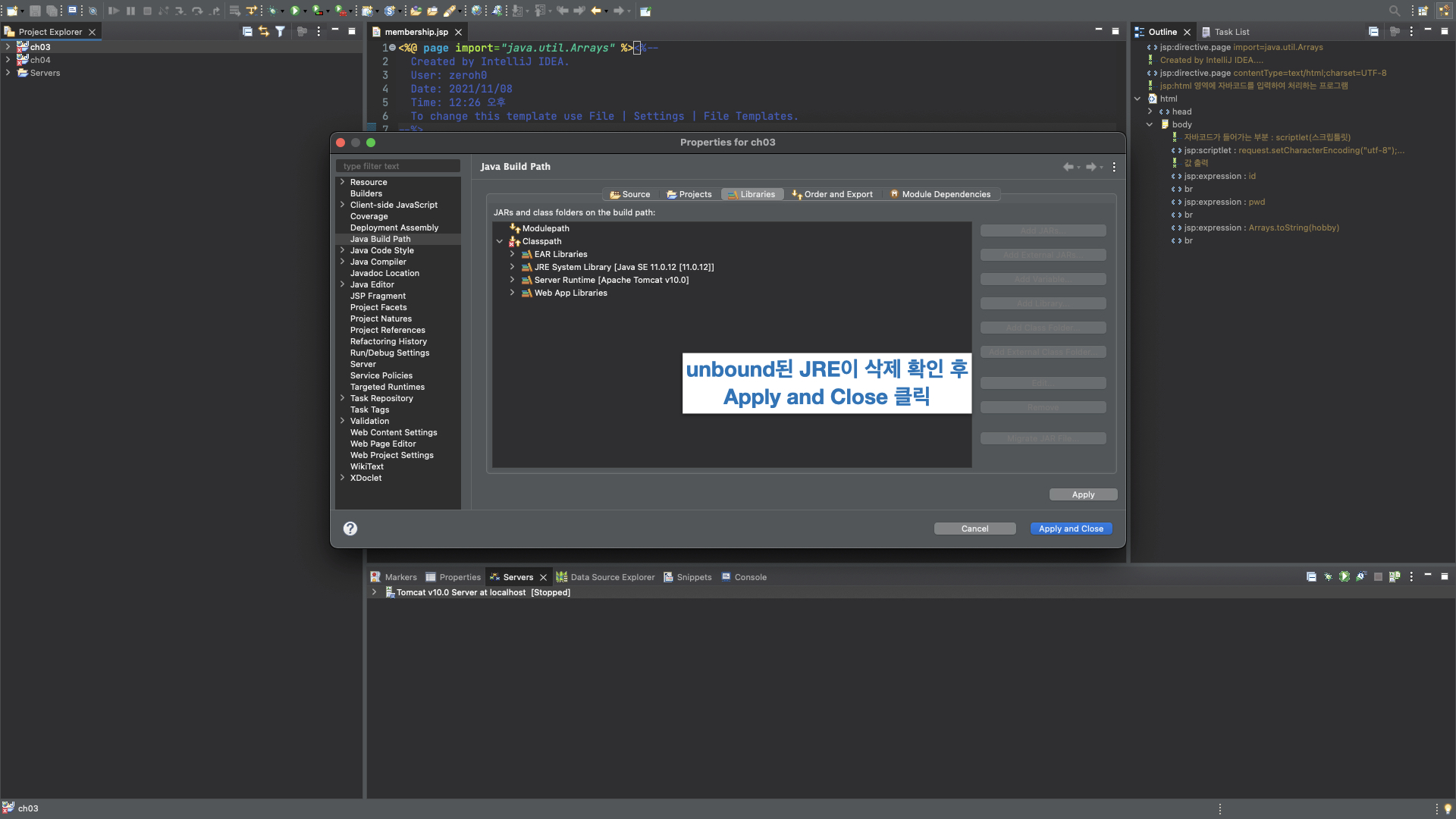
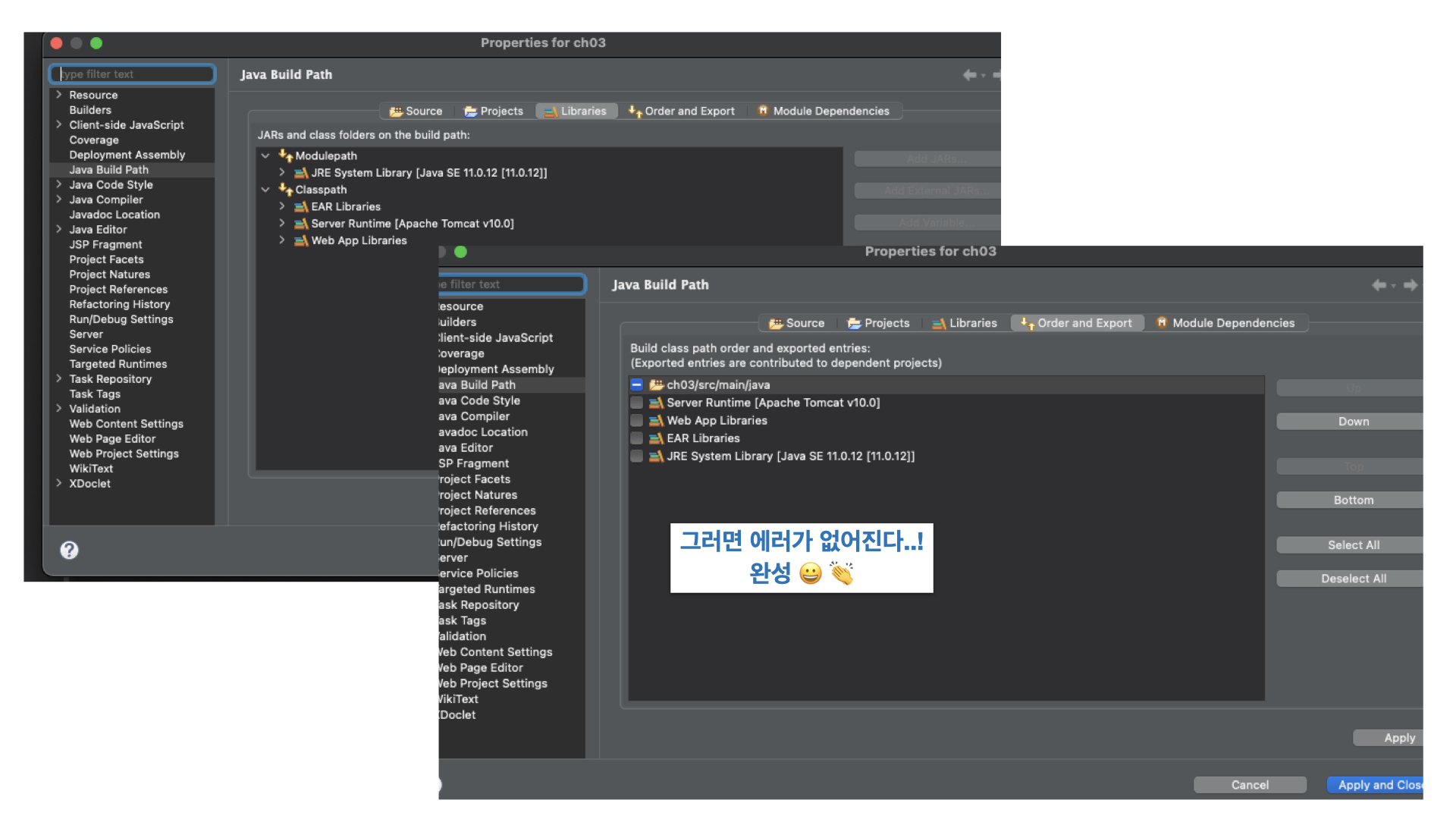
이클립스 Eclipse JRE unbound 해결









시멘틱태그
시멘틱(Semantic) 태그란?
시멘틱(Semantic)은 '의미의,의미론적인'이라는 뜻이다.
<div>태그는 non-semantic 태그라고 할 수 있고,
<table>,<article>등의 태그는 semantic 태그라고 볼 수 있다.
일반적으로 <div>태그만 보고 이 태그 안에 들어간 내용의 의미를 알 수가 없다.
반면, <table>,<article>등의 태그는 대략 태그 안에 들어갈 내용의 의미를 유추할 수 있다.
이전의 html에서 header나 footer를 표현하기 위해 아래와 같이 <div>태그를 사용하여
개발자들이 자유롭게 class명이나 id를 정의하였다면
<div class="header">
<div id="footer">HTML5에서는 아래와 같이 미리 정의된 태그를 사용하게 된다.
<div id="wrap">
<!-- 시멘틱 태그 -->
<header></header>
<nav></nav>
<aside></aside>
<section></section>
<footer></footer>
</div>둘의 차이점은 <div>태그 안에 이름은 개발자 마음대로 정의할 수 있기 때문에
헤더 정보를 표현하기 위해 여러 방법으로 표현이 가능하지만,
HTML5에서는 시맨틱 태그를 제공하여 HTML 태그의 의미를 명확하게 할 수 있다.
왜 시맨틱 태그를 사용해야 하는가?
1. 검색엔진 최적화
검색 엔진이 검색을 수행할 때 html 내에 있는 태그들을 분석한다.
이 때 태그들의 의미가 분명하다면 (예: header, section, article, footer 등)
검색 엔진 입장에서는 이게 데이터인지 아닌지 구분하기가 쉬워진다.
2. 웹 접근성
웹 접근성은 장애인이나 노인분들이 비장애인과 같이 웹사이트에 접근하여 이해할 수 있도록 하는 것을 의미하는데
이 때 스크린 리더라는 프로그램을 사용하게 된다. 이 때 시맨틱 태그를 사용하는 것이 스크린 리더의 활용에 좋다고 한다.
3. 유지보수 & 코드 가독성
만약 모든 태그들이 div로 되어있다면 봤을 때 이게 헤더인지, 푸터인지, 네비게이션인지 알아보기 힘들다.
시맨틱 태그 목록
<header>
주로 페이지 맨 위에 삽입. 사이트 전체의 제목 부분이 될 수도 있고, 본문의 제목 부분이 될 수도 있다.
<form>태그를 사용한 검색 창을 넣거나 <nav>태그를 사용해서 메뉴들을 넣기도 한다.
<nav>
같은 사이트 안의 문서나 다른 사이트로 연결하는 링크를 나타낸다.
footer에 있는 링크 모음 부분에도 사용된다.
<section>
논리적으로 연관성이 있는 요소들을 분리할 때 사용한다.
주제별로 컨텐츠를 묶을 때 사용
<article>
웹 상의 실제 내용들
article 태그 부분을 떼어내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠여야 한다.
한 페이지의 하나만 존재하는게 이상적
<aside>
본문 내용 외에 주변에 표시되는 기타 내용들
필수 요소가 아니기 때문에 광고나 링크 모음 등 메인 내용에 영향을 미치지 않는 것들을 넣을 때 사용
<footer>
사이트 제작자의 연락처 정보와 저작권 정보를 표시
<address>
웹페이지 또는 피드백을 위한 연락처 정보
웹사이트와 관련된 우편 주소, 이메일 같은 것들 copyright도
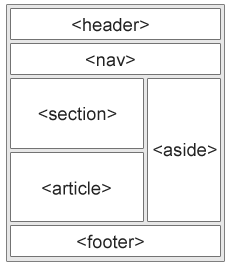
 대략적인 구조
대략적인 구조
참고 :
https://hianna.tistory.com/278
https://jungwoney.tistory.com/3