CSS 속성은 무엇이 있을까?
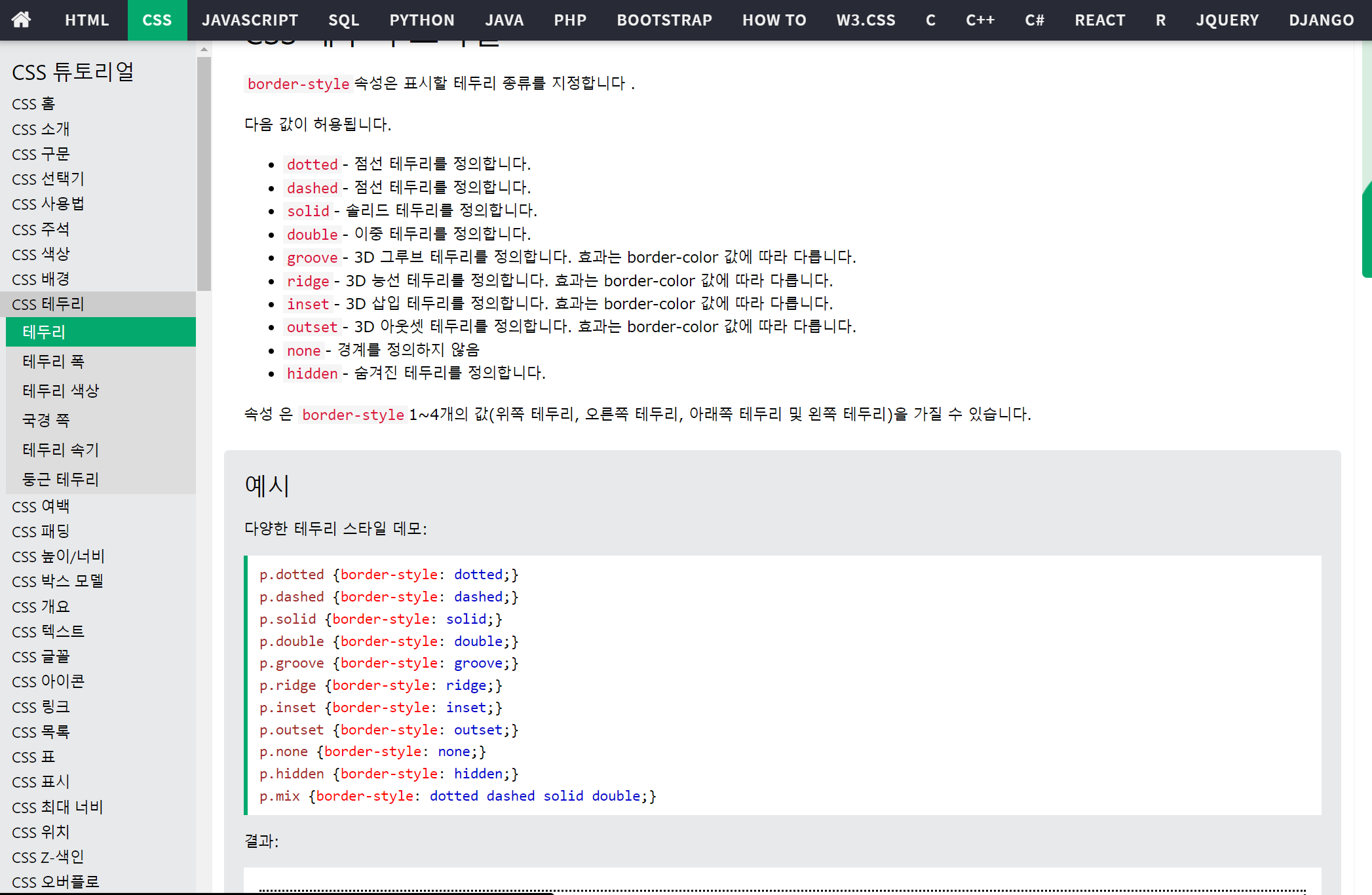
CSS의 속성에는 정렬을 하는 align, 글자에 효과를 주는 text-decoration: none, 테두리에 속성을 주는 border-style 등 수많은 속성들이 있다.
과연 내가 이 수많은 속성들을 내 머리속에 담을 수 있을까?되겠니?내가 사람으로 태어난 이상 불가능에 가까울 것이다.
하지만 지금은 웹의 시대다. 구글에 CSS만 쳐도 모든 속성이 나온다. 그렇기에 기본적인 것은 알아야 하지만 부가적인 것들은 구글링을 잘하면 잘할수록 나의 개발능력에 상당한 도움이 된다는 것을 공부를 하면서 깨달았다.
공부를 하면서 상당한 도움이 된 사이트 https://www.w3schools.com/

누가만들었는지는 모르겠지만 내가 원하는 것들이 다있는 것 같다.
나도 이런 웹사이트를 만들어 보고싶은 생각이 문득 든다.
글꼴을 키우고 가운데 정렬을 시키려면 무슨 속성을 써야 할까?
바로 글꼴을 뜻하는 Font속성과 정렬을 뜻하는 align속성 이다.
코드예시
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html" style="color:red;text-decoration:underline">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</body>
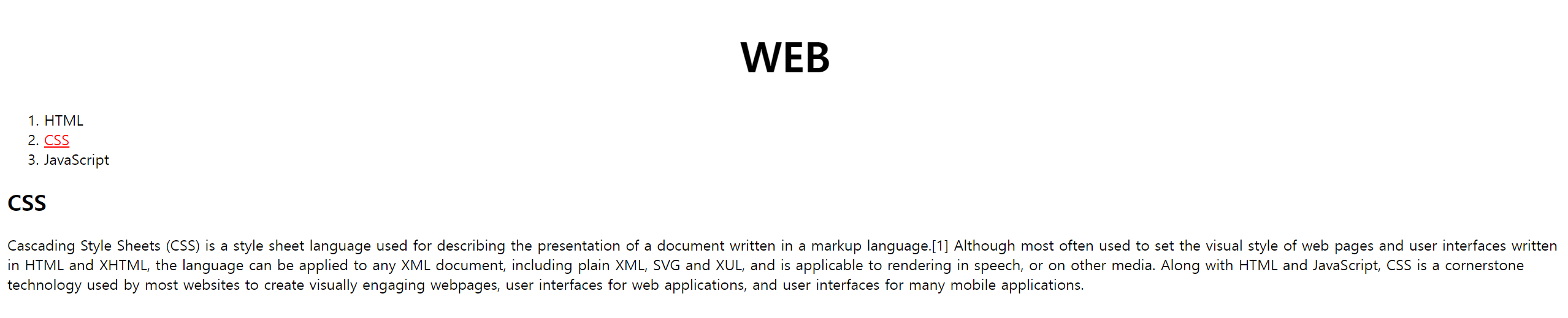
</html>실제 웹 화면

h1 태그에 Font size속성과 text-align속성을 적용해서 WEB이라는 글자를 키우고 가운데로 정렬했다.
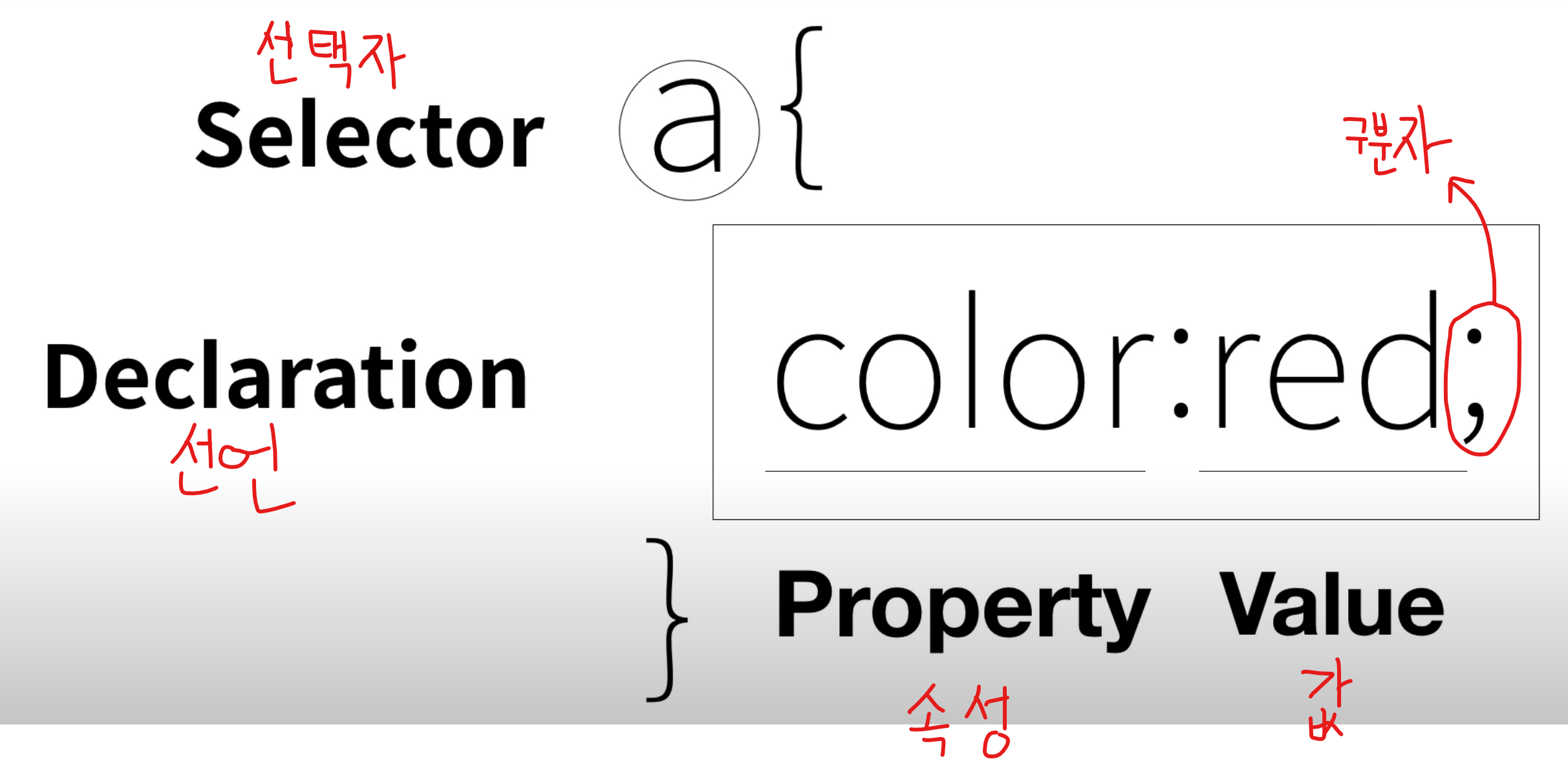
선택자(Selector)란 무엇일까?

선택자(selector)는 말그대로 선택을 할 수 있게 해주고 이를 통해 특정한 요소들을 선택해서 효과를 적용할 수 있다.
선택자(Selector)의 종류
선택자(Selector)의 종류는 태그 선택자, ID 선택자, 클래스 선택자, 등 수많은 종류들이 있지만 오늘은 앞서말한 3개의 선택자에 대해 설명하겠다.
태그 선택자
- 태그 선택자는 태그이름 { 속성1: 속성값1; 속성2: 속성값2; }
처럼 사용하며 해당되는 태그 전부에 스타일을 적용시킨다.
태그 선택자 예시
h1 {
font-size: 45px;
text-align: center;
}ID 선택자
- id 선택자는 HTML 요소의 id 속성을 사용하여 특정 요소를 선택한다.
- 요소의 id는 페이지 내에서 고유하므로 id 선택기는 하나의 고유한 요소를 선택하는 데 사용된다.
- 특정 id를 가진 요소를 선택하려면 해시(#) 문자 뒤에 요소의 id를 쓴다.
- 아이디{ 속성1:속성값; 속성2:속성값; } 의 형태로 쓴다.
id 선택자 예시
#active {
color:red;
}클래스 선택자
- 클래스 선택자는 주어진 값을 class속성값으로 가진 요소를 찾아 선택한다.
- class에 줄 경우 아래처럼 .을 맨 앞에 붙여 사용하며, 여러 객체에 적용할 수 있다.
- .클래스명{ 속성1:속성값; 속성2:속성값 } 의 형태로 쓴다.
클래스 선택자 예시
.saw {
color:gray;
}