CSS 박스 모델이란?

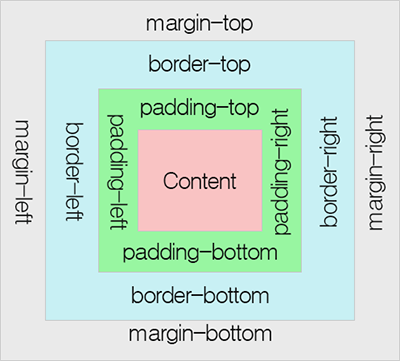
- 위의 사진과 같이 모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다.
- 박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin),내용(content)로 구분한다.
박스 모델의 구성요소
-
- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분이다.
-
- 패딩(padding) : 내용과 테두리 사이의 간격이다. 패딩은 눈에 보이지 않는다.
-
- 테두리(border) : 내용와 패딩 주변을 감싸는 테두리다.
-
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격이다. 마진은 눈에 보이지 않는다.
코드 예시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1{
border: 5px solid red;
padding: 20px;
margin:20px;
display:block;
width:140px;
}
</style>
</head>
<body>
<h1>JavaScript</h1>
<h1>JavaScript</h1>
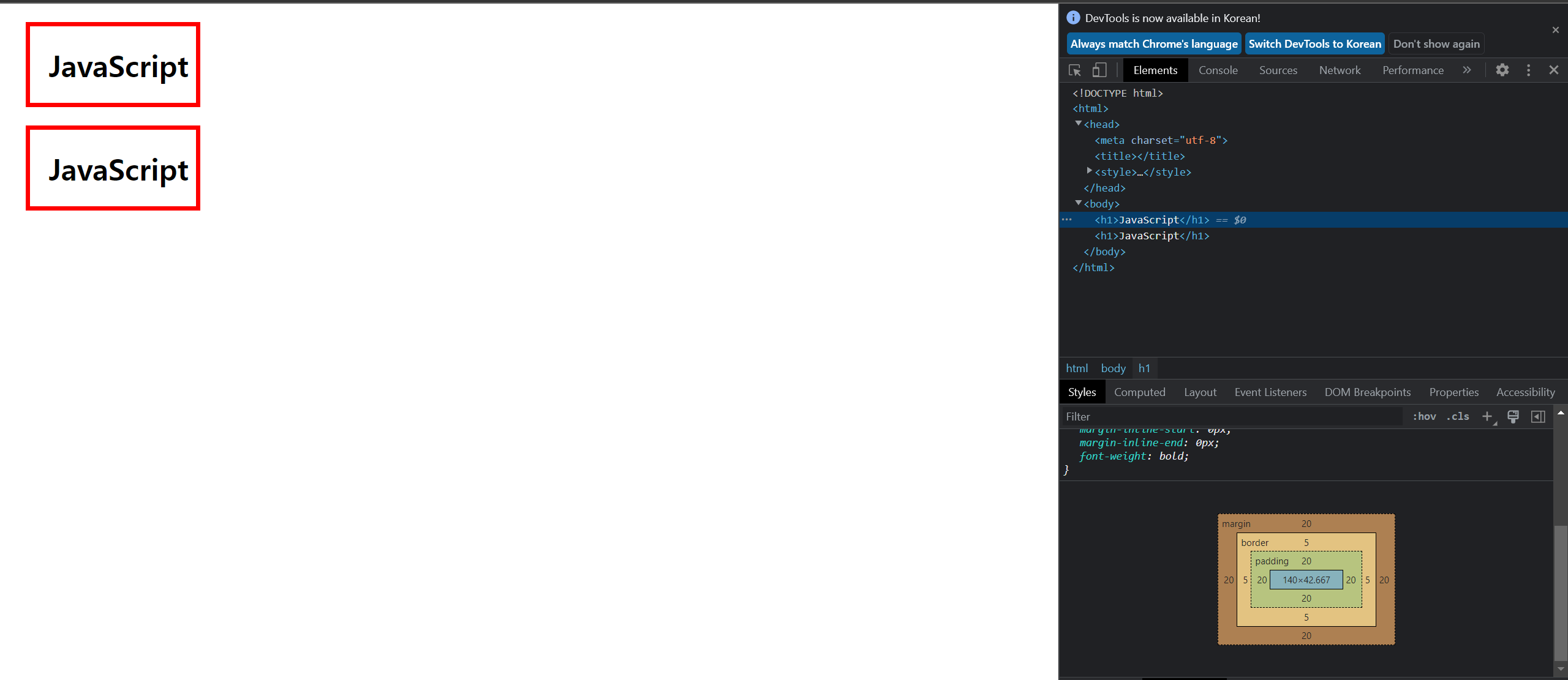
</html>실제 웹 화면

h1 태그의 border(테두리)는 5px 과 실선과 빨간색으로 설정하고 padding은 20px을 설정해서 테두리와 내용의 간격을 조정했다. 그리고 margin은 20px으로 설정해서 두개의 박스 모델사이의 간격을 주었고, display 속성은 화면 전체를 쓰는 block level element가 생략되어 있는데 width(너비)를 140px로 설정했다.
CSS 그리드 레이아웃 이란?
CSS 그리드 레이아웃은 행과 열이 있는 그리드 기반 레이아웃 시스템을 제공하여 플로트와 위치 지정을 사용하지 않고도 웹 페이지를 더 쉽게 디자인할 수 있다.
그리드 코드 예시
<!doctype html>
<html>
<head>
<title>WEB - CSS</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
h1 {
font-size:45px;
text-align: center;
border-bottom:1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
#grid{
display: grid;
grid-template-columns: 150px 1fr;
}
#grid ol{
padding-left:33px;
}
#grid #article{
padding-left:25px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<div id="grid">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<div id="article">
<h2>CSS</h2>
<p>
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language.[1] Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications.
</p>
</div>
</div>
</body>
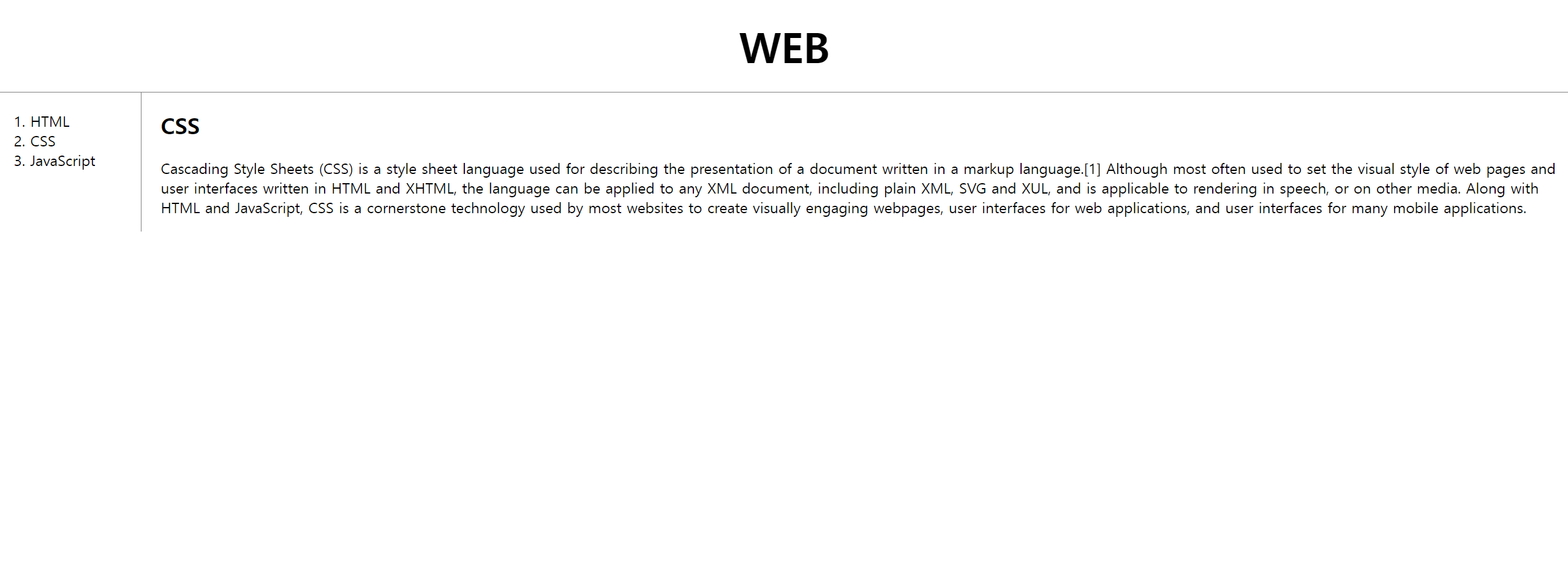
</html>실제 웹 화면

- display: grid 속성을 이용해 그리드로 설정하고 div 값에 id값을 주어서 css로 제어할 수 있게 하고 padding값을 조정하였다.
- div태그를 사용해서 부모 div 안에 자식 div요소를 넣고 grid-template-columns속성으로 열의 값을 150px 과 1fr을 주었다.