부모와 자식 관계
부모와 자식 관계처럼 특정한 태그들은 고정된 관계를 갖고 있다.
관계를 가지고 있는 태그들을 살펴보자이
태그 예시(li와 ul)
<ul>
<li>1. HTML</li>
<li>2. CSS</li>
<li>3. JavaScript</li>
</ul>
<ul>
<li>Earth</li>
<li>Mars</li>
<li>Sun</li>
</ul>실제 웹 화면

li태그는 list의 앞의 두글자를 따와서 목차를 설명하는데 목차와 행성이름들의 구분이 잘 안가기 때문에 ul(unordered list) 태그를 사용해 경계를 만들어서 구분해주었다.
하지만 이 목차를 중간에 지우거나 삽입해 달라고 요청하면 나머지 항목의 번호들을 수정해야 하는데 이 때 필요한 것이 ol(ordered list)태그이다.
태그 예시(ol)
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol>
<li>Earth</li>
<li>Mars</li>
<li>Sun</li>
</ol>실제 웹 화면

ul태그를 사용했을 때는 1,2,3 이렇게 숫자를 적어줬어야 했는데 ol태그를 사용하면 따로 순서를 적어줄 필요 없이 자동으로 순서가 만들어진다. 코드가 더 깔그매진 느낌?
웹페이지의 구조
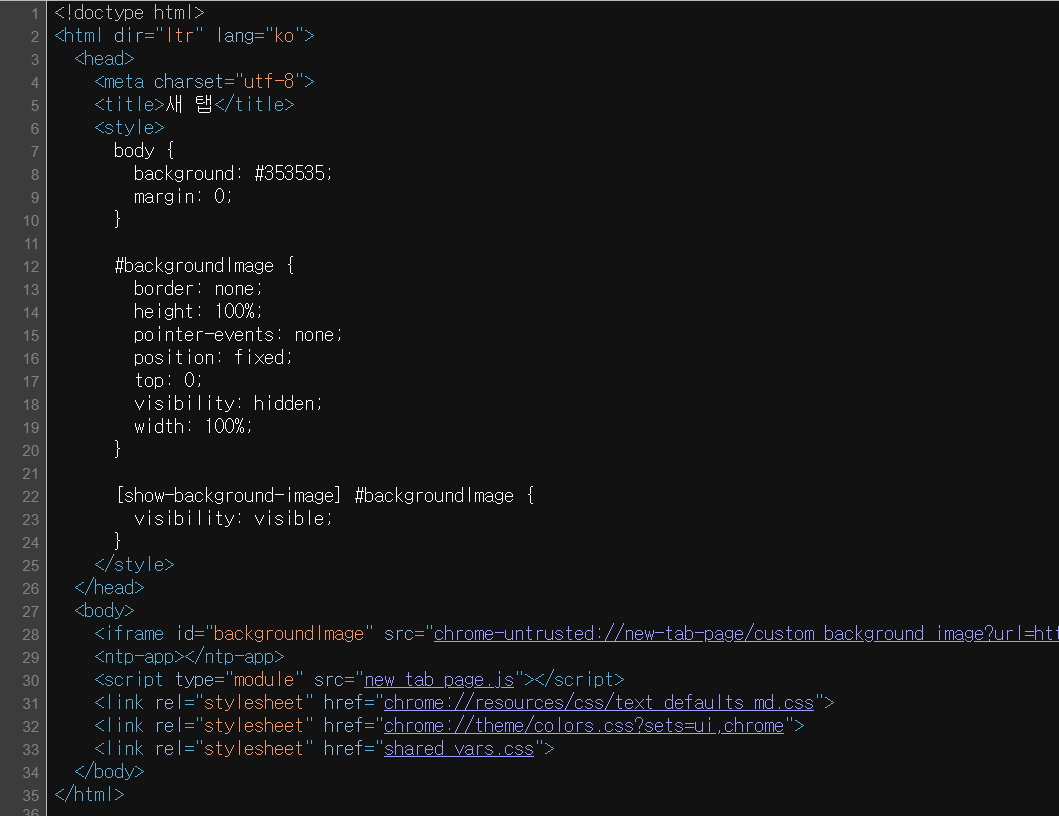
아무 웹페이지를 들어가서 마우스 오른쪽 버튼을 누르면 페이지 소스 보기 창이 뜨는데 눌러보면 
이와 같은 화면이 뜬다. (크롬 화면 페이지 소스) 지금은 코드와 태그들이 무슨의미를 가지는 것인지 거의 모르지만 나중엔 다 알게 될 것이라고 믿는다.🤣제발
먼저 제목을 지정하는 태그인 title태그 부터 알아보겠다.
태그 예시(title)
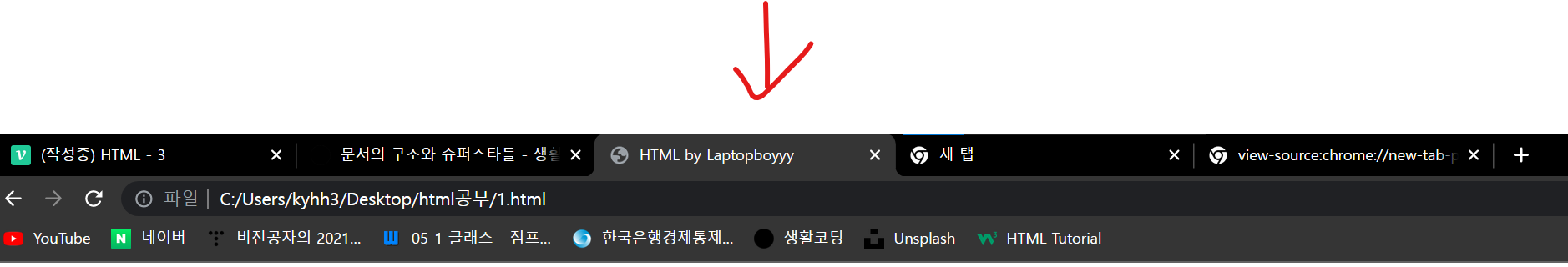
<title>HTML by Laptopboyyy</title>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol>
<li>Earth</li>
<li>Mars</li>
<li>Sun</li>
</ol>실제 웹 화면

tilte태그를 사용해서 제목을 HTML by Laptopboyyy로 지정하니까 웹에서도 제목이 바뀌어서 구현되었다. 웹에서의 제목 설정은 검색,키워드,시인성,의미 등 중요한 구석이 있을 것 같은 느낌이 솔솔난다.
태그 예시(meta)
<title>HTML by Laptopboyyy</title>
<meta charset="utf-8">
<ol>
<li>HTML-랩탑보보보이</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol>
<li>Earth</li>
<li>Mars</li>
<li>Sun</li>
</ol>실제 웹 화면

meta태그는 해당 문서에 대한 정보인 메타데이터(metadata)를 정의할 때 사용한다. 문자를 사용하기 위해서 UTF-8 형식으로 바꾸어야 하는데 charset 속성으로 해당 문서의 문자 인코딩 방식을 명시함으로써 정상적으로 출력해준다.
사실 UTF-8 형식을 화면상으로만 뭔지 알았지 의미나 정의를 몰랐기 때문에 이 기회에 UTF-8(위키백과) 정독해보았다. 봐도 뭔소린지 잘 모르게씀 😅😅
한 줄로 말하자면 UTF-8은 유니코드를 인코딩(encoding)하는 방식이고 전세계에서 사용하는 약속같은 것이라고 말한다. 구글링한 결과
★ head, body, html, !doctype html 의 역할 ★
HTML은 본문과 본문을 설명하는 정보를 각기 다른 태그로 분리해서 정리한다.
내가 안만들었기 때문에 따라야한다.
본문은 body 태그로 본문을 설명하는 태그는 head 태그를 사용하고 body 태그와 head 태그를 감싸는 하나의 태그를 두기로 약속했다. 바로 html 태그 이다.
마지막으로 !doctype html태그를 사용해 웹페이지가 HTML로 만들어졌다는 것을 명시하고 표현하기 위해서 문서의 제일 첫번째 줄에 쓴다.
태그 예시(head, body, html, !doctype html)
<!DOCTYPE html>
<html>
<head>
<title>HTML by Laptopboyyy</title>
<meta charset="utf-8">
</head>
<body>
<ol>
<li>HTML-랩탑보보보이</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<ol>
<li>Earth</li>
<li>Mars</li>
<li>Sun</li>
</ol>
</body>실제 웹 화면
동일하다. Same이라는 뜻
HTML태그의 엔진 ( a )
그 이름은 a 태그이다. a 태그는 anchor(닻)의 첫글자를 땄다. anchor는 배가 항구에 정박할 때 쓰는데 이와 비슷하게 비유적 표현으로 정보의 바다에 사용자가 정박한다는 의미로 쓰여졌다. a 태그는 URL을 기준으로 Link를 만드는 태그이고 태그가 가리키는 URL을 정의하는 href 속성과 같이 쓴다.
태그 예시( a )
<!doctype html>
<html>
<head>
<title>WEB1 - html</title>
<meta charset="utf-8">
</head>
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<h1>HTML</h1>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 specification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>실제 웹 화면

링크가 걸려있는 것을 볼 수 있고 taget="blank" 속성으로 새로운 창에서 페이지가 열리게 하고 title 속성으로 이 링크가 어떤 내용을 담고 있는지를 툴팁으로 보여주었다.
마무리 한줄 평
마치 언어를 처음 배우는 사람 처럼 봐도 모르던 것들이 배우면서 해석을 할 수 있게 되고 웹 개발자의 기본이라고 생각하고 기초를 튼튼하게 다져야겠다. 🤗