
웹사이트 만들어보기
지금까지 페이지를 만드는 법을 공부했으니 이제 페이지를 모아서 사이트를 만들어볼 차례다. 뚝딱뚝딱 만들어보자.
제목을 만들고 목차에 링크를 걸어보자!
<!doctype html>
<html>
<head>
<title>WEB1 - html</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>HTML</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 specification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="25%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
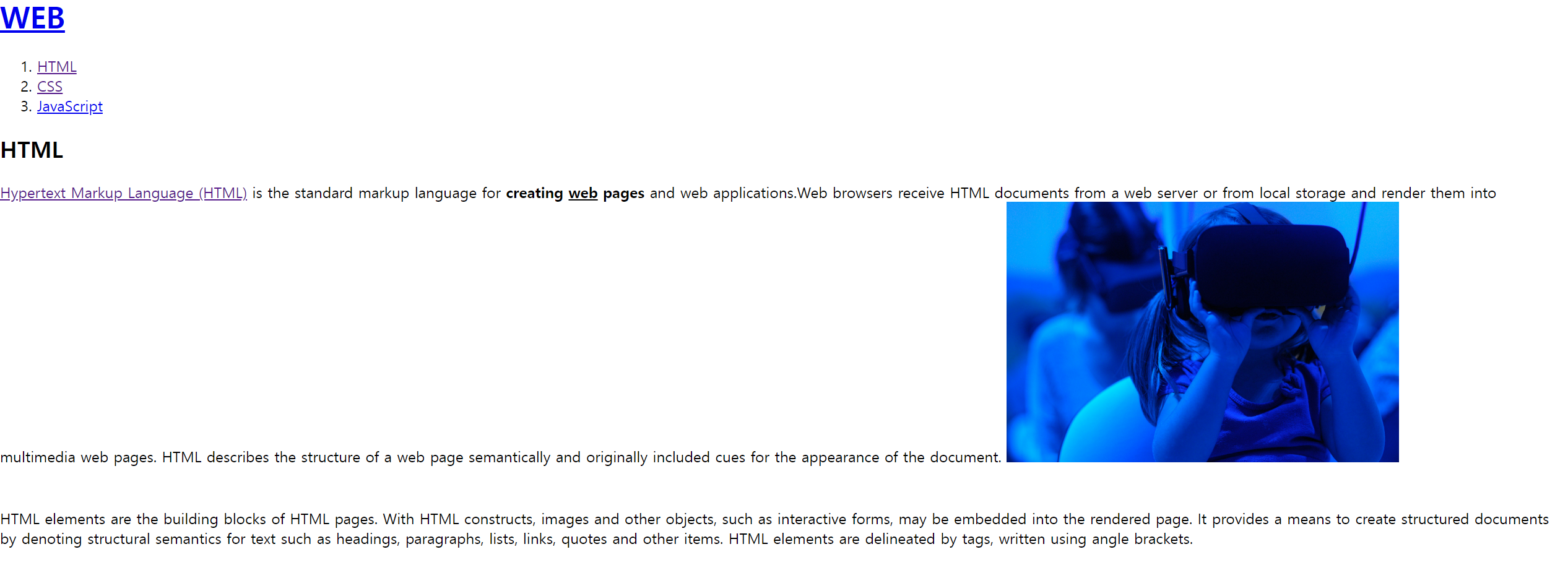
</html>실제 웹 화면

목차와 제목에 링크가 잘 적용되있는 것을 볼 수 있다. 하지만 클릭해서 들어가보면?!

파일에 엑세스할 수 없다고 뜬다. 아직 각각의 목차에 파일을 만들지 않았기 떄문이다! 와 대박 index,1.html,2.html,3.html 파일을 만들어서 적용해보자 참고로 위의 코드는 1.html 파일 코드이므로 2.html 부터 적용하면 된다.
2.html 파일 코드
<!doctype html>
<html>
<head>
<title>WEB1 - CSS</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>CSS</h2>
Cascading Style Sheets(CSS)는 HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어입니다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌더링되어야 하는지 지정합니다.
CSS는 오픈 웹의 핵심 언어 중 하나이며, W3C 명세가 다양한 브라우저의 표준으로 작동하고 있습니다. 과거에는 CSS 명세의 다양한 부분을 순차적으로 개발했으므로 CSS1, CSS2.1, CSS3처럼 버전을 붙이는 것이 가능했습니다. 그러나 공식 버전이 CSS4로 올라가지는 않을 것입니다.
CSS3 이후, CSS 명세의 범위가 엄청나게 넓어짐에 따라 여러 CSS 모듈 사이의 차이도 너무나 커졌습니다. 그래서 이제는 권고안을 모듈별로 개발하고 공개하는 것이 더 효과적인 상황입니다. 이제 W3C는 CSS 명세의 버전을 올리지 않고, 대신 주기적으로 CSS 명세 안정판의 스냅샷을 생성하고 있습니다.
</p>
</body>
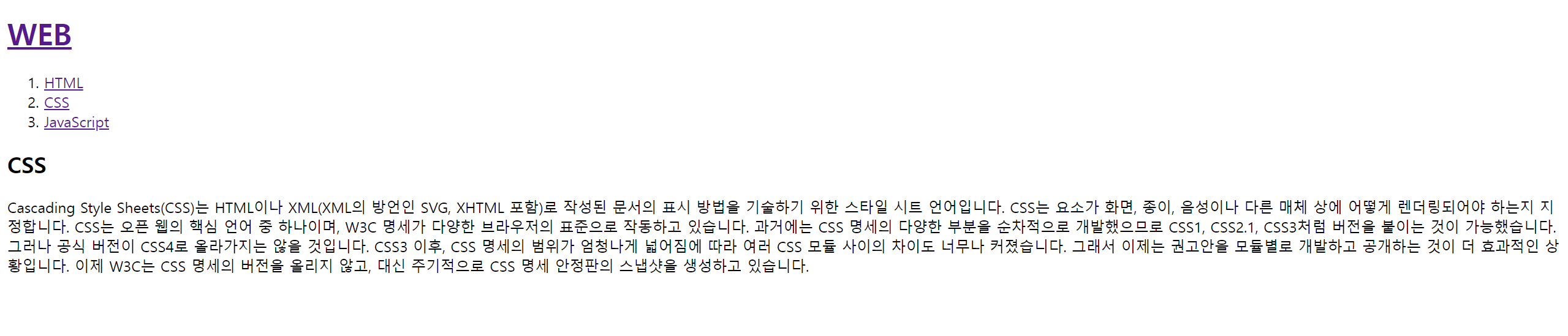
</html>실제 웹 화면

2. CSS를 누르면 위와 같은 창이 뜨면서 CSS에 대한 설명이 나온다. 내용은 구글링해서 복붙한것이다. title태그 부분을 CSS로 수정하고 밑에 h2태그 부분을 CSS로 수정했다.
3.html 파일 코드
<!doctype html>
<html>
<head>
<title>WEB1 - JavaScript</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>JavaScript</h2>
Ecma International의 프로토타입 기반의 프로그래밍 언어로, 스크립트 언어에 해당된다. 특수한 목적이 아닌 이상 모든 웹 브라우저에 인터프리터가 내장되어 있다. 오늘날 HTML, CSS와 함께 웹을 구성하는 요소 중 하나다. HTML이 웹 페이지의 기본 구조를 담당하고, CSS가 디자인을 담당한다면 JavaScript는 클라이언트 단에서 웹 페이지가 동작하는 것을 담당한다.[1] 웹 페이지를 자동차에 비유하자면, HTML은 자동차의 뼈대, CSS는 자동차의 외관, JavaScript는 자동차의 동력이라고 볼 수 있다.
썬 마이크로시스템즈(현재 오라클)에서 개발한 Java와는 별 관계가 없는 언어이다. 이름이 비슷하다고 같은 언어가 아니다. 사람들이 흔히 헷갈리는 부분 중 하나라 Java의 소유자인 오라클에서도 아니라고 강조한다.[2] 실질적인 구동 방식도 Java Virtual Machine을 이용해서 돌리는 Java와, 브라우저 내에 스크립트 엔진(인터프리터)이 존재하는 JavaScript는 완전히 다르다. 햄이랑 햄스터가 다르고 파와 파슬리가 다르며, 인도가 인도네시아와 다르듯 심지어는 웹 서버용 파생 규격도 다르다.
</p>
</body>
</html>실제 웹 화면

3. JavaScript를 누르면 위와 같은 창이 뜨면서 JavaScript에 대한 설명이 나온다. 내용은 구글링해서 복붙한것이다. title태그 부분을 JavaScript로 수정하고 밑에 h2태그 부분을 JavaScript로 수정했다.
index파일 코드
<!doctype html>
<html>
<head>
<title>WEB1 - Hi</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>WEB</h2>
월드 와이드 웹(World Wide Web, WWW, W3)은 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다. 간단히 웹(the Web)이라 부르는 경우가 많다. 이 용어는 인터넷과 동의어로 쓰이는 경우가 많으나 엄격히 말해 서로 다른 개념이다. 웹은 전자 메일과 같이 인터넷 상에서 동작하는 하나의 서비스일 뿐이다. 그러나 1993년 이래로 웹은 인터넷 구조의 절대적 위치를 차지하고 있다.
</p>
</body>
</html>실제 웹 화면

제목인 WEB을 누르게 되면 페이지의 제목이 WEB1 - Hi로 변경되고 WEB에 대한 설명이 나타난다. 내용은 위키백과에서 가져왔다.
마무리 한줄 평
❗ 시작이 반이라고 정말 간단하고 단순하지만 강의를 보고 내가 직접 만들어봤다는 것에 의의를 두고 앞으로 더 많은 것을 알고싶다.