3일차랑 똑같은 맴. 어렵지만 효율적이다...
오늘은 간단한 카운터를 만들었습니다!
다만 니꼬쌤이 하라는 방법대로 작성했더니!

import Button from "./Button";
import styles from "./App.module.css";
import { useState } from "react";
function App() {
// 함수컴포넌트
const [counter, setValue] = useState(0);
const onClick = () => setValue((prev) => prev + 1);
console.log("render");
//이렇게 하면 counter의 초기값은 0이 되고 setvalue는 counter modify하는 함수가댐
return (
<div>
<h1 className={styles.title}>{counter}</h1>
<Button text={"continue"} />
<Button text={"hola"} />
<button onClick={onClick}>click me</button>
</div>
);
}
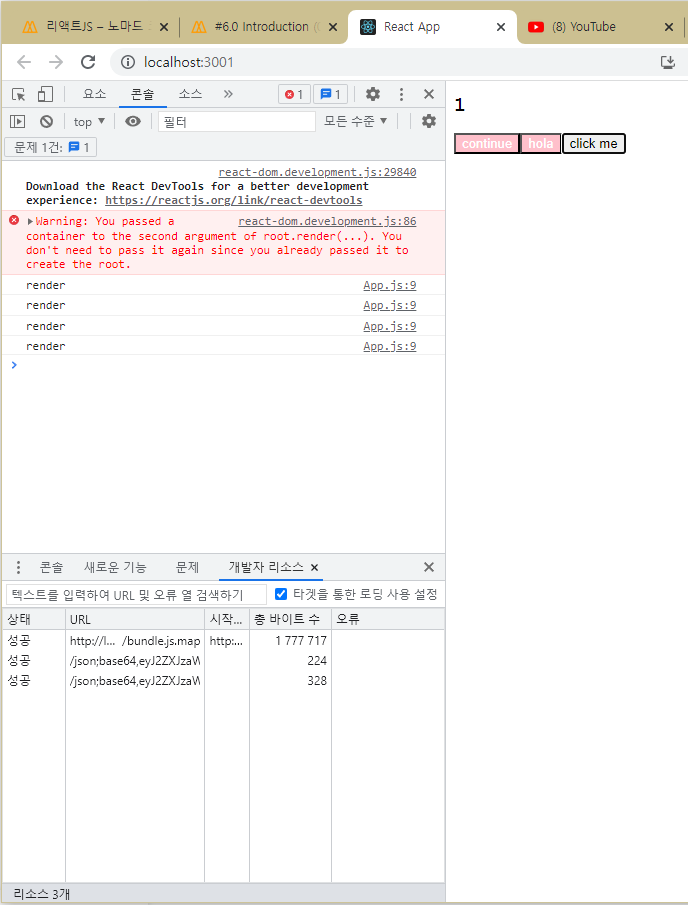
export default App;이렇게 작성하는 부분에서 계속해서 render가 두번 반복하는 현상이 발생하더라고요;;
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById("root")
);착아보니 index.js에 React.StrictMode의 문제였습니다!
.
StrictMode는 create-react-app로 설치했을 때 기본적으로 생성되는 테그로,
해당 테그로 감싸져 있는 경우 자손까지 검사한다해서 두 번 실행된다고 합니다.
React.StrictMode 테그를 지우시고 다시하면 정사적으로 한 번만 출력됩니다!.
해당 태그는 구성 요소를 두 번 렌더링 한다고 합니다.(개발용이 아닌 프로덕션용)
이렇게 간단하게 문제해결!
그런데 매번 클릭되는 요소들까지 렌더링 하는게 아니고 제일 처음 컴포넌트가 사용될 때만 rendering하고 싶다면?
이런 경우를 대비해서 useEffect라는 함수가 있음
일단 useEffect의 경우 두 개의 arguments를 받습니다!
첫번째 argument는 딱 한번 실행하고 싶은 코드/두번째는 그렇지 않은 부분!
import Button from "./Button";
import styles from "./App.module.css";
import { useState, useEffect } from "react";
function App() {
// 함수컴포넌트
const [counter, setValue] = useState(0);
const onClick = () => setValue((prev) => prev + 1);
console.log("I run all the time");
const iRunOnlyOnce = () => {
console.log("I Run Only Once");
};
useEffect(() => {
console.log("Call the API");
}, []);
return (
<div>
<h1 className={styles.title}>{counter}</h1>
<Button text={"continue"} />
<Button text={"hola"} />
<button onClick={onClick}>click me</button>
</div>
);
}
export default App;해당 코드에서는 뒤에 빈 배열값으로 받아서 기존 코드에 작성되어 있던 console이 재사용 되었습니다!
이런식으로 불필요한 컴포넌트를 리렌더링 하지 않도록 useEffect가 사용되는데 개발 허접따리 쩔따리인 전 문득 리렌더링이 왜 나쁜걸까하는 의문이 들었음다.

렌더링이 자주 발생하면 안되는 이유
1. 성능저하
렌더링이 자주 발생하면 많은 리소스가 사용되어 성능 저하를 초래할 수 있다,
이로 인해서 웹 어플리케이션이 느려지거나, 사용자 경험이 저하될 수 있다.
2. 불필요한 작업
렌더링이 자주 발생한다는 건 컴포넌트 전체를 재성성하고 다시 계산하는 작업을 반복하기때문에 이는 작업을 많이 반복하게 되어 불필요한 계산이 들어갈 수 있으며 위와 같이 어플리케이션 전체 성능 저하에 영향을 줄 수 있다.
그래서! useEffect를 사용하지 않으면 어떤 문제가 발생할까요!
1.side effects 관리 어려움
useEffect는 컴포넌트의 생명주기 동안 발생하는 side effects를 관리하기 위한 도구입니다. 이러한 side effects를 useEffect 없이 구현하면 작업을 직접 처리해야 하며, 이 때 여러 가지 제약 사항이 있습니다. 예를 들어 네트워크 요청을 수행하려면 비동기 함수를 사용해야 하고, 이 함수에서 데이터를 가져오고 상태로 설정하는 등 많은 작업이 필요합니다. 이러한 작업을 useEffect 없이 처리하면 디버깅이 어려워지고 코드도 더 길어질 수 있습니다.
side effects가 뭘까요?
프로그래밍에서 일반적으로 함수나 메서드의 동작에서 발생하는 의도하지 않은 결과나 영향을 의미한답니다
2.무한 루프
useEffect를 사용하지 않으면 무한 루프가 발생할 수 있습니다. 예를 들어, 특정 상태가 변경될 때 컴포넌트의 렌더링이 수행되, 이 때마다 상태가 변경되는 코드가 있다면 무한 루프로 이어질 수 있습니다.
3.속도 저하
useEffect를 사용 않으면 performance issue이 생길 수 있습니다. 예를 들어, 이벤트 핸들러를 직접 등록하여 컴포넌트에 부착하는 경우, 메모리 누수, 렌더링 속도 저하 등의 문제가 발생할 수 있습니다. 하지만 useEffect를 이용하면, 이벤트 핸들러 등의 side effects를 효과적으로 관리할 수 있으며, 성능 이슈를 방지할 수 있습니다.
여기까지 쓰고싶은데!
자꾸 니꼬쌤 강의에 useMemo와 useEffect를 비교하는 글들이 많더라고요!
그래서 쓰게되버린!!
useMemo와 useEffect의 차이점과 장단점!

| 항목 | useMemo | useEffect |
|---|---|---|
| 목적 | 값의 메모이제이션 | 컴포넌트의 사이드 이펙트 관리 |
| 사용 방법 | 컴포넌트 렌더링 중, 연산 결과 값을 캐시하여 재사용 | 컴포넌트 렌더링(Rerender) 이후, 이벤트 핸들러와 같은 사이드 이펙트 처리 및 클린업 |
| 최적화 | 입력 값에 따른 연산 결과를 최적화하고 불필요한 연산을 피함 | 컴포넌트 사이드 이펙트와 관련된 성능 저하를 최소화 |
useMemo 장점
1.불필요한 연산을 최소화하여 성능을 향상시킬 수 있습니다.
2.동일한 입력 값에 대해 동일한 결과를하여 렌더링 과정을 최적화합니다.
useMemo 단점
1.메모이제이션으로 인해 메모리 사용량이 증가할 수 있습니다.
2.동일한 입력 값에 대해 다른 결과가 반환되어야 하는 상황에서 사용에 제한이 있습니다.
useEffect 장점
1.컴포넌트의 생주기(Lifecycle)에 따라 사이드 이펙트 처리를 구현할 수 있습니다.
2.컴포넌트의 생주기(Lifecycle)에 따라 사이드 이펙트 처리를 구현할 수 있습니다.
useEffect 단점
1.componentDidUpdate와 같은 다양한 생명주기 메서드를 대체할 수는 있지만 경우에 따라 파악이 어려울 수 있습니다.
오늘은 이상이요.
