공부를 하는데 사용된 시간은 헛된 시간이 없다!
오늘은 useEffect hook의 두번째 인자인 dependency에 대해서 배웠습니다.!
일단 솔직히 앞부분을 하나도 안들어서 도대체 dependency가 뭔지 통 모르겠더라고요.
일단 다른 분들 평가와 어쩌고를 통해서 이해한 바는 이렇습니다.
(사실 처음 TIL보면 여러번 반복되도 괜찮은 애들이라고 적어놨던거같은데..그게 틀렸음다)
컴포넌트가 처음 rendering 되었을 때를 포함해서 어느 특정 state에 변화가 있을 때만 실행할 코드는 useEffect hook을 사용하면 된다~~
여기서 변화를 감지하는 useEffect의 dependency라고 부르고 array는 useEffect의 2번째 argument로 전달한다.
이때, dependency 배열이 빈 배열일 경우처럼 아무 변화도 감지하지 않으면, useEffect는 컴포넌트가 리렌더링 되어도 실행되지 않습니다. 만약 모든 상태 변수를 dependency 배열에 입력하면, 변수 중 하나라도 변화가 있으면 리렌더링 됩니다. 그러나 항상 모든 상태 변수를 입력한다면, 오히려 불필요한 리렌더링이 발생할 수 있으므로, 필요한 변수들만 입력하는 것이 좋습니다.
import Button from "./Button";
import styles from "./App.module.css";
import { useState, useEffect } from "react";
function App() {
// 함수컴포넌트
//state
const [counter, setValue] = useState(0);
const [keyword, setKEyword] = useState("");
// keyword는 setKeyword라는 function으로 변환된다.
const onClick = () => setValue((prev) => prev + 1);
const onChange = (event) => setKEyword(event.target.value);
//setKeyword는 onChange라는 function에 의해 호출된다
//console.log("I run all the time");
// const iRunOnlyOnce = () => {
// console.log("I Run Only Once");
// };
useEffect(() => {
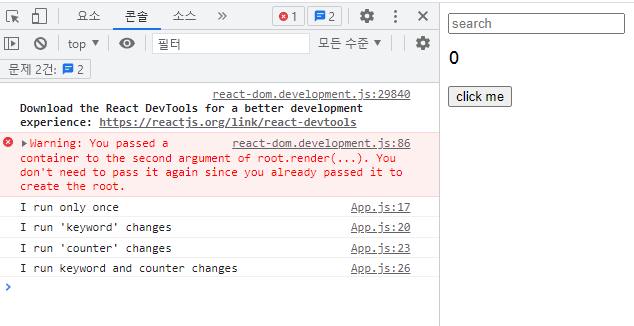
console.log("I run only once");
}, []); // 이 빈 어레이에 담은 건 처음 렌더시에만 딱 한번 실행하고 다시 실행되지 말라는 뜻
useEffect(() => {
console.log("I run 'keyword' changes");
}, [keyword]);
useEffect(() => {
console.log("I run 'counter' changes");
}, [counter]);
useEffect(() => {
console.log("I run keyword and counter changes");
}, [keyword, counter]);
//useEffect(() => {
// if (keyword !== "" && keyword.length > 6) {
// console.log("search for", keyword);
// }
//}, [keyword]);
return (
<div>
<input
value={keyword}
onChange={onChange}
//onChange는 사용자가 input을 변화활 때 호출된다
type="text"
placeholder="search"
></input>
<h1 className={styles.title}>{counter}</h1>
{/* <Button text={"continue"} />
<Button text={"hola"} /> */}
<button onClick={onClick}>click me</button>
</div>
);
}
export default App;

아무튼 결론적으로 useEffect의 두번째 argument는 변화를 감지하는 아이이고 할당된 값에 따라서 값에 변화가 있으면 렌더링을 하게되어서 불필요한 많은 렌더링이 발생하지 않도록 한다는 말입니다.
useEffect(callback,[dep])은 callback 파라미터에 지정된 함수를 dep 파라미터에 지정된 state가 변경될 때 실행해준다. dep파라미터에 아무것도 없을 때는 변경을 감지할 state가 없으므로, 단 한 번만 실행된다.
web성능개선에서 크게 효과를 볼 수 있을꺼같아요!

그리고 이제 recap부분! 💎
react.js의 제일 멋진점은 component를 새로고침 할 수 있다는거.
위에 예시처럼 input창에 새로운 정보 (즉 UI)에 새로운 데이터가 들어오면 새로고침 한다는거죠!
근데 react.js는 변화가 일어날 때만 새로고침한다는거임
근데 그 변화를 매번 새로고침 하기 싫을 수 있기때문에 useEffect를 쓴다는거임
그래서 리액트를 사용하는 이유: 최소 단위의 렌더링을 위해서!
useState(): 변수, 변수를 제어하는 함수로 구성되며 변하는 값을 제어, 해당 부분의 리렌더링을 위함
props: 태그의 속성 값을 함수의 아규먼트 처럼 컴포넌트에 값을 전달해준다.
useEffect(): 코드의 실행 시점을 관리할 수 있는 선택권을 얻는 방어막 같은 존재, 디펜던시가 없을 경우 최초 1회 실행, 있을 경우 해당 값이 변할 경우 실행한다. 이 때 디펜던시는 여러개 입력이 가능하다.
부모 컴포넌트에서 리렌더링이 일어날 경우 모든 자식들이 리렌더링이 된다.
propType을 설치하고 props의 타입을 지정해 줄 수 있다. 이 때 isRequired로 필수값을 지정 가능
그리고 개인적으로 오늘 코드를 작성하면서 화면을 바로 바로 못따라가서 조건문을 제대로 작성하지 못했는데 php에서 그랬던 실수가 많아서 바로 찾아내었다며 ^^
